-
投稿者投稿
-
2020年2月15日 1:43 AM #47563
トピックを新しく立てる方は次の項目も記述してください(要望トピックの場合は不要です)。
【お使いの Snow Monkey のバージョン】最新
【お使いのブラウザ】Safari
【当該サイトのURL】(公開できる場合は書いていただいたほうがスムーズです)===

こういったトップページや固定ページの欧文のタイトル部分にGoogleフォントを使いたいのですが可能でしょうか??
♥ 0Who liked: No user2020年2月17日 9:05 AM #47604まず、下記のトピックを参考に、使用したい Google フォントを読み込んでください。
次に、下記の CSS をカスタマイザー → 追加 CSS に追加してください。(「フォント名」の部分は使用する Google フォントに合わせて変更してください)
.smb-section__title { font-family: フォント名; }♥ 0Who liked: No user2020年2月23日 12:33 AM #47815カスタマイザーに
.smb-section__title {
font-family: ‘Libre Baskerville’, ;
}
を追加してみたのですが、
「サイトが壊れます」的な表示がでてしまいできませんでした。。
♥ 0Who liked: No user2020年2月23日 1:55 AM #47817font-family: 'Libre Baskerville';フォント名は'(シングルクォーテーション)で囲み、;(セミコロン) 前の ,(カンマ) を取り除いて記述してみても駄目でしょうか?
♥ 0Who liked: No user2020年2月23日 12:02 PM #47820その記述で試してみてください!
♥ 0Who liked: No user2020年2月25日 12:57 AM #47847Kmical Lightssaさま、キタジマさまありがとうございます!できました!
ただ一番上のフォントは変わったのですが、ウィジェットで追加した項目?は変わりませんでした・・・方法はありますでしょうか?
♥ 0Who liked: No user2020年2月25日 9:18 AM #47851あ、ウィジェットは class 名が違うので少し記述の変更が必要です。追加した CSS を消して、下記に置き換えてみてください。
.smb-section__title, .snow-monkey-posts__title { font-family: 'Raleway'; }♥ 0Who liked: No user2020年2月26日 12:00 AM #47914ありがとうございます!頂いたコードをコピペしたらちゃんと全部変わったのですが、
指定したフォントは

この書体なのになぜか明朝体のようないわゆるサンセリフ書体が表示されるのですが、どの部分が間違っていると思いますか?
.smb-section__title, .snow-monkey-posts__title { font-family: 'Montserrat'; }♥ 0Who liked: No user2020年2月26日 1:03 AM #47919書かれているのが
‘(アポストロフィー)なのですが、そちらでフォント名を囲っていないでしょうか?
フォント名を囲うのは'(シングルクォーテーション)となります。
間違えやすい記号なので、まずは記述間違いが無いか一度確認してみてください。
また、下記(シングルクォーテーション記述したもの)をコピペしてみてください。.smb-section__title, .snow-monkey-posts__title { font-family: 'Montserrat'; }♥ 1Who liked: No user2020年2月26日 1:56 PM #47935拝見したところ、明朝体にはなっていないようです。もう修正されましたかね? CSS の記述だけではダメでフォントの読み込みもしないといけませんが、していないのなら記述を追加する必要があると思います。
♥ 0Who liked: No user2020年2月26日 2:37 PM #47938Kmical Lightsさま、キタジマさま
度々申し訳ありません。
多分そのフォントの読み込みというのをしていないのだと思います・・・。
カスタマイザーに何かを追記する感じですか?本当にすいません。。。
♥ 0Who liked: No user2020年2月27日 9:13 AM #47962先にもあげましたが、下記のページに解説していますので一度みてみてください。
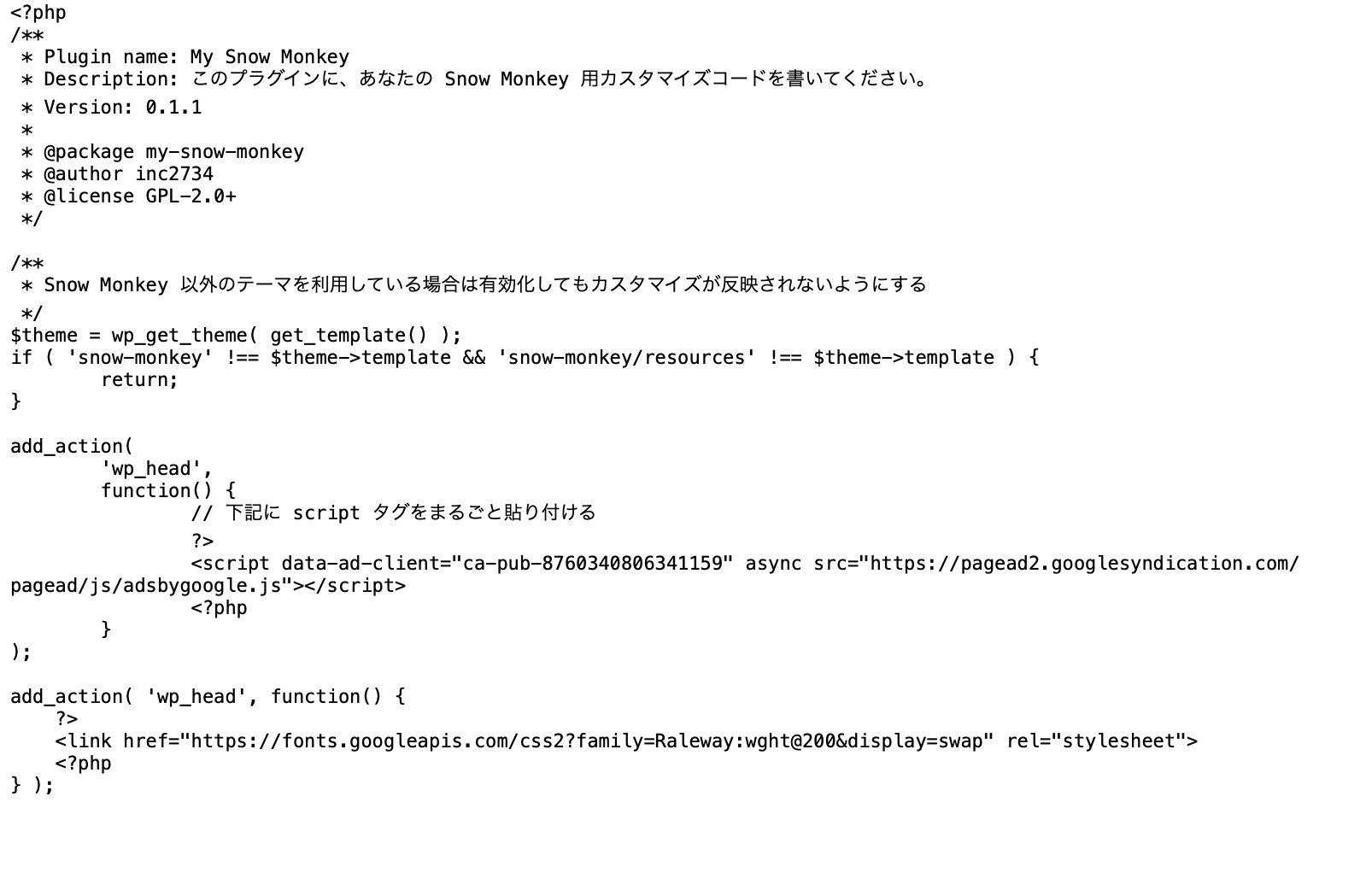
実際には、下記のコードを My Snow Monkey プラグインに追加することになります。フォントの URL は Google Fonts のサイトで確認してください。
add_action( 'wp_head', function() { ?> <link href="フォントの URL" rel="stylesheet"> <?php } );♥ 0Who liked: No user2020年2月28日 12:10 AM #48018マイスノウモンキーを使って出来ました!!みなさんありがとうございます!!
♥ 0Who liked: No user2020年9月17日 5:03 PM #57615以前設定したGoogleフォントがさっきアドセンスの上書きをした際に
古い方をアップしてしまったのかフォントが戻ってしまったので
再度設定してみたのですが、反映されなくて。。。

一番下に以前教えていただいたコードで追加したのですが、
こちら何かミスしている箇所ありますか??♥ 0Who liked: No user2020年9月17日 5:07 PM #57618CSS で指定されているフォントは Montserrat のようですが、読み込んでいるフォントは Raleway のようです。Montserrat を読み込むように My Snow Monkey を変更すれば解決すると思います。
♥ 0Who liked: No user -
投稿者投稿
- トピック「サイト内トップページの欧文タイトルにGoogle fontを使いたい」には新しい返信をつけることはできません。



