-
投稿者投稿
-
2018年9月1日 9:33 PM #5006
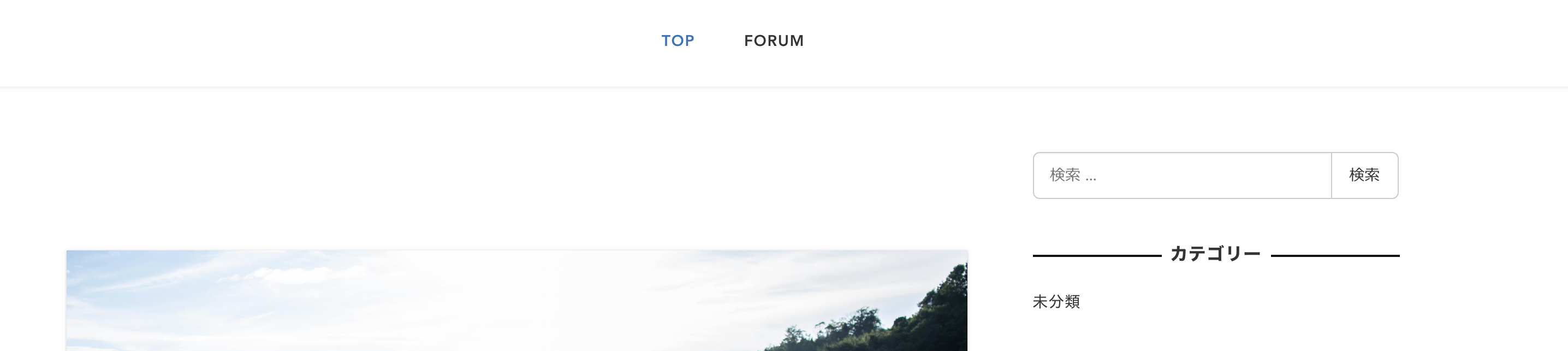
現在、トップページを固定ページにして、その固定ページにコンテンツを入れた場合に、下記のようにヘッダー下に大きなスペースができます。(サイドバーの上部と高さがずれる)

※ホームページ上部ウィジットスペース内にウィジットパーツ(最新記事とか)を入れた場合は、サイドバーと揃います。
また、
・ホームページ上部ウィジット
・コンテンツ(固定ページ内の記事)
・ホームページ下部ウィジットという配置にした場合は、
上部・下部の各ウィジットスペースとコンテンツ(固定ページの記事内容)の間隔が、ウィジットスペース内に入れたウィジットパーツ(最新記事とか)どうしの間隔より広くなっています。トップページをウィジットだけでなく、記事コンテンツを入れた形で利用することがあるので、各パーツの間隔が揃えば嬉しく思います。
ご検討、よろしくお願いします。
♥ 0Who liked: No user2018年9月3日 2:04 PM #5028あーそうかそうですね!2カラムレイアウトのときは、他のウィジェットと合わせてコンテンツ部分には padding はもたせず、同じ大きさの margin をもたせるようにしたほうが良いですね。上部ウィジェットを入れないパターンで動作テストしていなかったので気づきませんでした、ご指摘ありがとうございます。
♥ 0Who liked: No user2018年9月4日 7:37 PM #5062SNOW MONKEY をアップデートしたら、上記の問題は解決されました!
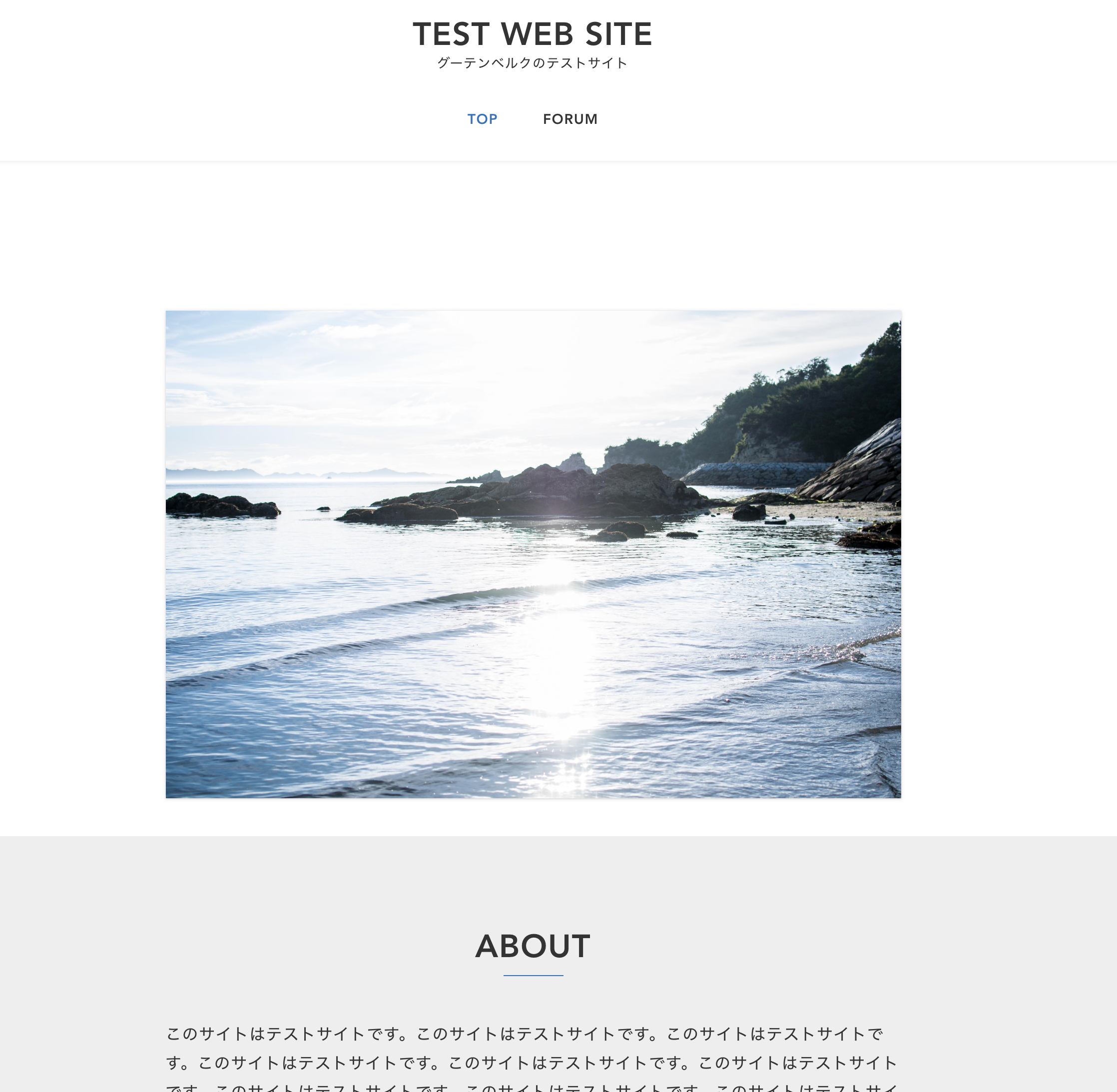
ありがとうございます!ただ今度はトップページ上部ウィジットスペースにウィジットを入れると、固定ページ内のコンテンツとくっついてしまいます。
参考までにスクショを貼っておきます。
お手すきの時にご確認をお願いいたします。
よろしくお願いします。 ♥ 0Who liked: No user2018年9月5日 11:25 AM #5074
♥ 0Who liked: No user2018年9月5日 11:25 AM #5074お知らせありがとうございます! v4.2.5 で修正しました!
♥ 0Who liked: No user2018年9月7日 7:57 PM #5207ありがとうございます!確認しました。
ちなみにサイドバーありのトップ固定ページの場合はこれで解決したのですが、1カラムにした場合も、グローバルナビと固定ページコンテンツの間、トップページ上部・下部ウィジットスペースと固定ページコンテンツの間が調整されていた方が良い気がするのですが、いかがでしょうか?
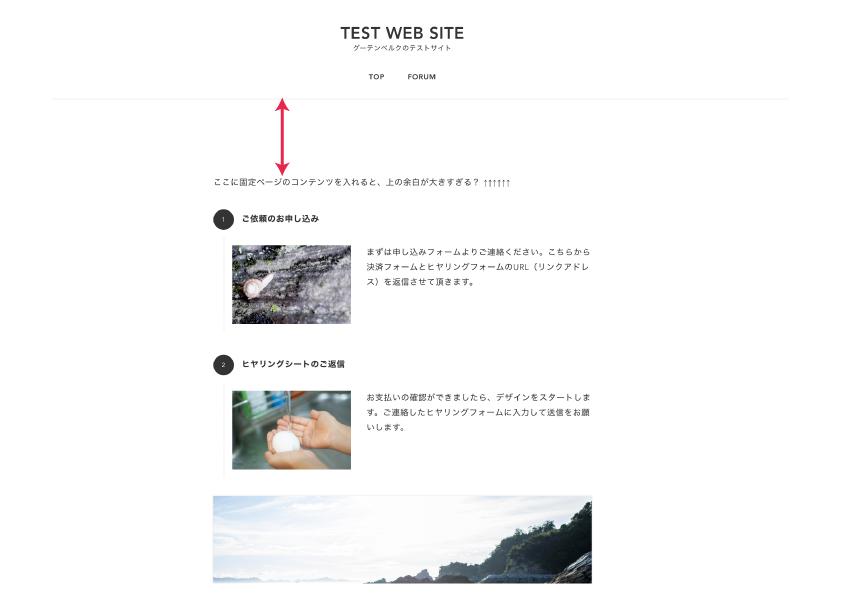
現状では下記のように、余白が大きくなります。(ワンカラム スリムの固定ページをTOPにした場合)

 ♥ 0Who liked: No user2018年9月8日 9:04 AM #5286
♥ 0Who liked: No user2018年9月8日 9:04 AM #5286あーそうか、Snow Monkey Blocks を使う場合は余白が無いほうが勝手が良いんですね。
うーん、ちょっとここは悩みますね…。Snow Monkey Blocks を使わず普通に文字を入力するユーザーの方もいらっしゃると思う(多分こっちが多数)のですが、その場合は上下に余白がないと文字がぴったりくっついちゃうんですよね。
カスタマイザー > ホームページ設定、あたりにコンテンツの余白の ON/OFF とかあると良いですかね?
♥ 0Who liked: No user2018年9月8日 10:28 AM #5307使い方にもよると思うのですが、ブログとかメディアでなく、情報サイトやマニュアルサイト的なものを作る場合は、トップを固定ページにして使うことの方が多いので、特に下記の部分(ヘッダーと固定ページ内のコンテンツ間の余白)は気になります。
一番上の文章はSnow Monkey Blocksを使わず、固定ページのコンテンツに直接文字を入力しただけですが、グローバルメニューと文章までの余白が大きすぎるかなと思います。(赤の矢印を入れている部分)
サイドバーありにした時と同じようになれば嬉しいです。

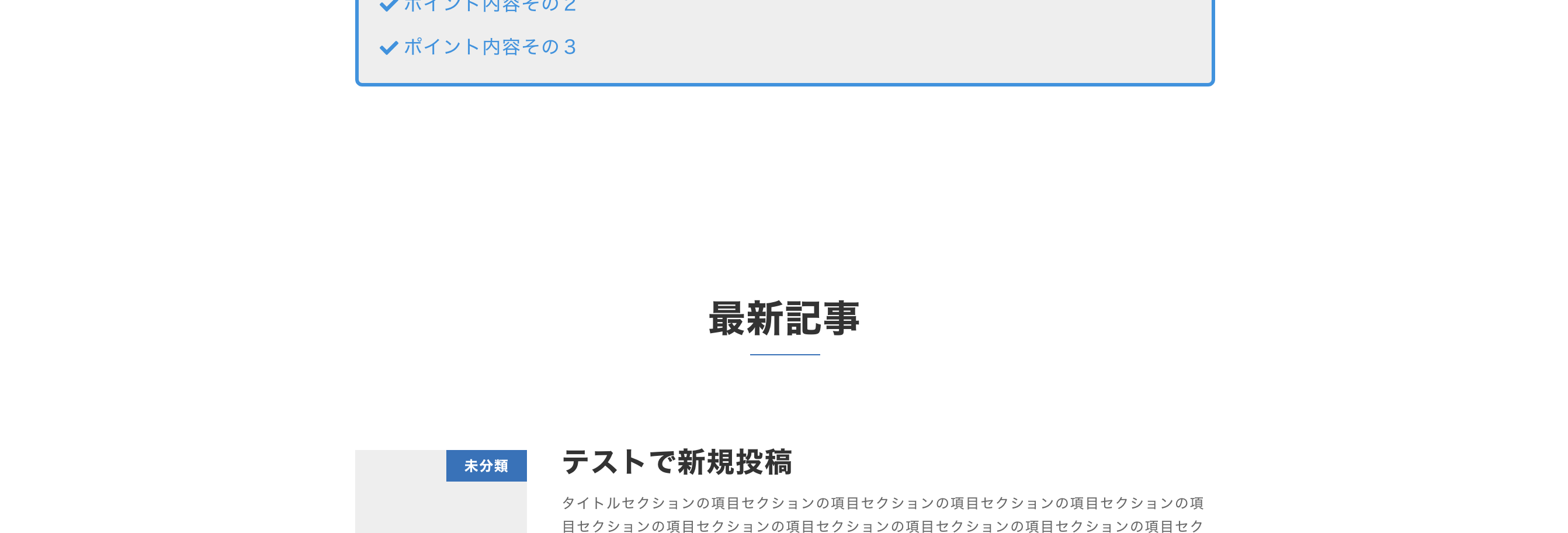
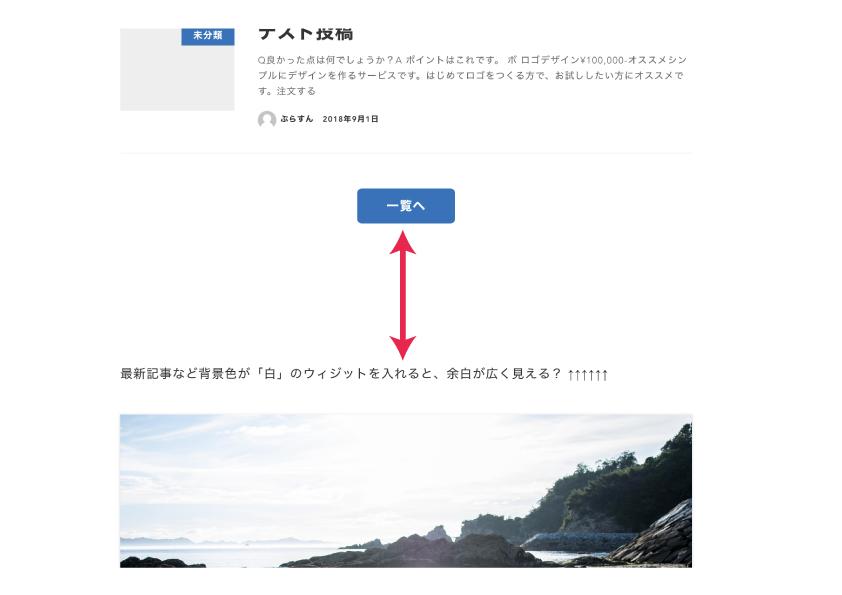
ただ固定ページのコンテンツのウィジット間の余白は、最新記事ウィジットのように背景色が白の場合は、結果的に広く見えるというだけでした。(赤い矢印の部分)
なので、ショーケースとかのようにギリギリまで背景色がついているような場合は、いい感じで表示できてます。(赤い矢印の部分)

これに関しては、最新記事ウィジットでも背景色が付けれるとか、ウィジット下部に薄い区切り線的なものが付けれるとかだと、「白背景の要素」と「白背景の要素」が並んだ時も違和感がないかなと感じます。
ちょっとやりたいことが伝わりにくくなってすいません。要するに・・・
- 固定ページでステップ式のマニュアルページや、目次(各ページへのリンクのまとめ)的なページを作って、トップページに設定したい
- かつ、上部や下部のウィジットスペースを使って「最新記事」などの情報や、「スライダー」などのビジュアル要素も表示したい。
- 結果、それぞれの要素の余白を違和感なく均等に表示したい
という感じです。
カスタマイザーで余白のオン・オフをつけることで、これが解決するのならば、あると助かります。
伝わりにくく、細かく面倒くさいことで申し訳ありませんが、よろしくお願いいたします!
♥ 0Who liked: No user2018年9月8日 9:04 PM #5357丁寧にありがとうございます!すごくわかりやすいです。
これに関しては、最新記事ウィジットでも背景色が付けれるとか、ウィジット下部に薄い区切り線的なものが付けれるとかだと、「白背景の要素」と「白背景の要素」が並んだ時も違和感がないかなと感じます。
これについては全てのウィジェットに背景色設定をつけるのは現実的ではない(Snow Monkey 以外のウィジェットをおいたらどうする問題とかもどうせでてくる)ので、各々で間にショーケースや色付きのブロックを置くなど工夫してもらうか、CSS で調整してもらうというのがベターだと考えています。CSS、必要であればフォーラムで都度聞いて頂ければ!
カスタマイザーで余白のオン・オフをつけることで、これが解決するのならば、あると助かります。
これがあれば余白が空きすぎる問題は解決できると思うので、実装するようにします。お待ちください!
♥ 0Who liked: No user2018年9月10日 10:53 PM #5418全てのウィジェットに背景色設定をつけるのは現実的ではない(Snow Monkey 以外のウィジェットをおいたらどうする問題とかもどうせでてくる)ので、各々で間にショーケースや色付きのブロックを置くなど工夫してもらうか、CSS で調整してもらうというのがベターだと考えています。CSS、必要であればフォーラムで都度聞いて頂ければ!
全てのウィジットに背景色設定をつけるのは確かに現実的ではないですね。CSSでの調整方法はフォーラムで、必要な時に質問させて頂きます!
カスタマイザーでの余白のオン・オフは実装をお待ちしております。お手すきの時で構いませんので、よろしくお願いいたします!
♥ 0Who liked: No user2018年9月18日 1:48 PM #56294.2.13 でオンオフ機能つけました!カスタマイザー > ホームページ設定に項目を追加しています。ご確認ください!
♥ 0Who liked: No user -
投稿者投稿
- トピック「トップを固定ページにしてコンテンツ(記事)を入れた場合にヘッダー下にスペースが開かないようにして欲しい」には新しい返信をつけることはできません。
