-
投稿者投稿
-
2020年5月15日 8:46 PM #51306
トピックを新しく立てる方は次の項目も記述してください(要望トピックの場合は不要です)。
【お使いの Snow Monkey のバージョン】10.4.6
【お使いのブラウザ】Safari 13.1
【当該サイトのURL】(公開できる場合は書いていただいたほうがスムーズです)https://tomioka-nishi.conohawing.com===
お世話になっております。
pdf のダウンロードボタンを表示させるために一般ブロックのファイル を選択しています。
固定ページでテンプレートは1カラムを使用しています。
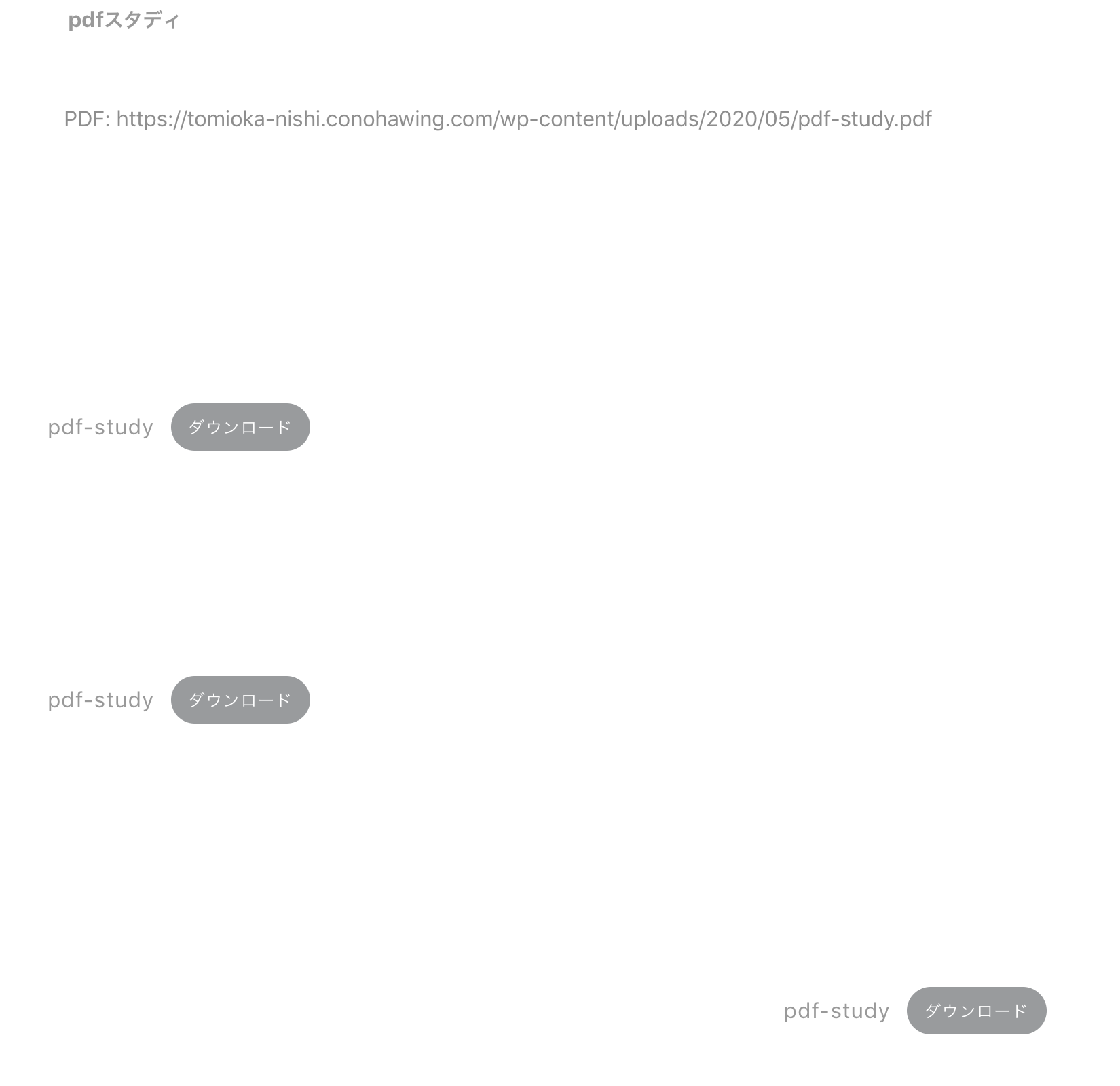
■スマホ表示の際に、ボタン部分が(左寄せ、右寄せの場合)が2行表示になってしまいます。
■レイアウト作業時に下部の添付画像のような感じになります。
2段目のダウンロードボタンは中央設定にしていますが、左にレイアウトされています。
※プレビューでは、中央表示に。■最下段は3カラムにして、上段にPDF(プラグインはPDF Embedderを使用)を表示させ、下段にファイルでリンクボタンを表示させたのですが、左寄せ・右寄せと中央では、高さがずれてしまいました。
これらが、デフォルトなのか、僕の設定ミスや使用中プラグインとの干渉なのかわからないので、教えていただけないでしょうか。
宜しくお願い致します。
 ♥ 0Who liked: No user2020年5月18日 9:37 AM #51402
♥ 0Who liked: No user2020年5月18日 9:37 AM #51402■スマホ表示の際に、ボタン部分が(左寄せ、右寄せの場合)が2行表示になってしまいます。
あ!ほんとですね。ご報告ありがとうございます。ボタン内の文字は折り返さないように修正を入れたいと思います。
■レイアウト作業時に下部の添付画像のような感じになります。2段目のダウンロードボタンは中央設定にしていますが、左にレイアウトされています。
※プレビューでは、中央表示に。これも不具合ですね、確認して修正します!
■最下段は3カラムにして、上段にPDF(プラグインはPDF Embedderを使用)を表示させ、下段にファイルでリンクボタンを表示させたのですが、左寄せ・右寄せと中央では、高さがずれてしまいました。
回り込みのせて地でカラム分割したように見せるのはコントロールが難しいと思いますので、カラムブロックで3カラムをつくり、その中に PDF のブロックを配置するのが良いのではないかと思います。
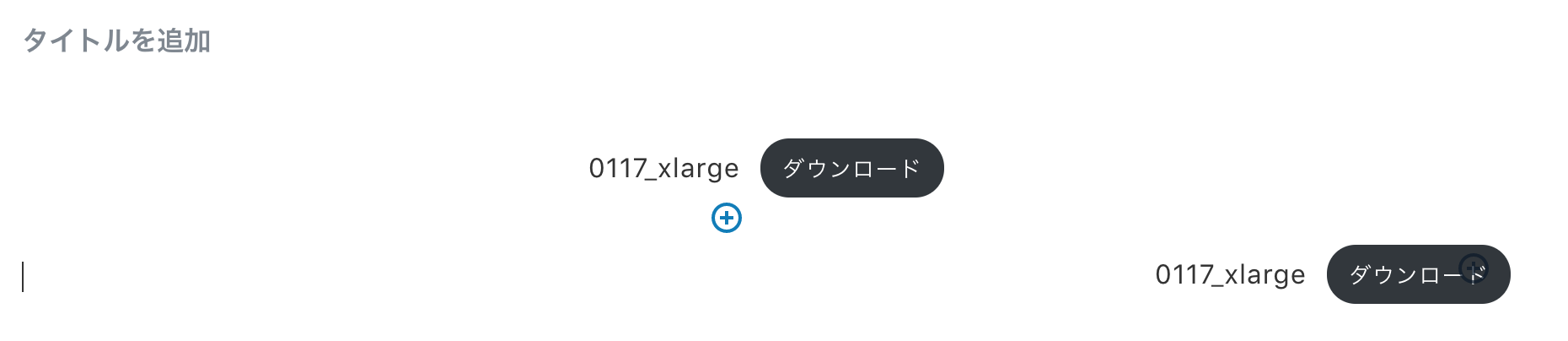
♥ 0Who liked: No user2020年5月18日 10:35 AM #51407■レイアウト作業時に下部の添付画像のような感じになります。
2段目のダウンロードボタンは中央設定にしていますが、左にレイアウトされています。やってみたのですが、エディター上でも中央表示されました。

なにか別の CSS が干渉しているということがあるかもしれません。
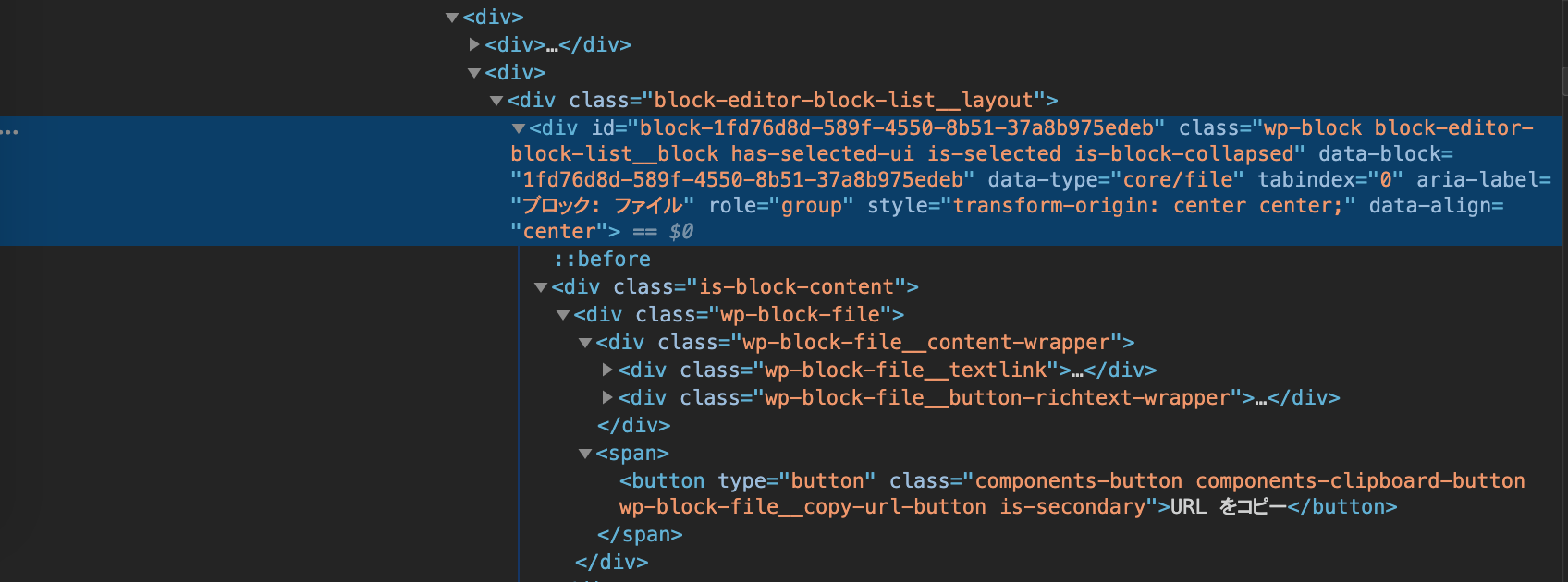
ブラウザのデベロッパーコンソールで中央揃えしたファイルブロックを選択して、下記のように
data-align="center"という属性がついているか、
ついている場合はその中の
.is-block-conentを選択して.editor-styles-wrapper .wp-block[data-align=center]>.is-block-content { margin-right: auto; margin-left: auto; display: table; }という CSS が適用されているかどうかを確認してみると、なにが影響しているか(影響していないか)がわかると思います。
♥ 0Who liked: No user2020年5月18日 12:27 PM #51424お世話になっております。
ご回答ありがとうございました。
2回目のメールでいただいた件、原因わかりました。(多分ですが、、)
プラグイン「Gutenberg」を入れていたのを、外して、削除したところ
編集ページでもちゃんと中央合わせに表示されました。外した理由は、画像でいただいた表示内容とかなり違うなぁと感じたからです。
(特に、.is-block-conentが出てこなかったので)プラグイン「Gutenberg」を外すのは初歩の初歩なのでしょうか。。。
お手数をおかけしてしまいました。すみません。
ありがとうございました。なお、3カラムでの表示に関しては、
上段 PDF Embedder
中段 段落(文章) ←追加してみた
下段 ファイル(ブロック)
で、構成すると 左寄せ・センター・右寄せ においての
ボタンの表示高さのズレは解消されました。 ♥ 0Who liked: No user2020年5月18日 3:38 PM #51442
♥ 0Who liked: No user2020年5月18日 3:38 PM #51442プラグイン「Gutenberg」を外すのは初歩の初歩なのでしょうか。。。
Gutenberg プラグインは、今後 WordPress に追加される Gutenberg 関連機能を試すための実験的なプラグインであるため、本番サイトでは使わないことが推奨されていたと思います。Snow Monkey も WordPress の最新版では常にテストしていますが、Gutenberg プラグインが有効化された状態の環境ではテストしていない(というより、両方の環境で正しく動作するものをつくるのは物理的にかなり難しい)ので、基本的には無効化した状態を推奨します。
■スマホ表示の際に、ボタン部分が(左寄せ、右寄せの場合)が2行表示になってしまいます。
こちらは修正方法がわかりましたので近々リリースします!
♥ 0Who liked: No user2020年5月18日 3:40 PM #51444お世話になっております。
ご回答ありがとうございました。
また、お忙しいなかでの修正作業、ありがとうございます。
今後ともよろしくお願いいたします。
トピック閉じます。
♥ 1Who liked: No user2020年5月19日 10:52 AM #51478v10.5.1 で修正しました!
♥ 0Who liked: No user -
投稿者投稿
- トピック「一般ブロック→ファイルのスマホ時の表示などについて」には新しい返信をつけることはできません。
