-
投稿者投稿
-
2020年5月30日 5:21 PM #51935
セカンダリーボタンおよびテキストを、タプレット&PCでのみと設定できるようにしていただくことはできませんでしょうか。
♥ 0Who liked: No user2020年5月31日 8:52 AM #51942
現状でも「セカンダリーボタン」はタブレット&PCのみで設定できるかと思いますので試してみてください!「テキスト」は全部共通になっちゃうので、こちらも「テキスト(タブレット&PC)」があったほうが良いということですよね?確かにセカンダリーボタンをPCとタブレットで違うものにしたらテキストも違うものにしたいですよね…
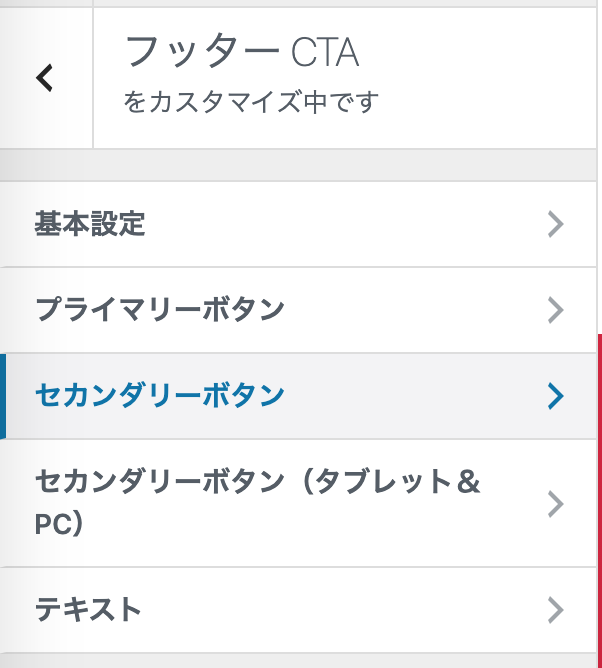
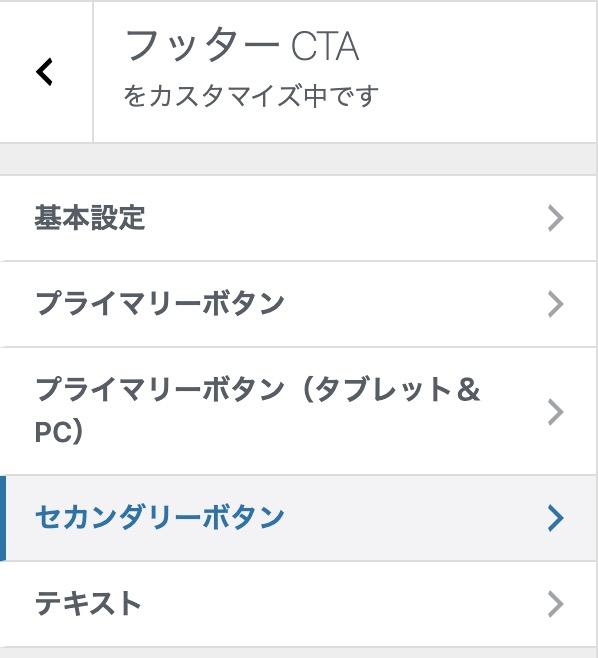
♥ 0Who liked: No user2020年5月31日 9:56 AM #51947バージョン 0.3.0なのですが、画像のようにセカンダリーボタンがタブレット&PCと設定できるようになっていないのですが、なぜなのか原因はわかりますでしょうか??
テキストについてはおっしゃる通りです。
個人的には、
タブレット&PC:ボタン+テキスト
スマホ:ボタンのみ(テキストなし)
というように設定できたら、嬉しく思います。 ♥ 0Who liked: No user2020年5月31日 10:20 AM #51949
♥ 0Who liked: No user2020年5月31日 10:20 AM #51949あ、失礼しました、この「タブレット&PC」の機能、「上書き」専用でした…。なので「セカンダリーボタン」を設定していたら「セカンダリーボタン(タブレット&PC)」が表示されるということになります。
えっと、要件としては
1. タブレットとPCのときだけセカンダリーボタンを表示させたい
2. テキストはスマホのときと、タブレット&PC のときで変えたい(もしくはタブレットとPCのときだけ表示したい?)ということですよね。
1.については、CSS で対処するのが良いと思います。実際のページの URL を教えてもらえますか? CSS 書いてみようと思います。
2.については、現在の「セカンダリーボタン(タブレット&PC)」と同じ仕様(つまり上書き専用)で「テキスト(タブレット&PC)」を追加しようと思いますが、1.と同じくタブレットとPCのときだけ表示したいということであれば、これも CSS でやるのが良いと思います。
♥ 0Who liked: No user2020年5月31日 4:57 PM #51963ありがとうございます。
やってみたいと考えていることは、お見込みのとおりです。
特に、2.のタプレット&PCのみでテキスト表示を実装したいので、CSSを教えていただけますと助かります。♥ 0Who liked: No user2020年6月1日 10:03 AM #51980こんな感じでどうでしょう?
@media (max-width: 639px) { .p-footer-cta .c-row__col--1-2:first-child { display: none; } .p-footer-cta .c-row__col--1-2 { flex-basis: 100%; max-width: 100%; } }ボタンを増やしたりすると HTML の構造が変わって CSS も書き直す必要があるのでご注意ください。
♥ 0Who liked: No user2020年6月2日 6:45 AM #52032ありがとうございます!!
望み通りの表示ができました。♥ 1Who liked: No user -
投稿者投稿
- トピック「プラグイン「フッターCTA」について」には新しい返信をつけることはできません。

