-
投稿者投稿
-
2020年9月11日 4:08 PM #57234
【お使いの Snow Monkey のバージョン】10.10.8
【お使いのブラウザ】chromeお世話になります。
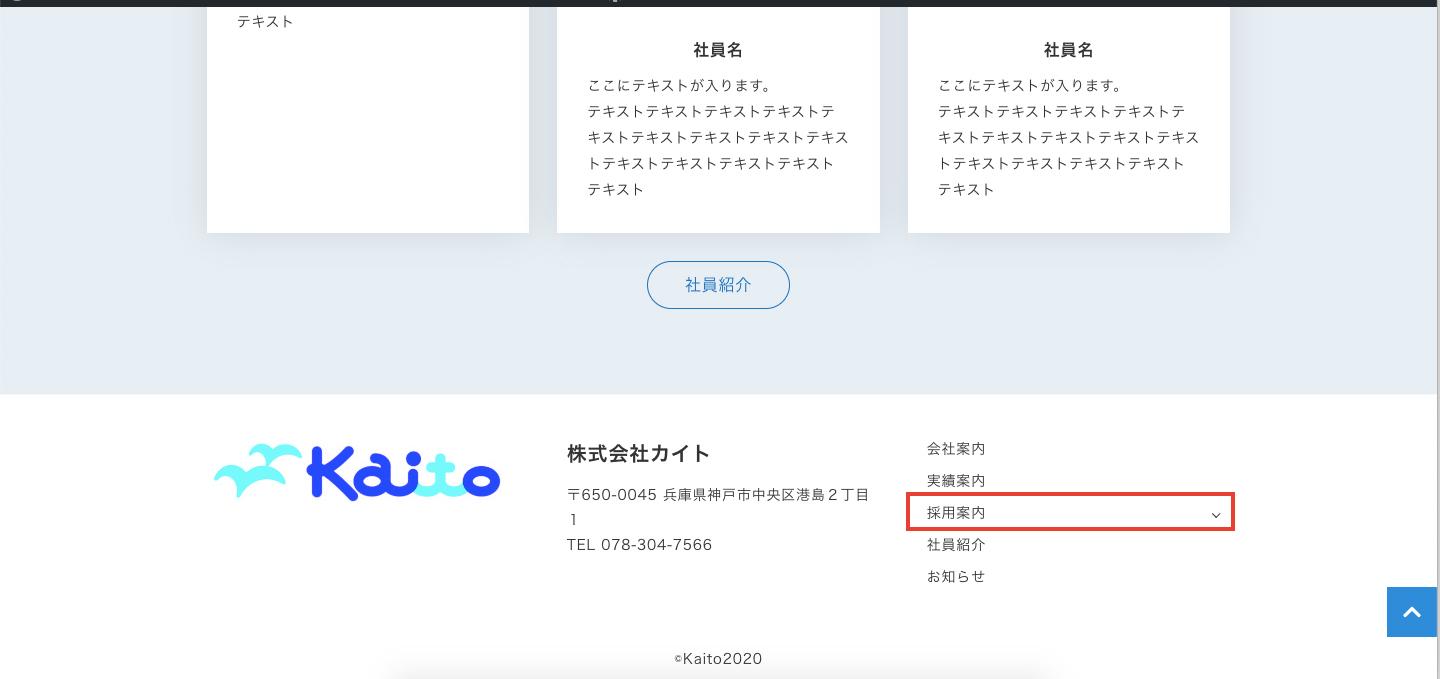
フッター部分に
・ロゴ
・会社情報
・メニュー
を横並びに設置したいのですが、これはカスタマイズからいけますでしょうか?
CSSで記述が必要ですか?
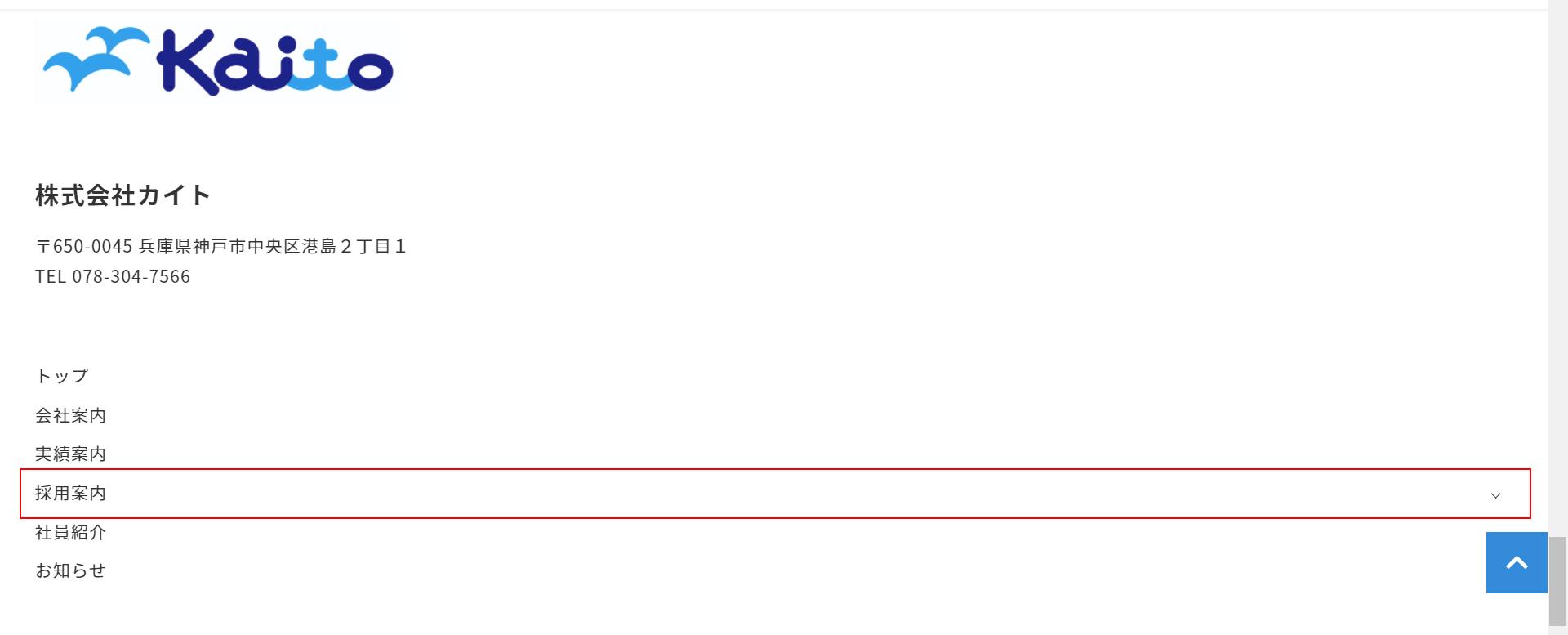
また、ブロックの幅指定をしていないので一か所サブナビゲーションの誘導矢印が
遠くに表示されています。
CSSにせよ、どう書くのがスマートなのか悩んでおります。
アドバイス、よろしくお願い致します。
 ♥ 0Who liked: No user2020年9月12日 9:28 AM #57263
♥ 0Who liked: No user2020年9月12日 9:28 AM #57263このサイトのフッターみたいにってことですよね?
カスタマイザー → デザイン → フッター → フッターウィジェットエリアのカラム数で、何列に並べるか設定できます。
♥ 0Who liked: No user2020年9月12日 3:59 PM #57354横レス失礼します(FF外から……並の挨拶ですが)。
カスタマイザーで選択できるのはPC時のカラム数で、タブレットとモバイルは1列固定となりますので、もしこれを変更したいとされる場合、My Snow Monkey などで
add_filter( 'snow_monkey_template_part_render_template-parts/widget-area/footer', function( $_html, $_name, $_vars ) { $_html = str_replace( 'l-footer-widget-area__item c-row__col c-row__col--1-1 c-row__col--lg-1-●', 'l-footer-widget-area__item c-row__col c-row__col--1-1 c-row__col--md-1-○ c-row__col--lg-1-●', $_html ); return $_html; }, 10, 3 );半角数字で
●の部分には、PCの時のカラム数を書き、○の部分にタブレット時のカラム数を書いて
試してみてください。
(対応していないウィジェットもあります。できない場合は表示しているウィジェット名と設定しているPC時のカラム数を教えてください)矢印が遠くに表示される問題は、タブレット時でも2カラム以上で表示すれば収まるかと思いますが、それでも遠く離れていると感じられる場合には返信にて矢印の位置をどのようにしたいかも追加でお伝え下さい。コードを書いてみますので。
@北島さん
タブレット時のカラム指定もカスタマイザーでできれば便利だなーと思ってるのですが、
追加って難しいですか?♥ 0Who liked: No user2020年9月14日 12:24 PM #57439タブレット時のカラム指定もカスタマイザーでできれば便利だなーと思ってるのですが、
追加って難しいですか?そうですね、タブレットのも追加しましょう!
♥ 1Who liked: No user2020年9月15日 2:49 PM #57496キタジマ 様
ありがとうございました!
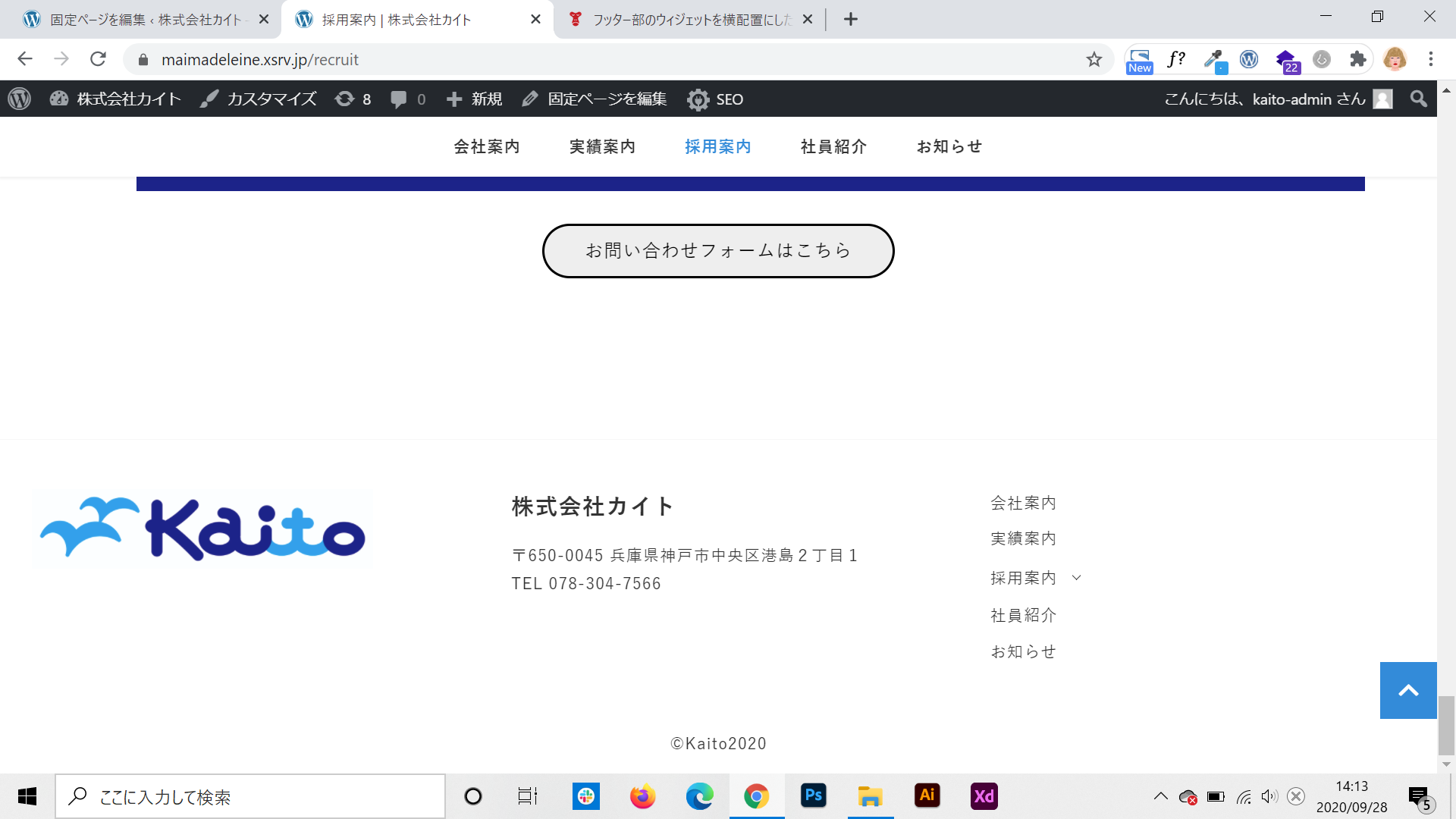
カラム数の設定はできたのですが、メニューのドロワー部分を持った分の横幅が長くて収まりが悪いです。こちらは、どこで調整するのが良いのでしょうか?
 ♥ 0Who liked: No user2020年9月15日 2:50 PM #57498
♥ 0Who liked: No user2020年9月15日 2:50 PM #57498Kmical Lights様
こんにちは、ご丁寧に解説をありがとうございました!
とても、為になりました。
感謝致します。
♥ 0Who liked: No user2020年9月15日 3:13 PM #57501@m press さん
カラム数の設定はできたのですが、メニューのドロワー部分を持った分の横幅が長くて収まりが悪いです。
こちらは、どこで調整するのが良いのでしょうか?CSS で調整することになりますが、どう調整したいかでコードが変わってきます。どういう風にされたいですかね?(文字を v に寄せるか、v を文字に寄せるか、あるいは他にやりたい表現があるか)
♥ 0Who liked: No user2020年9月16日 2:56 PM #57540キタジマ様
お世話になります。
>をどちらかに寄せたいとは思うのですが、>を文字に寄せる方が良いかなと考えております。
♥ 0Who liked: No user2020年9月17日 10:15 AM #57565こんな感じでどうでしょう?
.children-expander { display: inline-block; position: relative; transition: none; } .children-expander[data-is-expanded=true] { transform: rotate(-90deg) translate(-.2em, -.4em); }♥ 0Who liked: No user2020年9月28日 2:15 PM #58001キタジマ様
ありがとうございます!
うまく距離が縮まりました。
あと1点、全体は左に寄ったままなのですが、中央寄せにするには ナビゲーションの幅を指定しないとだめなのでしょうか?♥ 0Who liked: No user2020年9月29日 9:14 AM #58025
ナビゲーションの幅を指定しないとだめなのでしょうか?♥ 0Who liked: No user2020年9月29日 9:14 AM #58025HTML 的には特に指定がない場合は左寄せになっちゃいますね。
こんな感じですかね?
.l-footer-widget-area__item:last-child { display: flex; justify-content: center; }♥ 0Who liked: No user2020年10月5日 3:10 PM #58495キタジマ様
ありがとうございます!
整いました!
♥ 1Who liked: No user -
投稿者投稿
- トピック「フッター部のウィジェットを横配置にしたいです」には新しい返信をつけることはできません。
