5件の投稿を表示中 - 1 - 5件目 (全5件中)
-
投稿者投稿
-
2020年9月25日 10:23 AM #57864
トピックを新しく立てる方は次の項目も記述してください(要望トピックの場合は不要です)。
【お使いの Snow Monkey のバージョン】 最新
【お使いのブラウザ】 Chrome
【当該サイトのURL】(公開できる場合は書いていただいたほうがスムーズです)===
キタジマさま、お世話になっております。
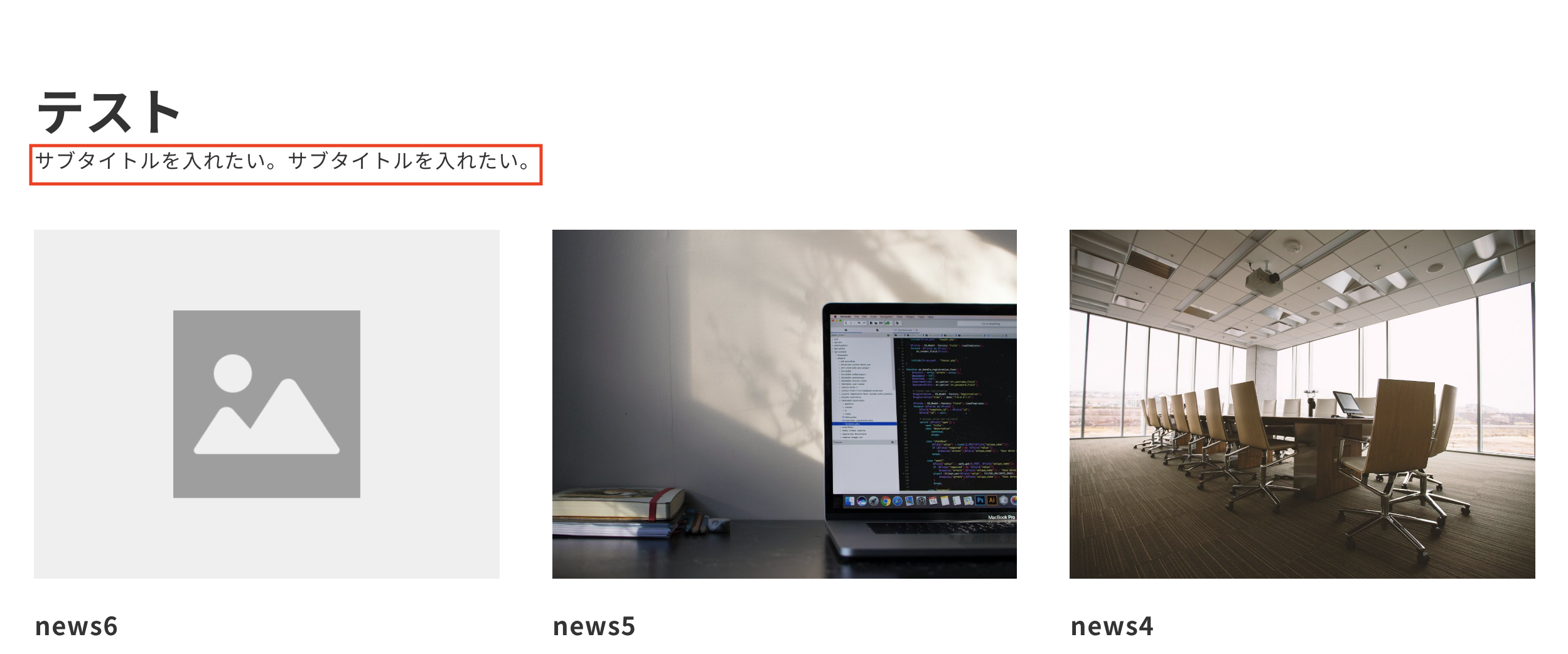
下記添付画像のように、投稿ページのタイトル(「テスト」と書かれているところ)の下にサブタイトルを入れたい(赤枠で囲っている感じ)と考えているのですが、方法はあるでしょうか?

お手数をお掛けしますが、ご確認の程よろしくお願いいたします。
♥ 0Who liked: No user2020年9月25日 3:26 PM #57879念の為確認させてください!
「投稿ページ」というのは、「カスタマイザー → ホームページ設定 → 投稿ページ」で割り当てた固定ページのことでしょうか?
それとも普通の投稿(いわゆる記事)のことでしょうか?
♥ 0Who liked: No user2020年9月25日 3:35 PM #57882>「投稿ページ」というのは、「カスタマイザー → ホームページ設定 → 投稿ページ」で割り当てた固定>ページのことでしょうか?
上記の認識で合っております。
♥ 0Who liked: No user2020年9月28日 11:00 AM #57986My Snow Monkey プラグイン、もしくは子テーマの
functions.phpに下記のコードを貼り付けてください!add_filter( 'snow_monkey_template_part_render_template-parts/archive/entry/header/header', function( $html ) { return preg_replace( '|(<h1 class="c-entry__title">.+?</h1>)|ms', '$1<span>サブタイトル</span>', $html ); } );これで「サブタイトル」という文字が表示されるようになるので、あとは CSS で良い感じに調整してください。
.c-entry__title + span { 〜 }♥ 4Who liked: No user2020年9月28日 9:57 PM #58013上記対応で思い通りの表示にできました!
ありがとうございました。
トピックを閉じます。
♥ 1Who liked: No user -
投稿者投稿
5件の投稿を表示中 - 1 - 5件目 (全5件中)
- トピック「投稿ページのタイトルの下にサブタイトルを表示させたい」には新しい返信をつけることはできません。
