-
投稿者投稿
-
2020年10月13日 11:45 PM #59045
トピックを新しく立てる方は次の項目も記述してください(要望トピックの場合は不要です)。
【お使いの Snow Monkey のバージョン】11.5.8
【お使いのブラウザ】Google
【当該サイトのURL】(クライアントサイトのため非公開)===
お知らせバーにFont Awesomeのアイコンを表示させたく、お知らせバー編集画面で<i>タグを入れてみましたが、何も表示されません。

↑赤枠のところにアイコンを表示させたいです。

↑カスタマイザーのお知らせバー入力欄に、Font Awesome(公式)からコピーした<i>タグをそのまま挿入しています。

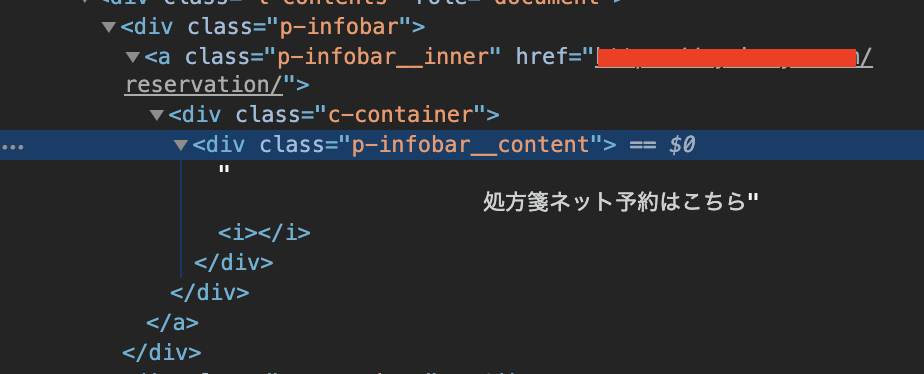
↑検証ツールでは、このように<i></i>タグだけが出力されています。
ちなみに入れたいフォントはこちらです。
<i class=”fas fa-chevron-circle-right”></i>
以上、現状の情報ですが、お知らせバーにFont Awesomeのアイコンを表示させることは可能でしょうか??
もし可能でしたら、表示方法をご教示いただけますと幸いです。
何卒よろしくお願いいたします。
♥ 0Who liked: No user2020年10月14日 5:33 PM #59064WordPress は確かデフォルトで i タグをサニタイズしてしまったと思うので、多分その影響かなと思います。ちょっと現状どうするのが良いのかはわからないので、調査していみますね。
♥ 0Who liked: No user2020年10月15日 11:31 AM #59095修正して、FontAwesome を表示できることを確認できました。次の Snow Monkey のアップデートから表示できるようになります。
急ぎであれば修正コード共有できます。
♥ 0Who liked: No user2020年10月16日 12:00 AM #59134次のアップデートでご対応いただけるとのこと、大変ありがとうございます。
そこまで急ぎませんので、アップデートをお待ちします。
ありがとうございましたm(__)m
♥ 0Who liked: No user2020年10月16日 5:02 PM #59162v11.6.0 で変更を入れてみました。確認おねがいします!
♥ 0Who liked: No user2020年10月19日 2:37 PM #59336確認できました。ご対応いただきありがとうございましたm(__)m
♥ 1Who liked: No user -
投稿者投稿
- トピック「お知らせバーにFont Awesomeを使用したい」には新しい返信をつけることはできません。
