-
投稿者投稿
-
2020年10月25日 7:48 PM #59652
要望のような提案のような感じなのですが、
現在記事下に配置できる「Facebookのいいね!ボックス」ですが、この部分を、「SNSのフォローボックス」にできたらいいなぁと思っています。(または「SNSのフォローボックス」設定を追加)
これは個人的にですが、最近「Facebookのいいね!」はあまり利用されていないと感じています。
それよりはInstagaramやTwitterの方がフォローしてもらいやすいイメージがあるので、記事下では各種媒体に応じたSNSフォローの訴求ができるのが良いのではと思いました。
Snow Monkeyではフッター上部にSNSリンクは設置できますが、特にスマホの場合は、記事を読んだあとそこまでスクロールしない場合も多いと思います。(これはこれでPCのときに全ページでわかりやすいので好きですが・・・)
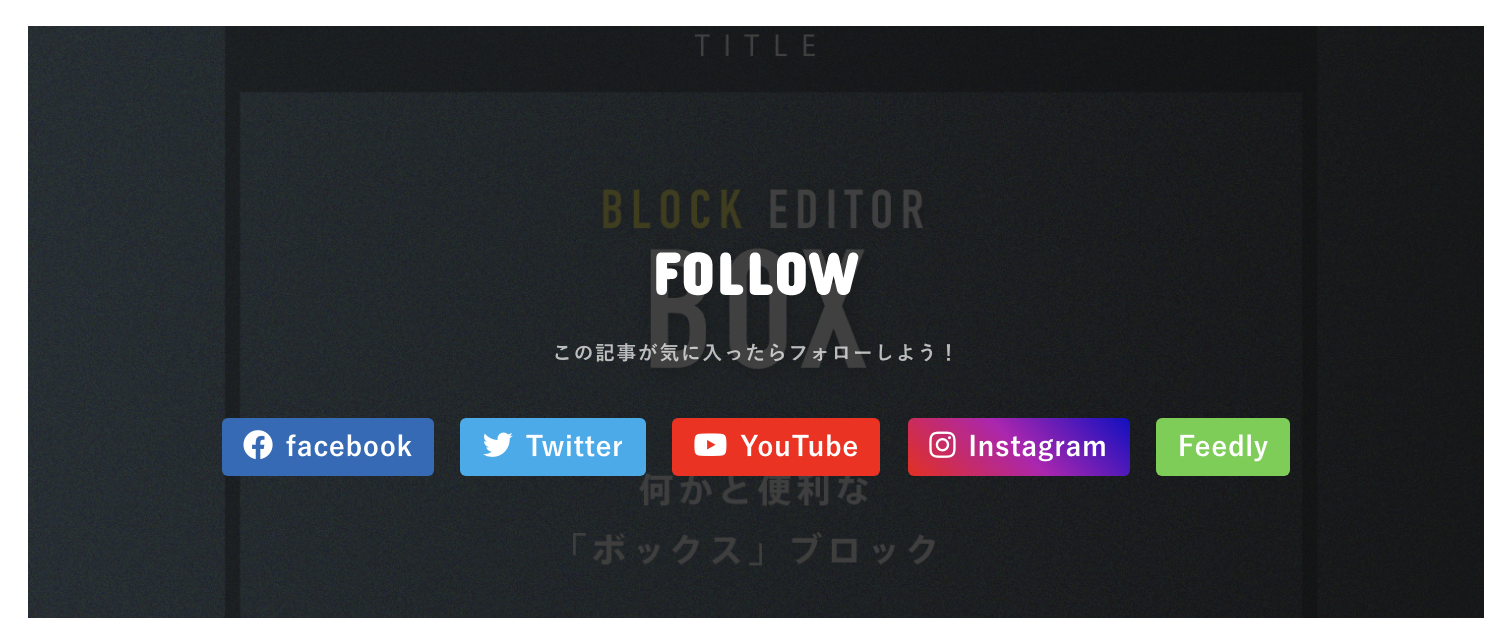
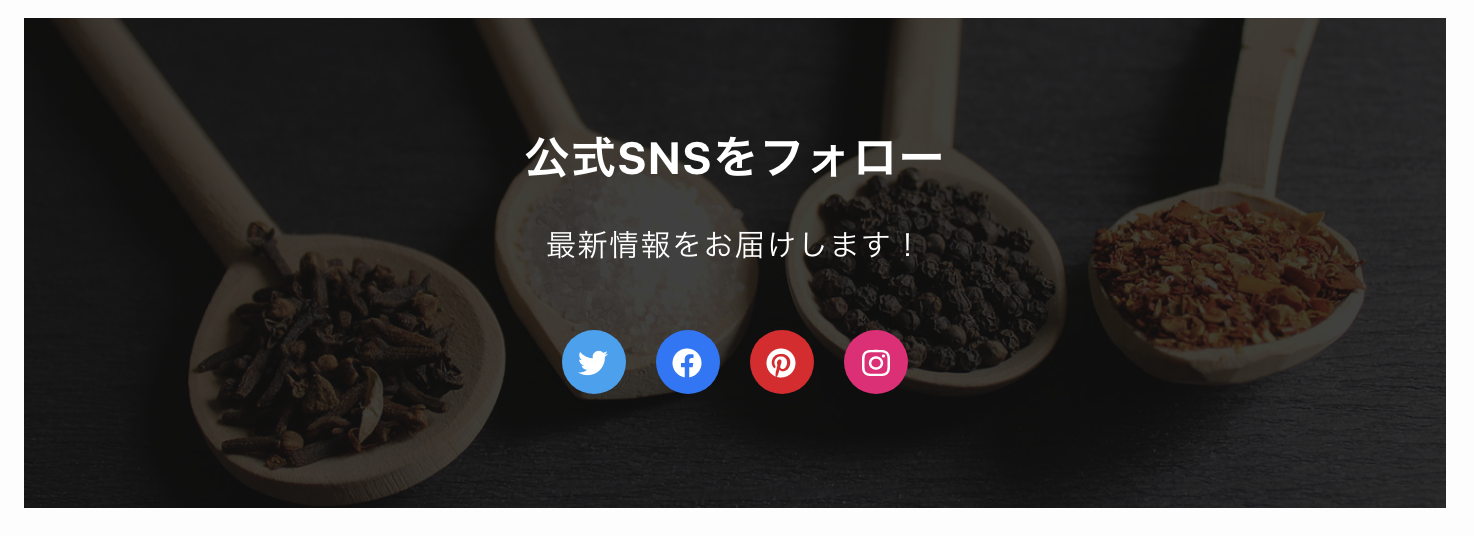
なので、「Facebookのいいね!ボックス」を、下記のような「SNSのフォローボックス」に置き換えたらどうでしょう?という要望兼ご提案です。
(タイトル説明は任意のものを入力できたらより嬉しいです・・・、フックで変更も可)
ご検討頂けたら嬉しいです!

 ♥ 0Who liked: No user2020年10月28日 6:55 AM #59794
♥ 0Who liked: No user2020年10月28日 6:55 AM #59794置き換えとなると使っている方に影響が大きいので、やるとしたら追加になるかと思います。
この参考例のページのURLを教えてもらうことはできますか?
♥ 0Who liked: No user2020年10月28日 6:39 PM #59845置き換えとなると使っている方に影響が大きいので、やるとしたら追加になるかと思います。
確かにそうですよね。大変失礼いたしました!
参考例のURL、他テーマの公式デモになってしまいますが、こちらです。
♥ 0Who liked: No user2020年10月30日 11:22 AM #59953ありがとうございます! そろそろ WP5.6 対応の準備をしないとなので、少し時間がかかってしまうかもしれませんが、issue に入れておきますね。ご提案ありがとうございます!
♥ 0Who liked: No user2020年10月31日 8:18 AM #60028WP5.6!WordPressも進化が早くて対応が大変ですね・・・
いつでも良いタイミングでよいので検討いただけたら嬉しいです!気長にお待ちしております〜
♥ 0Who liked: No user2020年12月4日 2:58 PM #622791ヶ月以上おまたせしてしまいました、すみません!
まだベータ版なのですが、Snow Monkey v12 で機能を追加します。もしテスト環境をお持ちでご都合がつくようでしたらテストしていただけるとうれしいです(正式リリース後でも全然大丈夫です)。
ダッシュボード → 外観 → メニュー → メニューの位置 → フォローボックスに、Twitter や Facebook などのカスタムリンクを追加すると、記事の下部にフォローボックスが表示されます。フォローボックスのタイトルや説明文はフックでカスタマイズできるようにしています。
add_filter( 'snow_monkey_get_template_part_args_template-parts/content/follow-box', function( $args ) { $args['vars']['_title'] = 'タイトル'; $args['vars']['_lead'] = '説明文'; return $args; } );♥ 0Who liked: No user2020年12月7日 11:23 AM #62423返信遅くなりました!
機能追加していただき、ありがとうございます。テストサイトで試してみたところ、いい感じで設定できました。フックでタイトルなどの文字情報も変更してみましたが、問題ありませんでした!
このままで使えそうです!ありがとうございます!

1点だけ質問です。(特に急ぎません)
サイトの雰囲気に合わせて、背景画像のマスクの色や透明度を変更したい場合は、追加CSSに記述する感じで対応可能でしょうか?デベロッパーツールでCSS見ていると
.p-follow-box__innerで文字色は変更できそうだったのですが、画像の部分の変更方法が見つけられませんでした・・・。.p-follow-box__inner { color: #454545; }♥ 0Who liked: No user2020年12月7日 11:47 AM #62437このままで使えそうです!ありがとうございます!
良かったです!
サイトの雰囲気に合わせて、背景画像のマスクの色や透明度を変更したい場合は、追加CSSに記述する感じで対応可能でしょうか?
.p-follow-box__figure:afterのbackground-colorとopacityを上書きしてみてください。デフォルトだとちょっと暗すぎないかな?と思っているのですがどうですかね?
♥ 2Who liked: No user2020年12月7日 12:41 PM #62454.p-follow-box__figure:after の background-color と opacity を上書きしてみてください。
できました!ありがとうございます!
デフォルトだとちょっと暗すぎないかな?と思っているのですがどうですかね?
そうですね〜。単体だと気にならないのですが、その下に表示される前後の投稿と並ぶと、ちょっと暗いかな?と思っておりました。

下記のような感じで、合わせてしまっても良いかもですね。シンプルで統一感もありますし。

フォローボックスを強調したいのであれば現状でも良いと思いますが、それこそCSSで調整できますので・・・
♥ 0Who liked: No user2020年12月7日 2:27 PM #62467スクショありがとうございます! 確かにこうみると揃っていたほうが良さそうですね。揃えます、ありがとうございます!
♥ 0Who liked: No user2020年12月10日 3:20 PM #62797正式バージョンにもアップデートして確認しました!
早速使っていきます。WP5.6対応、お疲れ様でした!
このトピックは解決したので閉じておきます〜♥ 1Who liked: No user -
投稿者投稿
- トピック「「Facebookのいいね!ボックス」を「SNSのフォローボックス」に変更したい」には新しい返信をつけることはできません。