4件の投稿を表示中 - 1 - 4件目 (全4件中)
-
投稿者投稿
-
2020年12月3日 12:45 PM #62138
トピックを新しく立てる方は次の項目も記述してください(要望トピックの場合は不要です)。
【お使いの Snow Monkey のバージョン】11.7.6
【お使いのブラウザ】クローム
【当該サイトのURL】(公開できる場合は書いていただいたほうがスムーズです)===
コピーライト表記とフッターの間のスペースを消したいのですが、フッターサブナビゲーションを消してもスペースが開いたままになってしまっていて、検証ツールを使ってもどの部分かがよくわかりません。お手数ですがよろしくお願いします。
 ♥ 0Who liked: No user2020年12月3日 12:58 PM #62142
♥ 0Who liked: No user2020年12月3日 12:58 PM #62142
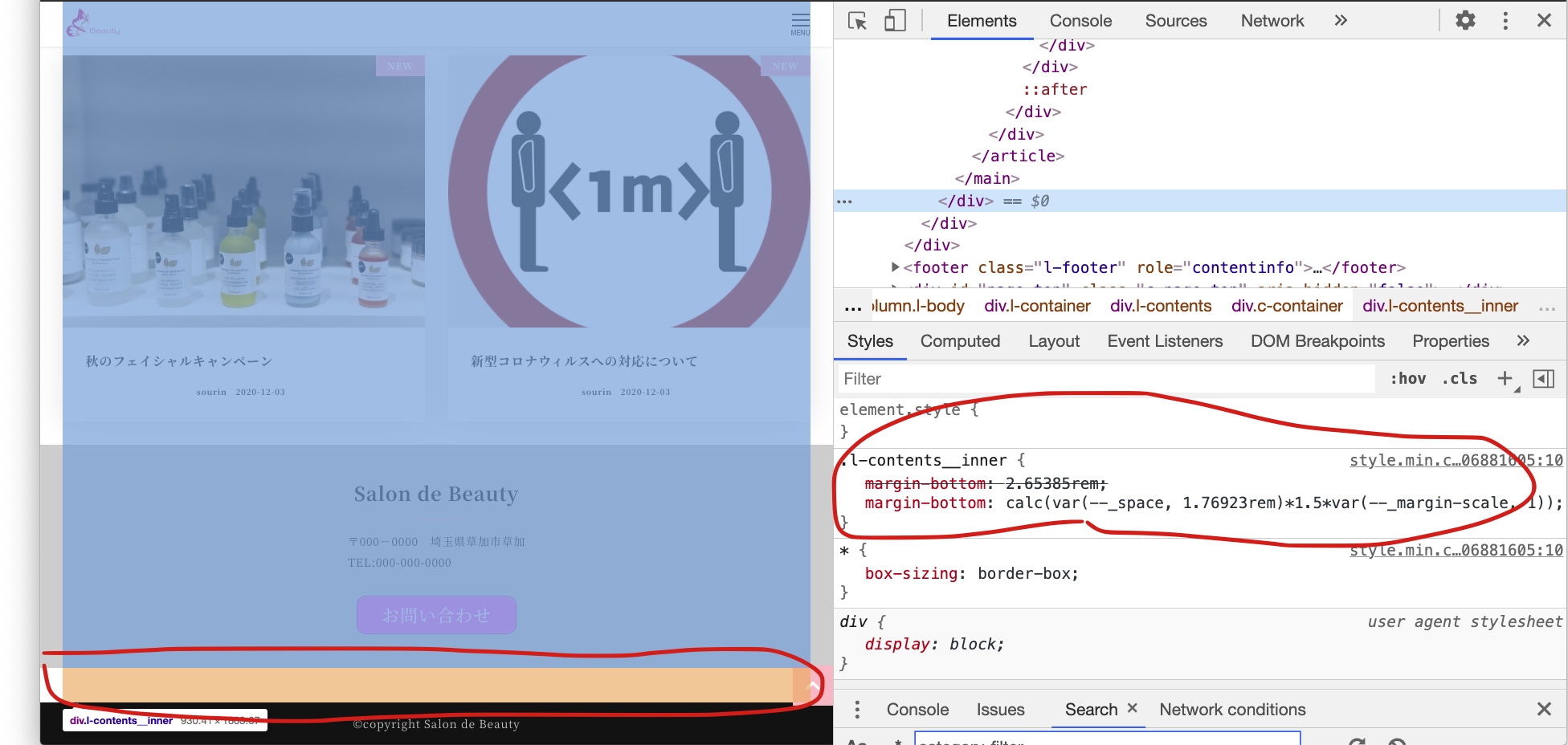
.l-contents__innerの部分が該当しそうです。なので
この部分のmargin-bottomを0などにすると良さそうかなと思いました。♥ 2Who liked: No user2020年12月3日 1:04 PM #62144ko-chan さんこんにちは!
該当の余白ですが、こちらはフッター側ではなくて、コンテンツ側でついてしまっている余白のようです。
- コンテンツの最後にPタグがあったので、多分余計な段落ブロックが最後入っていると思います。
そちらをトルと少し消えるかと思います。 - メインコンテンツ領域にはデフォルトで下に余白がついています(
.l-contents__inner)ので、そちらをゼロにすると余白が消えます
検証ツールですが、余白よりちょっと前の要素(今回の場合だとお問い合わせボタンなど)で右クリック→検証ツールを表示して、1つ1つ前後の要素にずらしていって確認していくと、どこで余白がついてしまってるのか検出しやすいかなと思ってます
♥ 3Who liked: No user2020年12月3日 1:13 PM #62147magrin-bottomを0にして、更に余計なブロックが潜り込んでいたので削除したら消えました。
余白の部分のCSSが特定できず困っていたのですが、youtubeを見させていただいてスッキリしました。
おふたりとも丁寧に回答していただいてありがとうございました!
 ♥ 2Who liked: No user
♥ 2Who liked: No user - コンテンツの最後にPタグがあったので、多分余計な段落ブロックが最後入っていると思います。
-
投稿者投稿
4件の投稿を表示中 - 1 - 4件目 (全4件中)
- トピック「コピーライト上部の余白を消したい」には新しい返信をつけることはできません。

