- このトピックには11件の返信、2人の参加者があり、最後に
Mio Urakamiにより7年前に更新されました。
-
投稿者投稿
-
2018年10月16日 11:45 AM #6392
親子関係のある固定ページについて、現在親ページには、子ページ一覧を表示する機能があります。
できれば、子ページ内にも、その親子カテゴリ一覧を表示できる機能があるとありがたいです。
親ページ
├子ページ1
├子ページ2
├子ページ3
├子ページ4
└子ページ5上記のような構造の親子ページがあった場合、子ページ1〜5の中に、以下のような一覧が入るイメージです(ナビ的に使うため)
│子ページ1│子ページ2│子ページ3│子ページ4│子ページ5│
親ページ表示のあり・なしも選べるともっと便利かな、と思いました。
ウィジェットで任意に設置できないかなと思ったのですが、現在のウィジェットだと、親子関係になっていない、他のすべての固定ページにも表示されてしまうので…
以上、ご検討くださいませ。
♥ 0Who liked: No user2018年10月17日 5:09 PM #6439追加でコメントです。別トピックで質問しているのも、実はやりたいことは同じだったりします。
あちらのトピックで書いたことが実現できるなら、カスタマイザーではサイドバーを表示しない形にしておいて、サイドバーを表示したいページだけ、固定ページ編集画面でテンプレートを「サイドバーあり」にすれば、割とやりたいことに近いことができるんじゃないか、とは思っています。
ただ、親子ページの子ページ側に親子カテゴリ一覧を表示する機能があれば、それで解決するなあ、と思って、こちらの要望も書いてみました。
いつも、次々にですみません…。ではよろしくお願いいたします^^
♥ 0Who liked: No user2018年10月17日 8:26 PM #6441かなーと思いましたw

今だと、親ページには上のような子ページの一覧が表示されますが、これを子ページにいったときにも表示させれば良いですよね?ただ、それだと孫ページが表示されないので、
- 親には子の一覧を表示
- 子がさらに子(= 親からみた孫)を持っているとき => 子の子の一覧を表示
- 子が子を持っていない場合 = 親と同じ子の一覧(= 子からみた兄弟)の一覧を表示
という仕組みが良いかなと。今まで子にいくと一旦親に戻るしか移動方法がなかったので、こうすれば回遊性もあがるのかなと思いました。どうでしょうか?
(「このページの子ページ」というラベル表記も、親のページタイトルを表記みたいなほうがわかりやすいかもですね)
♥ 0Who liked: No user2018年10月18日 11:44 AM #6471読まれていましたかw
(1)親には子の一覧を表示
→いいと思います!(2)子がさらに子(= 親からみた孫)を持っているとき => 子の子の一覧を表示
→どんなシーンが当てはまるかな?と想像し、以下のようなパターンを考えました。メニュー一覧(親ページ) ├ランチコース(子ページ) ├パスタコース(孫ページ) ├肉コース ├魚コース └フルコース ├オプション ├生牡蠣 ├チーズ盛り合わせ └カポナータ └ドリンク ├生ビール ├ハウスワイン(白) ├ハウスワイン(赤) ├ミネラルウォーター(ガス入り) ├ミネラルウォーター(ガスなし) ├ブレンドコーヒー └紅茶
上記の場合、親ページが「メニュー一覧」ですよね。
子ページ「ランチコース」には、コース全種類の一覧(孫の一覧)のほかに、オプションとドリンク(子の一覧)へのリンクも入れたいですね。あと、親ページ(メニュー一覧)に戻るリンクもあればベスト。
子の一覧、親ページに戻るは、控えめなテキストリンクだけでも大丈夫な感じかもしれません。(3)子が子を持っていない場合 = 親と同じ子の一覧(= 子からみた兄弟)の一覧を表示
→これは(2)の子の一覧へのリンクと同じく、控えめなテキストリンクでもいいかも、と思いました。まとめると…
●自分のページより下位の階層ページへのリンクは、今の子ページ一覧と同じ
●自分のページと同階層ページへのリンクは、控えめなテキストリンク(あるいはアイキャッチにテキストを重ねる的な、簡易的なリンク–記事ページの前後リンクみたいなイメージ??)が、使いやすいかなあと思いました。ご検討くださいませ!
>「このページの子ページ」というラベル表記も、親のページタイトルを表記みたいなほうがわかりやすいかも
とてもいいと思います^^
ではではよろしくお願いいたします。
♥ 0Who liked: No user2018年10月18日 11:46 AM #6472preタグの入れ忘れ、編集できたので、こちらのコメントはスルーしてください…
♥ 0Who liked: No user2018年10月18日 12:03 PM #6473子ページ「ランチコース」には、コース全種類の一覧(孫の一覧)のほかに、オプションとドリンク(子の一覧)へのリンクも入れたいですね。あと、親ページ(メニュー一覧)に戻るリンクもあればベスト。
子の一覧、親ページに戻るは、控えめなテキストリンクだけでも大丈夫な感じかもしれません。僕のデザインスキルの問題もあると思うのですが、「ランチコース」にいるときに「パスタコース、魚コースなどの子」以外に「オプション・ドリンクなどの兄弟」も表示する場合、ではパスタコースにさらに子ができた場合はどう表示したら良いのか…という問題がでてくると思うんです。WordPress は固定ページの階層数に制限はないので、子、孫だけでなく、もっとひ孫や玄孫…とずっと階層を増やしていけます。そうすると破綻してしまうんじゃないかなと。
そういうことで、「子が子を持っていない場合 = 親と同じ子の一覧(= 子からみた兄弟)の一覧を表示」と、自分が持つ子だけを表示するシンプルな形にすれば階層が増えても(使い勝手は置いておいて)デザイン上の破綻は防げるのでは、という意図です。1つ上の親に戻るためのリンクくらいはあったほうが良いかもしれません(ラベルと親ページ名にするならそこにリンクを張っておくのは良いかも)。
(3)子が子を持っていない場合 = 親と同じ子の一覧(= 子からみた兄弟)の一覧を表示
→これは(2)の子の一覧へのリンクと同じく、控えめなテキストリンクでもいいかも、と思いましたこれも上記と同じ理由で、階層によってデザインを変えるとどこかで破綻してしまう気がするので、どの階層にいてもデザイン自体は同じ、というのがベターかなと。
1つのテンプレートファイルでやろうと思っていましたが、ユーザーさんによっては今回のご意見のように階層によってデザインや取得条件を変えたい、という場合もあると思うので、(1)(3) と (2) でテンプレートファイルをわけて子テーマで上書きしやすいようにすると良いかもしれませんね。
♥ 0Who liked: No user2018年10月18日 12:04 PM #6474追記です。メニューごとの個別ページってあまり作らないかも…なので、以下のようなほうがサンプルとしてわかりやすいかな?
(ここまでするなら、独自にプログラム開発しろという感じもしますが…汗)スニーカー(親ページ) ├ナイキ(子ページ) └個別商品 (孫ページ) ├アディダス └個別商品 ├ルコック └個別商品
♥ 0Who liked: No user2018年10月18日 8:13 PM #6487>「子が子を持っていない場合 = 親と同じ子の一覧(= 子からみた兄弟)の一覧を表示」と、自分が持つ子だけを表示するシンプルな形にすれば階層が増えても(使い勝手は置いておいて)デザイン上の破綻は防げるのでは
なるほど、確かにそれはおっしゃる通りですね…
ご提案の通り1、3と2でテンプレートを分けていただいて、子テーマで対応するのが良いかもしれませんね。
♥ 0Who liked: No user2018年10月19日 8:51 AM #6491あ!!というかなんでこの「このページの子ページ」機能をつくったのか思い出しました。話をひっくりかえす感じになってしまうのであれですが…。
そもそも、「このページの子ページ」機能で実現したかったのは、インデックスページ(という呼び方があっているかわかりませんが…)をつくりたかったからなんでした。例えば Snow Monkey のマニュアルページは、その下にぶら下がる子ページの一覧を手動で並べているのですが、こういうのを自動的にやりたいなというのが理由でした。だから子ページにはでないようにしていたんです。今思い出しました…。
で、おそらく、Urakami さんのやりたいことって、インデックスページをつくることじゃなくて「ローカルナビゲーション」をつくりたいっていうことだと思うんです(ですよね?)。ということであれば、「このページの子ページ」機能を拡張するのではなくて、ローカルナビゲーション用のウィジェットをつくって、階層(親もしくは子)を持つページのときのみそのウィジェットが表示される、みたいな感じにすればよいのかなと。

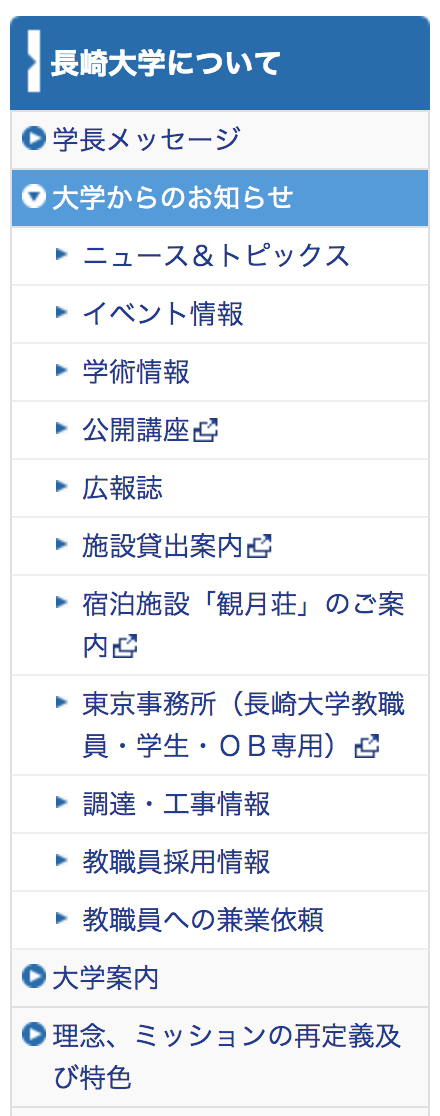
上記は長崎大学のサイトからキャプチャしたものですが、例えばこんなのならつくれるのかなと。これは縦に展開するデザインですが、僕のデザインスキル的に横展開のものは階層をどう表現したら良いかちょっとわからないという問題があるので、とりあえずこんな感じの縦展開のものをつくってみようかなと考えています。
♥ 0Who liked: No user2018年10月19日 3:55 PM #6516あっ、なるほどです!>インデックスページ
そして、「ローカルナビゲーション」まさにです!
「階層(親もしくは子)を持つページのときのみローカルナビゲーション用のウィジェットが表示される」
まさにそんな感じのものがほしかったです。縦に展開した場合、スマホだとオーバーレイな感じになりますか?
あるいは、カラム落ちしてコンテンツの下に配置、という感じになるでしょうか。
カラム落ちだとこんな感じかな?そして横展開のデザインですが、横展開にする場合は、孫ページまではナビに入れないという場合が多いかなと思います。(情報過多になるので)
イメージとしてはこんな感じのを作ったことがあります大手のだと以下のようなイメージ
以下は、PCだけ横並び、スマホでは非表示あるいはクリックでオーバーレイにしちゃってる感じですかね…
ご参考になりましたらば…
♥ 0Who liked: No user2018年10月19日 4:45 PM #6518おー!調べて頂いてありがとうございます!
縦に展開した場合、スマホだとオーバーレイな感じになりますか?
あるいは、カラム落ちしてコンテンツの下に配置、という感じになるでしょうか。
カラム落ちだとこんな感じかな?これはレイアウト(ページテンプレート)をどれにしているかや、設定にもよるかと思うのですが、自動で縦横切り替えたりオーバーレイにしたりするのは難しいので、
- ウィジェットの設定パネルで縦にするか選べる
- 縦の場合は今いる階層に応じてメニューを展開していく
- 横の場合は子までの表示で留める(参考として上げていただいたページの感じ)
かなぁと。そのうえで、オーバレイ表示させたいとかであれば、オーバーレイウィジェットエリアを使っていただくとか、出し分けたいならウィジェットロジックプラグインてきなもので出し分けてもらう感じがスマートかなと。
ちょっと上記の条件で一旦かるく作って試してみます!
♥ 0Who liked: No user2018年10月19日 6:45 PM #6520ありがとうございます!楽しみにしています^^
♥ 0Who liked: No user -
投稿者投稿
- トピック「固定ページの子ページ内に、同階層の子ページへのリンクナビを入れたい」には新しい返信をつけることはできません。







