5件の投稿を表示中 - 1 - 5件目 (全5件中)
-
投稿者投稿
-
2020年12月22日 11:25 PM #63953
いつもお世話になっております。
質問させてください。【お使いの Snow Monkey のバージョン】12.1.0
【お使いの Snow Monkey Blocks のバージョン】10.0.0
【お使いの Snow Monkey Editor のバージョン】
【お使いのブラウザ】Chrome
【当該サイトのURL】### 実現したいこと
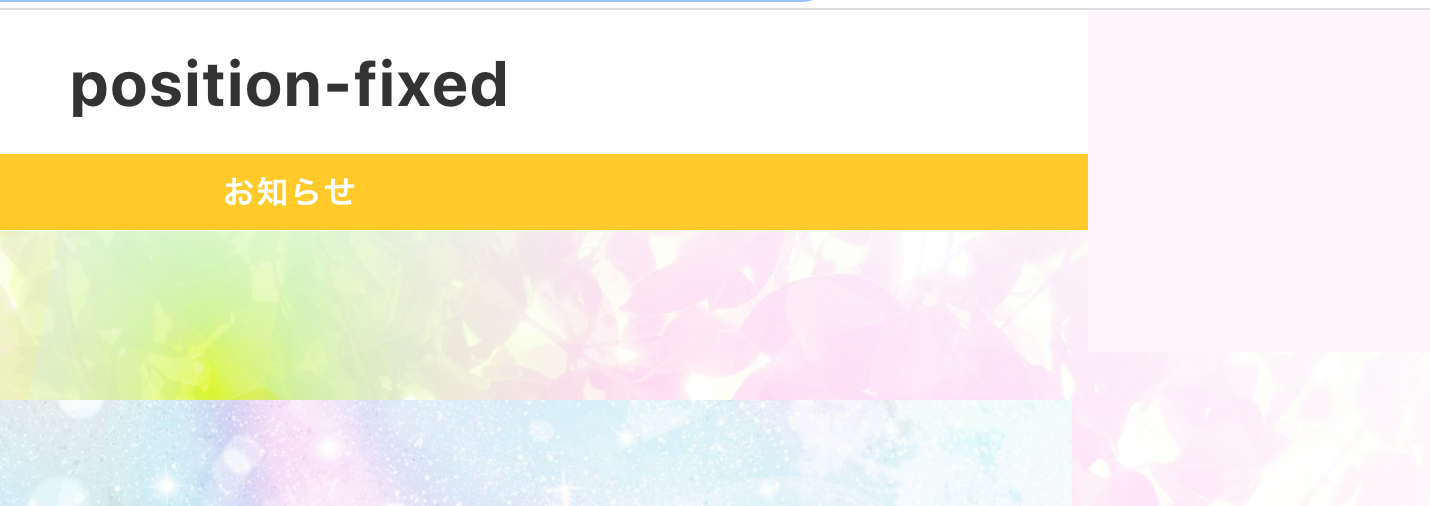
お知らせバーのすぐ下あたりに画像を固定したいです。
### 発生している問題
任意の位置に固定出来ない。
### 試したこと
セクションの下にカスタムHTMLで下記のコードを書いています。
追加CSSでは下記のように書いています。
img#shopicon { width:15%; position: fixed; top:0; right: 0; z-index: 1050; }
topを0にした場合は画像の薄ピンク色の四角のように、画面の上にぴったり付きますが、0以外だと任意の位置に付きません。(画像が見にくくてすみません。)
今回、お知らせバーのすぐ下あたりに配置したいです。
お忙しいところ大変恐縮ですが、教えていただけますと幸いです。
♥ 0Who liked: No user2020年12月23日 6:44 AM #63963カスタムHTMLが消えていたので、追記致します。

宜しくお願いいたします。
♥ 0Who liked: No user2020年12月23日 12:13 PM #64032解決しましたので、トピックを閉じます。
♥ 0Who liked: No user2020年12月23日 2:05 PM #64036position: fixed;は基準が要素ではなくて画面になるのでtop: 0だと画面上に張り付きますね。
他のユーザーさんが同じことで悩んでいる場合の参考にもなるので、良かったらどうやって解決したか書き込んでいただけると嬉しいです!♥ 0Who liked: No user2020年12月23日 4:47 PM #64056はい!承知しました。
これが正しいのか分かりませんが、以下のように追加CSSに書くことで思い通りの場所に配置することが出来ました。
img#shopicon { position: fixed; top: 220px; right: 0; z-index: 9999; width: 15%; margin: 0 0 0; }♥ 1Who liked: No user -
投稿者投稿
5件の投稿を表示中 - 1 - 5件目 (全5件中)
- トピック「画像を任意の位置に固定したい」には新しい返信をつけることはできません。

