-
投稿者投稿
-
2020年12月25日 10:13 PM #64257
【お使いの Snow Monkey のバージョン】12.1.2
【お使いの Snow Monkey Blocks のバージョン】9.7.1
【お使いの Snow Monkey Editor のバージョン】3.0.5
【お使いのブラウザ】google Chrome 87.0.4280.88
【当該サイトのURL】https://yuka17.com/contact/### 発生している問題
いつもお世話になっております。
先日、SnowMonkey Formsでのラジオボタンが縦に表示できない件をご対応頂きましたが、ラジオボタン以外で、いままでと挙動が変わった点があったため、ご連絡致しました。
※すぐに気づけず、申し訳ございません。
### 試したこと
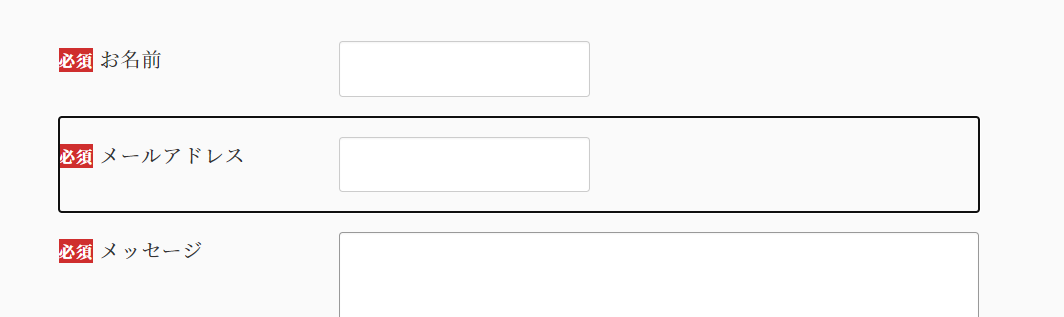
実際に値を入力する以外の領域をクリックすると、枠線が表示されてしまう。

ブロックの枠線らしきものが表示されてしまいます。
※以前のバージョンでは表示されていなかったと思われます
お手数ですが、ご確認頂けますでしょうか?
お忙しいところ恐縮ですが、よろしくお願いいたします。
♥ 0Who liked: No user2020年12月25日 11:07 PM #64260現在のバージョン以前はちょっとわからないのですが、こちらは項目にフォーカスが当たった状態に出るものです。
現在もinputなどのフォーム入力部分をテキスト入力をしようと選択すると、フォーム部分に青く細い罫線が表示されると思いますが、そちらと同じ用途のものです。
ご存知かと思いますが、こちらは様々な方法(スクリーンリーダーやキーボードのみ)でアクセスされる方々に向けたアクセシビリティ確保のための手段で、ブラウザの機能になります。(なのでバグではないと思われます)
div.wp-block-snow-monkey-forms-itemにtabindexが付いているのでこうなるのですが、確かにはっきりと罫線が見えるので気にはなりますよね…。CSS的な処理で消すこともできますが、アクセシビリティ的な観点からこのような方法を採用している可能性もあるため、@キタジマさんのご意見も伺った方がよさそうです。♥ 0Who liked: No user2020年12月25日 11:07 PM #64261新田隆二 さん トピックお邪魔します
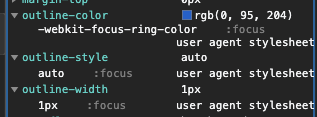
フォームの各項目にフォーカスすると、線(アウトライン)が出てしまう件ですが、これCSSをみてみた所、Chrome側で出力しているっぽそうです(user agent って書いてあるので)

フォーカスにアウトラインが適応されるのは、今選択しているのはここだよ!と示す、アクセシビリティの一貫なので、何も考えずに消してしまうのも、閲覧者にやさしくはないかもしれません。
(CSSで上記プロパティを上書きすれば枠線は消えると思います)※原因かもの報告だけですみません
♥ 0Who liked: No user2020年12月25日 11:08 PM #64263@アクツ さん
ドンピシャでかぶった…ww♥ 0Who liked: No user2020年12月25日 11:59 PM #64266えーっと、これはアクツさんとオレインさんが指摘されているようにフォーカスの線で、アクセシビリティ対応のためにやっているものではあったのですが、枠線がでるのは実は想定外でして、今回のバージョンから新規フォームをつくった場合は枠線は表示されないようになっています(フォーカス位置を変更することでアクセシビリティの対応はおこなっています)。既存のフォームの場合は一度フォームの編集画面を開いて、適当に何かして再保存すると線がきえると思うので試してみてください!
♥ 0Who liked: No user2020年12月26日 1:09 PM #64294Oleinさん
アクツさんご指摘、ありがとございました!
以前はここまでハッキリと罫線が出なかったので、ちょっと気になってしまい、お問合せさせて頂いた次第です。キタジマさんのおっしゃる通り、一度保存したら枠線の表示が消えて、イメージ通りになりました。
皆様、ありがとうございました!
トピック閉じます。
♥ 1Who liked: No user -
投稿者投稿
- トピック「SnowMonkey Formsでブロックの枠線が表示される」には新しい返信をつけることはできません。
