-
投稿者投稿
-
2020年12月28日 6:21 PM #64446
【お使いの Snow Monkey のバージョン】最新
【お使いの Snow Monkey Blocks のバージョン】最新
【お使いの Snow Monkey Editor のバージョン】最新
【お使いのブラウザ】Google Chrome
【当該サイトのURL】本番デプロイ前### 発生している問題
お世話になっております。
「下の仕切りの設定」「上の仕切りの設定」についてです。・セクションの背景「下の仕切りの設定」「上の仕切りの設定」のレベルを動かすと、背景色が表示されない
・だが、「背景位置(上 / 下)」を0にするとレベルを変更した際でも表示される
・「背景位置(上 / 下)」「下の仕切りの設定」「上の仕切りの設定」全てのレベルを0の際も表示される今回のサイトでは波を多用しています。
### 試したこと
・傾斜、カーブ、波、三角ごとにレベルを動かした
・上、下、どちらかだけレベルを調節した
・「背景が外側にはみ出さないようにする」ボタンの有効・無効を試した以上です。よろしくお願いいたします。
♥ 0Who liked: No user2020年12月28日 8:46 PM #64452すみません、ちょっと状況がよくわからないので、可能でしたらスクリーンショットを撮って貼り付けてもらえないでしょうか?
♥ 0Who liked: No user2020年12月29日 5:38 PM #64499わかりづらい説明すみません><
画面キャプチャをしました。
背景位置(上 / 下)のレベルを弄ると背景画像がうまく表示されません><
レベルが0だと問題なく表示されます。
♥ 0Who liked: No user2020年12月30日 8:34 AM #64518めちゃめちゃわかりやすい動画ありがとうございます、とても助かります! 休み明けの対応になってしまうと思いますが、調査してみます。ご報告ありがとうございます。
♥ 0Who liked: No user2020年12月31日 12:57 AM #64545休業中のご連絡ありがとうございます!
お願いいたします!良いお年をお過ごしください…!♥ 0Who liked: No user2021年1月4日 9:45 AM #64681もしよかったら下記の CSS を追加するとどうなるか試してみてもらえないでしょうか?
.smb-section { z-index: -1; }こちらで試した感じでは良さそうだったのですが、一応複数の環境で見てみたほうが状況がよくわかるかなと思いますので…。よろしくお願いします!
♥ 0Who liked: No user2021年1月4日 5:49 PM #64757横から失礼します!
同じ現象で困っていたので、参加させてください。キタジマさんの指定コード
/* セクションの不具合テスト*/ .smb-section { z-index: -1; }を貼ってみました。
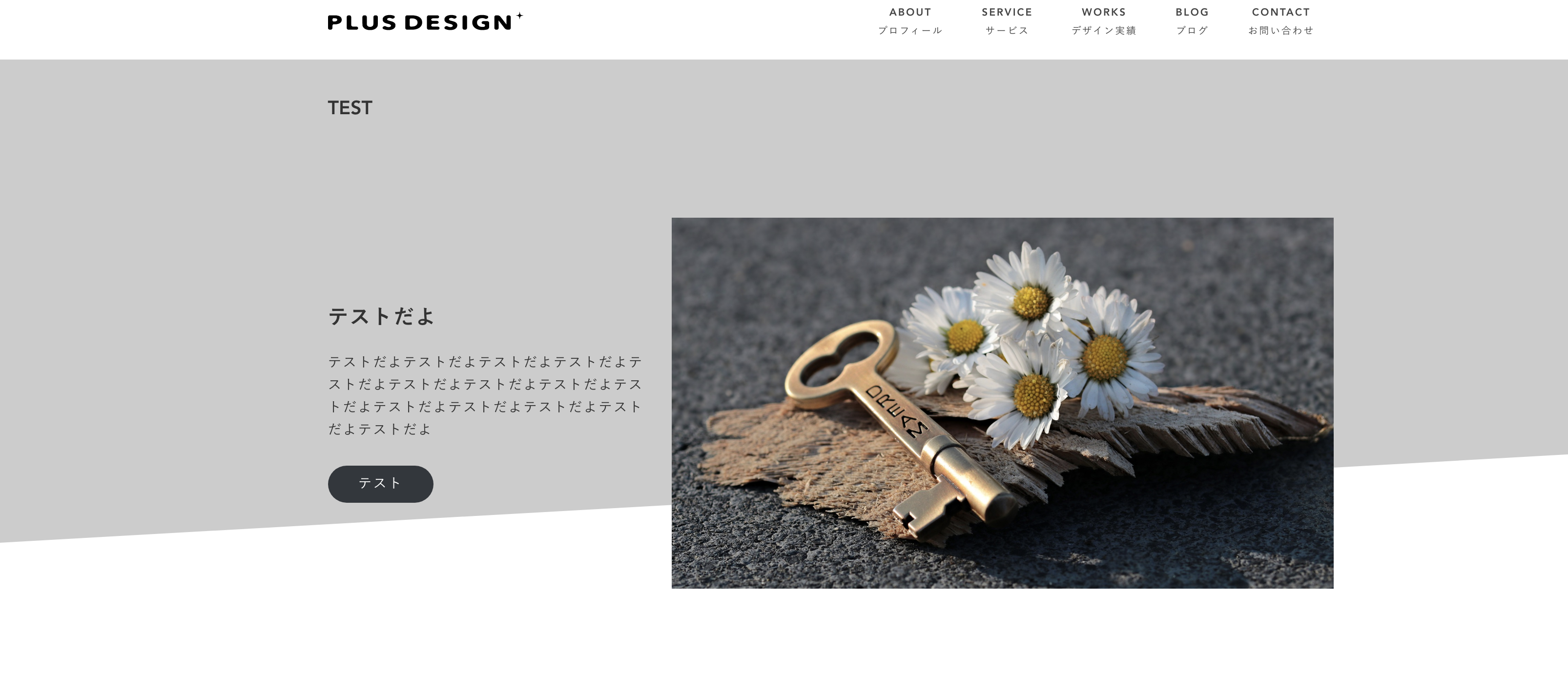
これにより、プレビュー側ではうまく表示できるのですが、
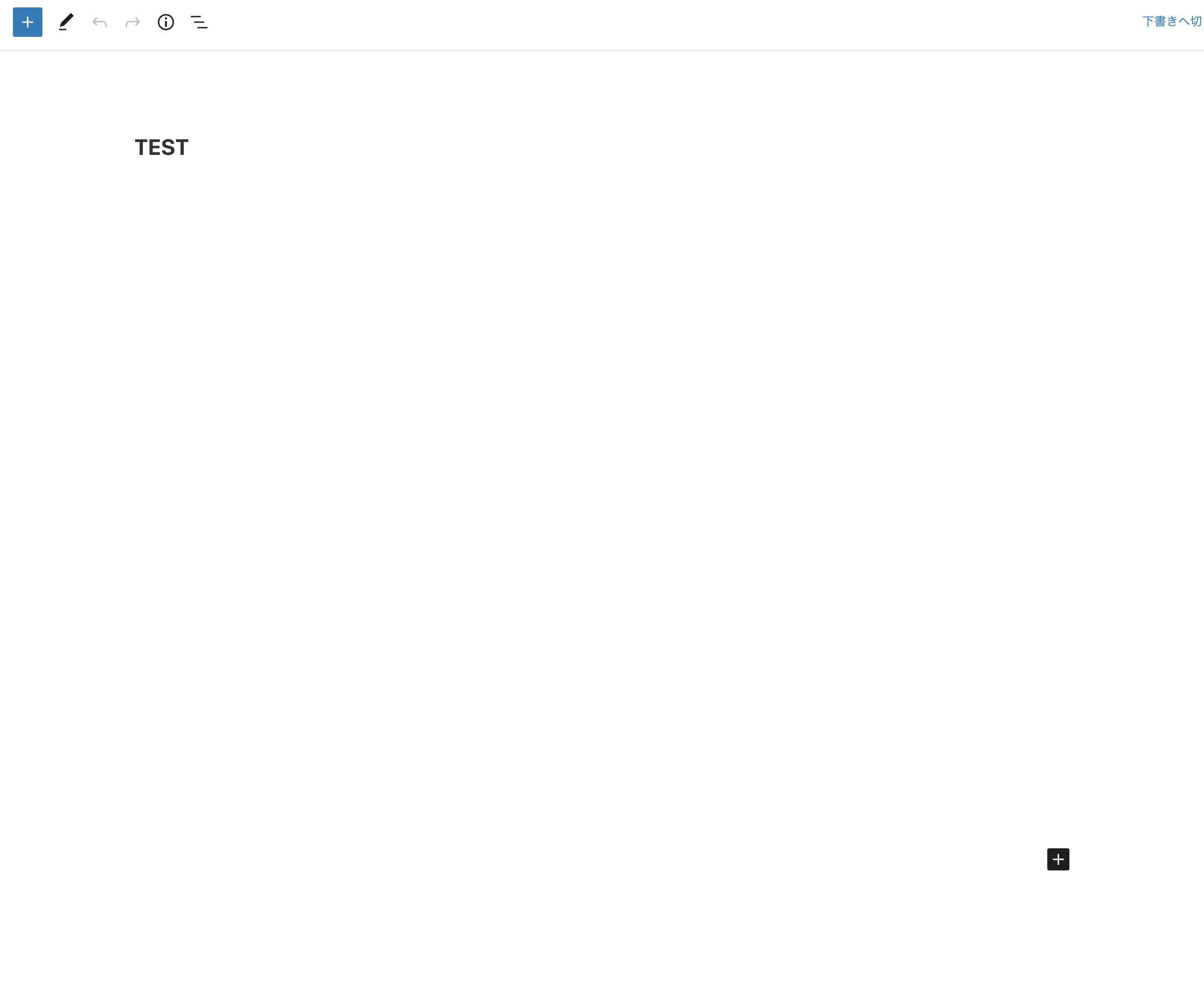
逆に編集画面が真っ白になりました。プレビュー側 ↓

編集画面側 ↓

よろしくお願いいたします。
♥ 0Who liked: No user2021年1月4日 6:40 PM #64766ぐわーなかなか難しいですね…。確認とても助かります。再度調整してみます。
♥ 1Who liked: No user2021年1月7日 9:29 PM #64974Snow Monkey Blocks v10.1.0 で変更をいれてみました。ご確認いただけるとうれしいです!
♥ 0Who liked: No user2021年1月8日 11:31 AM #65010確認取れました!ご対応ありがとうございました!
♥ 1Who liked: No user -
投稿者投稿
- トピック「「下の仕切りの設定」「上の仕切りの設定」「背景位置(上 / 下)」のレベルを調節すると背景が表示されなくなる」には新しい返信をつけることはできません。
