【お使いの Snow Monkey のバージョン】12.2.2
【お使いの Snow Monkey Blocks のバージョン】10.2.1
【お使いの Snow Monkey Editor のバージョン】4.0.0
### 実現したいこと
お世話になっております。
Snow Monkey Blocksの吹きだしブロックについてです。
・トップページ(1カラム・全幅)で以下のような構成で吹き出しブロックを使っています。
・セクション>カラム(3カラム)>それぞれのカラムに吹き出しブロック
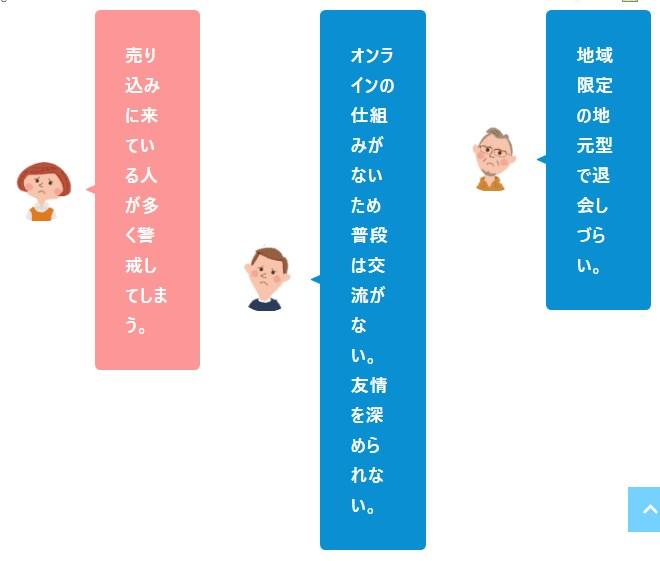
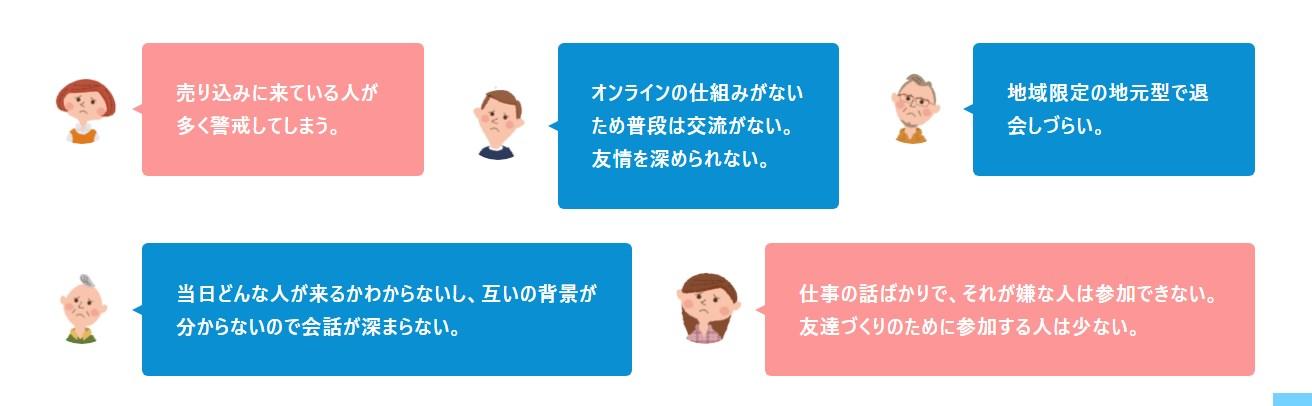
・PC表示は3カラム、スマホ表示は1カラム(アバターは上に配置)になっていますが、ipad(768px)では3カラムのままで上下がかなり長くなってしまいます。(画像①②添付)
そこで、ipadでは、1カラム、アバターは左右に配置、テキストは横長という形にできませんでしょうか。
### 試したこと
cssでflexboxをいじってみると、1カラム、アバターは左右に配置に表示はできましたが、それぞれの吹き出しの間隔の調整がうまくいきませんでした。
どうぞよろしくお願いいたします。
①パソコン表示

②ipad表示では、このように細長く、上下に長くなってしまう。(この表示を1カラム横長にしたい)