- このトピックには4件の返信、3人の参加者があり、最後に
tomohananoにより4年、 10ヶ月前に更新されました。
5件の投稿を表示中 - 1 - 5件目 (全5件中)
-
投稿者投稿
-
2021年2月9日 1:40 AM #67412
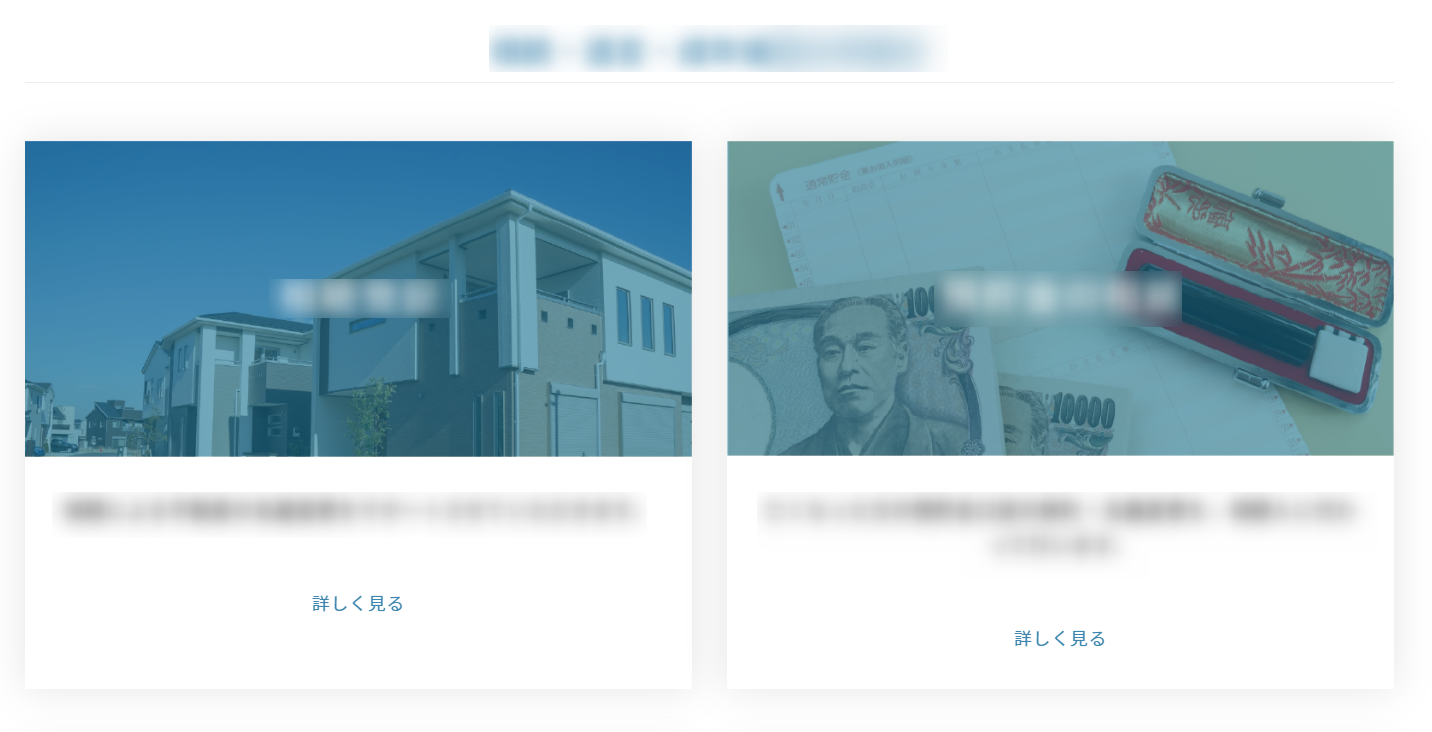
パネルブロック>項目>垂直レイアウトのリンクボタンですが、
写真のように真ん中のテキストの量に応じて高さが変わりますよね?
これをどうにかして同じ高さに揃えたいのですが、
この場合はCSSでどうにか出来るものでしょうか?少なくとも、Snow Monkey側の設定では特にいじれなさそうでした。
ちなみに、通常のコーディングであれば、
<div class="wrap"> <div class="item"> テキスト <div class="btn"><a href="#">高さを揃えたいボタン</a></div> </div> </div>に対して、
.wrap { display: flex; } .item { display: flex; flex-direction: column; } .btn { margin-top: auto; }などとして、高さを揃えると思います。
♥ 0Who liked: No user2021年2月9日 8:42 AM #67421この現象を再現する時間がない場合も多いので、可能であれば共有できるURLがあると嬉しいですねー
あと、各種バージョンなども記載をされた方が返答者に優しいかと思います。(あえて書かない理由があるのならばすいません)
♥ 0Who liked: No user2021年2月9日 8:55 AM #67422オレインさん
失礼いたしました。
仮環境で実験中でして、URLはこちらです。
Snow Monkeyはバージョン: 12.2.2です。
♥ 0Who liked: No user2021年2月9日 9:08 AM #67425一応これでできるかなとは思います。
.smb-panels__item { display: flex; flex-direction: column; justify-content: space-between; } .smb-panels__item__body { flex: 1; display: flex; flex-direction: column; } .smb-panels__item__action { margin-top: auto; }が、状況によってなにか影響がでないかや、今後のアップデートでの互換性的にメンテナンスの必要性もありそうなので、やるなら親に class 追加して詳細度を高めた CSS を書くとか、ちょっと工夫したほうが良いかもしれません。
♥ 1Who liked: No user2021年2月12日 1:11 PM #67867キタジマさま
返信が遅くなり大変失礼いたしました。
まずはご提案いただいた方法で実装してみました。
ありがとうございました。
♥ 1Who liked: No user -
投稿者投稿
5件の投稿を表示中 - 1 - 5件目 (全5件中)
- トピック「パネルブロックのリンクボタン位置を揃えたい」には新しい返信をつけることはできません。
