-
投稿者投稿
-
2021年2月17日 2:10 PM #68275
【お使いの Snow Monkey のバージョン】バージョン: 13.1.1
【お使いの Snow Monkey Blocks のバージョン】セクション(背景画像・動画)
【お使いの Snow Monkey Editor のバージョン】バージョン 4.0.1
【お使いのブラウザ】Google Chrome
【当該サイトのURL】非公開にできるようでしたらお伝えできます。### 実現したいこと
画像の位置を指定の位置に配置したく、
親要素に「position:relative;」
画像に「position: absolute;」を入れ、bottom、left、など指定しています。
### 発生している問題
「セクション(背景画像・動画)」を使用し、背景を画像、その中に配置した画像に位置の指定をしているのですが、「z-index」が効かず次のセクションに画像が埋もれてしまいます。
### 試したこと
「セクション」ブロックでは効きました。
「.指定したクラス名 img」に「z-index」を入れてみましたができませんでした。
♥ 0Who liked: No user2021年2月17日 2:51 PM #68285実際のページを見ないとHTML構造などが把握できないので、なんともアドバイスし難いのですが、基本的にブラウザの開発者ツールでの確認しかないので、どのクラスにどのような要素が当たっていて、入力された
z-indexが効いていないのかをチェックしてみてください。それらを実際に見ないと的確なアドバイスを差し上げられないかなと思います。
♥ 0Who liked: No user2021年2月17日 3:10 PM #68293z-indexは親(positionが指定してある直近の先祖)が基準になるので、次のセクションに画像が埋もれてしまうのはz-indexが原因ではないのかもしれません。実際のページをみてみないとなんともわからないのですが、ページを見せるのが難しいということであれば、スクリーンショットやブロックの HTML を共有してもらうなどの方法もあると思うので、ご検討いただければと思います。♥ 0Who liked: No user2021年2月17日 5:34 PM #68320お二方とも丁寧なご返答ありがとうございます。
コードを添付せず、大変失礼しました。
スクリーンショットを撮ってみたのですがこちらでお分かりになりますでしょうか?
(よろしければこちらでURLがお分かりになるかと思います。)
<css>
.relative {
position: relative;
}.smb-section.summa2 {
padding-top: 120px;
padding-bottom: 300px;
}.summa2-img {
position: absolute;
bottom: -350px;
left: 0;
right: 0;
margin: auto;
z-index: 10;
}.summa2-img img{
width: 500px;
height: auto;}
親要素に「summa2」のクラス名を付けて
動かしたい画像に「summa2-img」のクラス名を付けています。背景が画像ではない普通のセクションブロックでは同じCSSでうまくできているのですが、確かにHTML構造は違うのでその影響やz-indexの問題ではないのかもしれないのですね。
♥ 0Who liked: No user2021年2月17日 6:36 PM #68328単純に親要素に
position: relative;が付いていないのが原因かと思います。この場合、
.summa2-imgの直接の親要素は、.summa2ではなく.smb-section_bodyですね。なので、.summa2-imgに書かれているposition: absoluteは正常に動かないと思います。何をどうされたいのか具体的に書かれていないので、これ以上どう書くことが課題の実現に繋がるかわからないため、コードでのアドバイスは難しいです。
また、同一のブロックでない限りHTML構造が変わることがほとんどだと思うので、まずは開発者ツールなどでHTML構造を確認された上でCSSを色々と書いてみることをお勧めします。
手前の情報で恐縮ですが、開発者ツールの使い方などはこちらの動画などでも取り扱っているので、Snow MonkeyをCSSカスタマイズする際には、参考にしていただけるかもしれません。よろしければどうぞ!
♥ 0Who liked: No user2021年2月18日 6:23 AM #68375参考動画のご紹介ありがとうございます!
実はOlein_jp様の動画を少しずつ拝見しておりまして、昨日もライブ配信少しお邪魔しました。
今後もたくさん見て勉強させていただきます。
ありがとうございます。ご紹介の動画も見まして、CSSの書き方はこのようにやるのですね。
再度書き方を変えて、親要素の部分にposition: relative;を付けてみたのですが、
イメージする表示にはなりませんでした…▼やりたい表現

▼実際の表示

「セクション(背景画像/動画)」ブロックを使用し、そのセクションに「summa2」とクラス名を付けました。
パッケージ写真を次のセクションの上に被る様に配置したいのですが、
やはりposition: absoluteが効いていないのでしょうか…z-indexの数値を上げたり、他に効いてきているCSSを消したりしてみたのですが変わりませんでした。
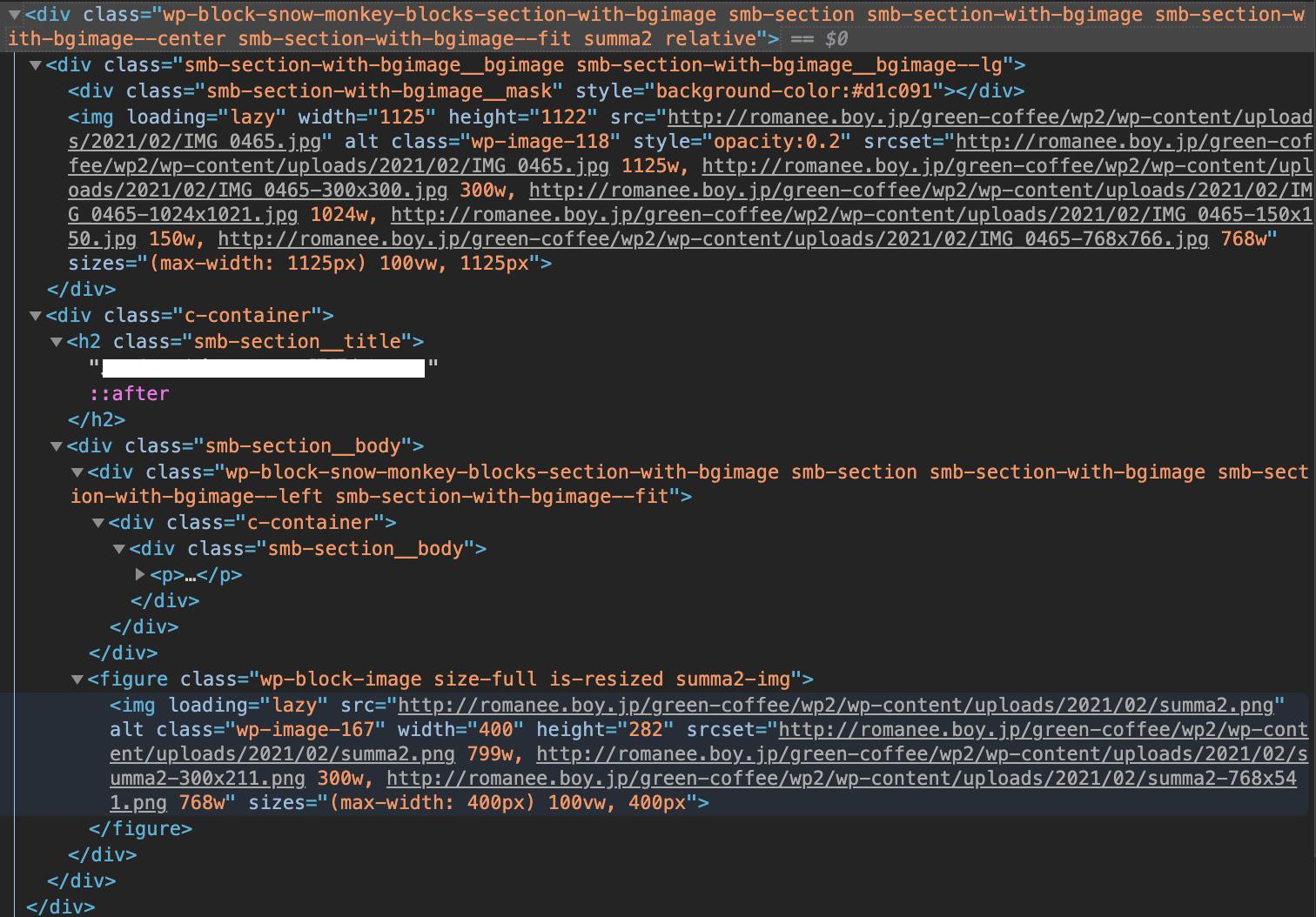
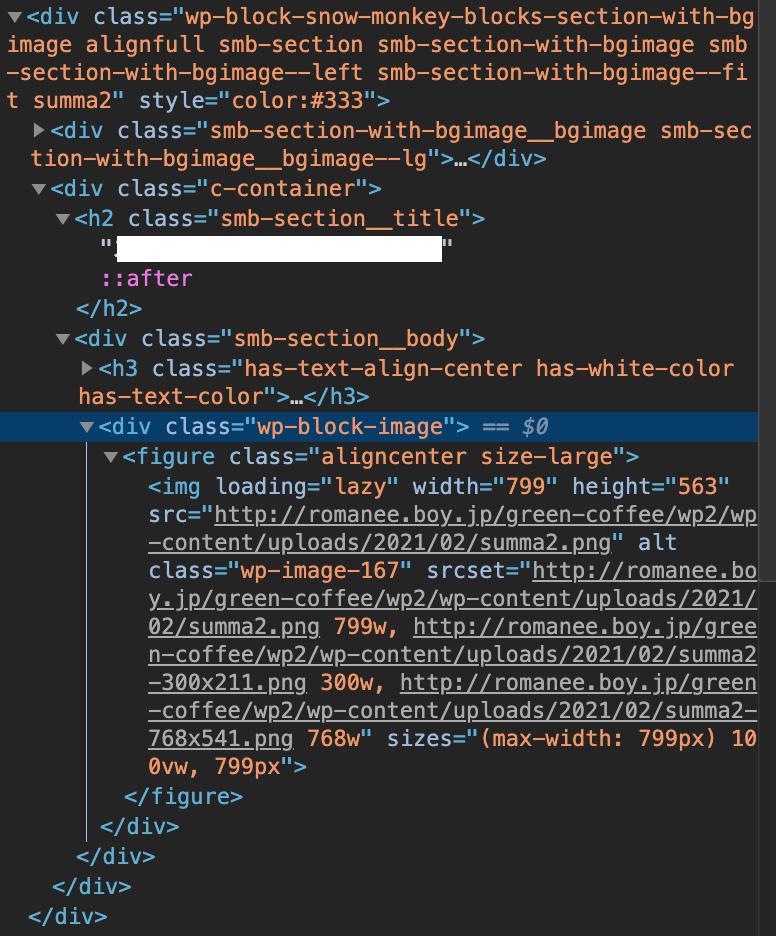
▼HTML

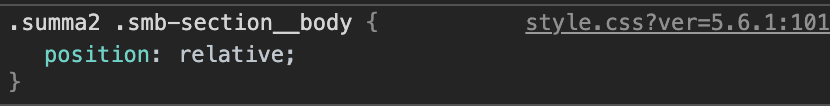
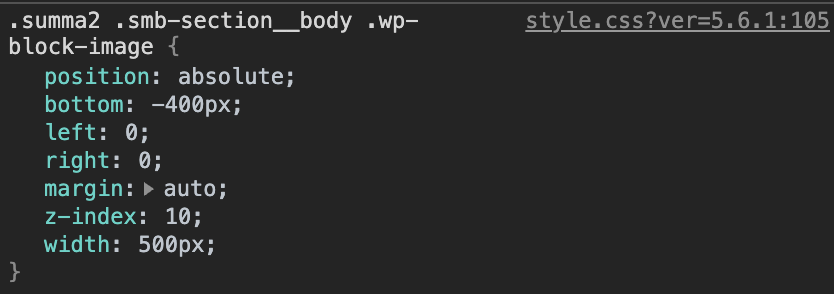
▼CSS

 ♥ 0Who liked: No user2021年2月18日 9:23 AM #68399
♥ 0Who liked: No user2021年2月18日 9:23 AM #68399- 上のブロック - 画像 - 下のブロックという構造になっていて、画像の
z-indexをあげても下のブロックとの上下関係には影響しないと思います(多分)。可能性として考えられるのは– 上のブロック(正確には画像を囲むいずれかの HTML タグ)に
overflow: hiddenがついている。
– HTML は通常上の要素より下の要素が重なり順的に上層に表示されるので、下のブロックのz-indexを上のブロックのz-indexより下げてみる(上のブロックのz-indexを下のブロックのz-indexより上げてみる)。というのは試してみると良いかもしれません。
♥ 0Who liked: No user2021年2月18日 9:44 AM #68407なるほど!
確かに上のブロックにoverflow: hiddenがついていて、overflow: visible;に変えたらできました!
ありがとうございました。
トピック閉じさせていただきます。♥ 0Who liked: No user -
投稿者投稿
- トピック「「セクション(背景画像・動画)」利用し、コンテンツに配置した画像にz-indexを効かせるには」には新しい返信をつけることはできません。


