-
投稿者投稿
-
2021年3月8日 12:24 PM #69748
【お使いの Snow Monkey のバージョン】バージョン: 13.2.3
【お使いの Snow Monkey Blocks のバージョン】バージョン 10.3.3
【お使いの Snow Monkey Editor のバージョン】バージョン 4.1.0
【お使いのブラウザ】chrome### 実現したいこと
度々の投稿で失礼いたします。
固定ページにユーザー一覧を表示したいと思っています。
### 発生している問題
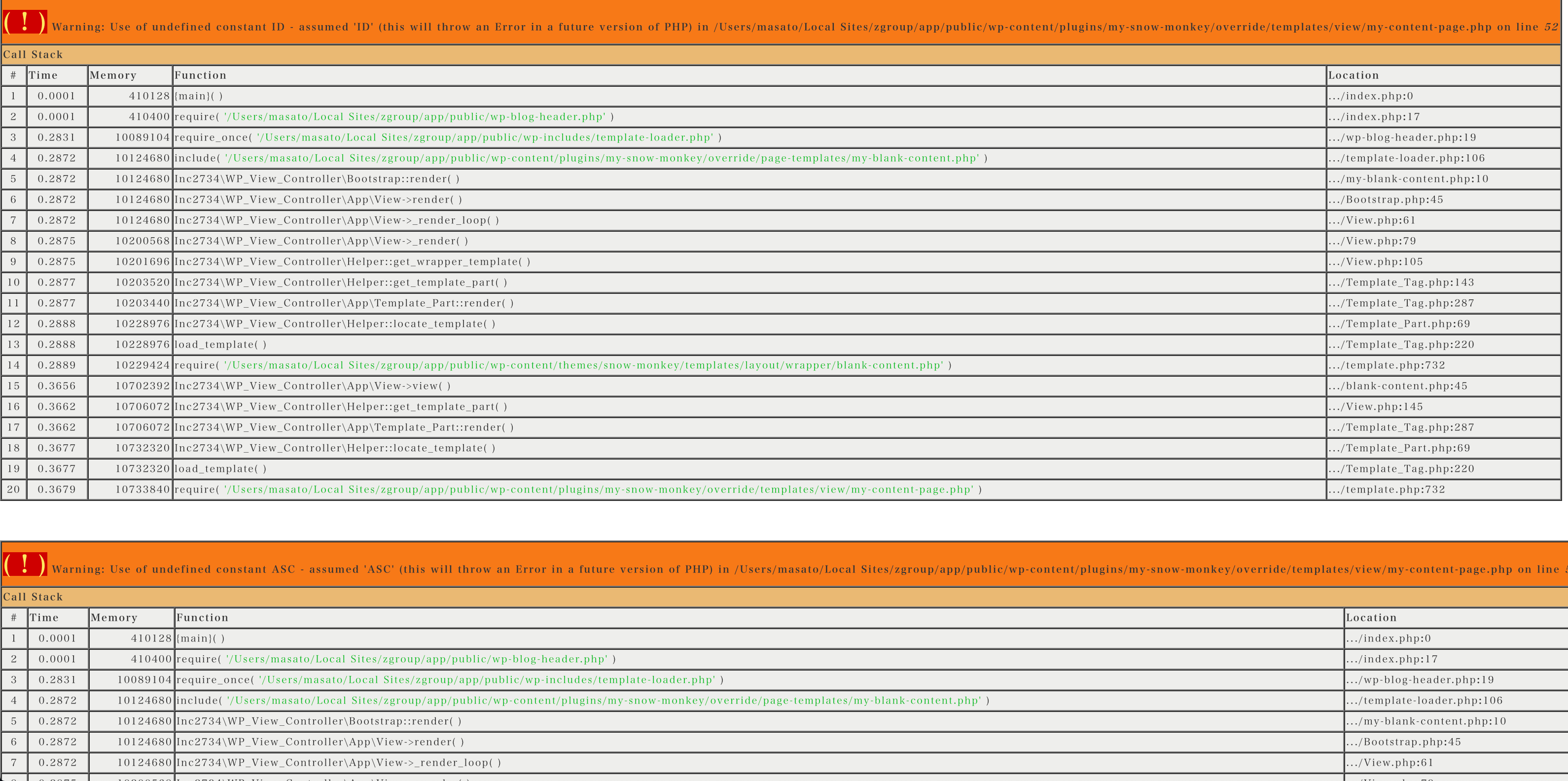
ヘッダーパーツ、セクション(背景画像)、そしてその下に以下のエラーが表示され、エラーの下にユーザーの写真と名前が表示されている状況です。背景画像のあるセクションの中にユーザー一覧を表示できるのが理想です。

### 試したこと
blank-content.phpにユーザー一覧を表示させたかったので、こちらを参考に、
my-content-page.phpを作成しました。その中で以下のように記述しました。
<?php /** * @package snow-monkey * @author inc2734 * @license GPL-2.0+ * @version 13.0.0 * * renamed: templates/view/content-full.php */ use Framework\Helper; $args = wp_parse_args( // phpcs:disable VariableAnalysis.CodeAnalysis.VariableAnalysis.UndefinedVariable $args, // phpcs:enable [ '_display_adsense' => false, '_display_article_bottom_widget_area' => false, '_display_article_top_widget_area' => false, '_display_bottom_share_buttons' => false, '_display_contents_bottom_widget_area' => false, '_display_comments' => false, '_display_entry_footer' => false, '_display_entry_header' => false, '_display_eyecatch' => false, '_display_profile_box' => false, '_display_tags' => false, '_display_top_share_buttons' => false, ] ); if ( $args['_display_entry_header'] ) { $args = wp_parse_args( $args, [ '_display_title_top_widget_area' => false, '_display_entry_meta' => false, ] ); } Helper::get_template_part( 'template-parts/content/entry/entry', $args['_name'], $args ); // ユーザー一覧 $users = get_users( array('orderby'=>ID,'order'=>ASC) ); ?> <div class="authors"> <?php foreach($users as $user) { $uid = $user->ID; ?> <div class="author-profile"> <span class="author-thumbanil"><?php echo get_avatar( $uid ,300 ); ?></span> <span class="author-name"><?php echo $user->display_name ; ?></span> <span class="author-description"><?php echo $user->user_description ; ?></span> </div> <?php } ?> </div>full.phpの内容をコピペして、その後記事一覧表示の記述をしました。PHPのほとんど知識がなく、初歩的なミスでしたら大変申し訳無いのですが、お手すきの際にお答えいただけると幸いです。よろしくお願いいたします。
♥ 0Who liked: No user2021年3月8日 2:39 PM #69754// ユーザー一覧
の所の ID ASC をシングルクォートで囲って
array('orderby'=>'ID','order'=>'ASC'
に変更してみてください。♥ 1Who liked: No user2021年3月8日 3:12 PM #69757まーちゅうさん
ありがとうございます!シングルクォートにしたところエラーが解消されました!
あとはc-containerの中に表示するだけなのですが、これはビューテンプレートをいじる方であっていますか?レイアウトテンプレートとビューテンプレートに分かれていることは理解しています。

こんな感じで別れている状況です。もしビューテンプレートをいじるので合っている場合、留意すべきことなどあれば教えていただきたいです。よろしくお願いいたします。
♥ 0Who liked: No user2021年3月9日 1:50 PM #69847レイアウトテンプレートを上書きするより、ユーザー一覧の表示部分をショートコードにして記事の編集画面で埋め込む、
snow_monkey_template_part_renderフックで埋め込む、のようにしたほうが、レイアウトテンプレートのアップデートの影響を低く抑えられると思います!♥ 1Who liked: No user2021年3月9日 3:02 PM #69856キタジマ様
ありがとうございます。関数を作ってadd_shortcodeで埋め込んでみようと思います!
少し本件とは外れるのですが、カスタム投稿の投稿詳細ページにカスタムフィールド値を出力する場合も同様に埋め込みにした方がいいのでしょうか?
入力値が自動で出力されるようにするには、やはりレイアウトテンプレートをいじるしかないでしょうか?
重ね重ねの質問で申し訳ございません。お手すきの際にお答えいただけると幸いです。
♥ 0Who liked: No user2021年3月13日 7:44 AM #70175個人的にはなるべくテンプレートの上書きはしないほうが良いと考えているので、僕がやるのであればテンプレートを上書きせずにフックで挿入するかショートコードなどにするかでまずは考えます。実現したいデザインによってはテンプレートを上書きするほうが良い場合もあると思う(例えば単純な挿入では実現できない等)ので、そのときどきで最適解を考えるのが良いかなーと思います。
♥ 0Who liked: No user -
投稿者投稿
- トピック「固定ページにユーザー一覧を表示させたい」には新しい返信をつけることはできません。

