-
投稿者投稿
-
2021年3月12日 6:08 PM #70134
【お使いの Snow Monkey のバージョン】13.2.3
【お使いの Snow Monkey Blocks のバージョン】10.3.3
【お使いの Snow Monkey Editor のバージョン】4.1.0
【お使いのブラウザ】Firefox 86.0.1
【当該サイトのURL】### 実現したいこと
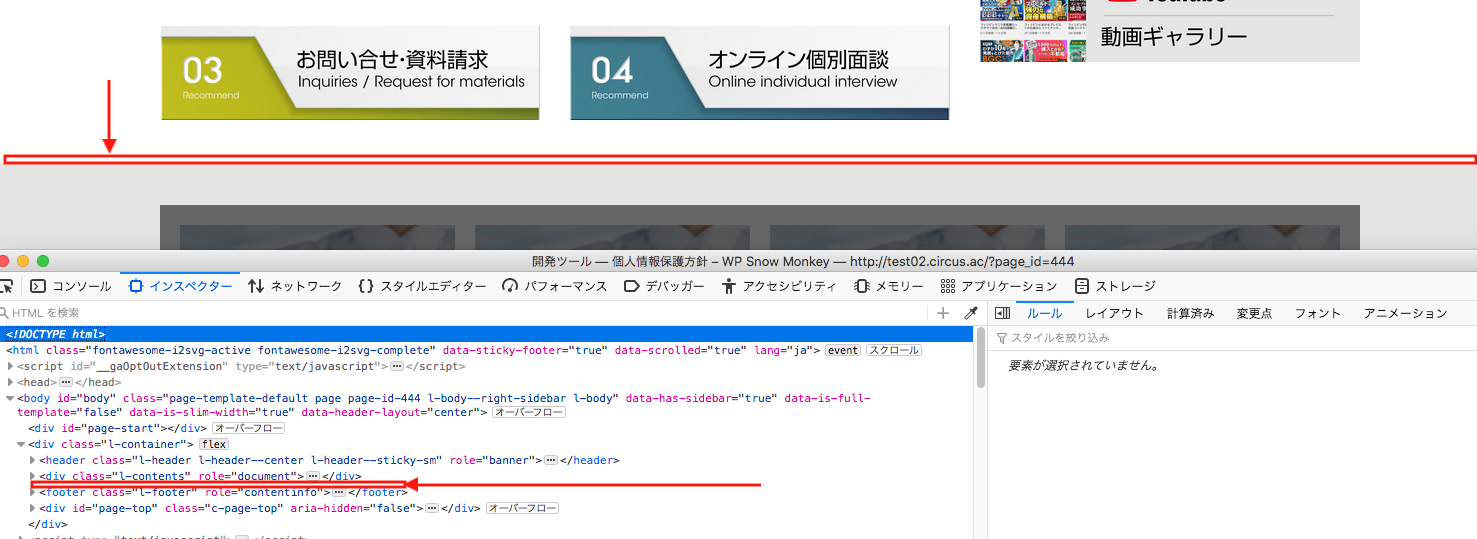
固定ページと投稿ページのメインコンテンツ・サイドバーとフッターの間(添付画像内の赤い部分)に、全ページ共通可能なウィジェットを作る方法を教えていただけますでしょうか。
開発中の案件のため、URLを記載できませんので、画像だけとなりますが、よろしくお願いいたします。
 ♥ 0Who liked: No user2021年3月12日 10:47 PM #70159
♥ 0Who liked: No user2021年3月12日 10:47 PM #70159こんにちは
ウィジェットの追加は register_sidebar表示は、アクションフックの snow_monkey_append_contents を使用してください。
単に共通項目を表示するだけなら、再利用ブロックを利用する方法もあります。
♥ 3Who liked: No user2021年3月13日 2:10 PM #70195まーちゅうさん、ご返信ありがとうございます!
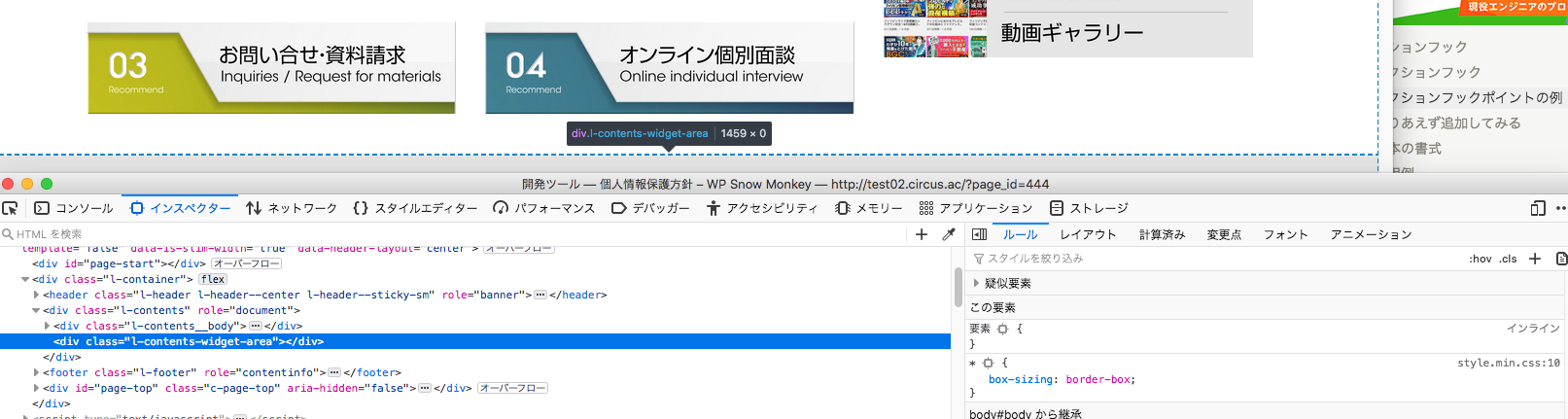
フロントとWP管理画面は、それぞれ以下の画像のようになりました。


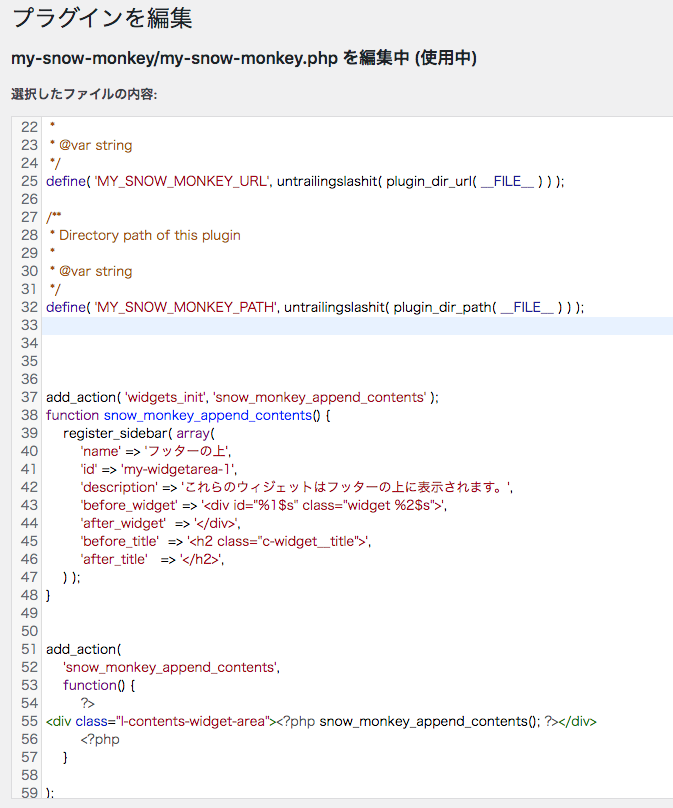
ただ、当方PHPがほとんどわからず、いくつか調べながら作業したのですが、追加ウィジェットの中のコンテンツが表示されない状況です。
以下は、my-snow-monkey.phpに記述したコードです。

お手数ですが、もう少し詳しく教えていただけませんでしょうか。
どうぞよろしくお願いいたします。
♥ 0Who liked: No user2021年3月13日 3:18 PM #70198snow_monkey_append_contentsはアクションフックなので、サイドバーの登録には使用しないでください。
代わりにmy_widgetareaのような他のプラグインやテーマで使用されていない一意の関数名を使用します。add_action( 'widget_init', 'my_widgetarea' ); function my_widgetarea () { ~~ 省略 ~~ }ウィジェットの呼び出しは、
dynamic_sidebarを使用します。add_action ( snow_monkey_append_contents, function () { ?> <div class="l-contents-widget-area"><?php dynamic_sidebar( 'my-widgetarea-1' ); ?></div> <?php } );♥ 3Who liked: No user2021年3月13日 5:43 PM #70215まーちゅうさん、出来ました!
おかげさまで大変助かりました。
ご丁寧に教えていただきありがとうございます!
♥ 0Who liked: No user -
投稿者投稿
- トピック「ウィジェットのフッターの上にもう一つ全ページ共通で使えるウィジェットを作りたい。」には新しい返信をつけることはできません。

