-
投稿者投稿
-
2021年3月24日 3:13 AM #71080
【お使いの Snow Monkey のバージョン】
14.0.0
【お使いの Snow Monkey Blocks のバージョン】
11.0.0
【お使いの Snow Monkey Editor のバージョン】
5.0.0
【お使いのブラウザ】
chrome
【当該サイトのURL】### 実現したいこと
固定ページのコンテンツエリアの上部余白を消したいですが、消す項目がないので、教えて頂きたいです。
ホームページだけはコンテンツエリアの上部余白消す項目があると思いますが、固定ページはないかと思います。
ページヘッダー画像だと写真の比率が決まっている関係で、ページヘッダー画像には画像を登録せず、固定ページ編集画面からページヘッダー画像を設定しています。### 試したこと
CSSで設定しようとしましたが、できなかったです。 ♥ 0Who liked: No user2021年3月24日 10:11 AM #71110
♥ 0Who liked: No user2021年3月24日 10:11 AM #71110「会社概要」と書いてある部分をセクション(背景画像/動画)ブロックで作成されていますが、ブロックではなくてページヘッダーで実装するのが一番スマートかなと思いました。「ページヘッダー画像だと写真の比率が決まっている関係で、ページヘッダー画像には画像を登録せず、固定ページ編集画面からページヘッダー画像を設定しています。」とのことでしたが、いずれにしろ CSS でカスタマイズする必要があるので…。
ページヘッダーを使わずに CSS で対応するなら
.l-contents__inner { padding-top: 0 !important; margin-top: 0 !important; }のような感じでしょうか。
※上記コードのままだと全てのページに影響がでるので、必要に応じてセレクタを調整してください。♥ 0Who liked: No user2021年3月24日 2:19 PM #71168.l-contents__inner { padding-top: 0 !important; margin-top: 0 !important; }を充てましたが、それでもまだ余白ができるのですが、余白を消す方法ありますでしょうか
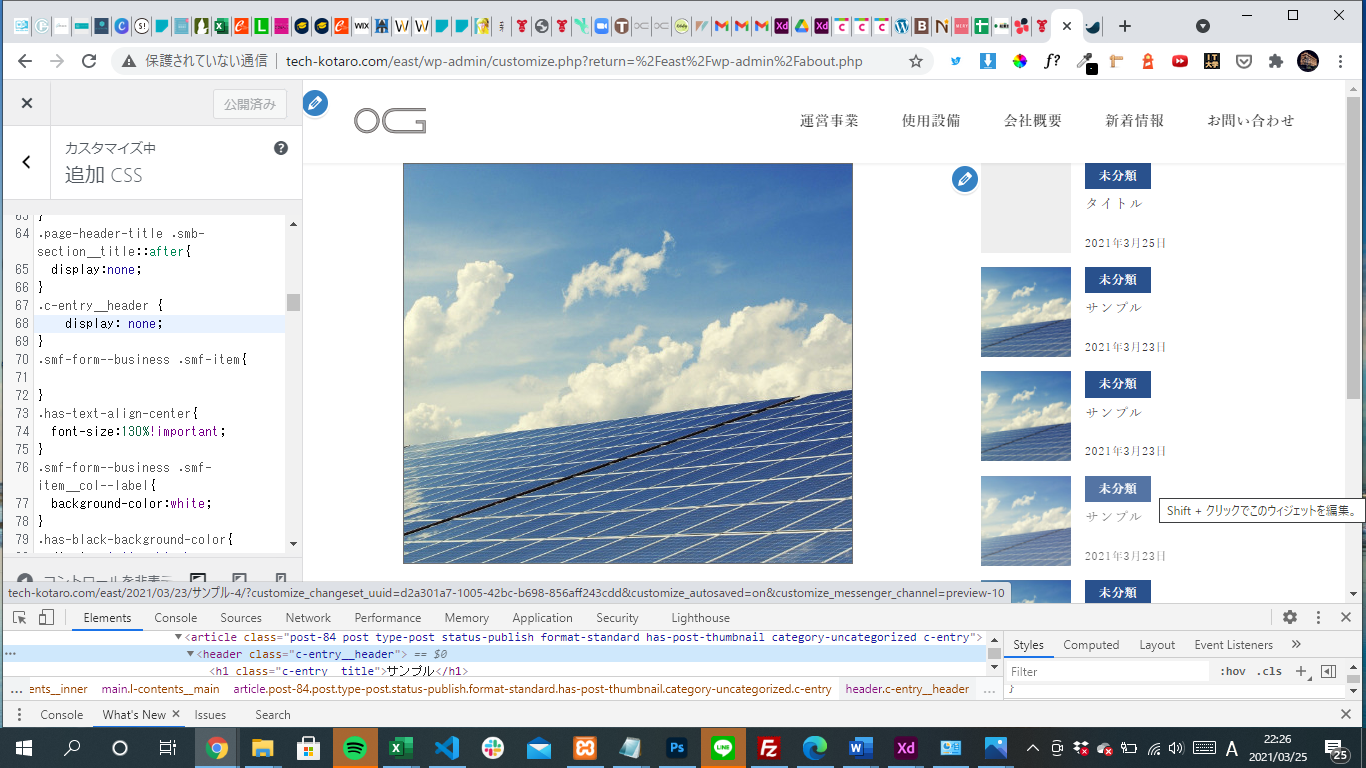
♥ 0Who liked: No user2021年3月24日 2:40 PM #71183.c-entry__header { display: none; }ですかね。
♥ 0Who liked: No user2021年3月24日 3:20 PM #71281余白なくなりました!ありがとうございます。
ただ、検証ツールで調べるの結構限界あると思うのですが、これもやっぱり検証ツール使って地道に余白の原因を探しているのでしょうか??
♥ 0Who liked: No user2021年3月24日 3:24 PM #71282僕は検証ツールで調べました。あと思いつくのは CSS ファイルを見る方法だと思いますが、それはかなりシンドいし、結局反映されたかを検証ツールで見ることになると思うので、それなら最初から検証ツールで調べるほうが早いかなと思います。
♥ 0Who liked: No user2021年3月25日 10:32 PM #71520すいません、
.l-contents__inner { padding-top: 0 !important; margin-top: 0 !important; } .c-entry__header { display: none; }を適用すると投稿ページのタイトルも消えてしまっているのですが、解決策はありますでしょうか??
 ♥ 0Who liked: No user2021年3月25日 10:43 PM #71522
♥ 0Who liked: No user2021年3月25日 10:43 PM #71522投稿ページだけ
.post-template-default .l-contents__inner { padding-top: 0% !important; margin-top: 5% !important; } .post-template-default .c-entry__header { display: block; }を適用して表示させることが出来たのですが、サイドバーの最近投稿というタイトルが出ないです。
♥ 0Who liked: No user2021年3月25日 10:46 PM #71524すいません、出来ました。
結論なのですが、投稿ページのタイトルを表示するには
.l-contents__inner { padding-top: 0 !important; margin-top: 0 !important; } .c-entry__header { display: none; }くらいしかないのでしょうか??
♥ 0Who liked: No user2021年3月26日 9:52 AM #71581前述したように、僕が提示したコードは
※上記コードのままだと全てのページに影響がでるので、必要に応じてセレクタを調整してください。
なので、ご自身がどのページに適用してどのページに適用させたくないかでセレクタを変える必要があります。固定ページにだけ適用したいということであれば下記のような感じでしょうか。
.page .l-contents__inner { padding-top: 0 !important; margin-top: 0 !important; } .page .c-entry__header { display: none; }※
.pageは固定ページの<body>に付与される class です。投稿やカテゴリーアーカイブ等には付与されません。♥ 0Who liked: No user -
投稿者投稿
- トピック「固定ページのコンテンツエリア上部余白を消したい」には新しい返信をつけることはできません。

