-
投稿者投稿
-
2021年3月28日 11:13 PM #71820
【お使いの Snow Monkey のバージョン】14.0.2
【お使いの Snow Monkey Blocks のバージョン】11.0.1
【お使いの Snow Monkey Diet のバージョン】0.6.1
【お使いの Snow Monkey Editor のバージョン】5.0.0
【お使いの Snow Monkey Forms のバージョン】1.5.0
【お使いのブラウザ】Mozilla/5.0 (Macintosh; Intel Mac OS X 10_14_0) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/89.0.4389.90 Safari/537.36
【当該サイトのURL】 https://happy-snow-monkey.olein-design.com/test-of-broken-grid### 発生している問題
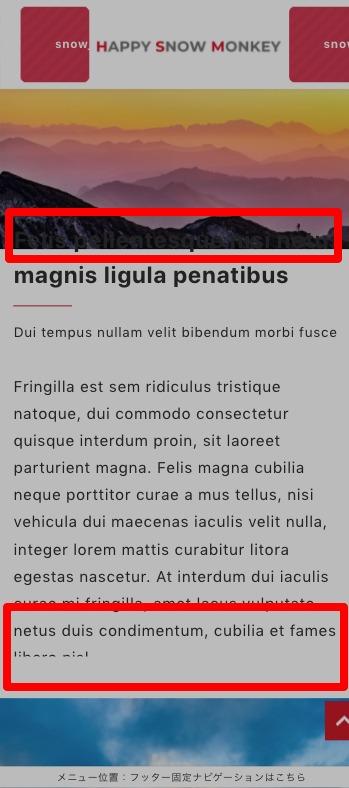
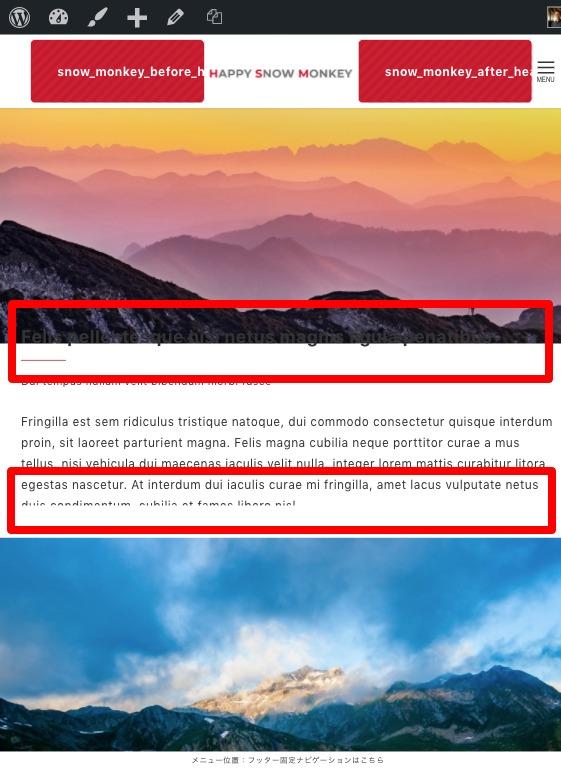
セクション(ブロークングリッド)を利用してレイアウトを作成した際に、デフォルト設定のままテキストと画像を設置し、【モバイルの並び順】を【画像→テキスト】にした際に、以下の添付画像のように、画像にテキストエリアが重なってしまったり、下部のテキスト部分が見切れてしまったりする現象が発生しました。

### 試したこと
共有可能ページを作成してiOS実機で現象確認済みです。
CSSを重ねることで対応することは可能かと思いますが、Blocksの方で対応した方が良いのかな?とも思いましてトピック作成させていただきました。
♥ 0Who liked: No user2021年3月29日 9:44 AM #71870画像にテキストエリアが重なってしまったり、下部のテキスト部分が見切れてしまったりする現象が発生しました。
「画像にテキストエリアが重なる」のは仕様です。モバイルでもブロークンな感じを出すためにそのような形にしています。確かに写真によってはかなり見えづらくはなっちゃいますね…。
「下部のテキスト部分が見切れている」のはバグなので調査して修正いれます!
♥ 0Who liked: No user2021年3月29日 10:09 AM #71877「画像にテキストエリアが重なる」のは仕様です。モバイルでもブロークンな感じを出すためにそのような形にしています。確かに写真によってはかなり見えづらくはなっちゃいますね…。
なるほど!了解です!
そちらは画像とテキストが重なった際に視認性の落ちる場合には、別途個別にモバイルのみ背景半透明とかを入れるとかで対応した方がよさそうですね!その方向で進めます!
「下部のテキスト部分が見切れている」のはバグなので調査して修正いれます!
ご確認ありがとうございます!
♥ 0Who liked: No user2021年3月29日 2:05 PM #71911v11.0.2 で修正してみました。お手すきのときに確認してみてください!
♥ 1Who liked: No user2021年3月29日 3:51 PM #71933テキストが切れてしまう部分の修正、確認できました!ありがとうございます!
トピック閉じさせていただきます。
♥ 1Who liked: No user -
投稿者投稿
- トピック「セクション(ブロークングリッド)のスマホ・タブレットでの表示崩れについて」には新しい返信をつけることはできません。
