-
投稿者投稿
-
2018年11月22日 12:15 AM #7190
こちらの環境だけかもしれませんが,
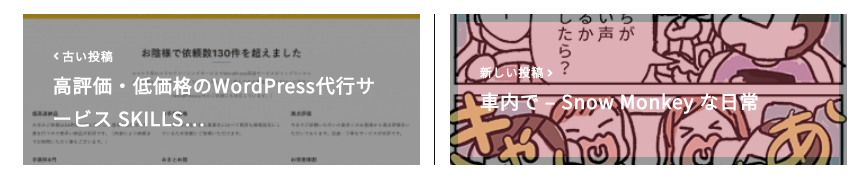
Widget「Snow Monkey 最近の投稿」のホバー時の色がとても濃く,透明度が効いていないかのようで元の画像がほとんど見えない状態になります。(https://snow-monkey.2inc.org も同様)
・OS X v10.11,Safari v11.1,Firefox v55.0.3,Chrome v70.0.3538.102
(Snow Monkey v3.x時 からです)環境が古いからでしょうか。
♥ 0Who liked: No user2018年11月22日 9:33 AM #7197
僕の環境だと普通に透過されてますね。Chrome のバージョンは僕のものと同じなので不思議です。OS って描画に関係あるのかなぁ。ちょっと詳しくなくこれはわからないです、すみません。。。
♥ 0Who liked: No user2018年11月22日 12:12 PM #7221お世話になります。
他の方から報告が無いことを考えると,こちらの環境でしょうか。
もう少し様子を見てみます。
 ♥ 0Who liked: No user2018年12月6日 11:51 AM #7539
♥ 0Who liked: No user2018年12月6日 11:51 AM #7539お世話になります。
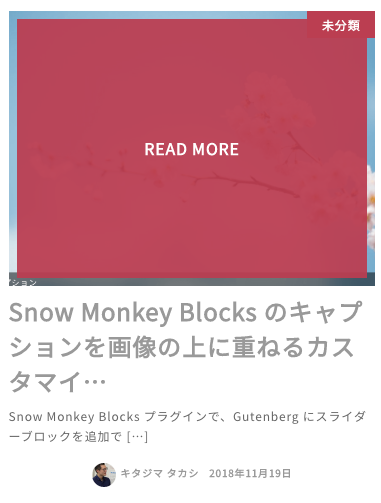
macOS High SierraのSafari、Chromeで以下のように表示されます。
カテゴリーのアクセントカラーのホバー色もサイトのアクセントカラーのままになっています。
どのバージョンアップのタイミングからかわからないですが、以前はホバー色もアクセントカラーが効いていました。 ♥ 0Who liked: No user2018年12月6日 12:18 PM #7540
♥ 0Who liked: No user2018年12月6日 12:18 PM #7540奥田さん、ご報告ありがとうございます!詳細度の関係で通常のアクセントカラーが勝ってしまっているようです。次のアップデートで修正いれます。
♥ 0Who liked: No user2018年12月6日 1:17 PM #75444.4.29 で修正しました!
♥ 0Who liked: No user2018年12月6日 3:04 PM #7546素早い対応ありがとうございます!
カテゴリーアクセントカラーの復活確認しました。しかし今度は不透明度の設定で手こずっています。
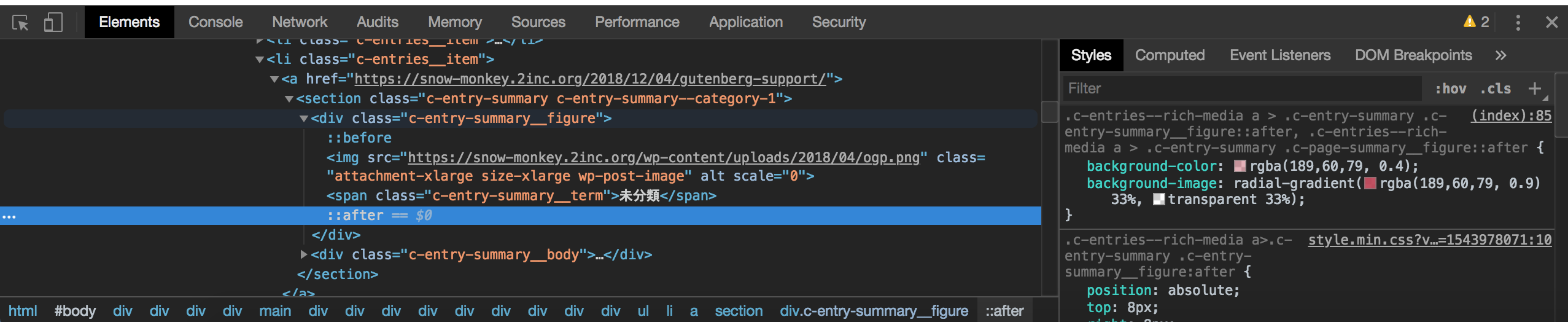
.c-entries–rich-media a>.c-entry-summary .c-entry-summary__figure:after {
background-color: rgba(189, 60, 79, .4);
}
このaの値を0.2とか0.3にしても、見た目0.8くらいのままなんです。♥ 0Who liked: No user2018年12月6日 4:38 PM #7548このaの値を0.2とか0.3にしても、見た目0.8くらいのままなんです。
tomato さんと同じ現象ってことですよね。僕の環境だと Safari でも Chrome でも薄い感じなんですよね。なんでだ…。
奥田さんのサイトだけじゃなくて、Snow Monkey の公式サイトをみても同じように濃いままでしょうか?
♥ 0Who liked: No user2018年12月6日 4:57 PM #7549そうなんです。
公式サイトも同じように濃く見えます。(上の添付画像)ホントになんでなんでしょうね。。。
♥ 0Who liked: No user2018年12月6日 7:14 PM #7550あ!もしかしたらわかったかもしれません!本来このマスクって、ぶつぶつ模様になるはずなんですよね。そのために、
background-colorだけじゃなくてbackground-image: radial-gradientを指定しているのですが、これが環境によっては意図したとおりに効かないのかもしれません。
キャプチャを見ても、ぶつぶつ模様になってないですよね?もういっそぶつぶつ模様じゃなくてベタ塗りにしちゃえば解決するかもなので、そのようにアップデートしましょうかねー
♥ 0Who liked: No user2018年12月6日 9:27 PM #7551んー、確かに僕もbackground-image: radial-gradientは、どこに効いているのだろうと悩んだんですが…
ブログ記事の下の「古い投稿」「新しい投稿」にはキタジマさん指定の不透明度40%マスクが効いているんです。

.c-entries–rich-media a>.c-entry-summary .c-entry-summary__figure:after
.c-prev-next-nav__item>a:beforeこの2つのcssの内容は全く同じであるにもかかわらず、片方は効いて片方は効かず、というところに何かヒントがないでしょうか?
♥ 0Who liked: No user2018年12月6日 10:38 PM #7552お世話になります。
北島さんの「ぶつぶつ模様」からちょっと閃いて,再度調べてみました。
恐らく .c-entry-summary__figure:after に設定されている background-size: 1px 1px が,Retina ディスプレイの解像度でないと潰れているようです。
そういえば,MacBookでは透過が効いて,作業用の Cinema Display では透過が弱い(色が濃い)ことを思い出し,background-size: 4px 4px で試したところ解消しました。
.c-prev-next-nav__item>a::before の透過が効いている理由は,まだ探っていません。
何かのお役に立てば幸いです。
♥ 0Who liked: No user2018年12月6日 11:52 PM #7555キタジマさん、tomatoさん、ありがとうございます。こちらもできました!
background-size: 1px 1px; より大きければ良いようですね。♥ 0Who liked: No user2018年12月7日 10:07 AM #7561良かったです。
1px超でRetinaで許せるぶつぶつにすれば,低解像度のモニターでも透過が効いて丸くおさまりそうです。
では,トピック閉じておきます。
♥ 0Who liked: No user2018年12月7日 11:09 AM #7562あーなるほど、Retina か!だから OS やブラウザが同じでも再現できなかったんですね。勉強になりました。
ちょっとずれますが、このぶつぶつ模様ってあったほうが良いですかね?個人的にはもう失くしちゃったほうがすっきりするかなとも思ったのですが…。
♥ 0Who liked: No user -
投稿者投稿
- トピック「Widget「Snow Monkey 最近の投稿」のホバー時の色が濃い」には新しい返信をつけることはできません。
