-
投稿者投稿
-
2018年11月27日 3:32 PM #7293
WooCommerceを使用しています。
SnowMonkeyのレイアウトのカスタマイズで、
ヘッダーレイアウト→1行
ヘッダー位置をオーバーレイ表示
に設定した時にショップページを表示したときに
ヘッダーが表示されないため、上部で重なってしまします。
また、メニューも背景が白のため、他のメニューが見られなくなってしまします。お手数ですが、対処法をご教授下さい。
よろしくお願いいたします。m(__)m
参考URL♥ 0Who liked: No user2018年11月27日 7:13 PM #7299スマートではないんですが、自己解決しました。
子テーマ/templates/layout/header/1row.php
の最後にif( function_exists( ‘is_woocommerce’ ) && is_woocommerce() ) {
if( is_shop() ) {で強制的にヘッダーを出力しました。
できれば、functions.php に書きたいですが・・・。
何かアドバイス頂ければと思います。
よろしくお願いいたします。♥ 0Who liked: No user2018年11月28日 9:44 AM #7313要はヘッダー画像を出力できればいいですよね。ヘッダー画像を操作できるフックがあります。
/** * WooCommerce の商品一覧ページで、ページヘッダーを表示 */ add_filter( 'snow_monkey_is_output_page_header', function( $return ) { if ( function_exists( 'is_woocommerce' ) && is_woocommerce() && is_shop() ) { return true; } return $return; } ); /** * WooCommerce の商品一覧ページでページヘッダーに表示する画像を指定 */ add_filter( 'snow_monkey_pre_page_header_image_url', function( $url ) { if ( function_exists( 'is_woocommerce' ) && is_woocommerce() && is_shop() ) { return '画像の URL'; } return $url; } ); /** * WooCommerce の商品一覧ページでページヘッダーにタイトルを表示 */ add_filter( 'snow_monkey_is_output_page_header_title', function( $return ) { if ( function_exists( 'is_woocommerce' ) && is_woocommerce() && is_shop() ) { return true; } return $return; } );これでとりあえずは表示されると思うのですが、タイトル表示は詳細ページにしか対応していないため、一覧ページでは最初の商品のタイトルが表示されてしまいます…。次のアップデートで一覧ページのときは一覧のタイトルが表示される&フックでカスタマイズできるようにしたいと思いますので少々お待ちください!
♥ 0Who liked: No user2018年11月28日 3:00 PM #7325v4.4.25 で、一覧ページでは一覧ページのタイトルが表示されるようにしました! 上記コードを子テーマに貼り付けた上、v4.4.25 にアップデートしてみてください。
♥ 0Who liked: No user2018年11月28日 8:38 PM #7329素早い対応ありがとうございます。
有料で買った甲斐があります!(笑)
これからもバージョンアップ楽しみにしています。というわけでクローズします!
♥ 0Who liked: No user2018年11月29日 8:59 AM #7334フックは仕込んでいたものの、実際使ってみるとちょっと煩雑な印象があるので、WooCommerce の場合はカスタマイザーなどからできるようにしたほうが良いのかなーとちょっと思いました。
有料で買った甲斐があります!(笑)
それは良かったですw
♥ 0Who liked: No user2018年12月11日 1:20 PM #7682たびたびスミマセン。functions.phpに上記コードを張り付けてみたんですけど、特に変わりませんでした。
元に戻すと、商品一覧のページにはヘッダ(と思われる空白)が表示されますが、画像が表示されません。商品詳細ページは、
画像ソースは、なぜか?<img src="http://127.0.0.1:8080/wp-content/uploads/2011/07/dsc03149.jpg" alt="" />が出力されています。
バージョン4.4.25 です
よろしくお願いいたします。
♥ 0Who liked: No user2018年12月11日 2:40 PM #770011月28日 9:44 に投稿した後に、間違いがあってすぐにコードを修正したのですが、「
<img src="http://127.0.0.1:8080」から察するにその古いコードを貼り付けられている、という可能性があるかもしれません。もう一度 11月28日 9:44 の投稿をコピペしなおしてみても変わりませんでしょうか?
♥ 0Who liked: No user2018年12月11日 6:27 PM #7713やはり変わりません・・・。(T_T)
♥ 0Who liked: No user2018年12月11日 7:15 PM #7717バージョン4.4.25 → 4.4.34 にしてみました。
ヘッダと思われる空白はなくなりましたが、上記のフックが効いていないようです。
♥ 0Who liked: No user2018年12月11日 7:21 PM #7718バージョン4.4.25 です
最新版にアップしてみてください! 4.4.25 あたりからのアップデートはバグ修正のみでテンプレートや CSS をごりごり変えたりしていないので影響はほとんど無いはずです。
♥ 0Who liked: No user2018年12月11日 7:22 PM #7719あ、すみません、時間差で投稿していました、すでに最新版ですね。ちょっともう一度こちらでも試してみます。
ちなみに、
のサイトではなくてローカルで検証中でしょうか?
♥ 0Who liked: No user2018年12月11日 7:31 PM #7721v4.4.34 でテストしてみました。
詳細ページで画像が表示されないバグがありましたのでコード修正しました、下記で貼り付けなおしてください。
/** * WooCommerce の商品一覧ページで、ページヘッダーを表示 */ add_filter( 'snow_monkey_is_output_page_header', function( $return ) { if ( function_exists( 'is_woocommerce' ) && is_woocommerce() ) { if ( is_shop() || is_singular( 'product' ) ) { return true; } } return $return; } ); /** * WooCommerce の商品一覧ページでページヘッダーに表示する画像を指定 */ add_filter( 'snow_monkey_pre_page_header_image_url', function( $url ) { if ( function_exists( 'is_woocommerce' ) && is_woocommerce() && is_shop() ) { return '画像の URL'; } return $url; } ); /** * WooCommerce の商品一覧ページでページヘッダーにタイトルを表示 */ add_filter( 'snow_monkey_is_output_page_header_title', function( $return ) { if ( function_exists( 'is_woocommerce' ) && is_woocommerce() && is_shop() ) { return true; } return $return; } );一覧ページで空白が表示される件ですが、上記のコードで
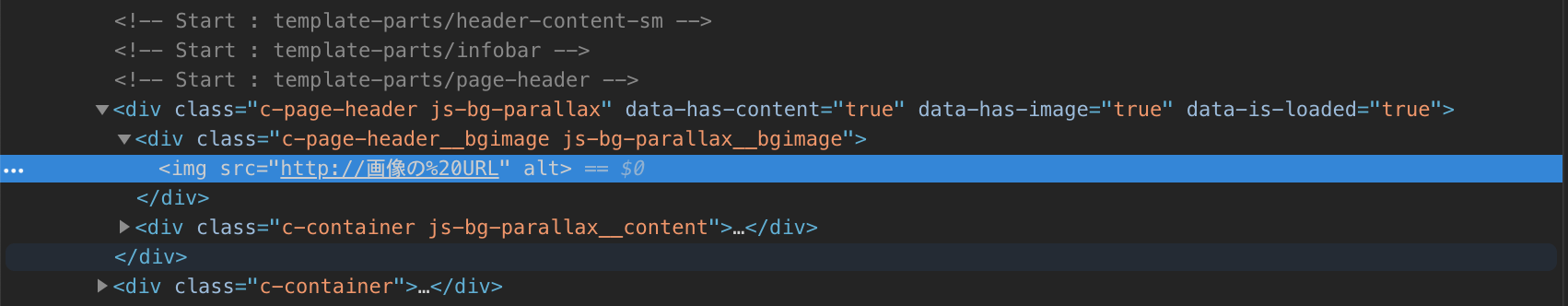
return '画像の URL';としているからではないでしょうか?カテゴリーは商品ページと違って画像を持っておらず、自分で適当な URL を指定しないといけないのでreturn '画像の URL';としていたのですが、もしそのまま変更せずにはると存在しない画像 URL を参照することになるので空白が表示されます。デベロッパーツールでみるとこんな感じです。
もしここの URL を変更されていないのでしたら、適当な画像 URL に変更してみてください。
♥ 0Who liked: No user2018年12月11日 8:38 PM #7724たびたびスミマセン。
/** * WooCommerce の商品一覧ページで、ページヘッダーを表示 */ add_filter( 'snow_monkey_is_output_page_header', function( $return ) { if ( function_exists( 'is_woocommerce' ) && is_woocommerce() ) { if ( is_shop() || is_singular( 'product' ) ) { return true; } } return $return; } );上記コードだけを張り付けてもヘッダーが出力されません。
下記だと出ます(^^;add_filter( 'snow_monkey_is_output_page_header', function( $return ) { if ( function_exists( 'is_woocommerce' ) && is_woocommerce() ) { if ( is_shop() || is_singular( 'product' ) ) { //return true; echo " <div class='c-page-header js-bg-parallax' data-has-content='true' data-has-image='true'> <div class='c-page-header__bgimage js-bg-parallax__bgimage'> <img src="/wp/wp-content/uploads/2018/11/header_inquiry.jpg" alt="" /><img src='/wp/wp-content/uploads/2018/11/header_inquiry.jpg' alt='' /> </div> </div>"; } } return $return; } );ちなみに、別ドメインで検証中です。
♥ 0Who liked: No user2018年12月11日 8:47 PM #7725/** * WooCommerce の商品一覧ページで、ページヘッダーを表示 */ add_filter( 'snow_monkey_is_output_page_header', function( $return ) { if ( function_exists( 'is_woocommerce' ) && is_woocommerce() ) { if ( is_shop() || is_singular( 'product' ) ) { //return true; echo " <div class='c-page-header js-bg-parallax' data-has-content='true' data-has-image='true'> <div class='c-page-header__bgimage js-bg-parallax__bgimage'> <img src='/wp/wp-content/uploads/2018/11/header_inquiry.jpg' alt=''> </div> </div>"; } } return $return; } );imgタグが抜けたので訂正です
♥ 0Who liked: No user -
投稿者投稿
- トピック「WooCommerce でオーバーレイ設定時のヘッダについて」には新しい返信をつけることはできません。
