-
投稿者投稿
-
2021年5月15日 10:33 PM #75790
【お使いの Snow Monkey のバージョン】14.1.0
【お使いの Snow Monkey Blocks のバージョン】11.1.0
【お使いの Snow Monkey Editor のバージョン】5.0.4
【お使いのブラウザ】Google chrome
【当該サイトのURL】### 実現したいこと
ウィジェットからフッターに設置した「WPAW:PRボックス」の画像の大きさを調整したい。
### 発生している問題
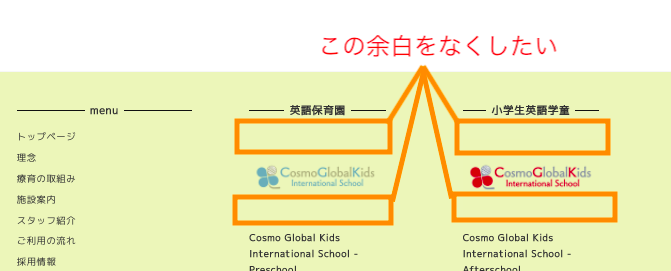
ウィジェットからフッターに設置した「WPAW:PRボックス」に挿入する画像に、
横長サイズ(ページロゴと同じ大きさ(880px*160px))の画像を挿入したいのですが、
デフォルトでは画像の大きさが指定されているため、
横長サイズの画像を挿入すると、下の画像のように変な余白ができてしまう。

### 試したこと
追加CSSで、貼り付けた画像の指定を試してみたのですが、なかなかうまくいきませんでした…
お忙しい中、申し訳ございません。
何卒、どうぞ、ご教授いただければ幸いでございます。
♥ 0Who liked: No user2021年5月16日 5:48 PM #75838プラグインを1つ追加しますが、「WPAW:PRボックス」を使用しない別のアイディアを提案したいのです。
まず、Snow Monkey エキスパートのオレインさんが作られた Easy Access Reusable Blocks というプラグインがあります(すごく便利です)。
このプラグインは、再利用ブロックの管理メニューを管理画面・左メニューに追加(表示)できるのと、再利用ブロックごとにショートコードが発行できます。プラグインを有効化して、「英語保育園」「小学生英語学童」と個々に名前をつけて再利用ブロックを作成します。
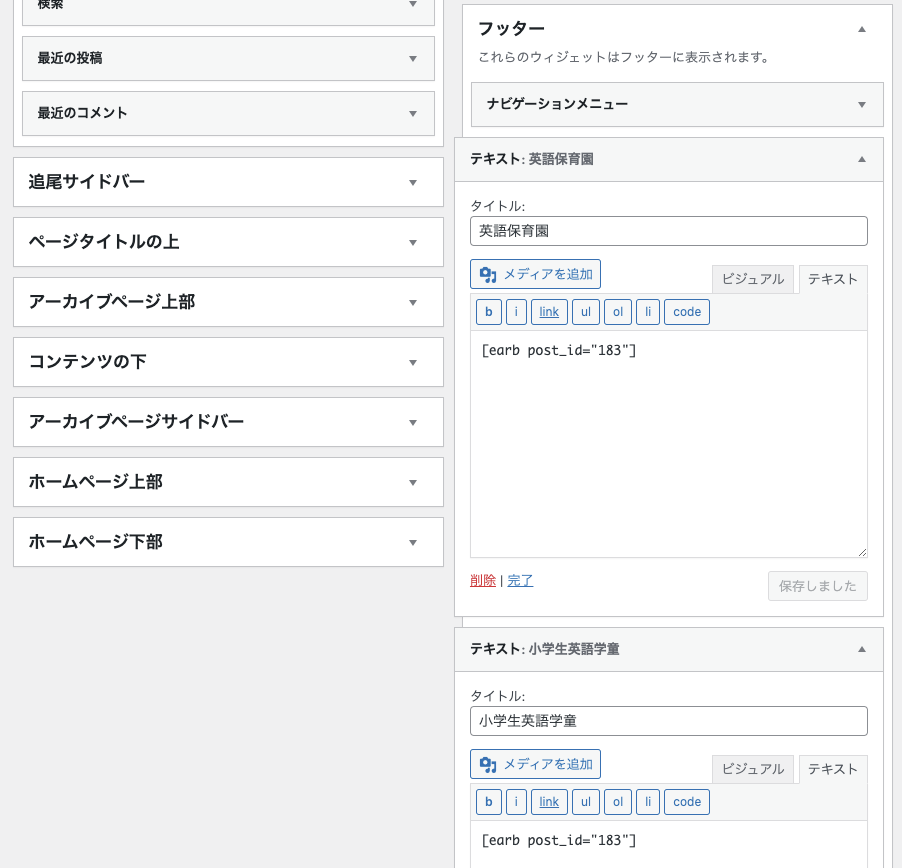
それぞれにショートコードが生成されますので、ウィジェットのフッターにテキストを使って入れます。3カラムなので、画像のようになると思います。
ウィジェットの管理ページに移動せずに情報の差し替えなどができたり、少し複雑なことができると思いますので、おすすめします。
余談ですが、ブロックエディタになっていないWooCommerceの商品ページを作成する際、少し複雑なレイアウトを使いたいときにこのプラグインが超役立ちました。
2021年5月16日 6:35 PM #75845GONSY 様
御助言いただき本当にありがとうございます。
さて、「ウィジェットからフッターに設置した「WPAW:PRボックス」の画像の大きさを調整したい」についてですが、
GONSY様より御助言いただいた内容で、無事、解決するに至りました。
具体的には
1 Snow Monkey エキスパートのオレインさんが作られた Easy Access Reusable Blocksをプラグイン
2 上記プラグインにより作成可能になる再利用ブロックに「画像・画像タイトル・画像説明文」を入れたブロックを作成し、公開
3 上記に付与されたショートコードをコピー
4 外観→ウィジェット→フッターと進み、「テキスト」を挿入。タイトルは希望のタイトルを挿入し、本文に「3」でコピーしたショートコードをペースト
により、無事、私の希望を叶えることができました。
とにかく、皆様に感謝を申し上げます。
まず、GONSY様です。
お忙しい中、見ず知らずの私に、画像まで添付いただいて回答をいただきましたこと、
本当にありがとうございます。感謝です。
次に、オレイン様です。
平素よりオレイン様のyoutube動画を見まくっている私ですが、
このプラグインの存在は知りませんでした。めっちゃ便利です。控えめに言ってやばいです。佐藤煇明の横浜スタジアムの場外ホームランより、やばいです。
オレイン様、流石です。
これからもyoutube動画を見まくって、広告利益に貢献します。
最後に、このフォーラムをキタジマタカシ様です。
このフォーラムは本当に、助かっています。私のような未熟者に、プロの方々から回答や解決策をいただけることは、感謝しても仕切れません。
フリーでやっていると寂しくなることもあるのですが、こうして回答をもらえると「あっ一人じゃないんだ」って元気付けられます。本当に感謝です。
GONSY様、オレイン様、キタジマ様に、幸運が訪れることを心より祈っております。
この度は、本当に、ありがとうございました。
-
投稿者投稿
- トピック「ウィジェットからフッターに設置した「WPAW:PRボックス」の画像の大きさを調整したい。」には新しい返信をつけることはできません。

