-
投稿者投稿
-
2021年5月30日 11:06 AM #76895
【お使いの Snow Monkey のバージョン】14.3.2
【お使いの Snow Monkey Blocks のバージョン】11.3.1
【お使いの Snow Monkey Editor のバージョン】5.0.6
【お使いのブラウザ】safari14.1
【当該サイトのURL】https://livingskape.jkdecor.com/designer-quit-reason/いつもありがとうございます。
今まで目次はH2しか載せていなかったのですが
今後H3まで表示させようと思うのですが
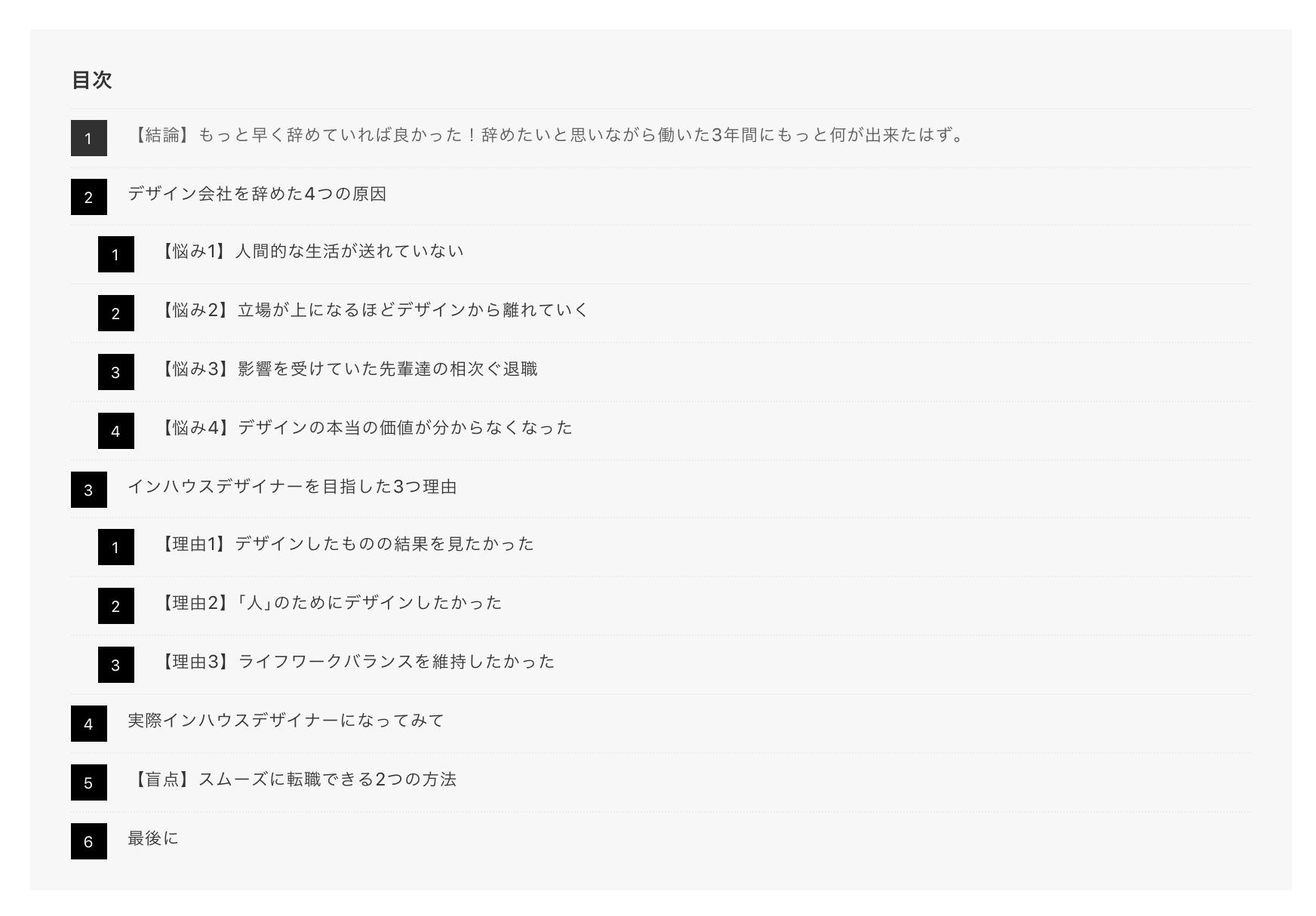
H3の目次の見え方を変更したくご相談です。
現状のデザインですとH2とH3の見え方が段落が変わるだけで
判別しにくいので黒丸だけにしたいのです実現可能でしょうか?
ご確認のほど、宜しくお願い致します!♥ 0Who liked: No user2021年5月31日 10:32 AM #769462021年5月31日 10:39 AM #76948GONSYさん
ありがとうございます!!
今早速試してみたのですが、変化がなくて。。。
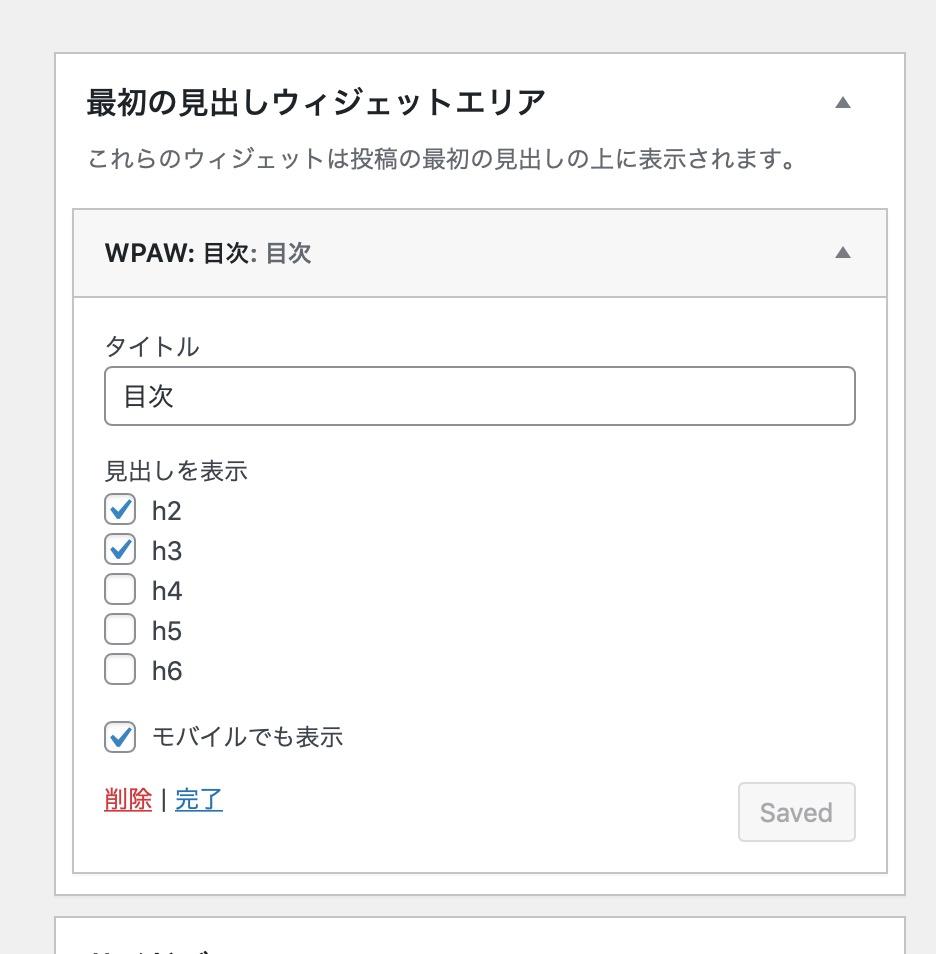
私の場合、目次を追加購入した最初の見出しウィジェットエリアに追加してすべての記事に反映しているのでまたそれだと違うのでしょうか?

 ♥ 0Who liked: No user2021年5月31日 10:40 AM #76950
♥ 0Who liked: No user2021年5月31日 10:40 AM #76950あ!!スマホの方だけなってました!!
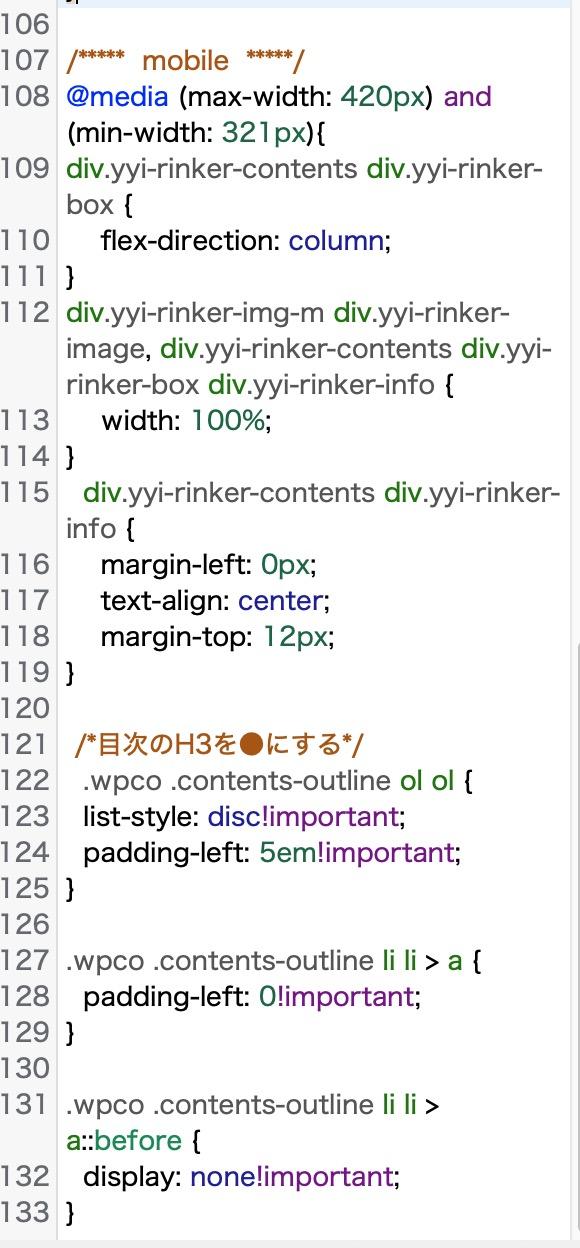
これPCも同じようにしたい場合はどうすればいいですか??♥ 0Who liked: No user2021年5月31日 10:53 AM #76951ソースコードを拝見したら、メディアクエリのスマホ画面用のCSSが
}がなく、閉じてないようです。/***** mobile *****/ @media (max-width: 420px) and (min-width: 321px){ div.yyi-rinker-contents div.yyi-rinker-box { flex-direction: column; } div.yyi-rinker-img-m div.yyi-rinker-image, div.yyi-rinker-contents div.yyi-rinker-box div.yyi-rinker-info { width: 100%; } div.yyi-rinker-contents div.yyi-rinker-info { margin-left: 0px; text-align: center; margin-top: 12px; } /*目次のH3を●にする*/ .wpco .contents-outline ol ol { list-style: disc!important; padding-left: 5em!important; } .wpco .contents-outline li li > a { padding-left: 0!important; } .wpco .contents-outline li li > a::before { display: none!important; }/*目次のH3を●にする*/の前に
}を入れてみてください。2021年5月31日 11:19 AM #76959ありがとうございます!!!!
早速修正したのですが、

なぜかやっぱりPCだけ変わりません。。。

まだ他に何か原因として考えられるものはありますでしょうか??
♥ 0Who liked: No user2021年5月31日 11:30 AM #76964先日もメディアクエリの閉じミスが原因だったと思いますが、閉じミスは制作をバリバリやっている人でも目だけでやろうとするとミスが発生しやすい部分なので、適当な整形ツールで整形しながらやってみるほうがミスが減るのではないかなと思います。
例えば下記のサイトなど。
「インデント文字」の設定を「タブ」にすると結構わかりやすくなります。
2021年6月1日 8:30 AM #77060 -
投稿者投稿
- トピック「目次のH3のデザインを変更したい」には新しい返信をつけることはできません。
