-
投稿者投稿
-
2021年6月27日 9:31 PM #79432
【お使いの Snow Monkey のバージョン】14.3.4
【お使いの Snow Monkey Blocks のバージョン】11.4.1
【お使いの Snow Monkey Editor のバージョン】5.0.6
【お使いのブラウザ】Chrome
【当該サイトのURL】https://hiro-salesman.com/### 実現したいこと
カテゴリー一覧ページ(アーカイブ?)で、ヘッダーを非表示に。パンくずリストは表示にしたいです。
「デザイン」カスタマイズ⇒アーカイブページ設定⇒ページレイアウト⇒1カラム(スリム幅)にしているのですが、このレイアウトでヘッダーだけ消すことができるのが理想です。
### 発生している問題
### 試したこと
お世話になっております。
今月からweb制作、スノーモンキーを使用している初心者です。色々と試したのですがわからなかったので、教えていただけると嬉しいです。
よろしくお願いいたします。
♥ 0Who liked: No user2021年6月27日 11:22 PM #79444カテゴリー一覧ページ(アーカイブ?)で、ヘッダーを非表示に。パンくずリストは表示にしたいです。
「デザイン」カスタマイズ⇒アーカイブページ設定⇒ページレイアウト⇒1カラム(スリム幅)にしているのですが、このレイアウトでヘッダーだけ消すことができるのが理想です。ヘッダーとは、どこのことでしょうか?
スクリーンショット、図解や完成イメージがあるとわかりやすいので、ぜひアップしてみてください。色々と試したのですがわからなかったので、教えていただけると嬉しいです。
色々試されたんですね。
できればその色々を書かれたほうが、解決に近づくと思います。
ぜひぜひ教えてください(^^)
よろしくお願いします!2021年6月28日 12:21 AM #79451GONSY様
ご返信ありがとうございます。
現在、フロントページのナビゲーションはページ内リンクに設定しています。

それとは別にブログのページを作りたいのですが、ヘッダーを表示させてしまうとフロントページ内のリンクにしているためどこにも飛ぶことができません。

なのでブログ一覧ページのヘッダーを削除したいのですが…
〈試したこと〉
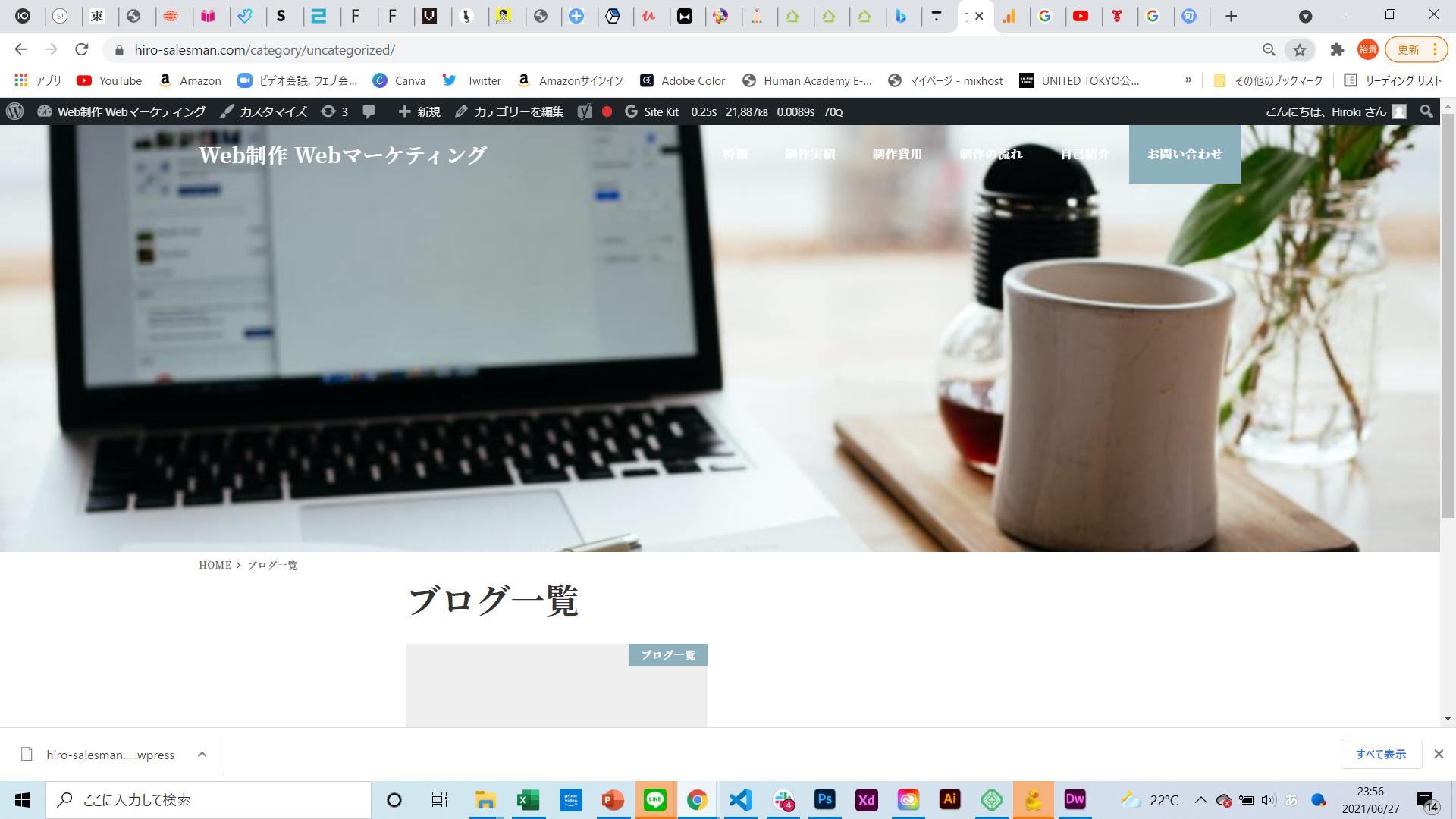
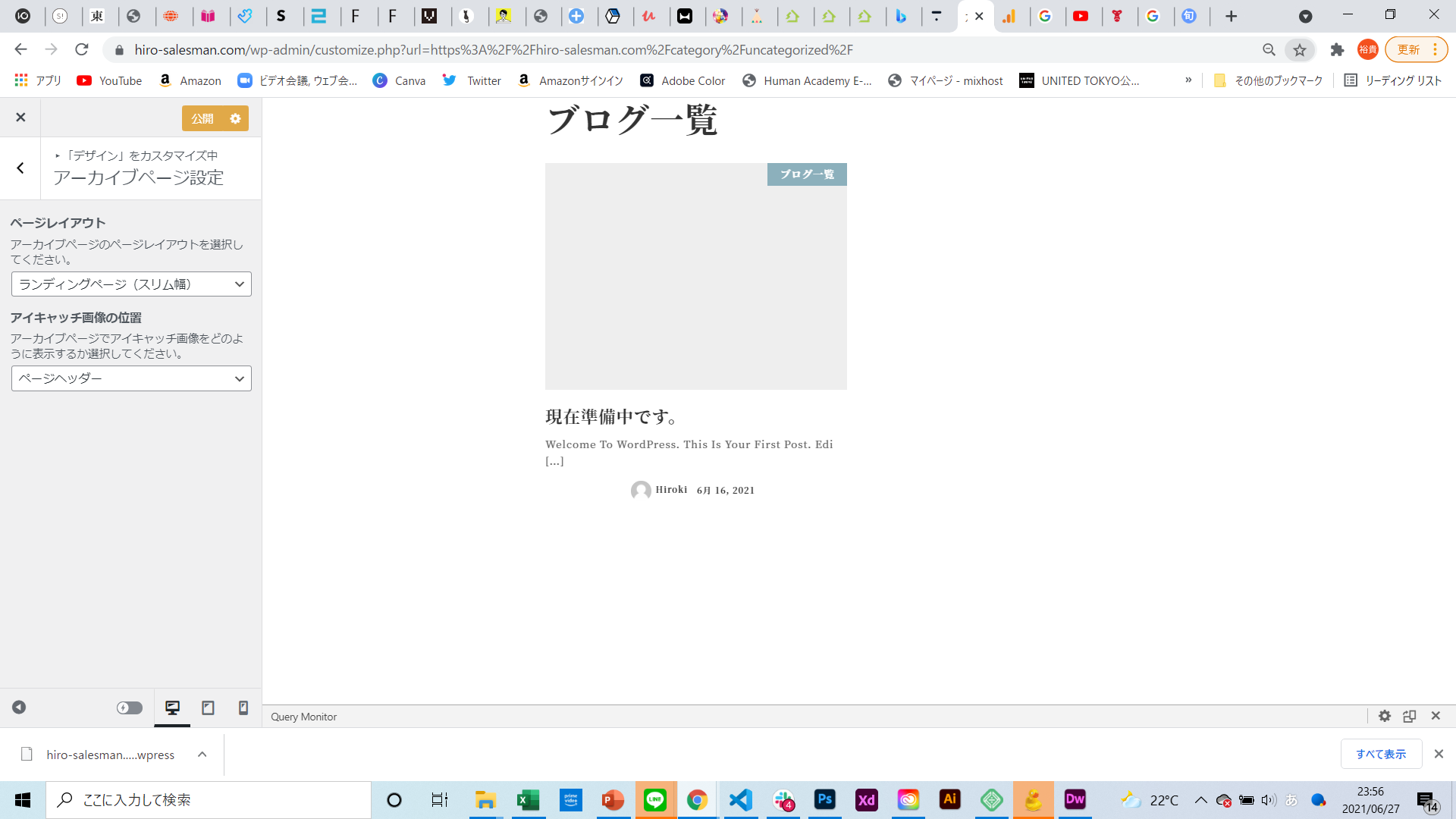
■カスタマイズからページレイアウトをランディングページに設定する。⇒ヘッダーは消えるけど、パンくずリストとアイキャッチ画像が消えてしまう。

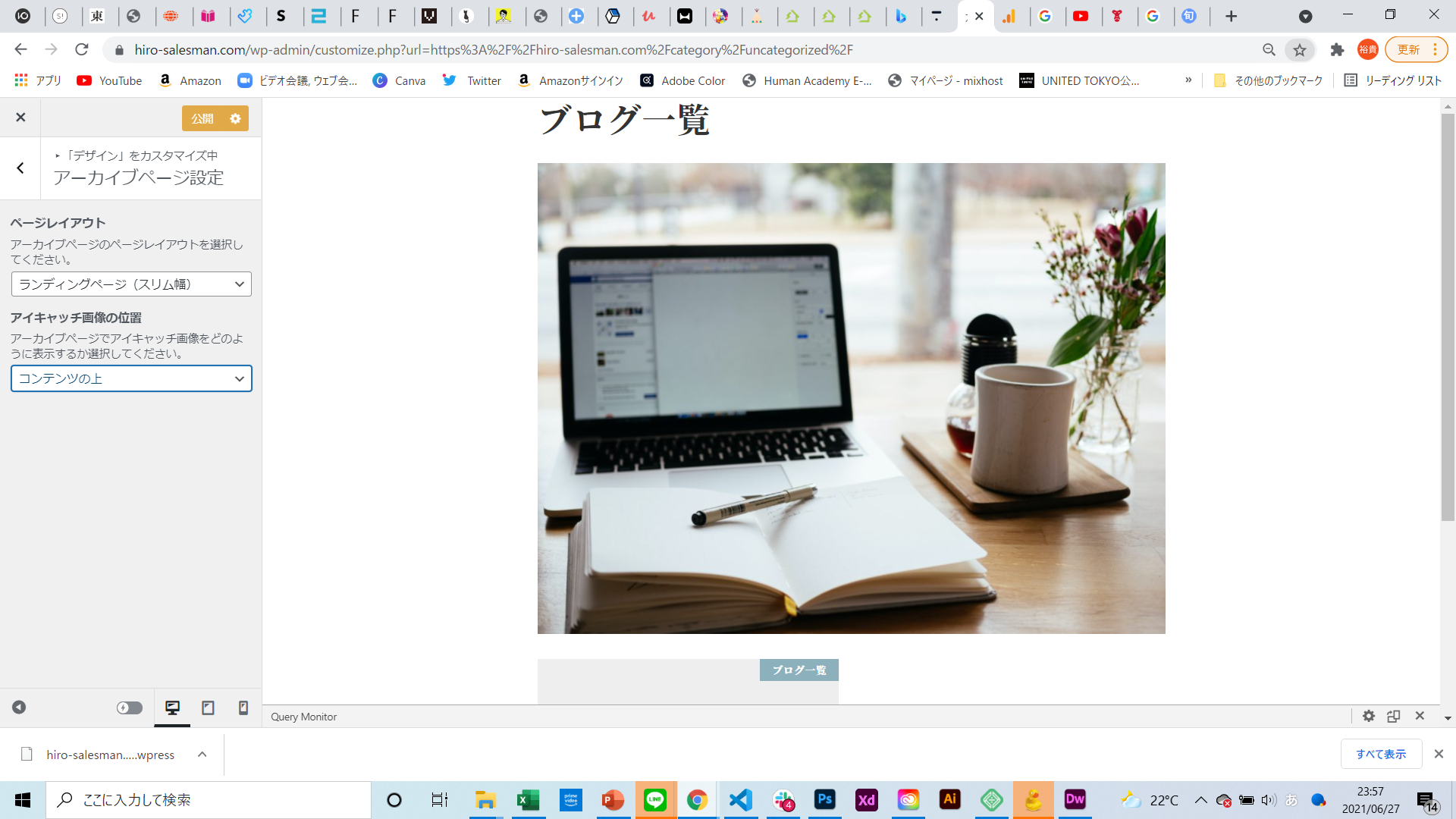
■ページレイアウトをランディングページに設定したまま、アイキャッチ画像をコンテツツの上にする。⇒ヘッダーは消えたまま。パンくずもない。アイキャッチ画像のサイズを変更したいがcontainerがあるためbackground-sizeがcoverにできない。

今試したことはこんな感じです。
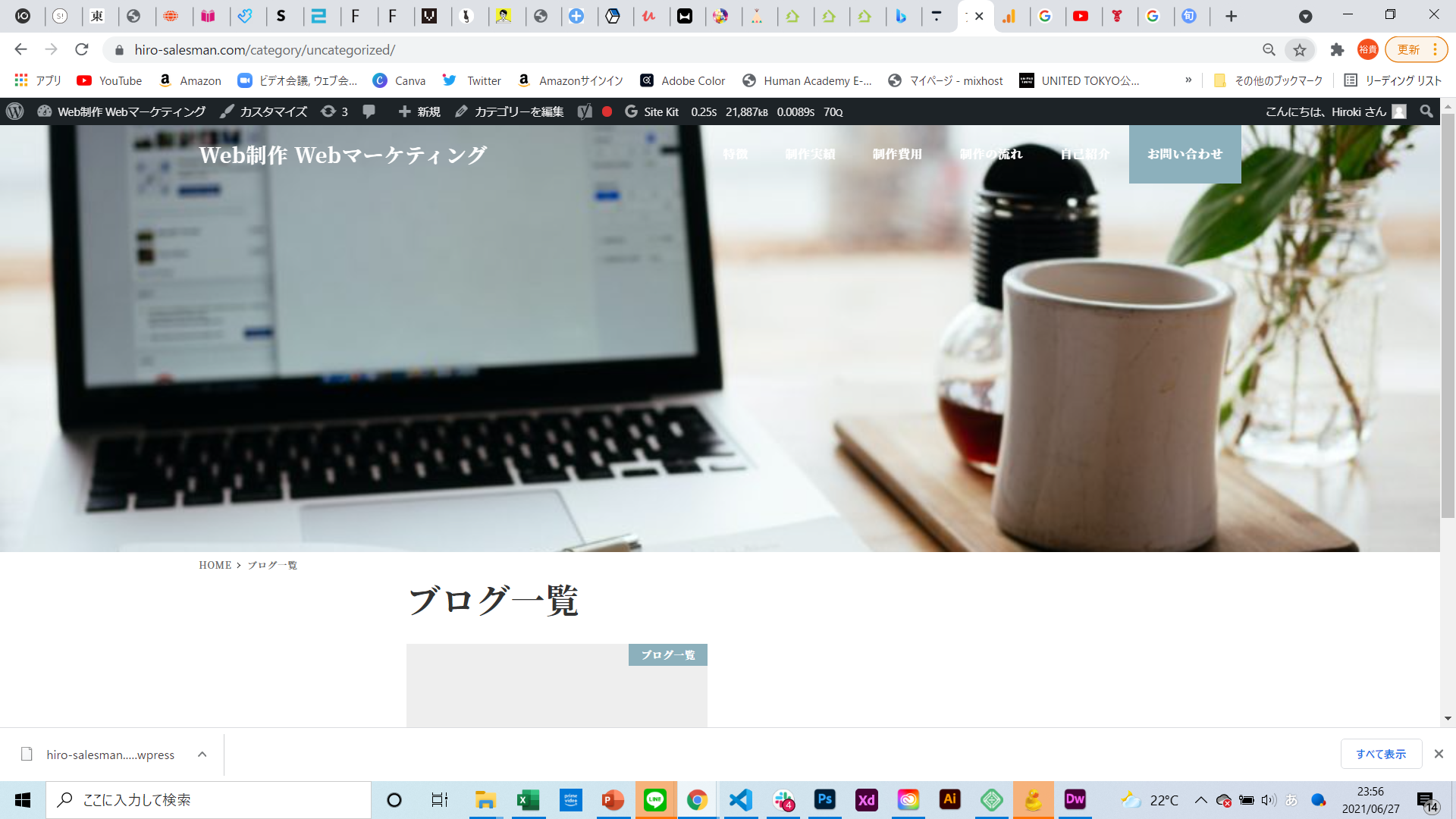
理想は↓

このレイアウト(アイキャッチのサイズがcoverで、パンくずリストが表示されている)のままヘッダーだけ消すことができたらいいのですが…
伝わりますでしょうか?
よろしくお願いいたします。
♥ 0Who liked: No user2021年6月28日 1:00 AM #79453たくさんの画像をありがとうございました。
わかりやすい解説も助かります(^^)ヘッダーとおっしゃっているのは、『左のサイト名とナビゲーションを含んだすべて。』ということでしょうか?
完成はこのようなイメージでしょうか? ♥ 0Who liked: No user2021年6月28日 7:46 AM #79456
♥ 0Who liked: No user2021年6月28日 7:46 AM #79456GONSY様
ご返信ありがとうございます!
そのイメージで間違いないです!m(_ _)m
♥ 0Who liked: No user2021年6月28日 9:40 AM #79472GONSY様
連投すみません!
少し勘違いをしておりました!
私がお見せしていたページは「アーカイブ」ではなく、正しくは「カテゴリー」のアーカイブページでしたm(_ _)m
ややこしくてすみません…。
♥ 0Who liked: No user2021年6月28日 9:40 AM #79473ちょっと気になったので横から失礼します!
ヘッダーを表示させてしまうとフロントページ内のリンクにしているためどこにも飛ぶことができません。
リンク先をみると
#performanceのようになっていました。確かにこれだとトップページ以外ではこのアンカーが存在しないのでリンクが機能しません。なので、リンク先をhttps://hiro-salesman.com/#performanceのようにしてみると良いのでは?と思いました。サイト設計にもよると思いますが、いきなりヘッダーが消えてしまうと混乱してしまう閲覧者さんもいると思うので、消さなくて住むのなら消さないのがベターなのでは?と個人的には思いました。
2021年6月28日 9:54 AM #79477間違えてなくて良かったです。
簡単な方法ですと、CSSで非表示にする方法というのはいかがでしょうか?@media screen and ( min-width: 1024px ) { body.archive .l-header, body.category .l-header { display: none; } }Chromeをお使いのようですので、検証機能(デベロッパーツール)やソースコードをご覧いたければと思いますが、アーカイブやカテゴリーの
bodyタグにarchive、categoryとクラス名がついていますので、その場合、ヘッダーの要素l-headerを非表示にしています。
1023px以下の画面サイズの場合はドロワーメニューに変わりますので、そちらには影響が出ません。
一度お試しください。キタジマさんからのアドバイスも「確かに!」と思います。
最適な方法が見つかるといいですね!2021年6月28日 7:17 PM #79545 -
投稿者投稿
- トピック「カテゴリーページでヘッダーを非表示、パンくずは表示にしたいのですがどうしたらできるでしょうか?」には新しい返信をつけることはできません。
