- このトピックには4件の返信、2人の参加者があり、最後に
hosifulukoにより4年、 4ヶ月前に更新されました。
-
投稿者投稿
-
2021年7月3日 2:56 PM #79908
【Snow Monkey のバージョン】Snow Monkeyバージョン: 14.3.5
【Snow Monkey Blocks のバージョン】バージョン 11.4.1
【Snow Monkey Editor のバージョン】バージョン 5.0.6
【お使いのブラウザ】Chrome
【当該サイトのURL】なし### 実現したいこと
現在、この夏納品予定のサイト制作を行っておりまして、
以下の記事のアップデートの影響ができるだけでないように構築しようとしているのですが、不安な点がありこちらに投稿いたしました。
「今後のアップデートで後方互換性に大きな影響がありそうな変更点:2021/4/27時点」
上記に挙げられていることは避けて制作しようと思っていたんですが、先方の要望でまさに項目やパネルの左右余白を広くしたい(例:画像1)というご要望があり避けられない状況になってきまして、
納品後のアップデートの際にズレがないようにできないかと考えております。(納品後の運用の段階では私が関わることができないこともあり)


### 試したこと
アップデート変更点「横並びのブロック(例:項目、パネル等)の左右余白のとり方」を拝見して、
display: flex;からdisplay: gridに変わるということで、(検討段階とかかれていますが)以下の方法でいけないかと考えております。
①高度な設定で、classを別途つける
「.c-row」「.c-row__col」はアップデートで変わる部分(と想定して)なのでいじらない。
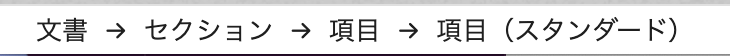
class名を別途つける。(画像2)

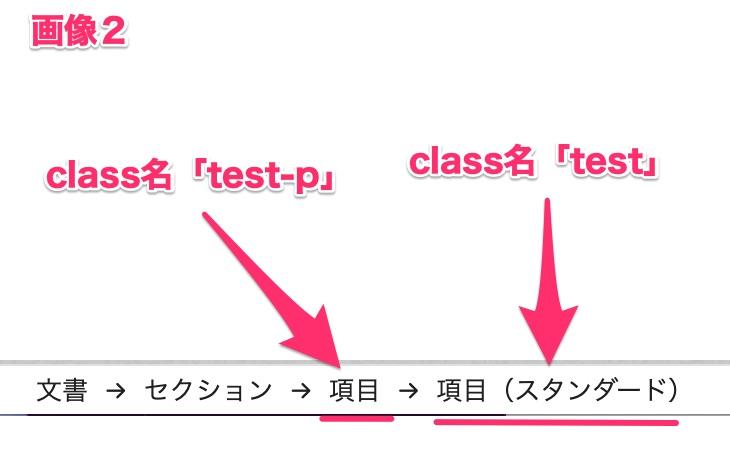
②パネル(項目)幅、左右の余白をつける(画像3)
.test-p{
max-width: 600px;
margin: 0 auto;
}.c-row–margin>.test{
box-sizing: border-box;
padding: 0 50px;
width: 100px;
}
上記でやったことは、
display:gridに変更になった時に、ブラウザ幅でびよーんとのびてしまわないように(例:画像4)、最大幅を決めて、個々の幅も左右余白の数値も入れておけば、変更後もズレが生じないのでは…と思ったところなんですが

果たしてこれで、アップデート後もズレがなくいけるのかどうか不安な部分で、質問をした次第になります。
検討違いなことをしているよ、こうしたら確認できるよ等ご教授いただけないでしょうか…n(__)n
どうぞ宜しくお願いいたします!
♥ 0Who liked: No user2021年7月4日 9:57 AM #799682021年7月4日 9:19 PM #80015ありがとうございますm(__)m
gridは見送られることになったのですね!
やはり今回はアップデートの際には手を離れてしまうこともあるので、無理には左右余白をつくらないで、「グループ」「コンテナ」を利用して全体的に幅を狭めて余白感がでるようにしたいと思います..!!
ちなみになんですが、教えていただいた方法というのは、以下の理解で合っていますでしょうか…?
.test-p{ gap:0 ;!important(gapをあらかじめ0にしておく) } .c-row–margin>.test{ padding: 0 50px;!important }♥ 0Who liked: No user2021年7月5日 9:22 AM #80045まだ Snow Monkey に変更を入れていないので、実際にやってから出ないとこうすれば絶対大丈夫ということは言えないのですが、とりあえずこんな感じではないでしょうか。
.test-p { gap:0 !important; margin: xxx !important; // アップデートで margin がなくなるかもしれないので何か設定しておく } .test-p > .test{ padding: 0 50px !important; margin: xxx !important; // アップデートで margin が変更されるかもしれないので何か設定しておく }♥ 0Who liked: No user2021年7月5日 9:31 PM #80118 -
投稿者投稿
- トピック「アップデート対策について「横並びのブロック(例:項目、パネル等)の左右余白のとり方」」には新しい返信をつけることはできません。
