-
投稿者投稿
-
2021年7月10日 3:11 PM #80515
【お使いの Snow Monkey のバージョン】14.3.5
【お使いの Snow Monkey Blocks のバージョン】11.4.1
【お使いの Snow Monkey Editor のバージョン】5.0.6
【お使いのブラウザ】google chrome
【当該サイトのURL】いつもお世話になっております。
### 実現したいこと
固定ページにおいて、
カバー画像を設定し、
その上に、カラムを設定し、背景画像の上に、2カラムのレイアウトで
ページを作りたいです。### 試したこと
カバー画像を設定して、その上にカラムを設定しようとしても、別ブロックにカラムが設定されてしまいます。
ちずみさんの講座
「Snow Monkeyでサイトを生配信で作ってく会」
(2021/01/04 にライブ配信)37:30あたり
を何度も繰り返し見ましたが、できませんでした。
また、検索しても、必要な情報を見つけることができませんでした。ご教示頂けると幸いです。よろしくお願いいたします。
(現在、別の質問が開きっぱなしになっています。
申し訳ございません、、なるべく早くクロースいたします。。)♥ 0Who liked: No user2021年7月10日 3:28 PM #80516カバー画像を設定し、その下のブロックにカラムブロックを入れて、それをコピーし、カバー画像の「段落」のところに貼り付けたら実現することができました。
しかし、この際、普通のやり方(カバー画像上で、カラムを追加する方法)も勉強しておきたいので、ご教示頂けましたら幸いです。
よろしくお願いいたします。
♥ 0Who liked: No user2021年7月10日 3:53 PM #80520
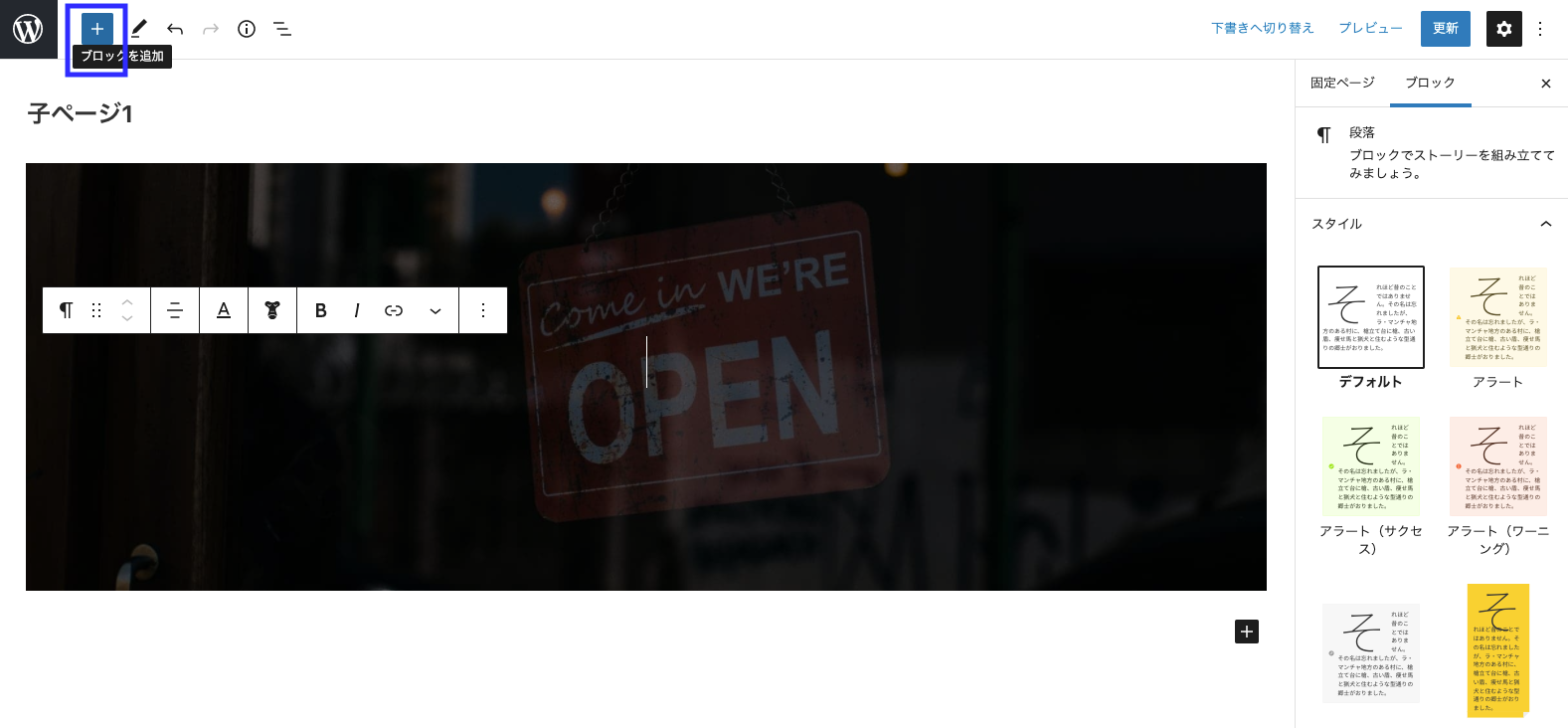
【カバー】ブロックを追加、「アップロード」もしくは「メディアライブラリ」で画像を選択、画像が表示されたら、【カバー】の中心でカーソルが点滅しているので、左上の青い【ブロック追加】を押し、【カラム】ブロックを選択。で、できると思います。
もしくは、
画像を選択後、【カバー】の中心でカーソルが点滅しているので、いったん「Enter」キーを押すと、カバー内の右側に【+】が表示されるので、そこに【カラム】を追加。でも可能です。もしくは、
画像を選択後、【カバー】の中心でカーソルが点滅している箇所は「タイトルを入力」となっていますが、そのブロックを【カラム】に変更して、カラム数をあとから設定することでできると思います。3つほど紹介しましたがた、ほかにも方法があると思います。
ご自分に合ったやり方を見つけるのもおもしろいですね。2021年7月10日 7:22 PM #80533 -
投稿者投稿
- トピック「カバー画像を設定し、その上にカラムを設定して、背景画像の上に2カラムのレイアウトでページを作りたい」には新しい返信をつけることはできません。
