-
投稿者投稿
-
2021年8月17日 10:24 AM #84532
【お使いの Snow Monkey のバージョン】15.3.1
【お使いの Snow Monkey Blocks のバージョン】 12.1.0
【お使いの Snow Monkey Editor のバージョン】 6.0.0
【お使いのブラウザ】Chrome,Safari
【当該サイトのURL】https://romanee.boy.jp/test/### 実現したいこと
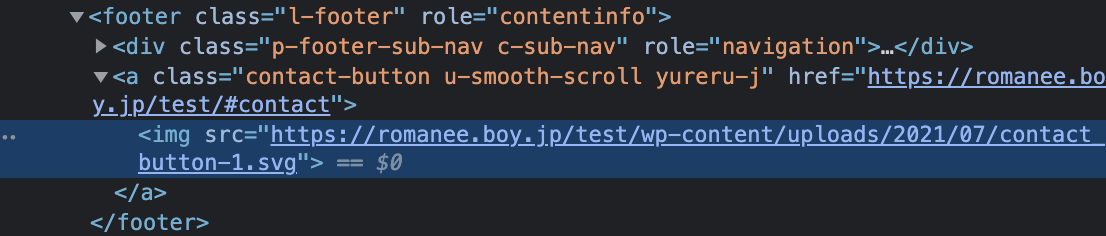
クラス名「.u-smooth-scroll」を入れてスムーススクロールできるようにしたいです。
### 発生している問題
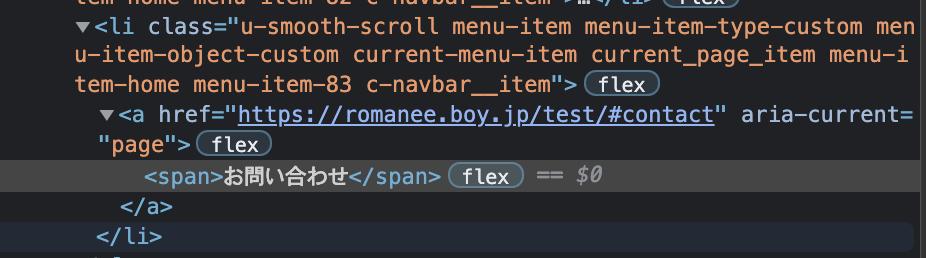
メニューの「お問い合わせ」、右下の「お問い合わせボタン」のみ効きません。
以前は効いていたと思います…### 試したこと
■ ID名の変更
■ 履歴削除
■ Snow Monkey Editor の停止
■ 再度「.u-smooth-scroll」を入れ、更新♥ 0Who liked: No user2021年8月17日 10:28 AM #845362021年8月17日 11:10 AM #84554キタジマ タカシ 様
ご丁寧にビデオもつけていただきありがとうございます。
確かに、問題なくスムーススクロールできていますね。私の方ですとスムーススクロールをしてくれず、
そのままお問い合わせのアンカーリンクに飛んでしまいます…私の方も録画してみたのですが
ビデオの添付の仕方がわからず…
すみません…私のiMacとMacbook pro とスムーススクロールをしてくれないのですが
パソコン環境の問題ということですよね…♥ 0Who liked: No user2021年8月17日 11:13 AM #845562021年8月17日 11:31 AM #84559キタジマ タカシ 様
「.u-smooth-scroll」は追加されているようでした…


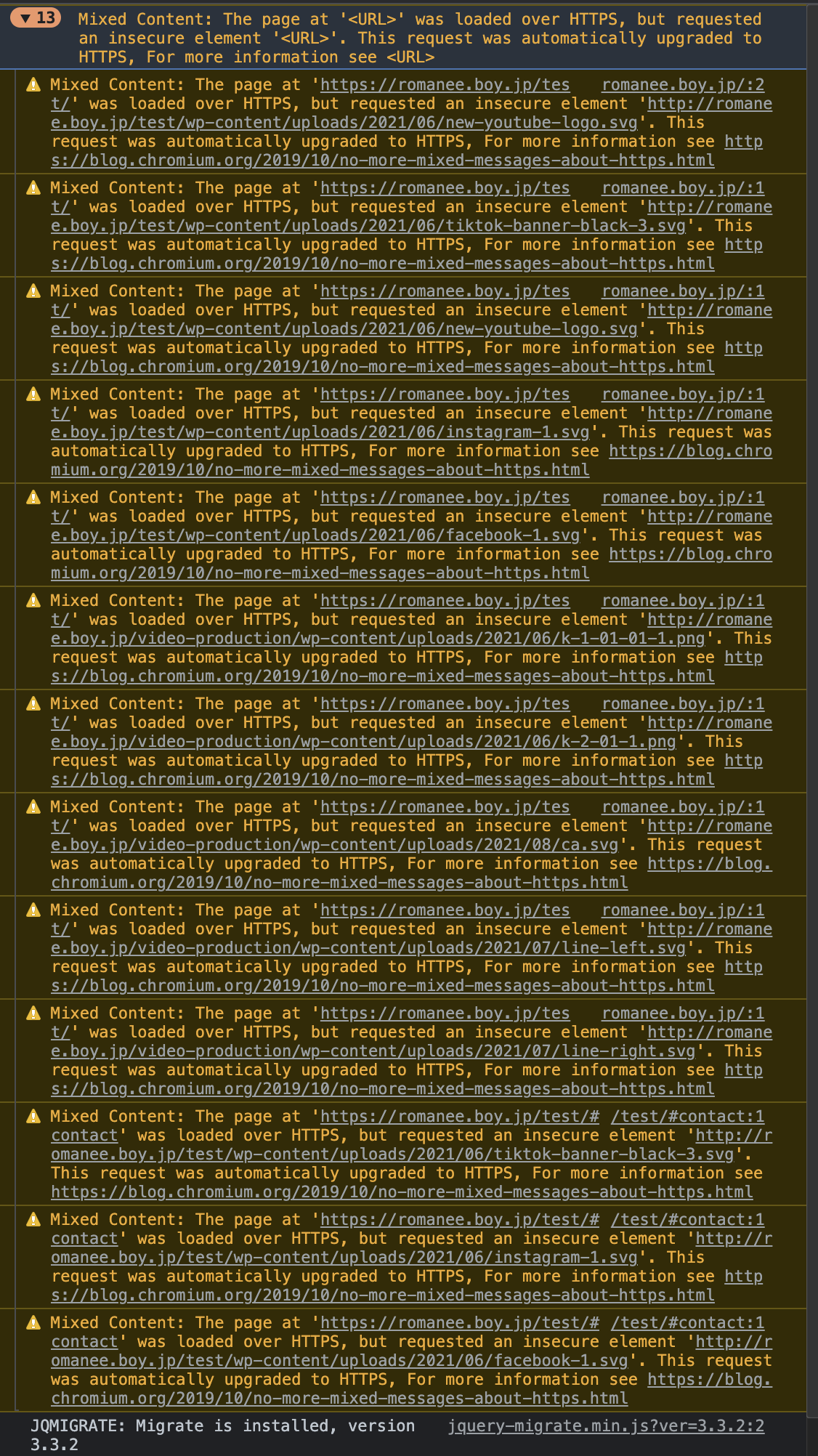
画像についての警告は出ていますがエラーは無いみたいです…
 ♥ 0Who liked: No user2021年8月17日 11:51 AM #84562
♥ 0Who liked: No user2021年8月17日 11:51 AM #84562昨日から悩まされてましたが
Safariではスムーススクロールできるようになったので
エラーもないですし様子見たりしてみます。ありがとうございます。
♥ 0Who liked: No user2021年8月17日 11:58 AM #845632021年8月17日 12:02 PM #84565長谷川 喜洋 様
検証していただきありがとうございます。
とても助かります。♥ 0Who liked: No user2021年8月17日 1:15 PM #845712021年8月17日 4:20 PM #84585動画の削除ありがとうございます。
すみませんでした。どうやら…と言っていいのかわからないのですが、
mainの上下の余白を消すのに.c-section.p-section-front-page-content { padding-top: 0; padding-bottom: 0; }のCSSを入れていたのですが、
padding-bottom: 0;を入れると
Chromeでスムーススクロールができないようです。現在は抜いてみまして、スムーススクロールできます。
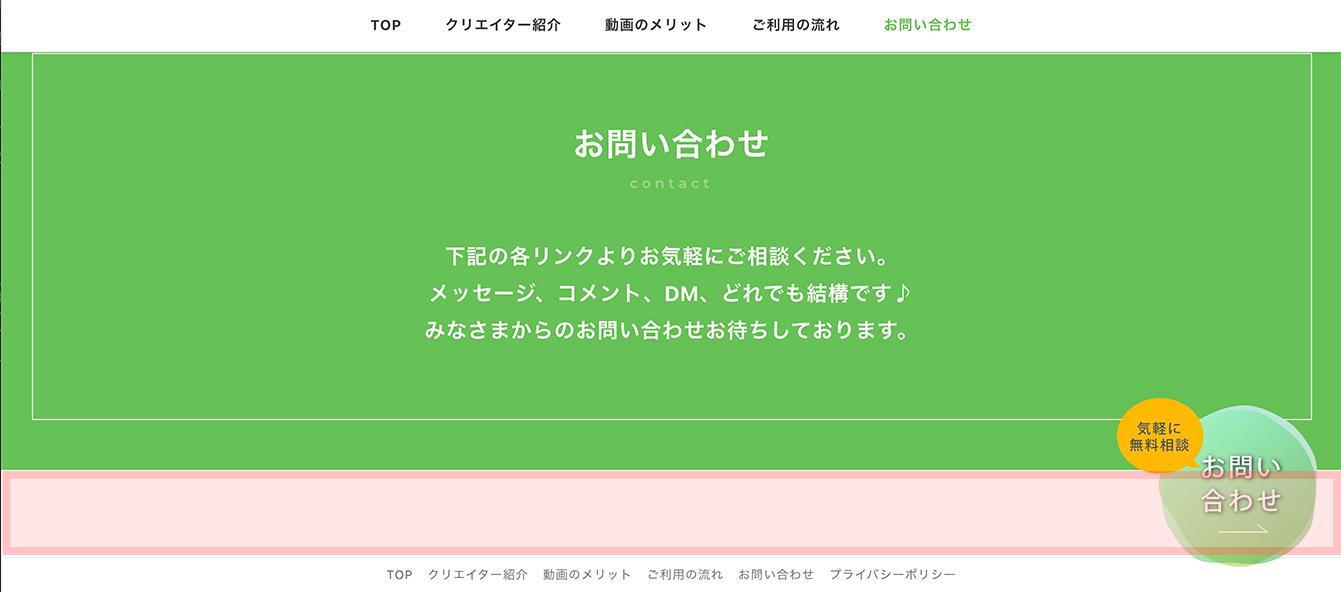
画像のピンク部分に当たる余白は無くしたいのですが、
対応方法ご教授いただくことはできますでしょうか。 ♥ 0Who liked: No user2021年8月17日 6:41 PM #846072021年8月17日 7:54 PM #84615
♥ 0Who liked: No user2021年8月17日 6:41 PM #846072021年8月17日 7:54 PM #84615v15.3.3 で修正をいれてみましたがどうでしょうか…?
2021年8月17日 7:59 PM #84617 -
投稿者投稿
- トピック「「.u-smooth-scroll」が一つだけ効かない箇所が出てしまいました。」には新しい返信をつけることはできません。

