- このトピックには12件の返信、2人の参加者があり、最後に
hosifulukoにより4年、 4ヶ月前に更新されました。
-
投稿者投稿
-
2021年8月25日 11:51 AM #85327
【お使いの Snow Monkey のバージョン】バージョン: 15.4.0
【お使いの Snow Monkey Blocks のバージョン】バージョン 12.1.0
【お使いの Snow Monkey Editor のバージョン】バージョン 6.0.0
【お使いのブラウザ】Chrome
【当該サイトのURL】### 実現したいこと
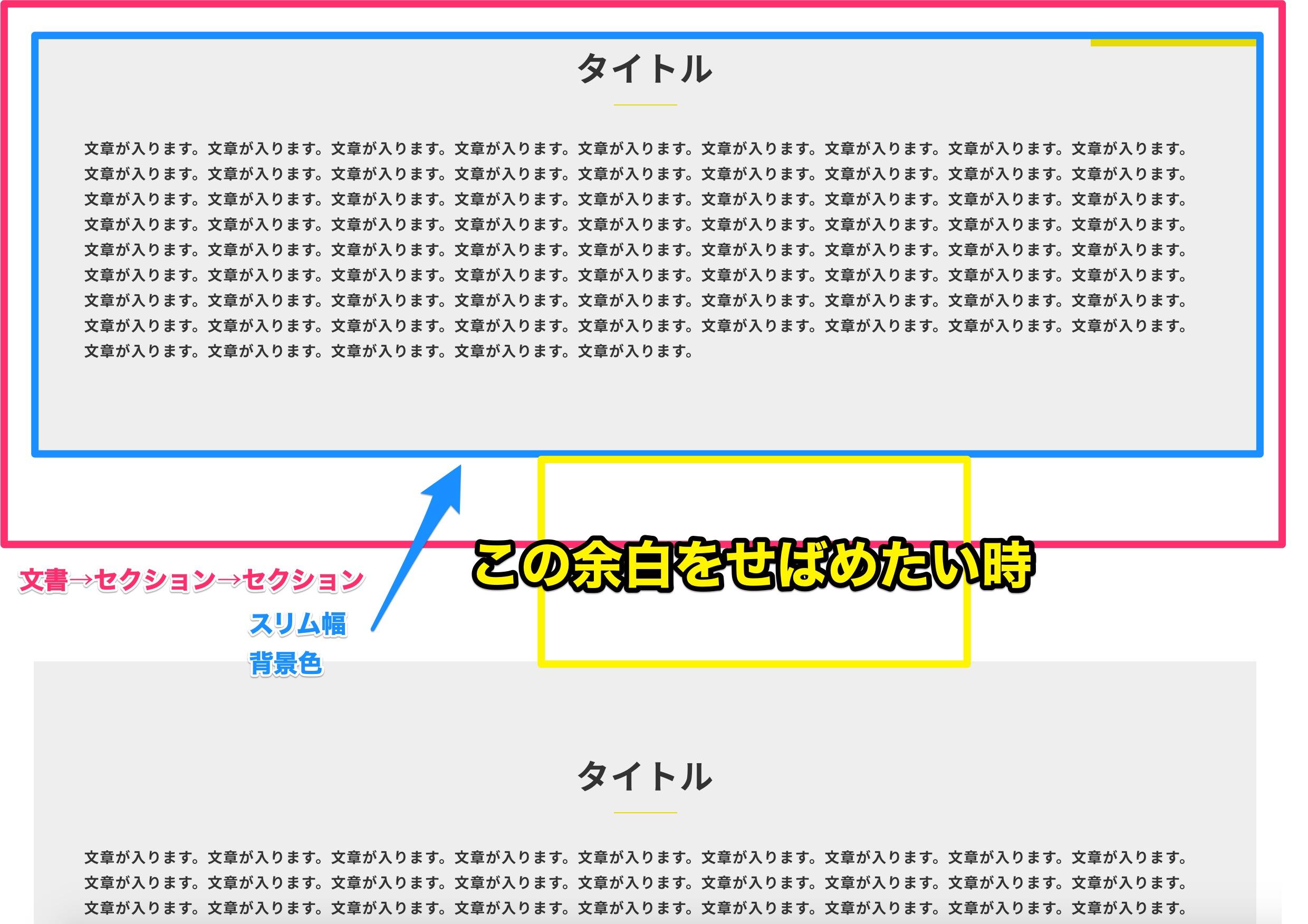
セクション(背景色あり)とセクション(背景色あり)間の余白を背景色の幅に影響なく狭めたいのですが実現可能でしょうかm(__)m
### 発生している問題
セクション(背景色あり)とセクション(背景色あり)の上下余白を狭めたい時がありまして、
狭めると、背景色も一緒に狭まることになるんですが、上下余白だけを狭める方法に苦戦しております。

### 試したこと
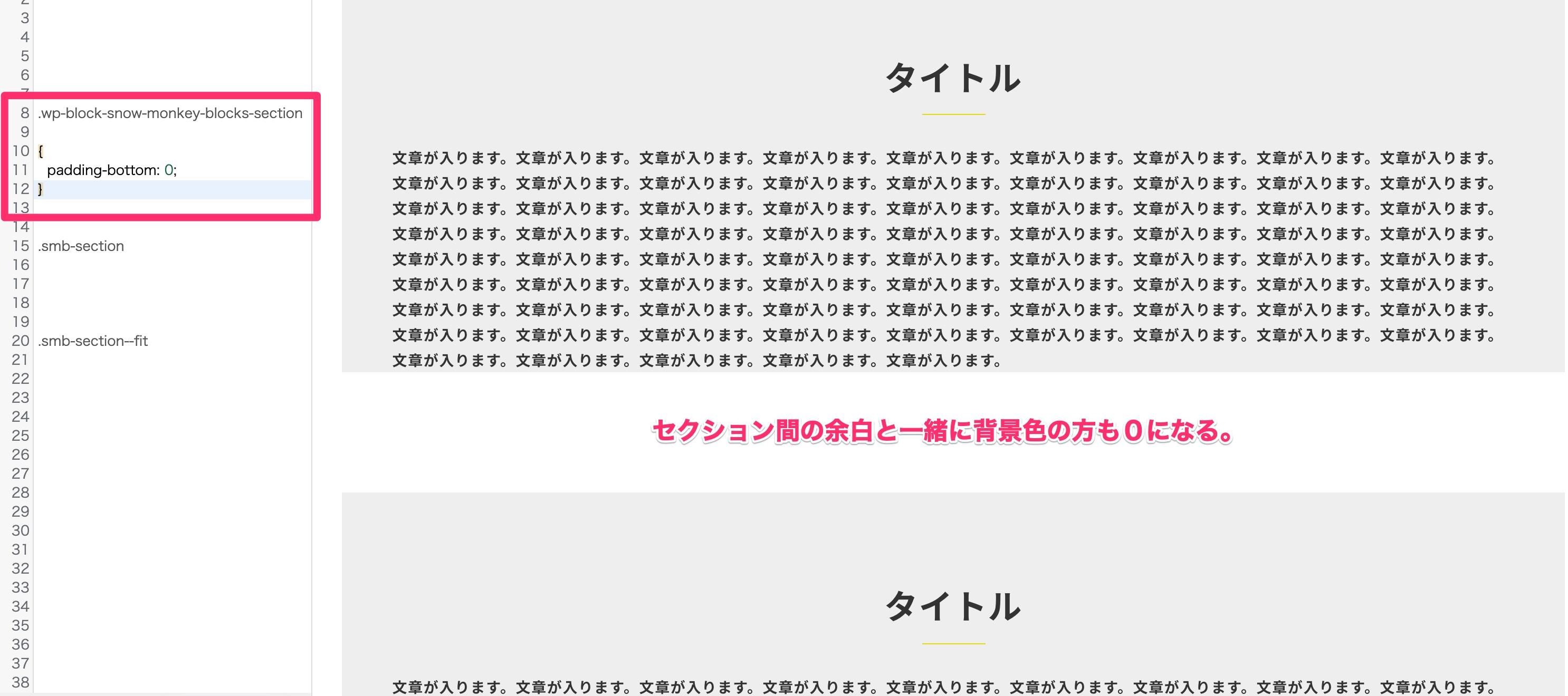
関係しているclassにmargin-bottom:0;をかけてみました。
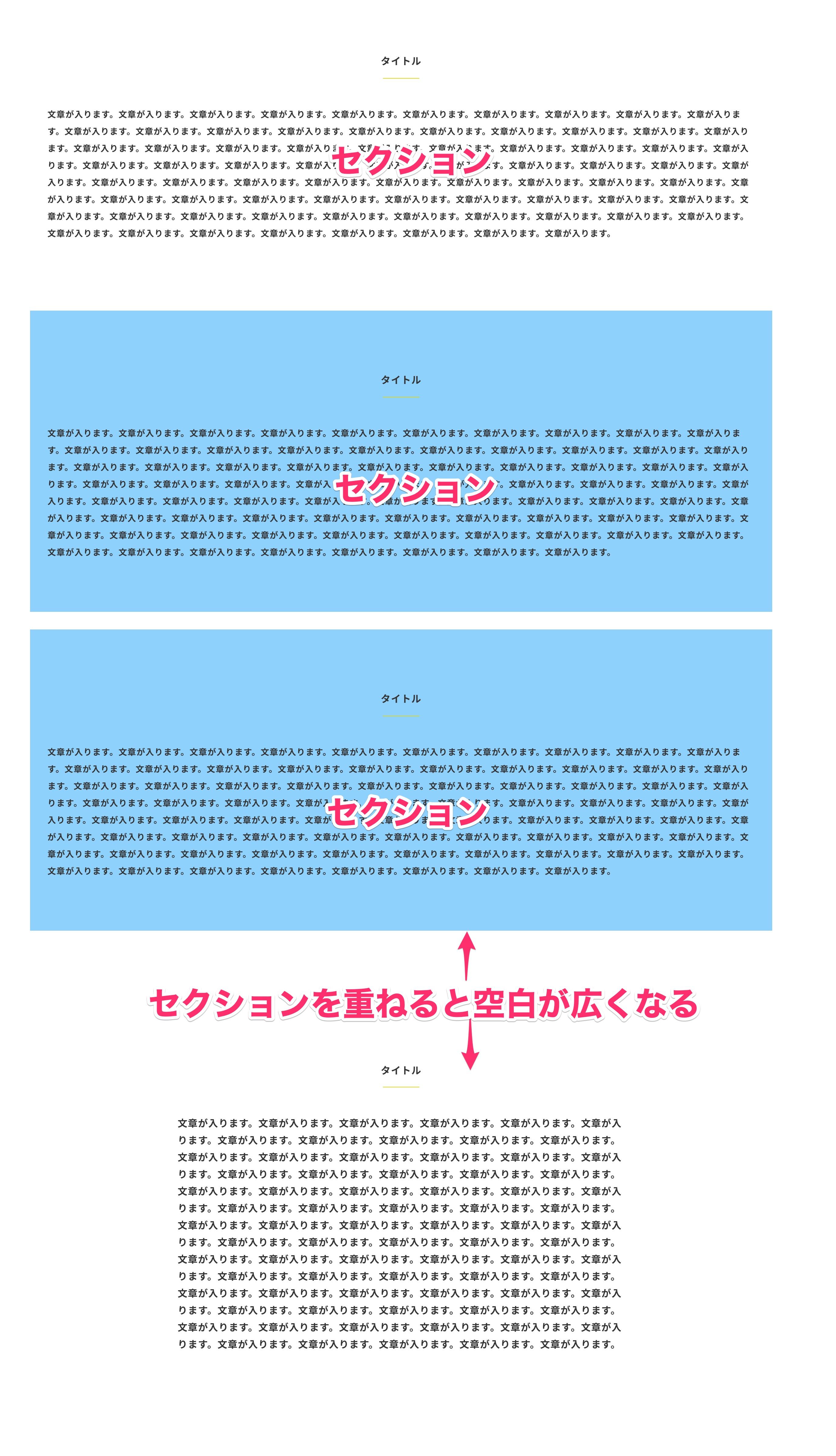
下の調整は、画像の「文章が入ります」の段落の下にスペースをいれることで調整が可能なんですが、上の調整が、この場合調整にスペースを入れることができないのもあって悩ましいですm(__)m!!(セクチョンの上にスペースを入れようとするとまたセクションが増やさないといけないので幅が変わってくる。)
 ♥ 0Who liked: No user2021年8月25日 11:57 AM #85331
♥ 0Who liked: No user2021年8月25日 11:57 AM #85331ページレイアウトは何でしょうか?(1カラム?右サイドバー?等)
♥ 0Who liked: No user2021年8月25日 12:16 PM #85334ランディングページ(ヘッダー・フッダーあり)
に設定しています!
♥ 0Who liked: No user2021年8月25日 12:46 PM #85343ランディングページ系テンプレートであれば、セクションを上下とも全幅にすればくっつくと思うのですがどうでしょうか?
あと、今思ったのですがランディングページ系テンプレートの場合、わざわざ全幅にしなくてもデフォルトで全幅と同じ見た目になるので、全幅にしなくても上下くっついたほうが良いよなーと思いました…。
♥ 0Who liked: No user2021年8月25日 2:13 PM #85355ありがとうございます!
私の作り方が問題なのかもしれないのですが、セクションの中にセクションを入れて背景色・スリム幅を設定しておりまして、以下の場合はセクション間の余白はなくなるんですが、
文書→セクション(全幅)
—-余白なし—-
文書→セクション(全幅)
セクションの中にセクションだと、やはり余白は残ったままでした…!
文書→セクション(全幅)→セクション(全幅、背景色、スリム幅)
—-余白あり—-※画像のような感じに
文書→セクション(全幅)→セクション(全幅、背景色、スリム幅)
 ♥ 0Who liked: No user2021年8月26日 12:15 PM #85446
♥ 0Who liked: No user2021年8月26日 12:15 PM #85446あーなるほど
セクション(スリム幅) ├ セクション(全幅) └ セクション(全幅)だと思っていたのですが、
セクション(全幅) └ セクション(全幅/スリム幅) セクション(全幅) └ セクション(全幅/スリム幅)なわけですね。僕は子セクション間の余白(margin)が原因だと思っていたのですが、そうなると子セクション間の余白(margin)ではなくて、親セクションの padding が原因となりますね。
ただ、セクションの入れ子構造が複雑なために対処が難しくなっている気がするので、可能であればブロックの入れ子構造を変えるのが良いと思います。
セクション(全幅) └ セクション(全幅/スリム幅) セクション(全幅) └ セクション(全幅/スリム幅)という構造にしているのはどのような理由があってでしょうか?
♥ 0Who liked: No user2021年8月27日 11:19 PM #85596ありがとうございます!
セクション(全幅)
└ セクション(全幅/スリム幅)
セクション(全幅)
└ セクション(全幅/スリム幅)にするようになった経緯なんですが、
以前以下のようにしていたら
セクション
├ セクション
└ セクション
セクションを重ねたセクションのボトムに大きく余白ができてしまいまして、

この場合は、下のセクションのトップのpaddingを0にして調整できたのですが
重ねたセクションの下がフッターだった時に余白の調整が難しく
セクション(全幅)
└ セクション(全幅/スリム幅)
セクション(全幅)
└ セクション(全幅/スリム幅)にするようになったとサイト振り返ってみて思い出しました…!
大枠のセクションを外せばいいかと思ったんですが、やっぱりセクションで背景色をボックスのようにつけたい関係で現在セクション→セクションにしてしまっているんですが、ここが根源な気がしてきました…
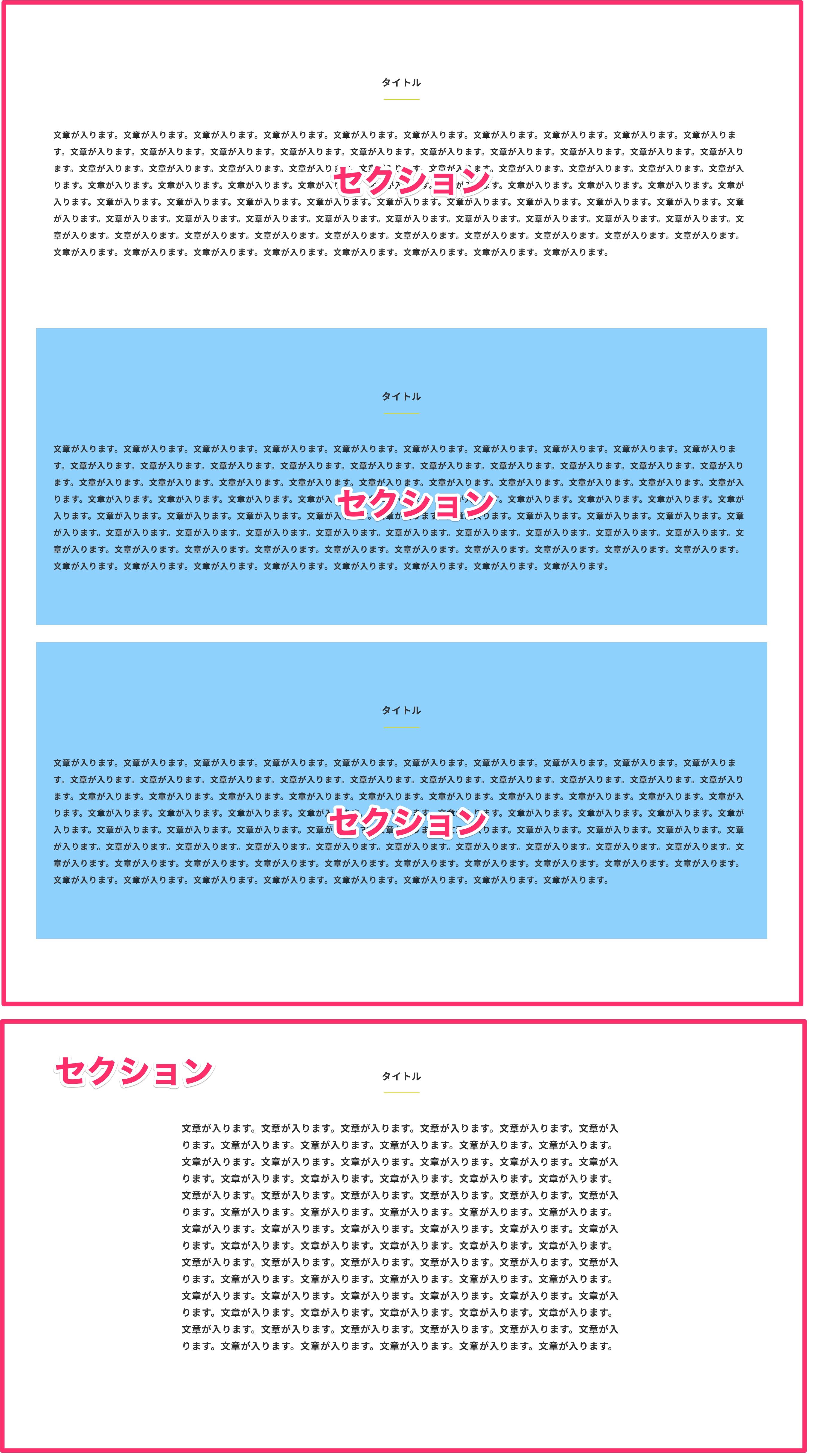
♥ 0Who liked: No user2021年8月28日 12:26 AM #856001枚目の画像だと
セクション ├ セクション └ セクション セクションとなっていますが、
セクション セクション セクション セクションというように全部並列に並べちゃったら良いのではないですかね?
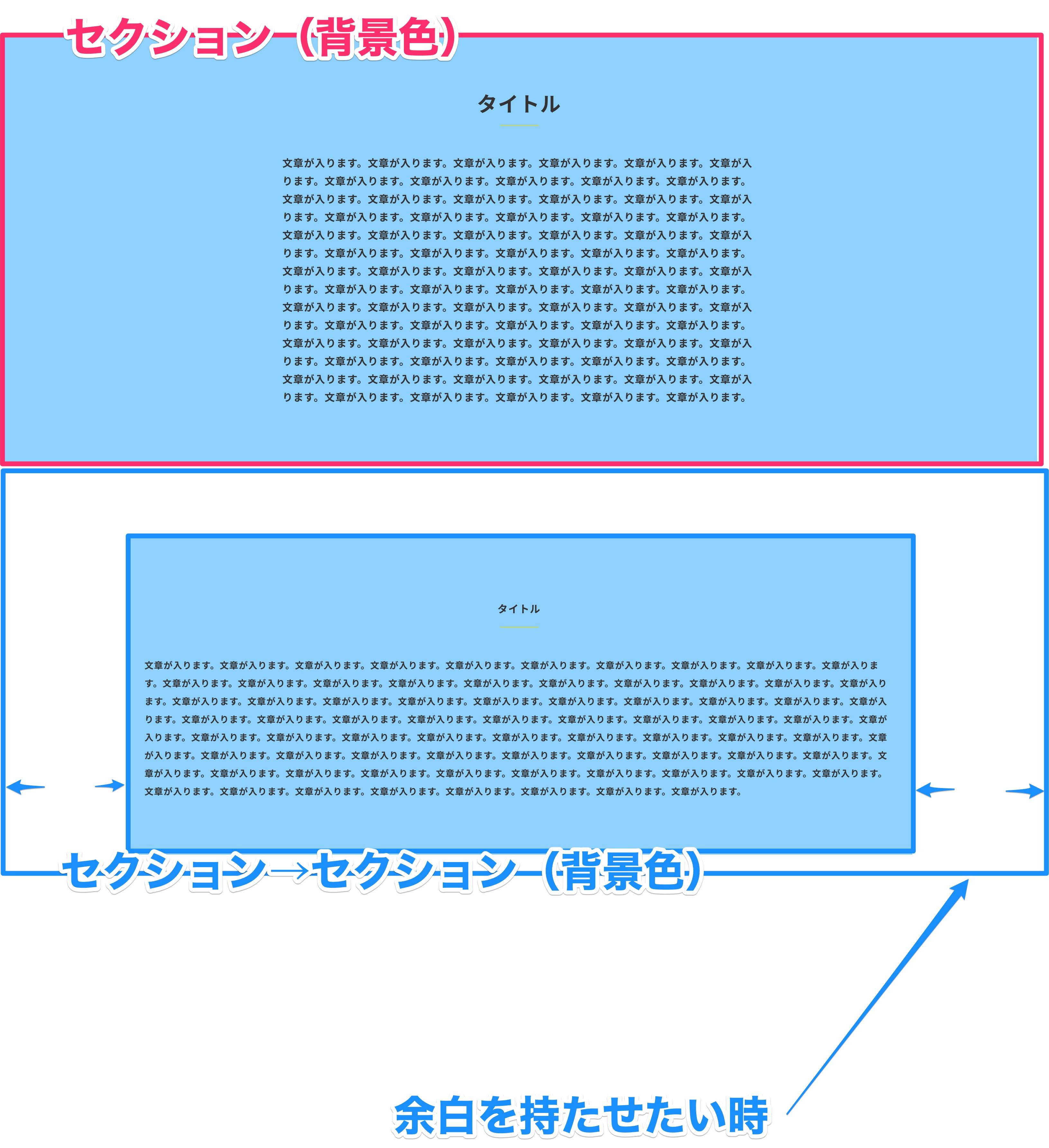
♥ 0Who liked: No user2021年8月28日 6:49 PM #85645すいません…!前回画像がわかりづらいんですが、
セクション→セクション(背景色)を使う時に、左右に余白を持たせたい時がありまして、
その場合はやはりセクション→セクションの入れ子を使っておりまして…!
 ♥ 0Who liked: No user2021年8月28日 7:13 PM #85647
♥ 0Who liked: No user2021年8月28日 7:13 PM #85647コンテナブロックで囲って、それをスリム幅にできませんかね…?(いま PC の前にいなくて未確認です、すみません!)
♥ 0Who liked: No user2021年8月28日 9:52 PM #85654あ!なるほど…!!
コンテナ
├ セクション
└ セクション
└ セクションであれば、セクションをつんでも最後のボトムに大きな余白がでないということですね…頭が固かったです…!!

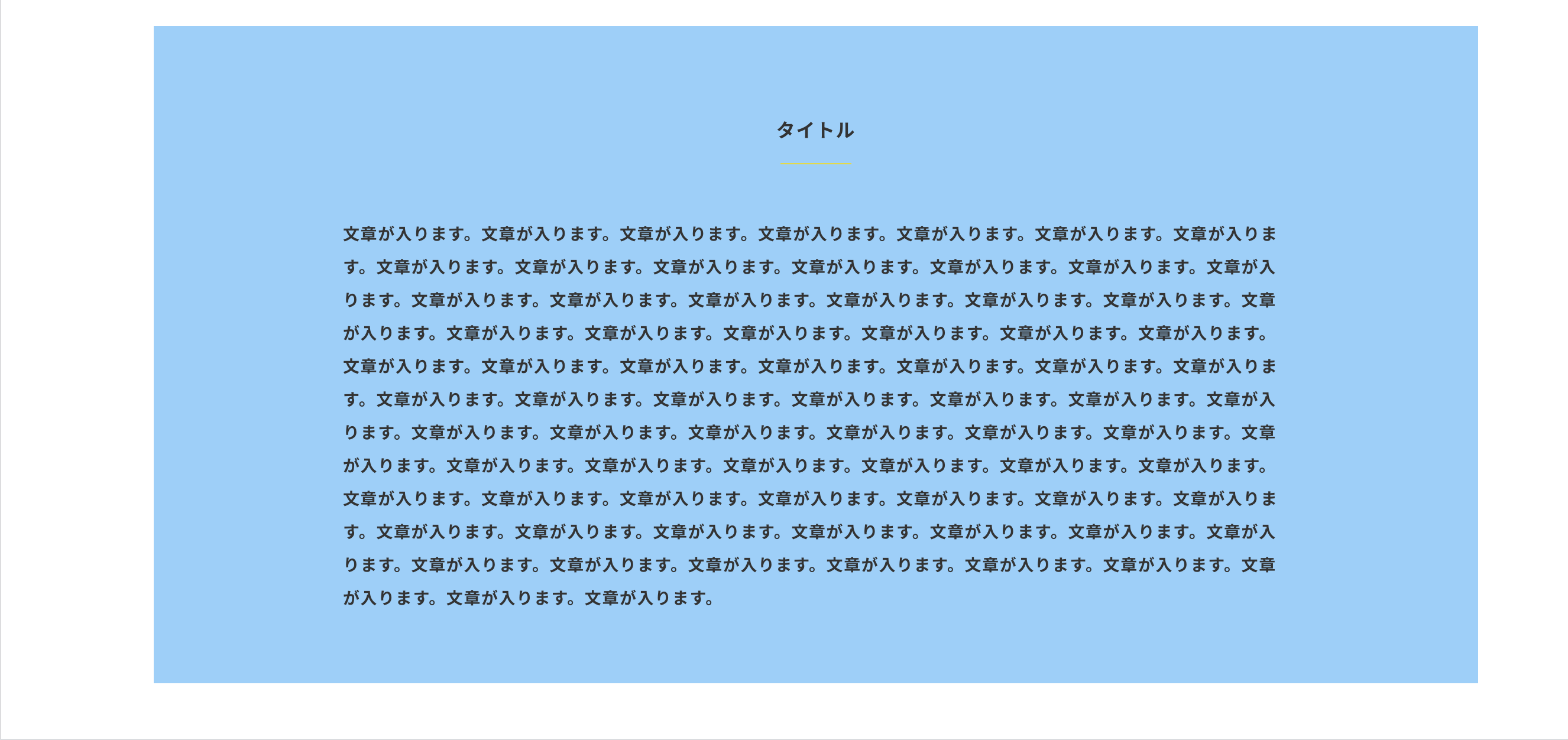
思ったよりスリムになるので、その辺りはカスタム CSSで調整ということですね…!!
セクション→セクションよりも幅が調整しやすくなりましたm(__)m
.wp-block-snow-monkey-blocks-section{ padding: 60px; } .u-slim-width { max-width: 70rem !important; } .smb-section__body{ max-width: 50rem !important; margin: 0 auto; }【調整後】

お付き合いいただきありがとうございました…!!!
♥ 0Who liked: No user2021年8月29日 9:36 AM #85669思ったよりスリムになるので、
あ、そうかスリムにはチェック入れなくて良いかもですね。チェックを入れなければコンテナ幅(全幅にしないときの普通の幅)になります。
♥ 0Who liked: No user2021年8月29日 5:10 PM #85701 -
投稿者投稿
- トピック「セクション(背景色あり)とセクション(背景色あり)間の余白について」には新しい返信をつけることはできません。
