-
投稿者投稿
-
2021年11月4日 6:26 PM #90950
【お使いの Snow Monkey のバージョン】15.12.0
【お使いの Snow Monkey Blocks のバージョン】13.0.3
【お使いの Snow Monkey Editor のバージョン】6.2.1
【お使いのブラウザ】Chrome 95.0.4638.54
【当該サイトのURL】(ローカルのため、共有不可能)### 発生している問題
こんにちは。
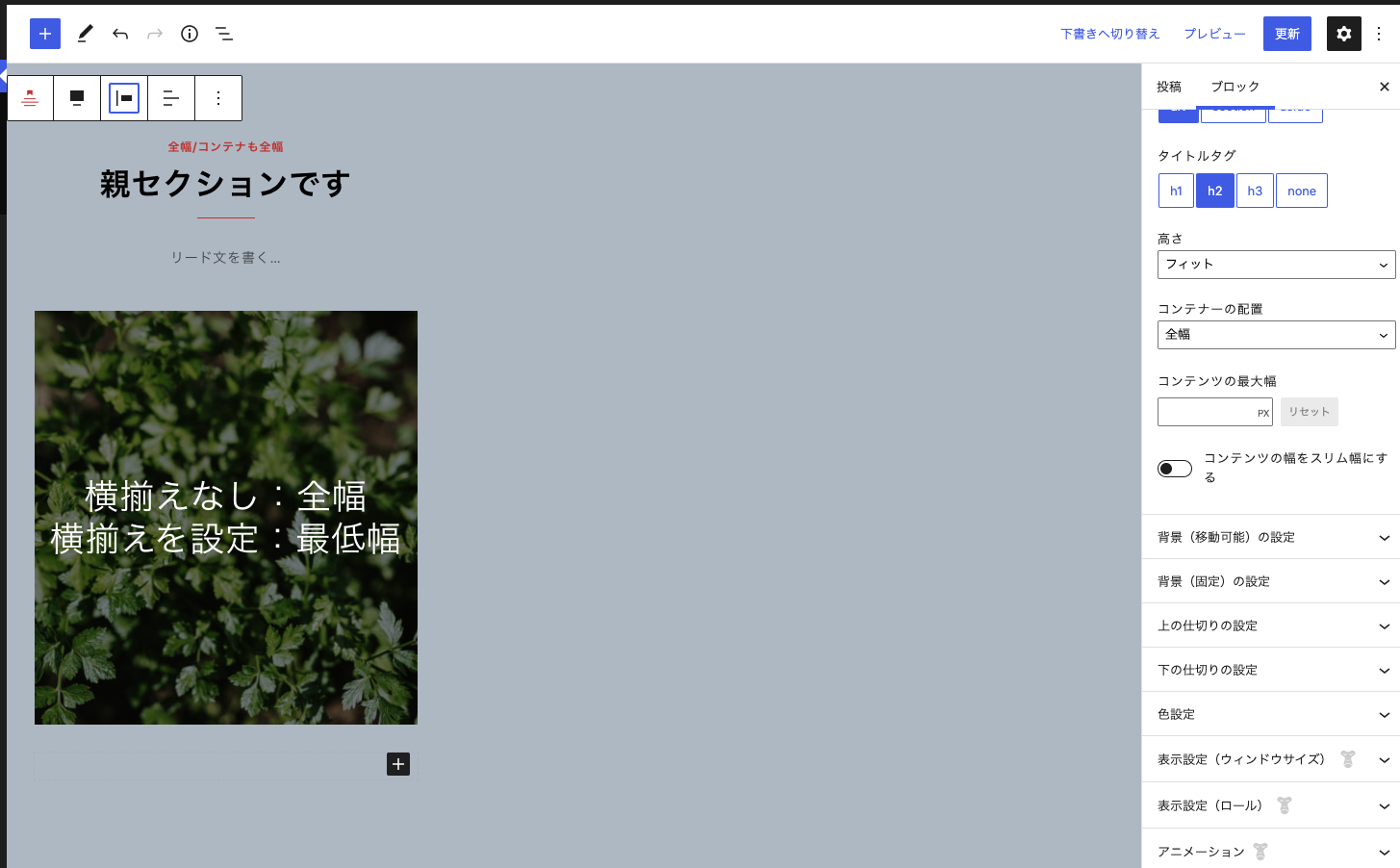
Snow Monkey Blocks v13から導入されたセクションのコンテナ内の幅をコントロールできる機能を使ったところ、コンテンツの内容が少ないと、コンテナ幅いっぱいに表示されずコンテンツ量しか幅が持てないことに気づきました。
▲ 紫が親のセクションの領域、写真(カバーブロック)とそれに重なってるセクションは親セクションのbodyに入っています
セクション(親)
– カバー(子)
– セクション(子)—–
コンテンツの量関わらず、全幅になるのか・それともコンテンツ量に準じるのかは、考え方次第なところがあるので、不具合ではないかもしれませんが、こちらに報告しておきます
♥ 0Who liked: No user2021年11月4日 6:41 PM #909572021年11月4日 7:13 PM #909672021年11月5日 11:46 AM #91028単純に
max-widthを足すだけの設定だったのでコンテンツが少ない時を考えていなかったのですが、確かにスリム幅のときと同じような動作に統一したほうが違和感少ないですね。これは次のアップデートで変更を入れます!♥ 0Who liked: No user2021年11月5日 12:06 PM #91029あれ、なんか僕が正確に理解できてない気がしてきました…。
セクション(親)
– カバー(子)
– セクション(子)があるとして、セクション(親)は
– コンテナーの配置:全幅
– コンテンツの最大幅:800pxみたいにしたとして、中に入れたカバーブロックやセクション(子)が全幅(= コンテナー幅)に広がってほしい、ということですかね…? 現状を確認してみましたが、「コンテンツの最大幅」を設定するとコンテンツが左に寄ってしまうのにアレ?とは思ったものの、幅の扱いについては僕の意図した通りでありました。ただ、僕がアクツさんの意図を理解できていないだけで、同じような違和感を持つ人が多いのかもしれないので、詳しく知りたいなと思います。可能であれば理想形のスクショをいただけると助かります!
♥ 0Who liked: No user2021年11月5日 12:59 PM #91035私もあまりテストとかしておらず、不完全な情報ですみません(><)
あらためて触ってみて、違和感を感じる挙動についてですが、
– 親セクション(全幅、そしてコンテナ幅も全幅・最大幅は指定なし)
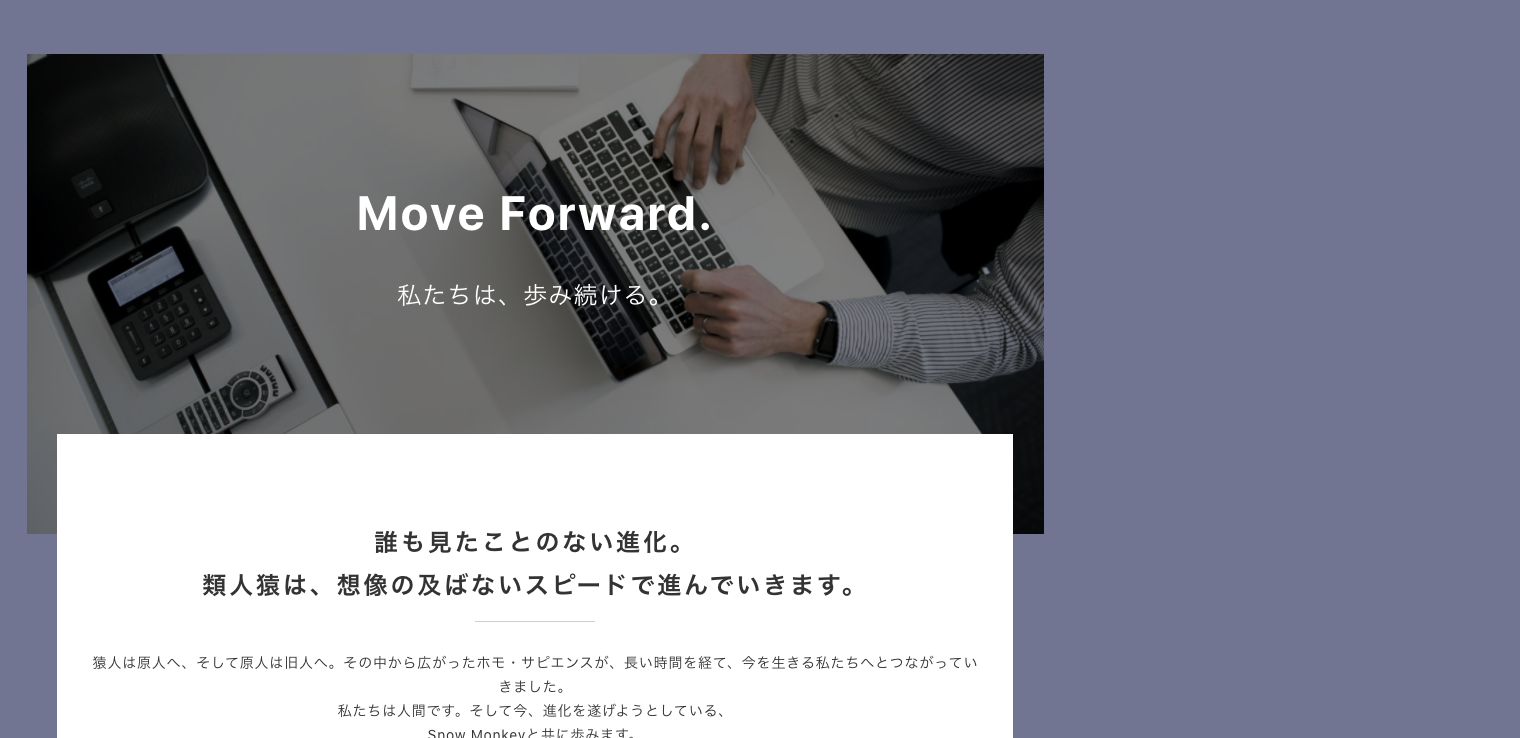
– 子:カバーブロック(何も指定しない or 全幅指定)の場合、横揃え設定しないと自動的にコンテナ幅までカバーブロックの幅が確保されるのですが、横揃えを設定したときに、カバーのテキストが入った分の幅までしか確保されず、コンテナ幅までカバーの幅を確保できてない状態が違和感な感じでした。

▲カバーの中のテキスト分までしか幅が確保されない

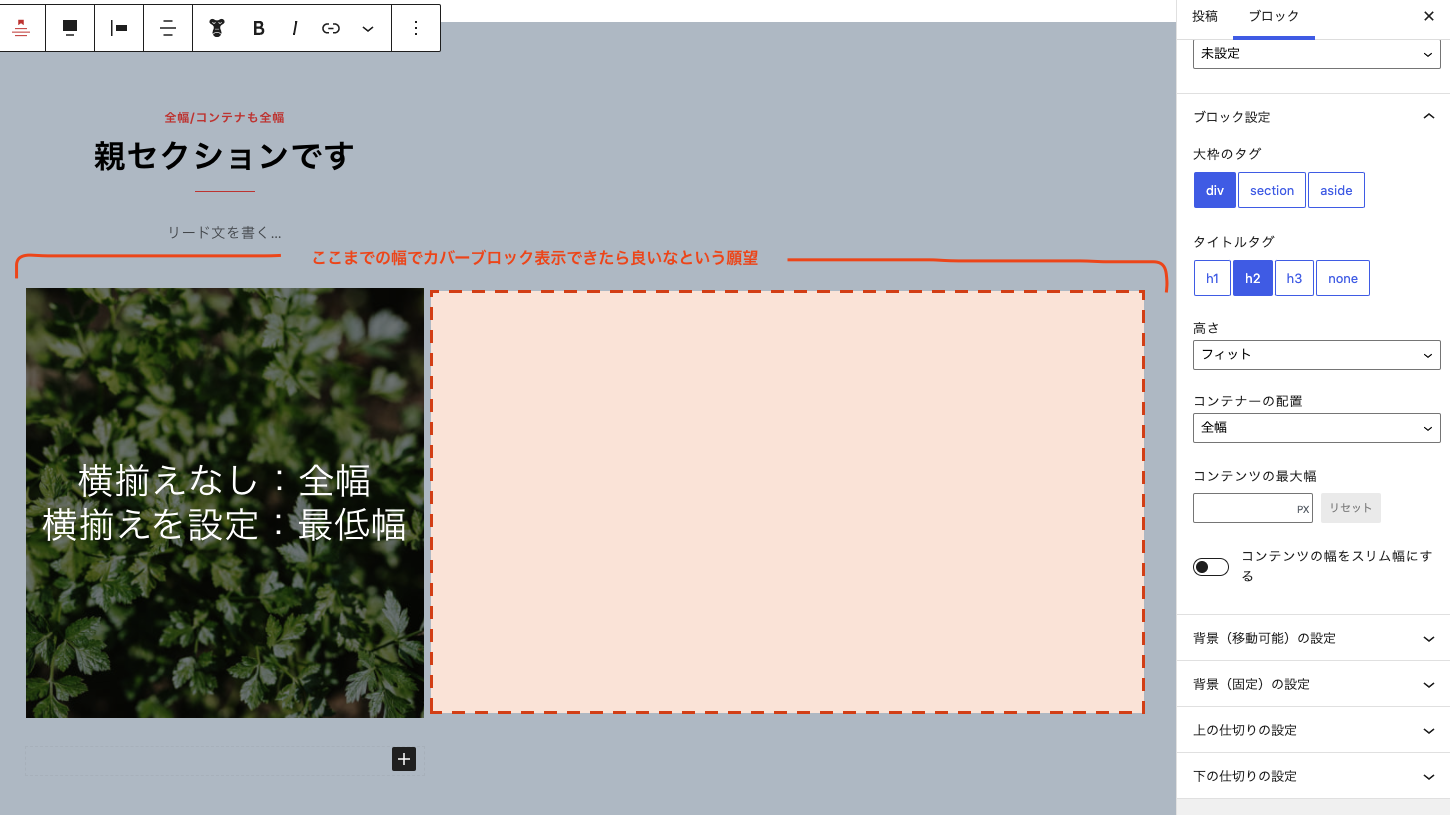
▲本当は赤色の部分までカバーの幅伸びてほしい
====
そして理想形のスクショをとろうと画策してみたのですが、私の望む形は無理そうなこともわかりました。
smb-section__contents-wrapperにwidth:100%を設定すると、カバーブロックの領域も全幅になるのですが、そうするとセクションヘッダーの方のアイテムも100%になってしまうので、左寄せにならない
(文字揃えは中央だけど、セクションヘッダーのアイテムは左に寄せたいみたいなことができなくなる)自分で投げておいてすみません・・・。
2021年11月5日 1:25 PM #91038なるほど!! 理解できました。左右の配置設定をしたときってことですね。この設定は画像で考えるとわかりやすいですが、小さい画像なら左による、大きい画像なら(見た目上は)左によらない、という挙動になりますよね。だから本来カバーブロックもそうなるべきだと僕も思います。
で、まだ作業していないのでできるかどうかはわかりませんが、セクションブロックというよりもカバーブロックの方に
width: 100%的な CSS を持たせたら良いのかな?と思ったりしました。カバーブロックって基本的にその親いっぱいに広げるものだと思うので。ちょっとその方向で手を入れてみようと思います!♥ 0Who liked: No user2021年11月5日 1:47 PM #91040ちょっと考えてみました。
.smb-section__contents-wrapper { width: 800px; // ← 「コンテンツの最大幅」を設定したときは max-width ではなくて width を適用するように変更 max-width: 100%; // ← 追加 } .alignfull { max-width: 100% !important; // Snow Monkey の CSS を変更 }とすると、
↓「全幅」+「右寄せ配置」+「コンテナーの配置: 全幅」+「コンテンツの最大幅: 800px」

↓「全幅」+「右寄せ配置」+「コンテナーの配置: 全幅」+「コンテンツの最大幅: 指定なし」

というふうになります。「コンテンツの最大幅」の「コンテンツ」はヘッダーとボディ両方を含んでいるので、「コンテンツの最大幅」指定なしだとカバーが潰れちゃうのは仕方ないかなぁという感じです。これは CSS で独自に調整してもらう形になるかなと思います。
2021年11月5日 2:19 PM #91049あともう一個思ったのですが、下記においてカバー部分を全幅にしてセクション(子)はこの幅で紫全体の左右中央揃えにしたいとしたら、

コンテナーブロックにも「コンテンツの最大幅」の設定を追加すれば良いのかな?と思いました。
セクション(親) ... 全幅、コンテナーの配置:全幅 - カバー - コンテナー ... コンテンツの最大幅を指定 - セクション(子) ... 通常幅みたいな。
♥ 0Who liked: No user2021年11月5日 5:16 PM #91064キタジマさん
度々のご返答、そしてご検討ありがとうございます。
ご提案いただいたCSSで試してみたのですが、
.smb-section__contents-wrapperにmax-widthではなくwidthで幅を指定すると、レスポンシブがうまくいかなそうでした(max-width: 100% が効いておらず、widthの幅固定になってしまう)手を出せば出すほど大変な感じのものな感じで現状がベストな気がしてきました
ほんとすみません♥ 0Who liked: No user2021年11月5日 5:52 PM #910732021年11月5日 7:51 PM #91078キタジマさん
> あ、ちょっと言葉足らずでした、現状のバージョンで試す場合、コンテンツの最大幅を指定すると style 属性で max-width が指定されます。なのでそれをデベロッパーツールで外した上で、先に書いた CSS を追加すると試すことができる、という感じです。
勘違いでごめんなさい!!上記件承知です!
♥ 0Who liked: No user2021年11月8日 11:58 AM #912212021年11月17日 10:05 AM #92117 -
投稿者投稿
- トピック「セクション- コンテナーの配置を全幅にしたときにコンテンツ量が少ないとコンテンツ量以上の幅にならない」には新しい返信をつけることはできません。
