-
投稿者投稿
-
2021年11月5日 4:59 PM #91058
【お使いの Snow Monkey のバージョン】15.12.1
【お使いの Snow Monkey Blocks のバージョン】13.0.2
【お使いの Snow Monkey Editor のバージョン】6.2.1
【お使いのブラウザ】chrome
【当該サイトのURL】### 実現したいこと
ステップの数字を消したい
### 発生している問題
保育園の1日の流れを、年齢別にステップで作成しているのですが、
時間がメインなので、ステップに表示される1,2,3という数字を消したいです。### 試したこと
追加CSSにて以下を試しました。
①.smb-step__item__number を display: none で消してみた
→周りの〇も消えてしまった。
② .smb-step__item__number {
color:#f78da7;
}を追加し、丸と同じ色にしてみた。
→ピンクの方は色が同じになったが、何度か修正していると、数字の色がもとに戻る。
また、1・2歳児と3・4・5歳児の色は分けたいため、数字の色をピンクにできても、
3・4・5歳は青にどうやってやればいいかわからない。
あまりコーディングに詳しくないので、簡単にわかる問題でしたらすみません。
どなたか教えていただけると助かります。。。
よろしくお願いします。
♥ 0Who liked: No user2021年11月5日 5:00 PM #91060すみません。
記載忘れですが、
ステップのピンクや青の〇の大きさを変えれる方法も知れたら嬉しいです。
もう少し小さくしたいです。
♥ 0Who liked: No user2021年11月5日 5:45 PM #91067こんにちは。
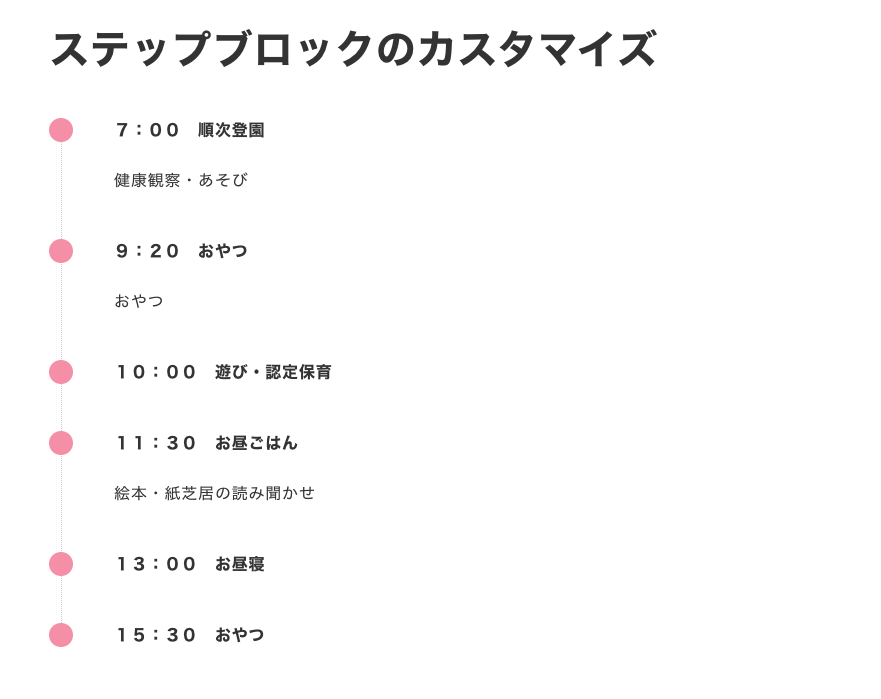
こんな感じの仕上がりイメージでも良ければ参考にしてみてください。

/* ステップの線をずらす */ .smb-step__body:before { left: 0.75rem; } /* ステップの数字は使用(表示)しない */ .smb-step__item__number:before { display: none; } /* 位置の調整 */ .smb-step__item { margin-left: 2.7rem; margin-left: calc(var(--_space, 1.8rem)*1.5*var(--_margin-scale, 1)); } /* 位置の調整 */ .smb-step__item__title > .smb-step__item__number { margin-left: -2.7rem; margin-left: calc(var(--_space, 1.8rem)*-1.5*var(--_margin-scale, 1)); } /* ●の大きさを縮小 */ .smb-step__item__number { width: 1.5rem; height: 1.5rem; }数値を変更すれば、お好みの大きさ、位置になると思います。
お試しくださいませ。2021年11月8日 1:55 PM #91232GONSY様
さっそくお返事いただきありがとうございます。
作業できるのが遅くなり、今日やっと試せました。
しっかり数字も消え、〇も小さくなり、いい感じになりました…!!!!
ありがとうございます…涙!!!
本当に感謝です。
ありがとうございます。助かりました。。
♥ 0Who liked: No user -
投稿者投稿
- このトピックに返信するにはログインが必要です。
