5件の投稿を表示中 - 1 - 5件目 (全5件中)
-
投稿者投稿
-
2021年12月8日 3:49 PM #93719
【お使いの Snow Monkey のバージョン】15.17.0
【お使いの Snow Monkey Blocks のバージョン】13.6.0
【お使いの Snow Monkey Editor のバージョン】
【お使いのブラウザ】Google Chrome
【当該サイトのURL】ローカル環境で制作### 発生している問題
Snow Monkey Blocksの項目で子ブロックをスタンダードで使用し「各項目のボタンの下部を揃えます (スタンダード・ブロックリンクのみ)。」にチェックを入れても反映されません。


### 試したこと
ブロックを作り直してみたり試したのですが解決しませんでした。
お手数ですが何か方法がありましたらお願いいたします。
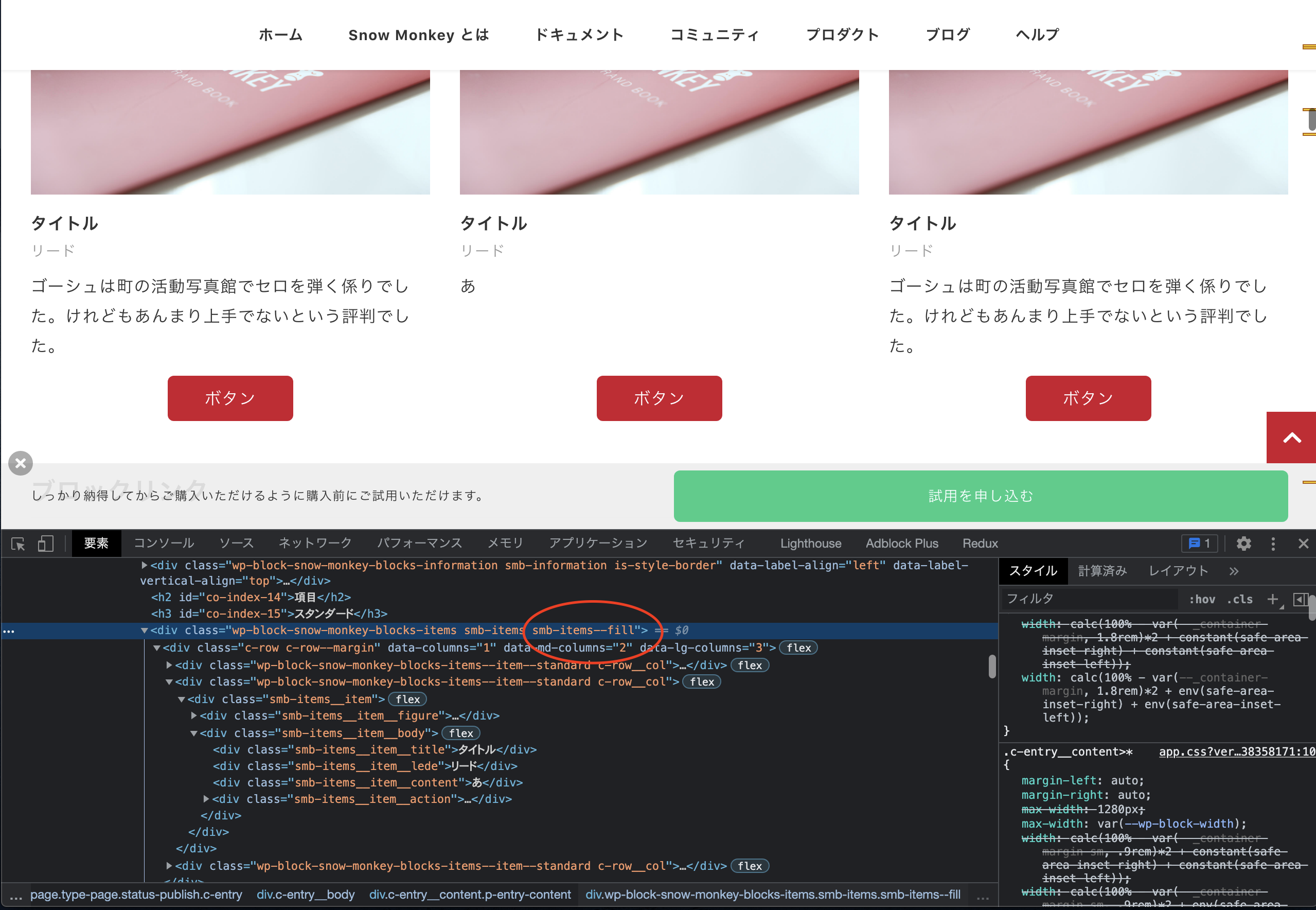
♥ 0Who liked: No user2021年12月9日 7:38 AM #93775チェックすると下記の CSS クラスが追加されるはずなのですが、このクラスは追加されていますか?

また、このクラスが追加されると下記の CSS が反映されます。
.smb-items--fill .wp-block-snow-monkey-blocks-items--item--standard { display: flex; flex-direction: column; } .smb-items--fill .wp-block-snow-monkey-blocks-items--item--standard .smb-items__item, .smb-items--fill .wp-block-snow-monkey-blocks-items--item--standard .smb-items__item__body { flex: 1 1 0%; display: flex; flex-direction: column; } .smb-items--fill .wp-block-snow-monkey-blocks-items--item--standard .smb-items__item__content { margin-bottom: auto; }この CSS を打ち消すような CSS を追加していると揃わない可能性があります。
♥ 0Who liked: No user2021年12月9日 7:48 AM #93778ありがとうございます。
確認したところクラスは追加されてるのですが、CSSを確認すると上記内容が表示されていませんでした。
また、打ち消すような CSSについても追加したCSSを削除しても変わりはなかったです。
 ♥ 0Who liked: No user2021年12月9日 7:56 AM #93780
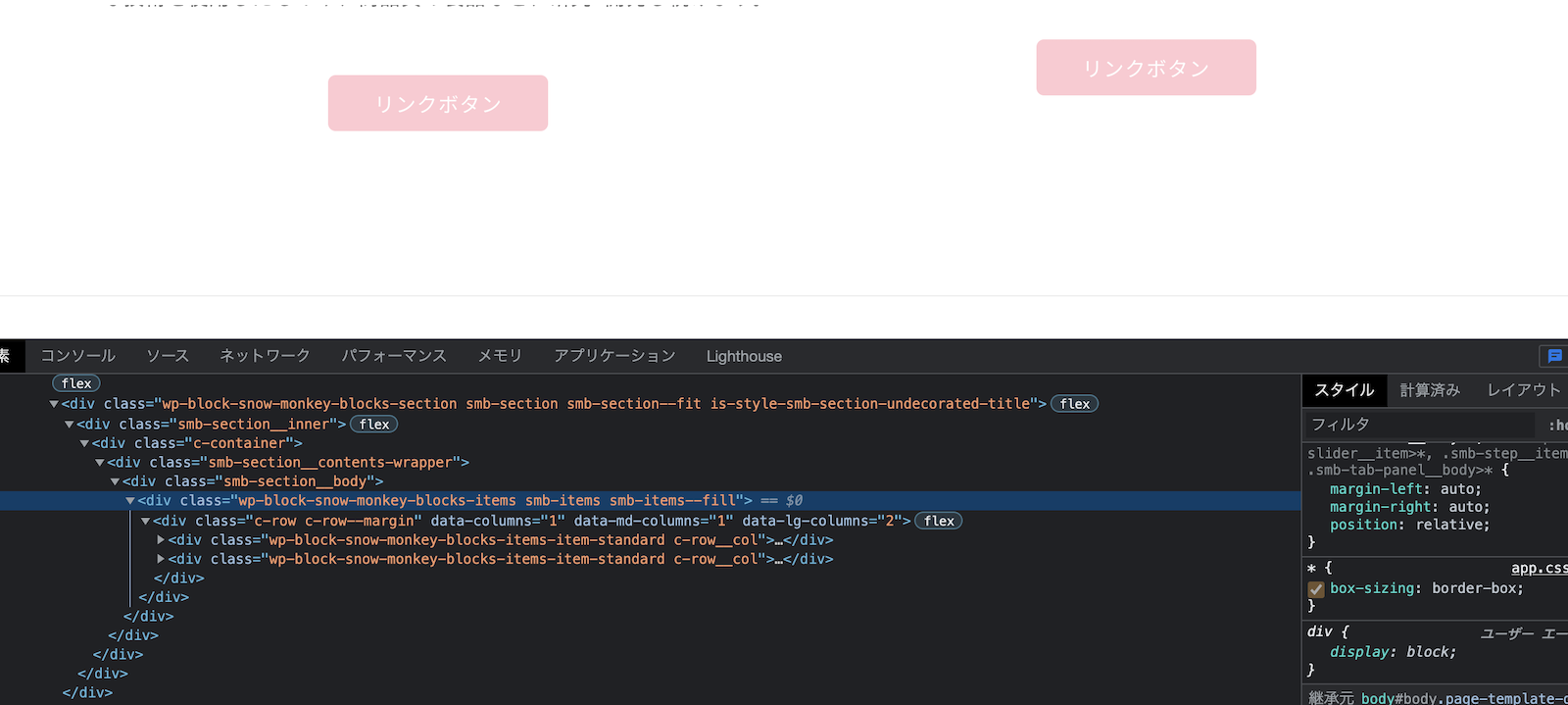
♥ 0Who liked: No user2021年12月9日 7:56 AM #93780上記CSSを追加して試してみましたら反映されなかったので、クラスを確認したところ下記のクラスで反映させることはできました。
wp-block-snow-monkey-blocks-items–item–standard
↓
wp-block-snow-monkey-blocks-items-item-standard
♥ 0Who liked: No user2021年12月9日 6:39 PM #93847 -
投稿者投稿
5件の投稿を表示中 - 1 - 5件目 (全5件中)
- トピック「Snow Monkey Blocksの「項目」でチェックを入れてもボタンの下部が揃わない」には新しい返信をつけることはできません。
