-
投稿者投稿
-
2021年12月13日 4:37 PM #94105
【お使いの Snow Monkey のバージョン】15.17.0
【お使いの Snow Monkey Blocks のバージョン】13.7.1
【お使いの Snow Monkey Editor のバージョン】6.2.1
【お使いのブラウザ】Chrome
【当該サイトのURL】ローカルのため無し### 実現したいこと
パンくずリストを、「フロントページ>固定ページ>カテゴリーページ」にしたい。
### 発生している問題
現在は、「フロントページ>カテゴリーページ」になっています。
### 試したこと
いつもお世話になっております。
度々質問失礼いたします。上記のようにパンくずリストをカスタマイズしたいのですが、うまくできません。
こちらの記事を参考にしたのですが、わからず…
add_filter( 'snow_monkey_breadcrumbs', function( $items ) { if ( is_post_type_archive('category_archive') ) { //フロントページ情報の取得 $f_pageID = get_option( 'page_on_front' ); $frontPage = get_post( $f_pageID ); $items[ count( $items ) - 2 ] = [ 'link' => esc_html(home_url()), 'title' => esc_html($frontPage->post_title), ]; //固定ページA情報の取得 $testa_Page_permalink = get_permalink('http://rayssite.local/news-2/'); $testa_Page_title = get_the_title('What’s News'); $items[ count( $items ) - 1 ] = [ 'link' => esc_html($testa_Page_permalink), 'title' => esc_html($testa_Page_title), ]; $items[ count( $items ) - 0 ] = [ 'link' => 'http://rayssite.local/category/all/', 'title' => esc_html(get_post_type_object(get_post_type())->label), ]; } return $items; } );まだまだコード理解が追いつかずに、ご迷惑をおかけします…
よろしくお願いいたします。♥ 0Who liked: No user2021年12月15日 9:54 AM #94245パンくずリストを、「フロントページ>固定ページ>カテゴリーページ」にしたい。
ここでいう「固定ページ」というのはどのようなページになりますか? 例えばこの「固定ページ」が Snow Monkey 公式サイトでいう「ブログ」のページ(記事の一覧が表示されるページ:https://snow-monkey.2inc.org/blog/)であれば、カスタマイザー → ホームページ設定 → 投稿ページで割り当てるだけで解決できます。
「トップページが一般的なブログのように記事一覧ページであり、任意の固定ページの下にカテゴリーが属するように見せたい」という場合はカスタマイズが必要になります。
ということで、ここでいう「固定ページ」がどのようなページなのか知りたいです。
2021年12月16日 12:55 AM #94318キタジマさん、ありがとうございます。
ここでいう固定ページとは任意の固定ページになります。
説明がわかりにくかったらすみません。
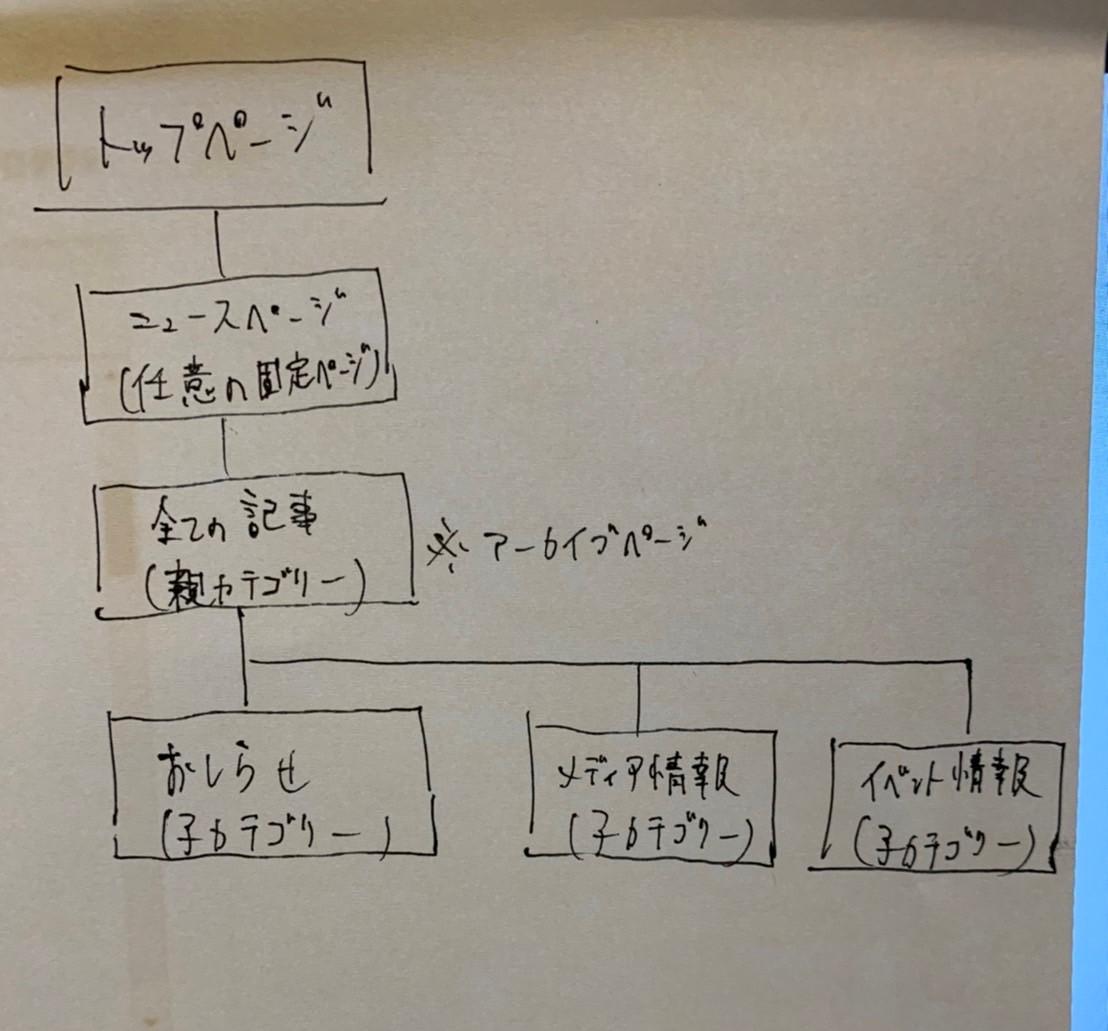
現在、ページ構造をこのようにしています⬇

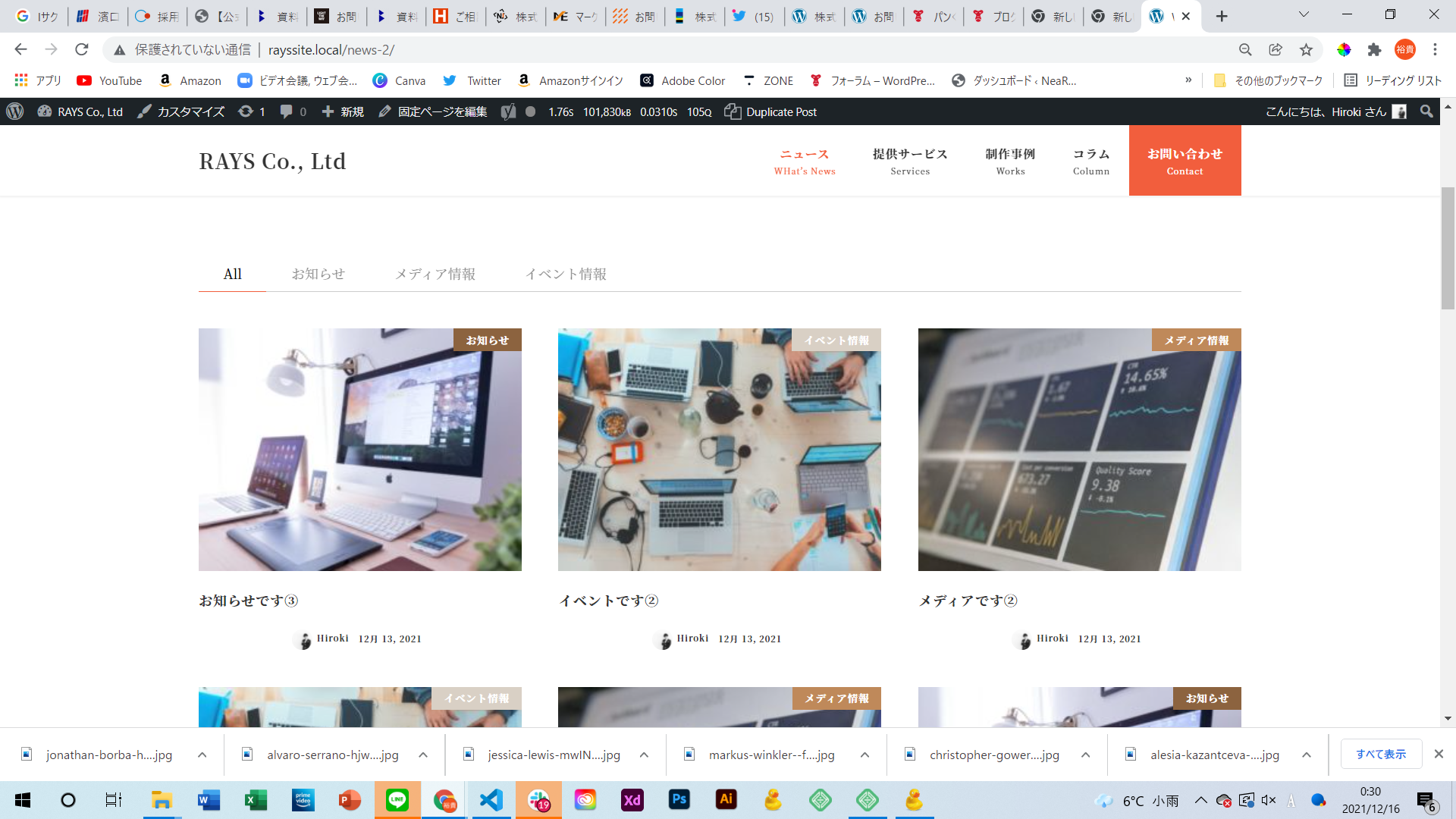
■ニュースページ(任意の固定ページ)⬇

タブブロックを使い、任意のタクソノミーブロックを配置している感じになります。
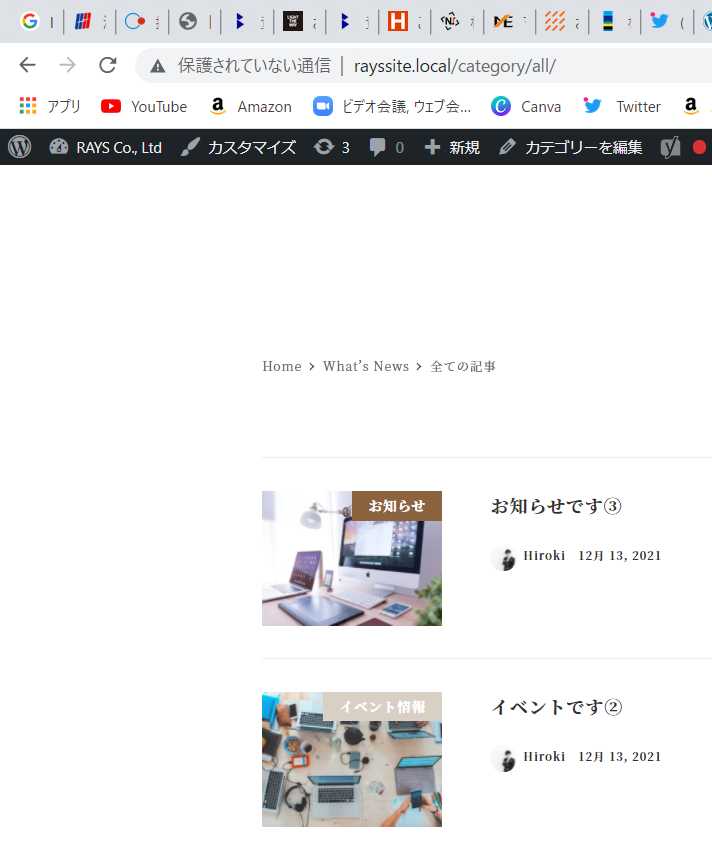
これで投稿ページに飛ぶと、

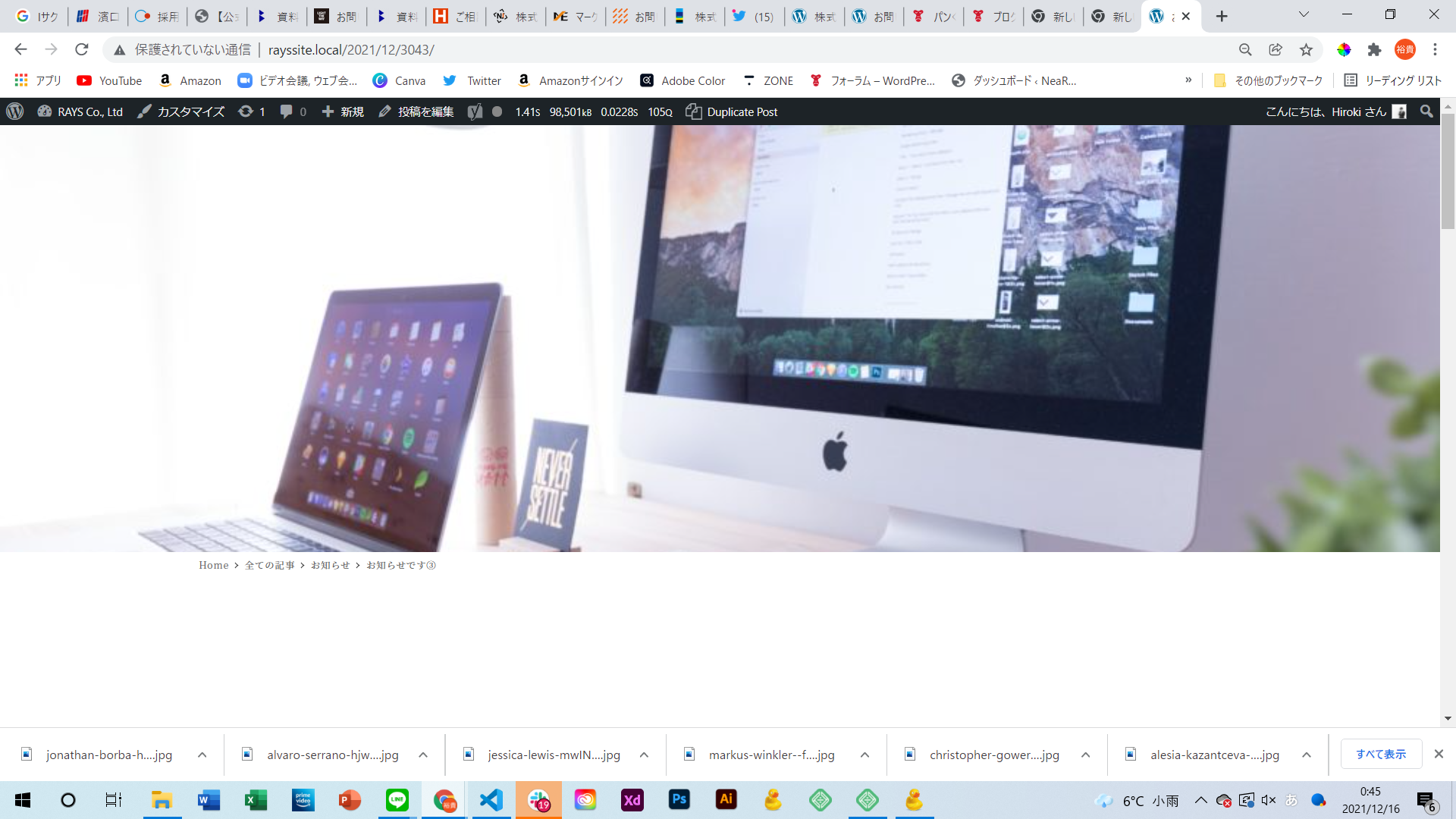
このように「トップページ>全ての記事(親カテゴリー)>お知らせ(子カテゴリー)>投稿ページ」になっています。
これを「トップページ>ニュースページ(任意の固定ページ)>全ての記事(親カテゴリー)>お知らせ(子カテゴリー)」のようにしたいなと思っています。
何卒よろしくお願いいたします。
♥ 0Who liked: No user2021年12月16日 2:11 PM #94344これでどうですかね?
add_filter( 'snow_monkey_breadcrumbs', function( $breadcrumbs ) { // カテゴリーアーカイブのとき if ( is_category() ) { // ID が 2 の固定ページを取得 $page = get_page( 2 ); // 配列の1の場所に上記の固定ページの情報を追加 array_splice ( $breadcrumbs, 1, 0, [ [ 'title' => get_the_title( $page->ID ), 'permalink' => get_permalink( $page->ID ), ], ] ); } return $breadcrumbs; } );2021年12月18日 8:13 AM #94494キタジマさん
すみません、確認遅くなりました。
ありがとうございます!
add_filter( 'snow_monkey_breadcrumbs', function( $breadcrumbs ) { // カテゴリーアーカイブのとき if ( is_category( 69 ) ) { // ID が 2 の固定ページを取得 $page = get_page( 2991 ); // 配列の1の場所に上記の固定ページの情報を追加 array_splice ( $breadcrumbs, 1, 0, [ [ 'title' => get_the_title( $page->ID ), 'permalink' => get_permalink( $page->ID ), ], ] ); } return $breadcrumbs; } );このようにコードを入力したところ、

「トップページ>What’s News(任意の固定ページ)>全ての記事(親カテゴリー)」と理想のように作ることができました!
ですが、投稿ページに飛ぶと、

「トップページ>全ての記事一覧(親カテゴリー)>お知らせ(子カテゴリー)>投稿ページ」となってしまい任意の固定ページが外れてしまいました。
このような場合、どうすればいいでしょうか…?
♥ 0Who liked: No user2021年12月18日 12:37 PM #94531あ、そうか、先のコードだとカテゴリーアーカイブのときしかカスタマイズしていないので投稿の場合も含めるように条件を修正してください。
add_filter( 'snow_monkey_breadcrumbs', function( $breadcrumbs ) { // カテゴリーアーカイブのとき or 投稿のとき if ( is_category( 69 ) || is_single() ) { // ID が 2 の固定ページを取得 $page = get_page( 2991 ); // 配列の1の場所に上記の固定ページの情報を追加 array_splice ( $breadcrumbs, 1, 0, [ [ 'title' => get_the_title( $page->ID ), 'permalink' => get_permalink( $page->ID ), ], ] ); } return $breadcrumbs; } );2021年12月18日 3:34 PM #94546キタジマさん
ありがとうございます。
キタジマさんのコードを入力したところ、
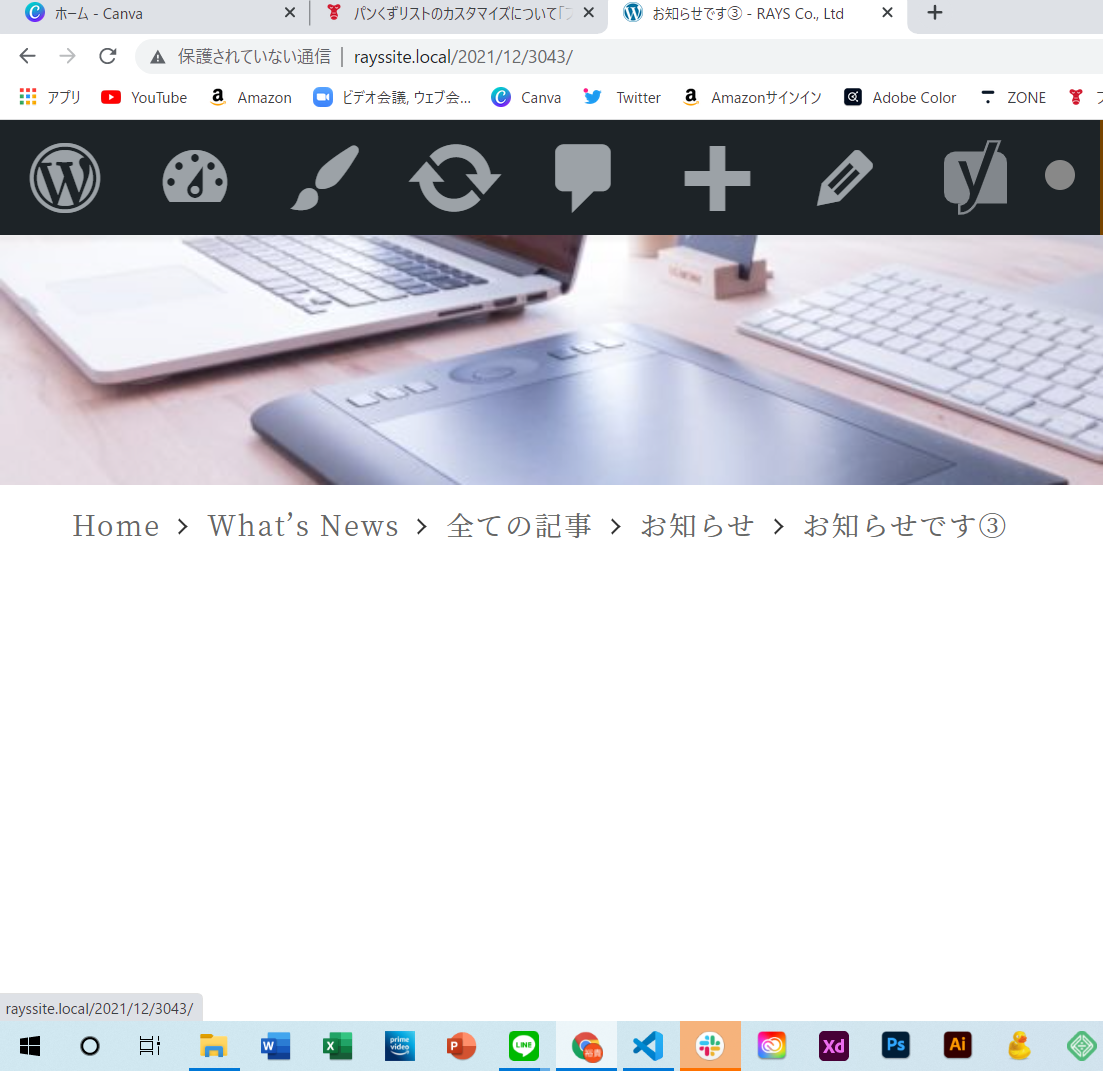
「トップページ>What’s News(任意の固定ページ)>全ての記事一覧(親カテゴリー)>お知らせ(子カテゴリー)>投稿ページ」と理想のパンくずになったのですが、
そのまま子カテゴリーページに飛ぶと、
「トップページ>全ての記事一覧(親カテゴリー)>お知らせ(子カテゴリー)」のようになってしまい任意の固定ページが外れてしまいました。
なので、次のようにしたらパンくずは全て理想のようなカタチになったのですが、コードの書き方はあっていますか?
add_filter( 'snow_monkey_breadcrumbs', function( $breadcrumbs ) { // カテゴリーアーカイブのとき or 投稿のとき if ( is_category( 69 ) || is_category( 70 ) || is_category( 71 ) || is_category( 72 )|| is_single() ) { // ID が 2 の固定ページを取得 $page = get_page( 2991 ); <blockquote>// 配列の1の場所に上記の固定ページの情報を追加 array_splice ( $breadcrumbs, 1, 0, [ [ 'title' => get_the_title( $page->ID ), 'permalink' => get_permalink( $page->ID ), ], ] ); } return $breadcrumbs; } );
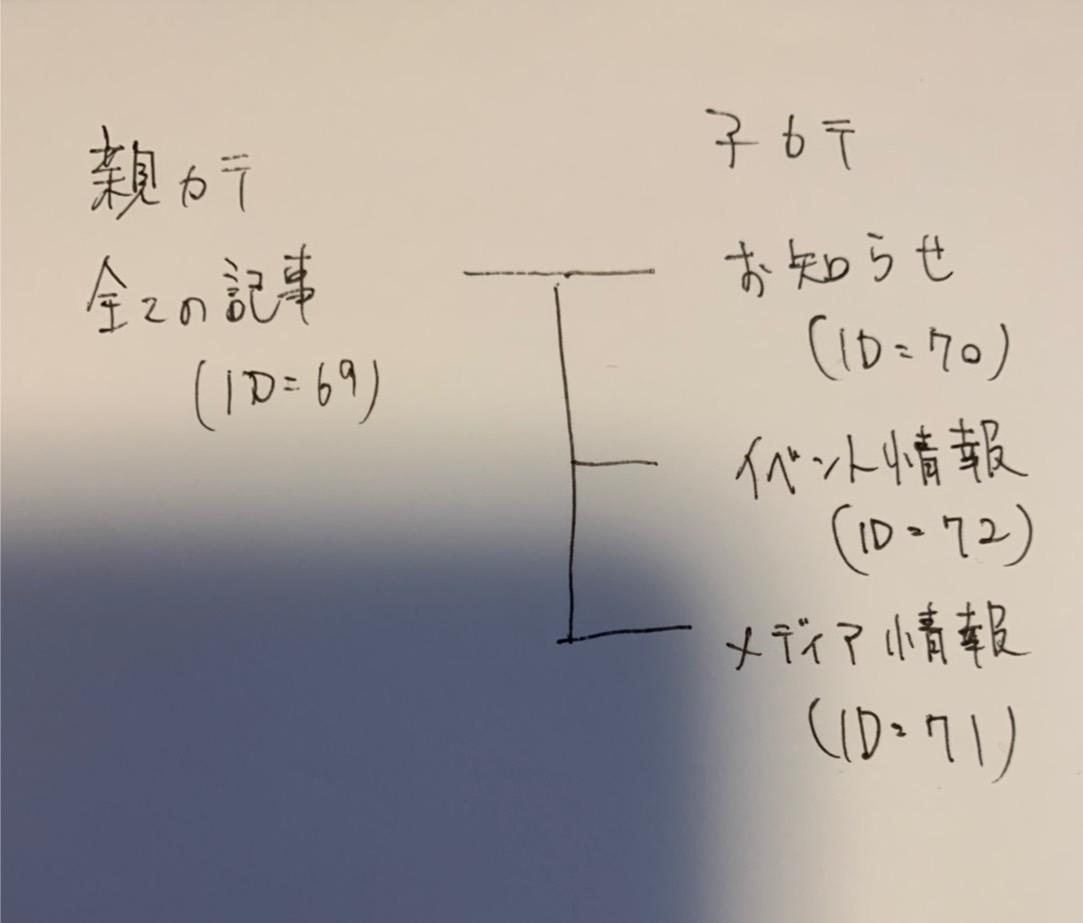
念のため、各ページIDです。
ただ、上記のコードでパンくずは理想の状態で表示されるのですが、
任意の固定ページに飛ぼうとしてもリンクが外れているのか、ページを移動することができません。
この場合どうすればいいでしょうか?

任意の固定ページにカーソルを合わせると、表示しているページと同じスラッグが表示されています。
♥ 0Who liked: No user2021年12月18日 7:13 PM #94555キタジマさん
大変申し訳ありません。
先程のコードで入力すると、たとえばカスタム投稿タイプで作った投稿タイプも全てページID2991の固定ページに紐付いてしまいました。。。
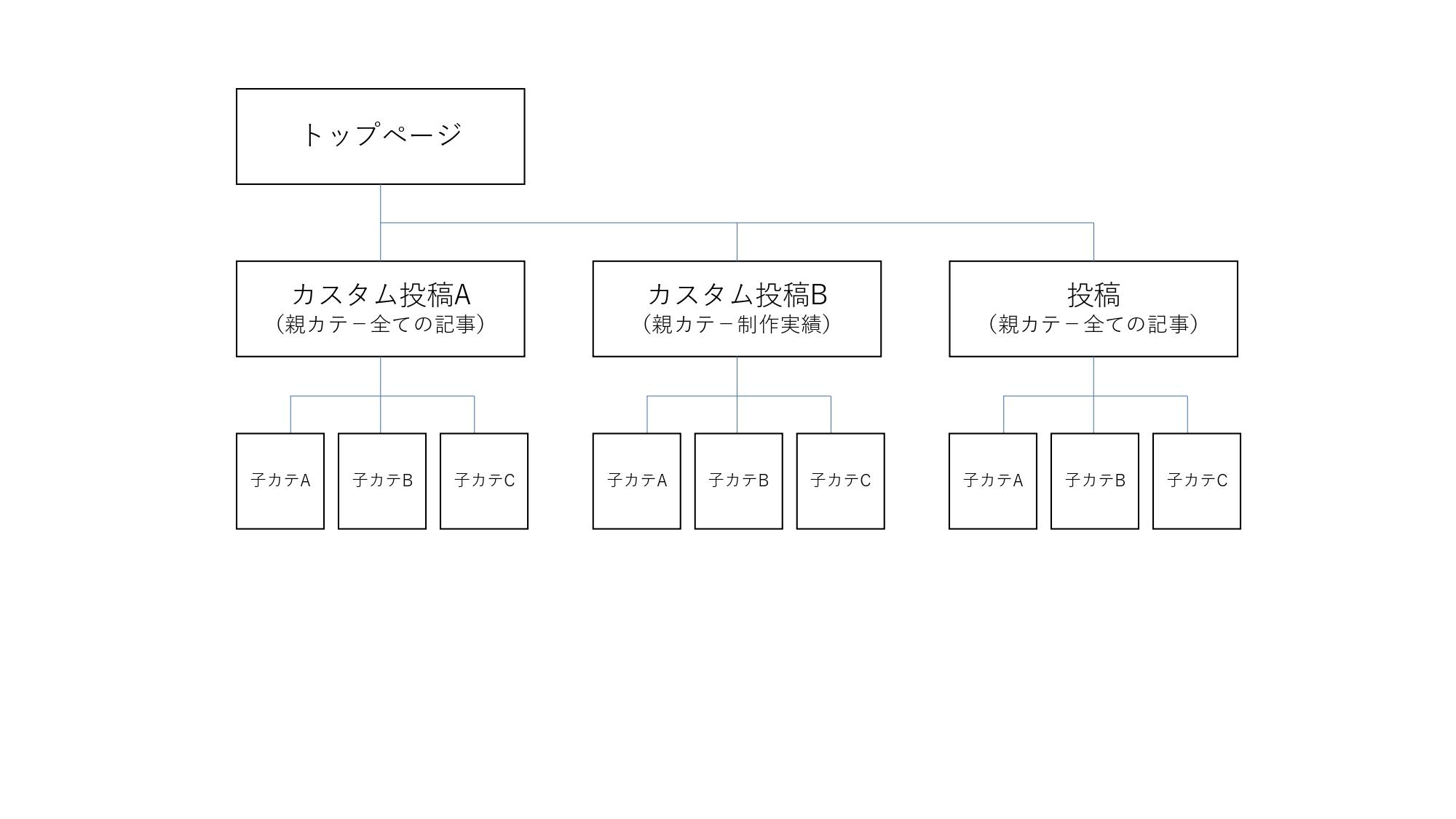
サイトの構造がこのようになっているのですが、

なので親カテゴリーが2つ、そこに紐付く子カテゴリーが3つずつ、
カスタム投稿タイプで作った親カテゴリーが1つ、そこに紐付くカテゴリーが3つあるような場合、
どうするのがいいでしょか…?
そもそもコードを書くのではなく、このような構造のページを作る場合に良い方法がありましたらご教授いただきたいくらいです…
何度も申し訳ありません。
♥ 0Who liked: No user2021年12月19日 12:32 AM #94586なので、次のようにしたらパンくずは全て理想のようなカタチになったのですが、コードの書き方はあっていますか?
is_category(69)だとカテゴリー ID が69のカテゴリーアーカイブページのときだけ実行されるのでそうなりますね。なので最初はis_category()としてすべてのカテゴリーアーカイブのときに実行されるようにしていたのですが、厳密にカテゴリー ID を指定するのであれば提示されたようなコードになると思います。個人的には、今後カテゴリーが追加されるたびに都度調整が必要になるので、設計から見直したほうが良い気はします…。任意の固定ページに飛ぼうとしてもリンクが外れているのか、ページを移動することができません。
実際、HTML 上ではどのような
hrefが出力されていますか?そもそもコードを書くのではなく、このような構造のページを作る場合に良い方法がありましたらご教授いただきたいくらいです…
現状だとパンくずで構造をそれっぽくみせているだけで、実際のサイト構造はパンくずと同じ構造にはなっていないので、僕ならカスタム投稿タイプとカスタムタクソノミーを使うかなと思います(例えば、固定ページA、B、C がそれぞれ別のカスタム投稿タイプで、それに紐づくカテゴリーがそれぞれ別々のカスタムタクソノミー)。
♥ 0Who liked: No user2021年12月19日 11:55 AM #94609is_category(69) だとカテゴリー ID が69のカテゴリーアーカイブページのときだけ実行されるのでそうなりますね。なので最初は is_category() としてすべてのカテゴリーアーカイブのときに実行されるようにしていたのですが、厳密にカテゴリー ID を指定するのであれば提示されたようなコードになると思います。個人的には、今後カテゴリーが追加されるたびに都度調整が必要になるので、設計から見直したほうが良い気はします…。
おっしゃるとおりで、カテゴリーが追加される度に調整が必要と思ったので、ちょっと考え直しが必要と感じました…。
実際、HTML 上ではどのような href が出力されていますか?
<a itemscope="" itemtype="http://schema.org/Thing" itemprop="item" href="" itemid=""> <span itemprop="name">What’s News</span> </a>htmlはこのようになっていました。
本番環境に挙げたので、良かったご確認ください。
現状だとパンくずで構造をそれっぽくみせているだけで、実際のサイト構造はパンくずと同じ構造にはなっていないので、僕ならカスタム投稿タイプとカスタムタクソノミーを使うかなと思います(例えば、固定ページA、B、C がそれぞれ別のカスタム投稿タイプで、それに紐づくカテゴリーがそれぞれ別々のカスタムタクソノミー)。
固定ページではなく、カスタム投稿タイプで作ればいいんですね。
ちょっと試してみようと思います。
♥ 0Who liked: No user2021年12月19日 5:16 PM #94621現状だとパンくずで構造をそれっぽくみせているだけで、実際のサイト構造はパンくずと同じ構造にはなっていないので、僕ならカスタム投稿タイプとカスタムタクソノミーを使うかなと思います(例えば、固定ページA、B、C がそれぞれ別のカスタム投稿タイプで、それに紐づくカテゴリーがそれぞれ別々のカスタムタクソノミー)。
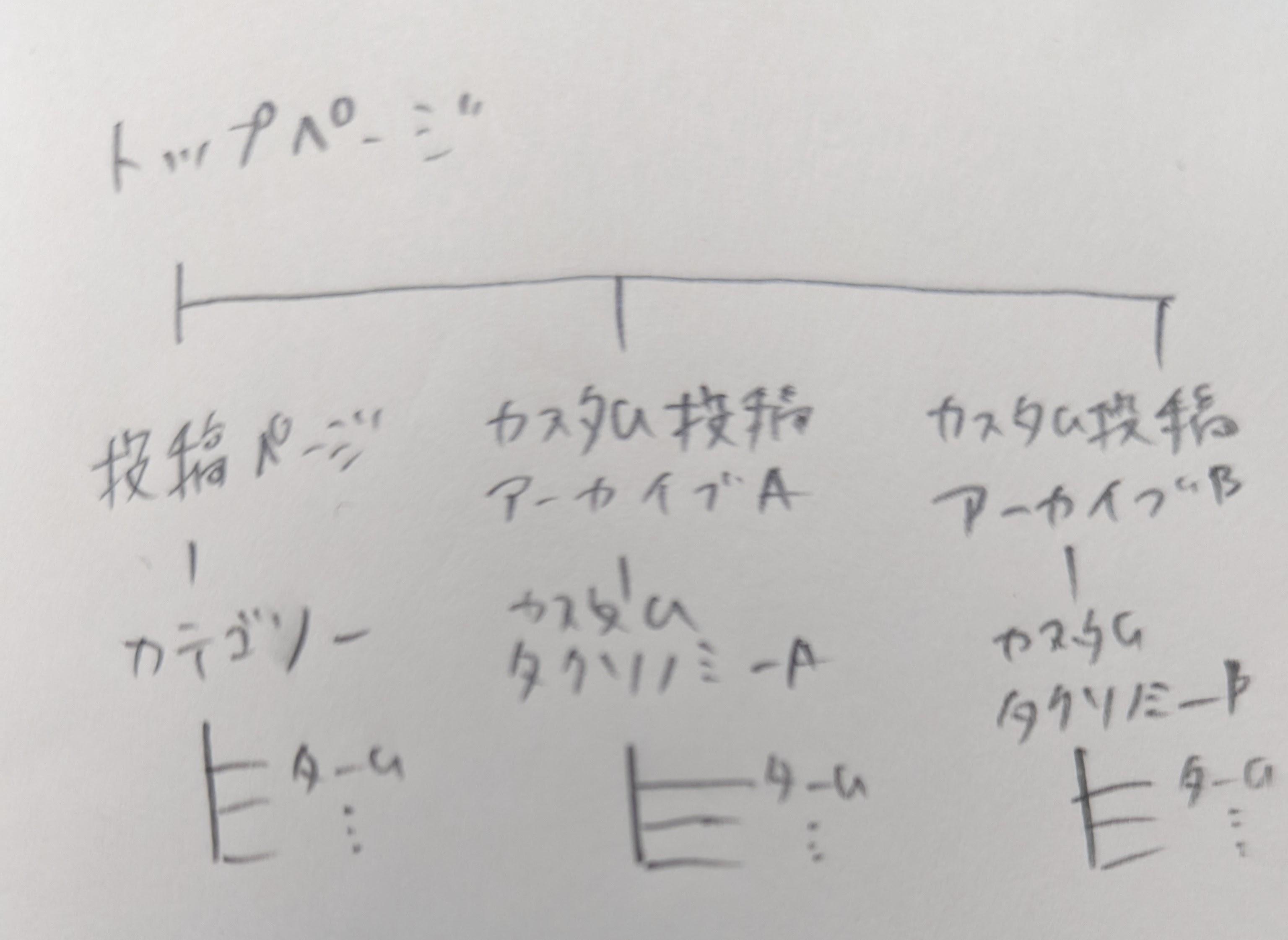
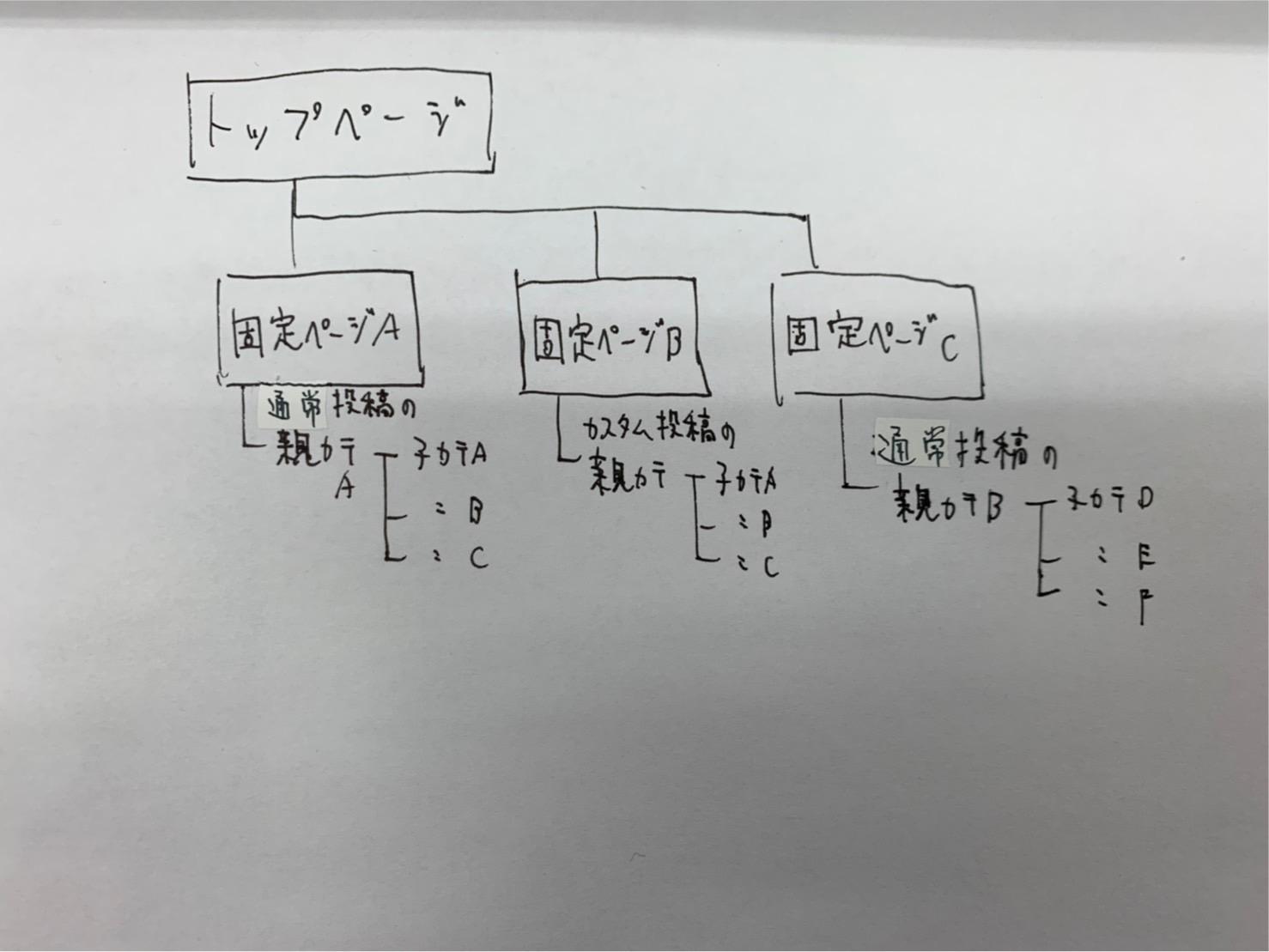
キタジマさんのおっしゃる感じだとこのようなことでしょうか?
 ♥ 0Who liked: No user2021年12月21日 2:30 PM #947462021年12月22日 10:17 PM #94915
♥ 0Who liked: No user2021年12月21日 2:30 PM #947462021年12月22日 10:17 PM #94915 -
投稿者投稿
- トピック「パンくずリストのカスタマイズについて「フロントページ>固定ページ>カテゴリーページ」の順にしたい」には新しい返信をつけることはできません。