-
投稿者投稿
-
2021年12月16日 1:21 PM #94341
【お使いの Snow Monkey のバージョン】バージョン: 15.18.0
【お使いの Snow Monkey Blocks のバージョン】バージョン 13.7.3
【お使いの Snow Monkey Editor のバージョン】バージョン 6.2.1
【お使いのブラウザ】Chrome
【当該サイトのURL】### 実現したいこと
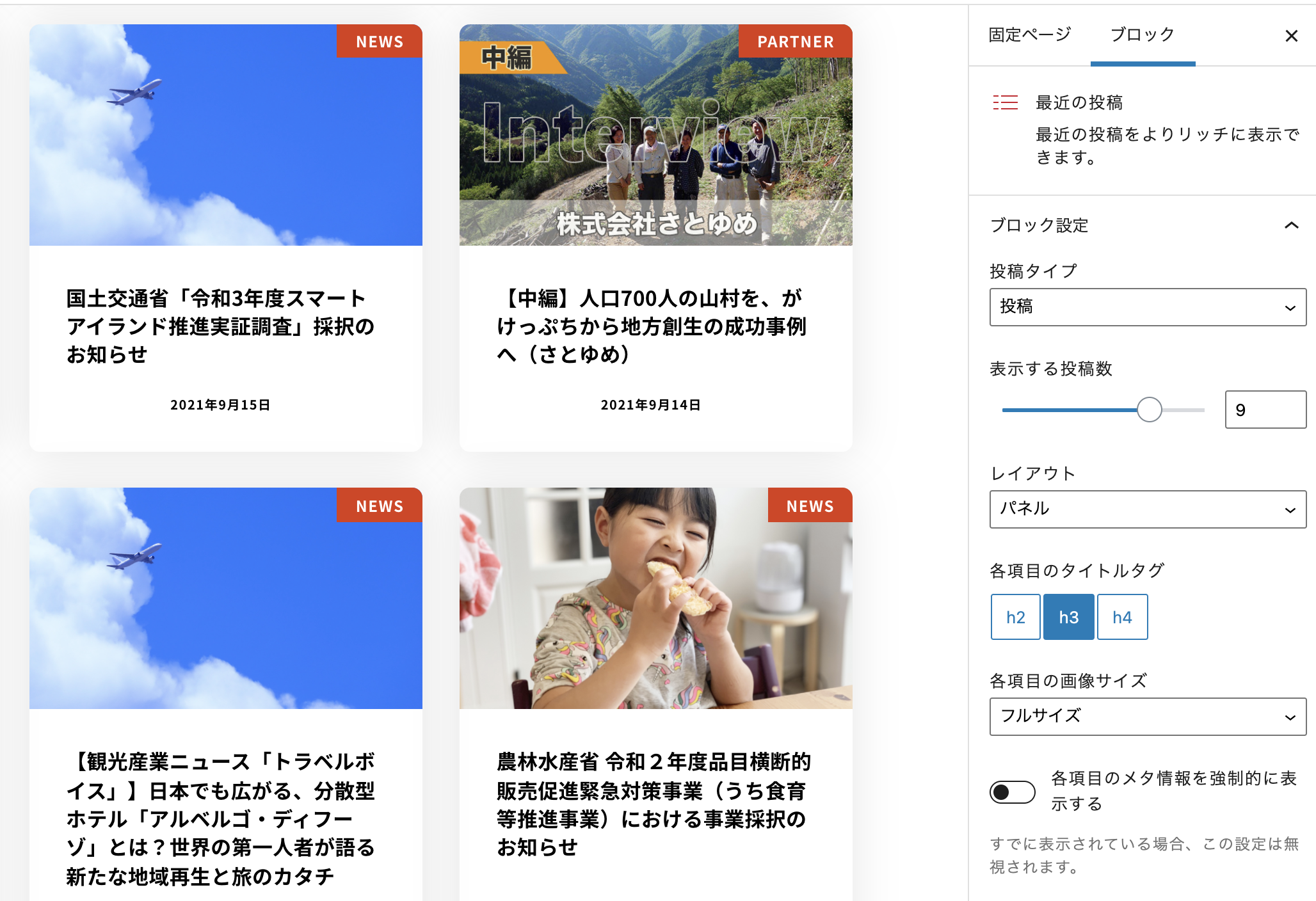
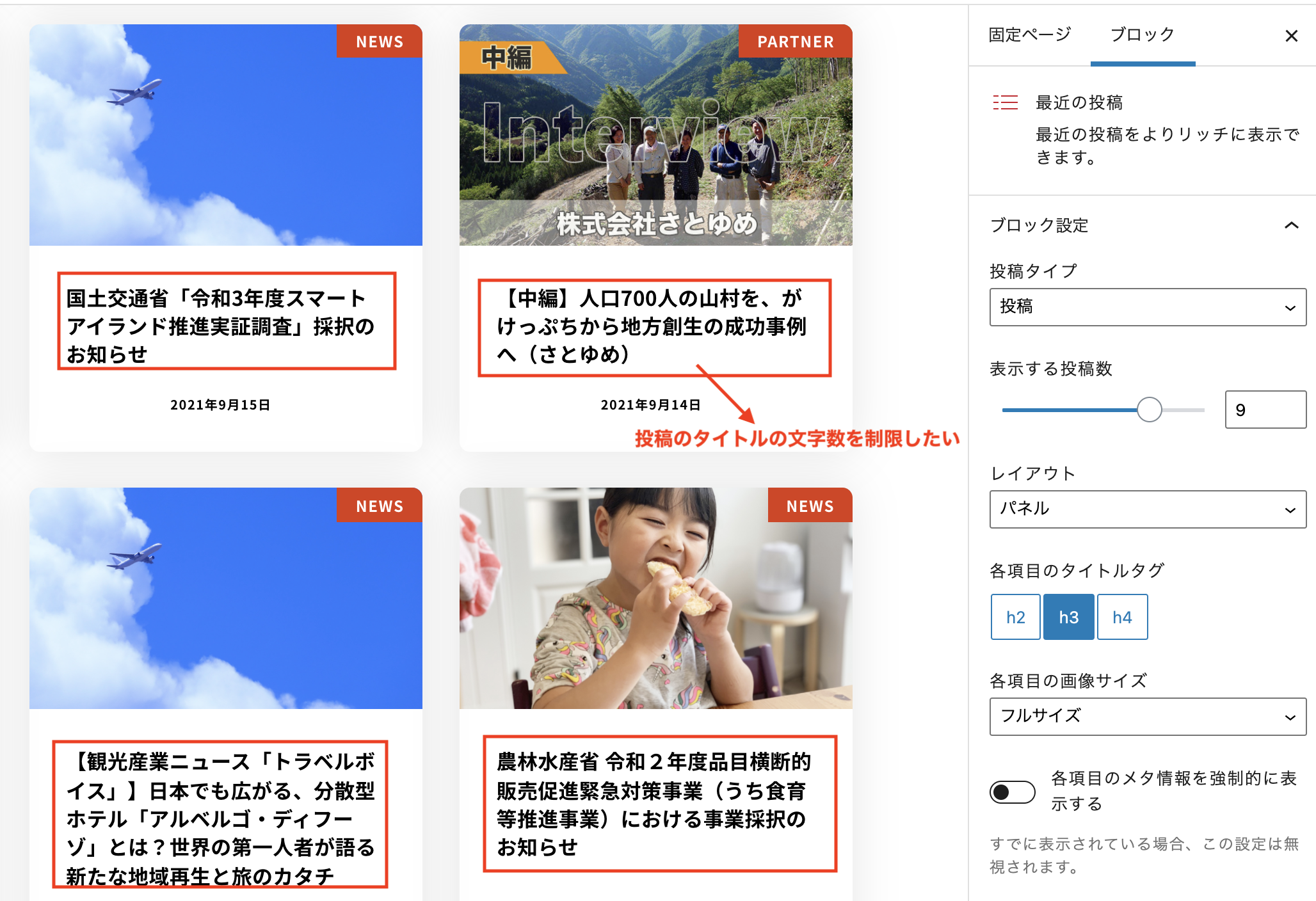
固定ページで「最近の投稿」ブロック>レイアウト「パネル」において、
表示される記事タイトルの文字数を制限して、制限文字数以上は「…」を挿入して揃えたいと思っております。
### 発生している問題
下記記事を参考にMy Snow Monkeyにてためしてみましたが、
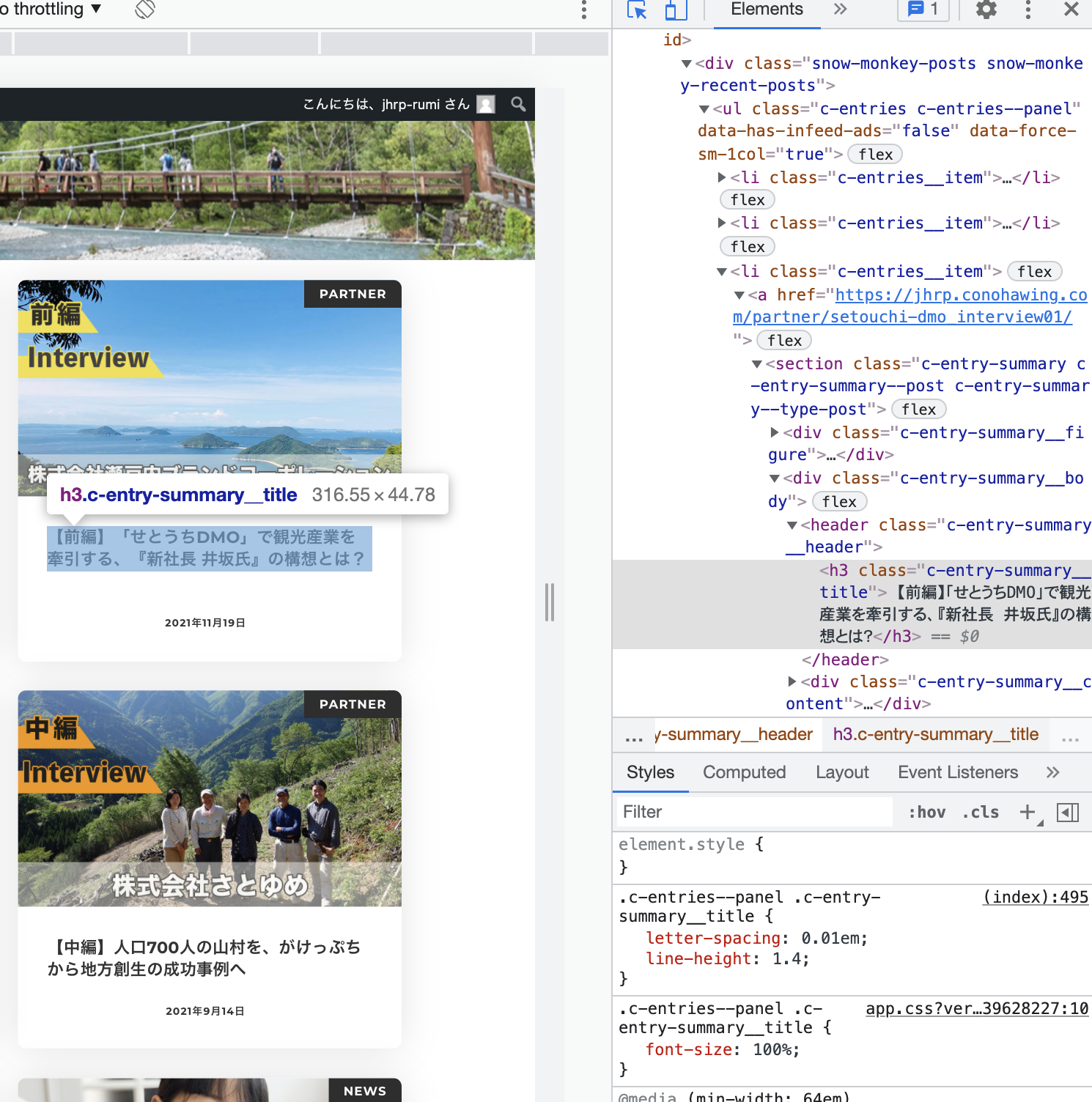
レイアウト「リッチメディア」ですと、適用されるのですが「パネル」だとうまくいかず、
フォーラムでも他に見つからなかったためご質問させて頂きました。いつもフォーラムを大変活用させて頂いています、あとアドベントカレンダーも毎日楽しみにしています、ありがとうございます!
どなたかご教授いただけましたら幸いです。
よろしくお願い致します。### 試したこと
♥ 0Who liked: No user2021年12月18日 2:32 PM #94540大変失礼致しました、添付した画像では情報が少なくて、分かりにくい状態でしたので
下記追加いたしました。よろしくお願い致します。

 ♥ 0Who liked: No user2021年12月20日 7:40 PM #94696
♥ 0Who liked: No user2021年12月20日 7:40 PM #94696返信おそくなりすみません!
ちょっと簡単にやる方法がないのですが、とりあえずこんな感じでできるかなと思います。試してみてください!
1. 子テーマ、あるいは My Snow Monkey でテンプレートを上書きできるようにしたあとで、
template-parts/loop/entry-summary/content/content-post.phpを作成。2.
template-parts/loop/entry-summary/content/content-post.phpに下記のコードを記述。<?php // @see https://developer.wordpress.org/reference/hooks/excerpt_length/ $my_trim_excerpt = function( $number = null ) { return 55; // 任意の文字数を指定 } add_filter( 'excerpt_length', $my_trim_excerpt, 101 ); ob_start(); the_excerpt(); $content = wp_strip_all_tags( ob_get_clean() ); remove_filter( 'excerpt_length', $my_trim_excerpt, 101 ); if ( ! $content ) { return; } ?> <div class="c-entry-summary__content"> <?php echo esc_html( $content ); ?> </div>厳密に文字数を指定する必要がないのであれば、CSS の
text-overflowを使ったほうが管理しやすいかもしれません(僕は使ったことがないので詳しくはわかりませんが…)。♥ 0Who liked: No user2021年12月22日 2:08 PM #94878@キタジマ タカシ さん
お忙しいところ、お返事頂きありがとうございました!My Snow Monkeyでテンプレート上書き準備して、
content-post.phpファイルを作成し、解説頂いたコードを試してみたのですがうまくいかずエラーが出てしまうので、解読しようと色々と調べていたらお返事が遅くなってしまいました。。すみません。と同時にアドバイス頂いたCSSでの対応方法も調べて、やってみました。
こちらもありがとうございます。キタジマさんがおっしゃるように、
管理する上で後から見て分かりやすいのはCSSで調整の方が良いなと思ったのと、文字数を厳密に指定する必要はなく(最近の投稿ブロックでレイアウト>パネルで表示の際に3行以内にして欲しい)、レスポンシブでも各ブロックでの表示タイトルをスッキリ見せたかったので下記リンクを参考にCSSでの調整に至りました。https://developer.mozilla.org/ja/docs/Web/CSS/text-overflow
/*記事タイトル3行までを表示して、末尾に「...」を挿入 */ .c-entry-summary__title { overflow: hidden; text-overflow: ellipsis; display: -webkit-box; -webkit-box-orient: vertical; -webkit-line-clamp: 3; }IEや一部Firefoxに対応していないコードが含まれるので、お客様にお伝えしてこちらで調整しました。
お忙しい中、お時間をさいて頂きありがとうございました!
(content-post.phpのコードはまだ格闘中です、、、)2021年12月22日 2:29 PM #94881わーすみません!セミコロンが一部抜けておりました。。。正しくはこうです。
<?php // @see https://developer.wordpress.org/reference/hooks/excerpt_length/ $my_trim_excerpt = function( $number = null ) { return 55; // 任意の文字数を指定 }; // ← ここが不足していました… add_filter( 'excerpt_length', $my_trim_excerpt, 101 ); ob_start(); the_excerpt(); $content = wp_strip_all_tags( ob_get_clean() ); remove_filter( 'excerpt_length', $my_trim_excerpt, 101 ); if ( ! $content ) { return; } ?> <div class="c-entry-summary__content"> <?php echo esc_html( $content ); ?> </div>♥ 0Who liked: No user2021年12月28日 9:59 AM #95299 -
投稿者投稿
- トピック「レイアウト「パネル」で表示される記事タイトルの文字数を制限したい」には新しい返信をつけることはできません。

