4件の投稿を表示中 - 1 - 4件目 (全4件中)
-
投稿者投稿
-
2022年1月8日 8:44 PM #95722
【お使いの Snow Monkey のバージョン】 15.18.0
【お使いの Snow Monkey Blocks のバージョン】13.7.3
【お使いの Snow Monkey Editor のバージョン】 6.2.1
【お使いのブラウザ】Chrome
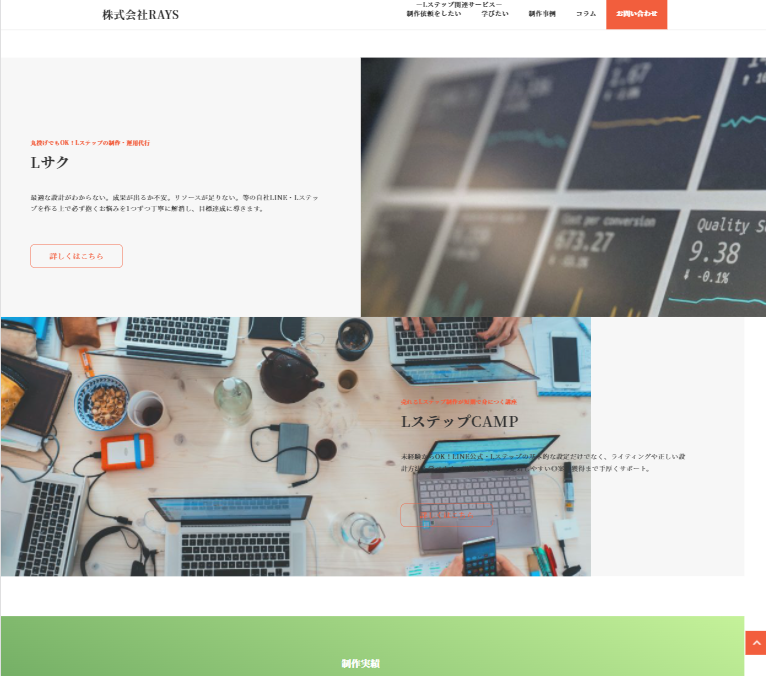
【当該サイトのURL】https://nearmain-site.com/### 発生している問題
WordPressのバージョンが5.8.3に自動更新された影響なのか、
サイトを開いたら、ブローククングリッドの画像を左に、テキストを右にしていた箇所のレイアウトが崩れていました。
元は、画像とテキストエリアのwidthが50%ずつのレイアウトにしていました。
ご確認をお願いいたします。

### 試したこと
♥ 0Who liked: No user2022年1月9日 6:51 AM #95735.smb-section-break-the-grid--match-height>.smb-section__inner>.c-container>.smb-section__contents-wrapper>.c-row>.c-row__col>.smb-section-break-the-grid__figure { width:50%; } @media screen and (max-width: 768px) { .smb-section-break-the-grid--match-height>.smb-section__inner>.c-container>.smb-section__contents-wrapper>.c-row>.c-row__col>.smb-section-break-the-grid__figure { width:100%; } }現在、CSSで調整しています。
♥ 0Who liked: No user2022年1月10日 8:33 AM #95770もし古いバージョンの Snow Monkey Blocks を使っていて、そのアップデートを直近でおこなったのであればその影響はあるかもしれません(WordPress 本体のアップデートの影響というのはあまり考えられないかなと思います)。
いただくたスクショの見た目はセクション(ブロークングリッド)ブロックのほぼデフォルトの見た目に見えるので、ブロックの再設定をされるか、あるいは半々で表示したいのであればセクション(ブロークングリッド)ブロックではなくメディアとテキストブロックのほうがあっているかもしれません。
♥ 0Who liked: No user2022年1月10日 12:01 PM #95783 -
投稿者投稿
4件の投稿を表示中 - 1 - 4件目 (全4件中)
- トピック「ブロークングリッドで画像を左、テキストを右にしたときにレイアウトが崩れてしまう」には新しい返信をつけることはできません。
