4件の投稿を表示中 - 1 - 4件目 (全4件中)
-
投稿者投稿
-
2022年1月15日 12:42 PM #96077
【お使いの Snow Monkey のバージョン】 15.18.1
【お使いの Snow Monkey Blocks のバージョン】13.7.3
【お使いの Snow Monkey Editor のバージョン】6.2.1
【お使いのブラウザ】Google Chrome
【当該サイトのURL】https://balloon-deko.com### 実現したいこと
いつもありがとうございます。Woocommerceのバリエーション表示のtable属性をカスタマイズして見やすくしたいです。
https://balloon-deko.com/product/balloon-box-color/
こちらの商品なのですが、色のカスタマイズを細かくできるようにするために
バリエーションを増やしたのですが、
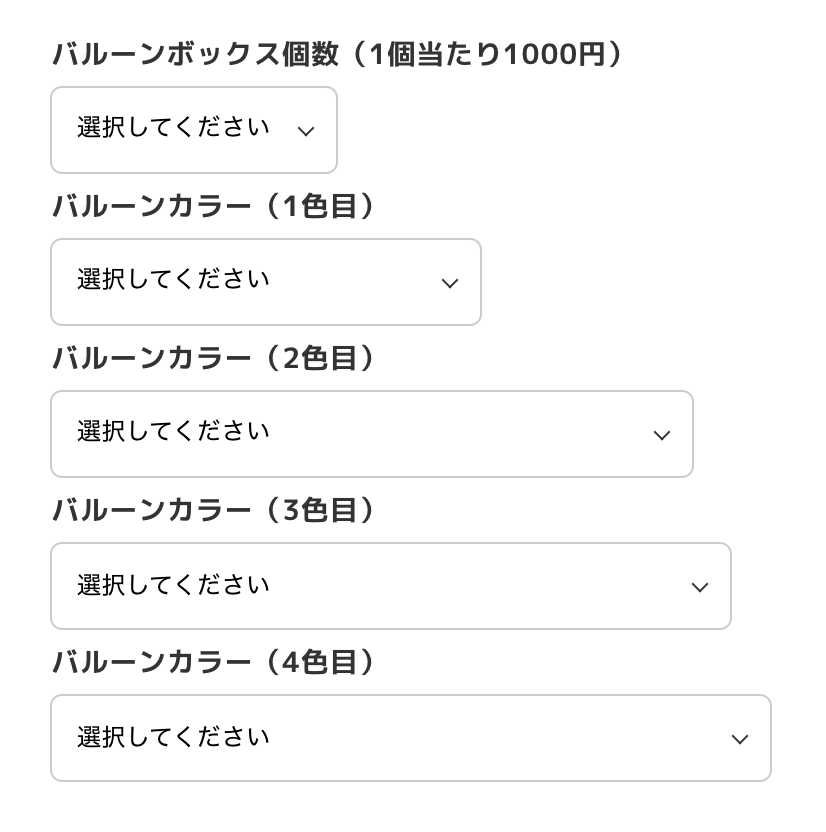
そうするとtableが醜くなってしまって…。こんな感じでシンプルに見やすくしたいのですが、
教えていただいてもよろしいでしょうか…?何卒よろしくお願いいたします。
♥ 0Who liked: No user2022年1月15日 2:41 PM #96084こんにちは。
これはCSSのみで実現できると思います。
table.variations th.label, table.variations td.value { width: 100%; display: block; text-align: left; }この場合は以下のようになります。

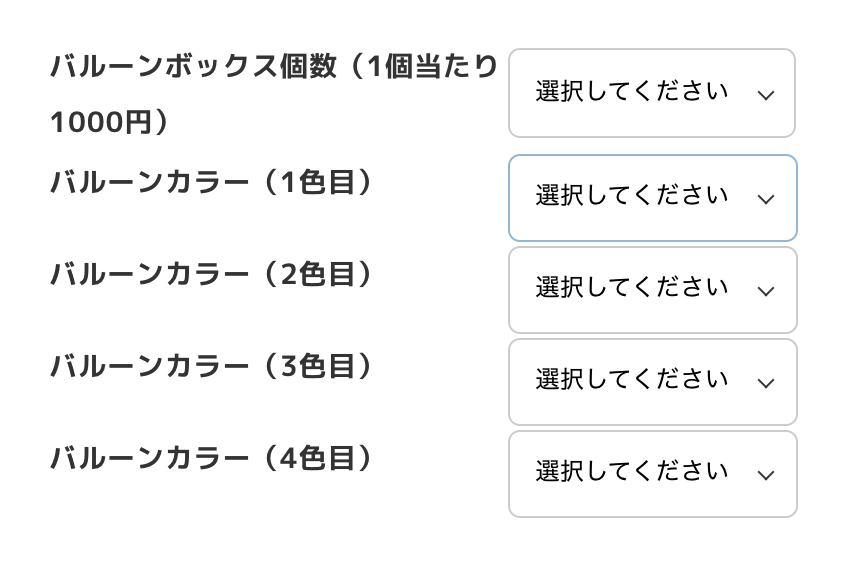
.product form.cart .variations select { max-width: 145px; /* selectの幅を任意の数値で指定 */ } table.variations th.label { text-align: left; }この場合は以下のようになります。

見やすいのは前者でしょうか。
「CSS table レスポンシブ」などでGoogle検索すると、参考になる記事がたくさん出てくると思います。
お試しくださいませ。2022年1月15日 8:39 PM #96100できました!
CSSで解決できるんだろうな…。
と思いつつもこのコードが分からなかったので
とても助かりました。できるだけ自分で解決できるように頑張っていきます👍
♥ 0Who liked: No user2022年1月17日 7:32 AM #96151 -
投稿者投稿
4件の投稿を表示中 - 1 - 4件目 (全4件中)
- トピック「Woocommerceのバリエーション表示のtable属性をカスタマイズして見やすくしたい」には新しい返信をつけることはできません。
