-
投稿者投稿
-
2019年2月2日 5:17 AM #9735
トピックを新しく立てる方は次の項目も記述してください(要望トピックの場合は不要です)。
【お使いの Snow Monkey のバージョン】v5.0.8
【お使いのブラウザ】macOS Safari12.0.2、Google Chromeバージョン: 71.0.3578.98(Official Build) (64 ビット)
子テーマ環境で追加CSSを追記し
ヘッダーを透明、スクロール中のヘッダーは半透明の白にしておりました。now Monkey のバージョンをv5.0.8にしたところ、ヘッダーが真っ白になってしまいました。
追加CSSの記述が間違っているのか?
それとも仕様が変わったのか教えていただきたく思います。よろしくお願いします。/*ヘッダーの背景カラー
———————————————– */.l-header{
background-color:rgba( 255, 255, 255, 0.9 );
}/*ヘッダーシャドゥ
———————————————– */.c-page-header__content {
text-shadow: 0 0 3px rgba(0, 0, 0, 0.5);
}♥ 0Who liked: No user2019年2月2日 8:47 AM #9736仕様を変えたのかどうかちょっとハッキリ覚えていないのですが、もしかしたら 4.4 と 5 では変わっているかもしれません。スクロールしたときにでてくるメニューについては、次の CSS で色を変えれます。
.l-header__drop-nav { background-color: rgba(255, 255, 255, 0.9); }♥ 0Who liked: No user2019年2月2日 8:06 PM #9751ありがとうございます。スクロールしたときにでてくるメニューは、.l-header__drop-navで無事半透明の白になりました。
希望としましては、スクロールしていない時のヘッダー背景は完全な透明にしたいのです。
スマホやタブレット表示だと透明になっているのですが、PCで見たときには白になってしまいます。ホームページ上部は、ウィジットでショーケースを使っています。
ショーケースの画像がヘッダーの背景の下に表示されている形になるのですが、
PCの場合のみ白になってしまいます。よろしくお願いします。
♥ 0Who liked: No user2019年2月3日 1:02 AM #9758(追記)スクロールしたときにでてくるメニュー表示ですが、
スマホやタブレットで試した場合、スクロールしたときに白になってしまいます。
こちらの記事にあるように、
・オーバレイ(コンテンツの上に重なる形で表示)
にしているのですが反映されません。
PC、スマホ、タブレットでも
・ヘッダーは透明
・スクロールしたときは半透明の白
にしたいです。よろしくお願いします。
♥ 0Who liked: No user2019年2月3日 10:02 AM #9765ありゃほんとですね。こんな感じに書き直すとどうでしょう?
.l-header__drop-nav { background-color: rgba(255, 255, 255, 0.9); } @media (max-width: 1023px) { [data-scrolled=true] .l-header[data-l-header-type=overlay] { background-color: rgba(255, 255, 255, 0.9); } }♥ 0Who liked: No user2019年2月3日 6:31 PM #9769ありがとうございます。PC、スマホ、タブレットちゃんとスクロールしたときにでてくるメニューは、半透明の白になりました。
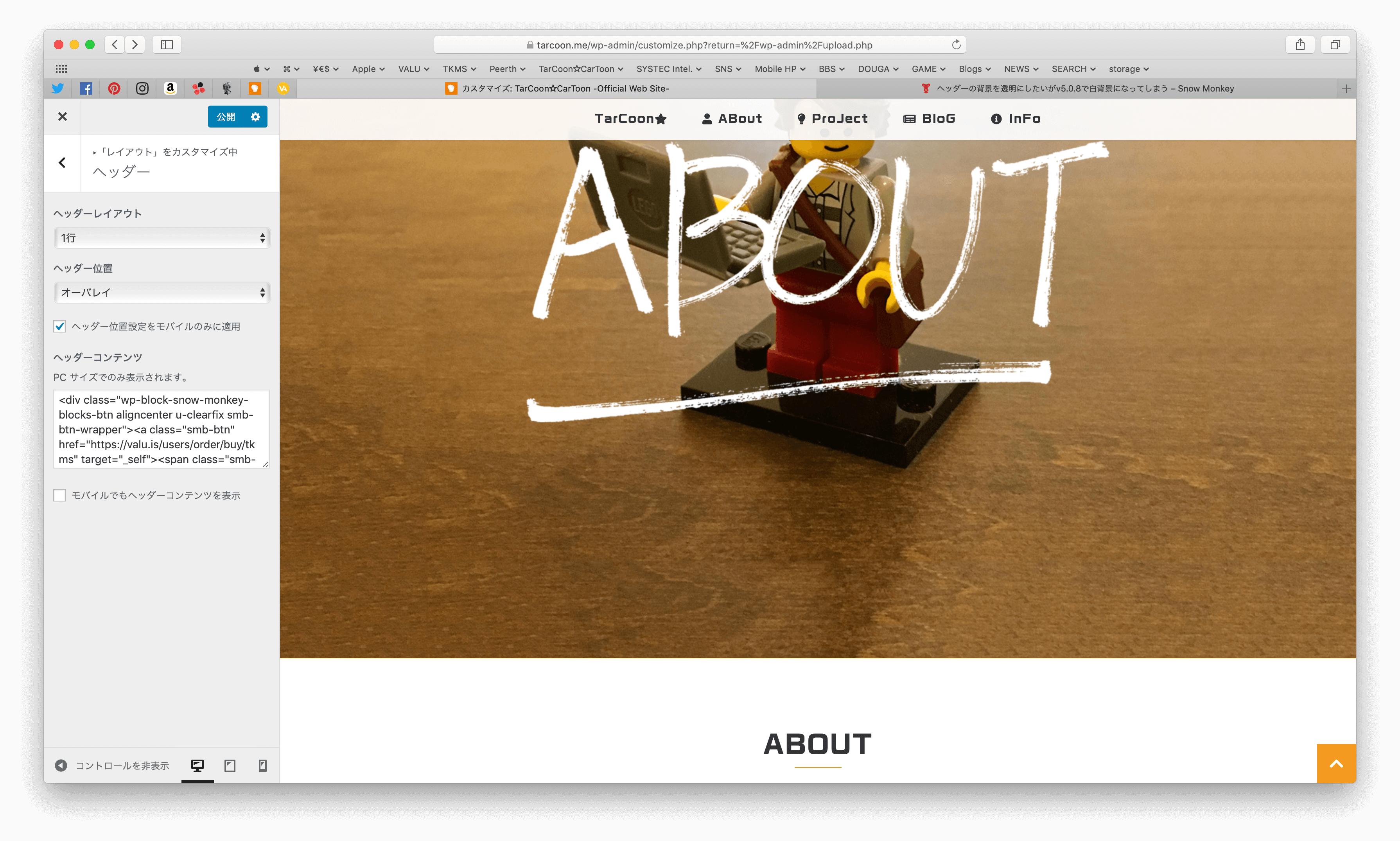
しかし、残念なことに、スクロールしていない時のヘッダー背景が透明ではありません。
・オーバレイ(コンテンツの上に重なる形で表示)
にしているのですが、白背景のヘッダーが表示されています。
こちらもスマホやタブレット表示で透明になっているので、PCで見たとき透明であってほしいと思います。(ムズカシ〜ッ><!!!)
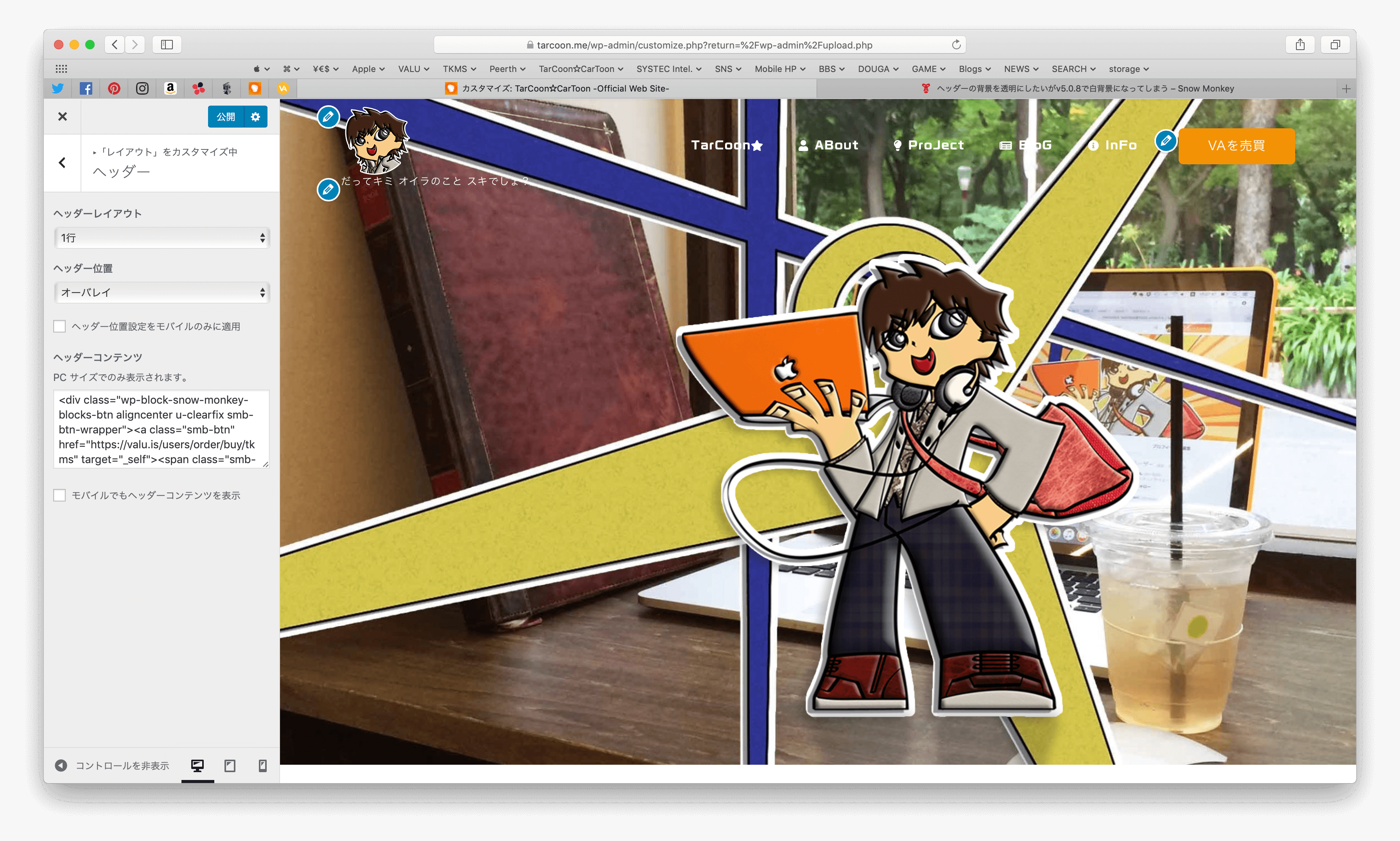
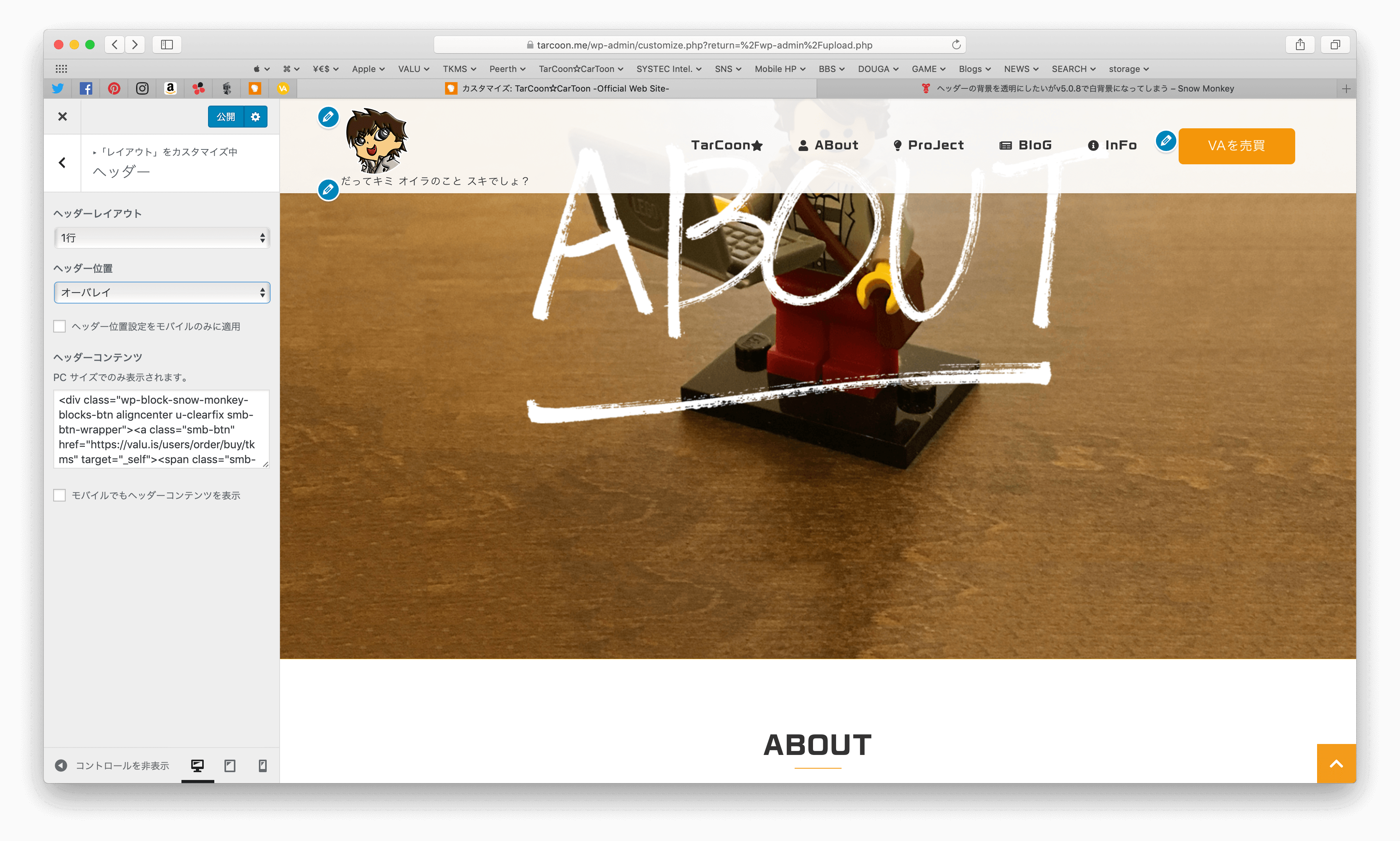
ページを開いたときは、こんな感じで透明になってほしい。
以前はこうなっていたのですが、v5.0.8にした時に白背景になったことに気づいた。お手数おかけしますがどうぞよろしくお願いします。
♥ 0Who liked: No user2019年2月3日 11:51 PM #9776こちらもスマホやタブレット表示で透明になっているので、PCで見たとき透明であってほしいと思います。(ムズカシ〜ッ><!!!)
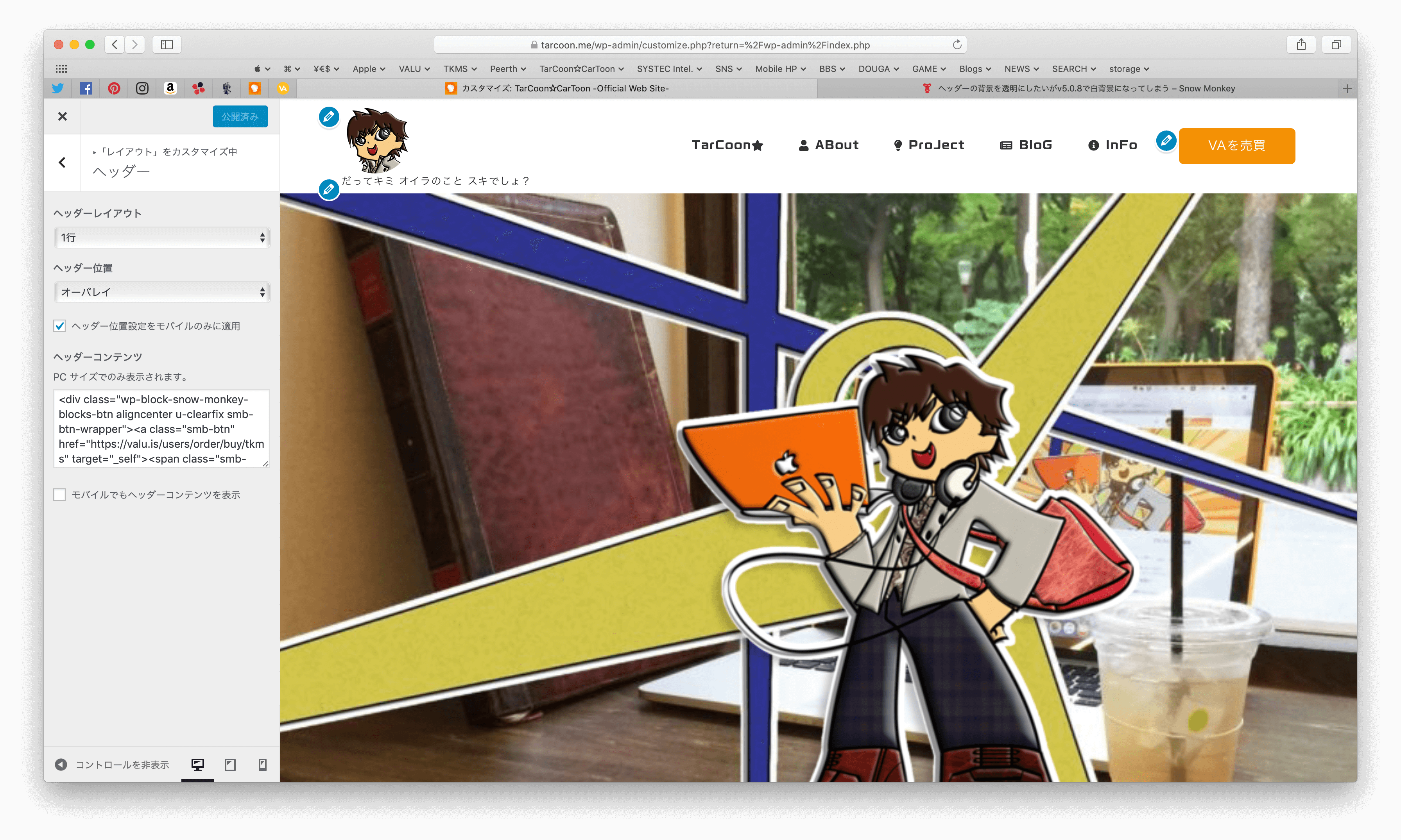
あ、これは設定でできますね。オーバレイだとかの「ヘッダー位置」の設定は、デフォルトだと PC には適用されないようになっています。
PC にも適用するには「ヘッダー位置設定をモバイルのみに適用」にチェックしてください。追記:あ!これは説明が逆でした。PC にも適用するには「ヘッダー位置設定をモバイルのみに適用」のチェックを外してください。
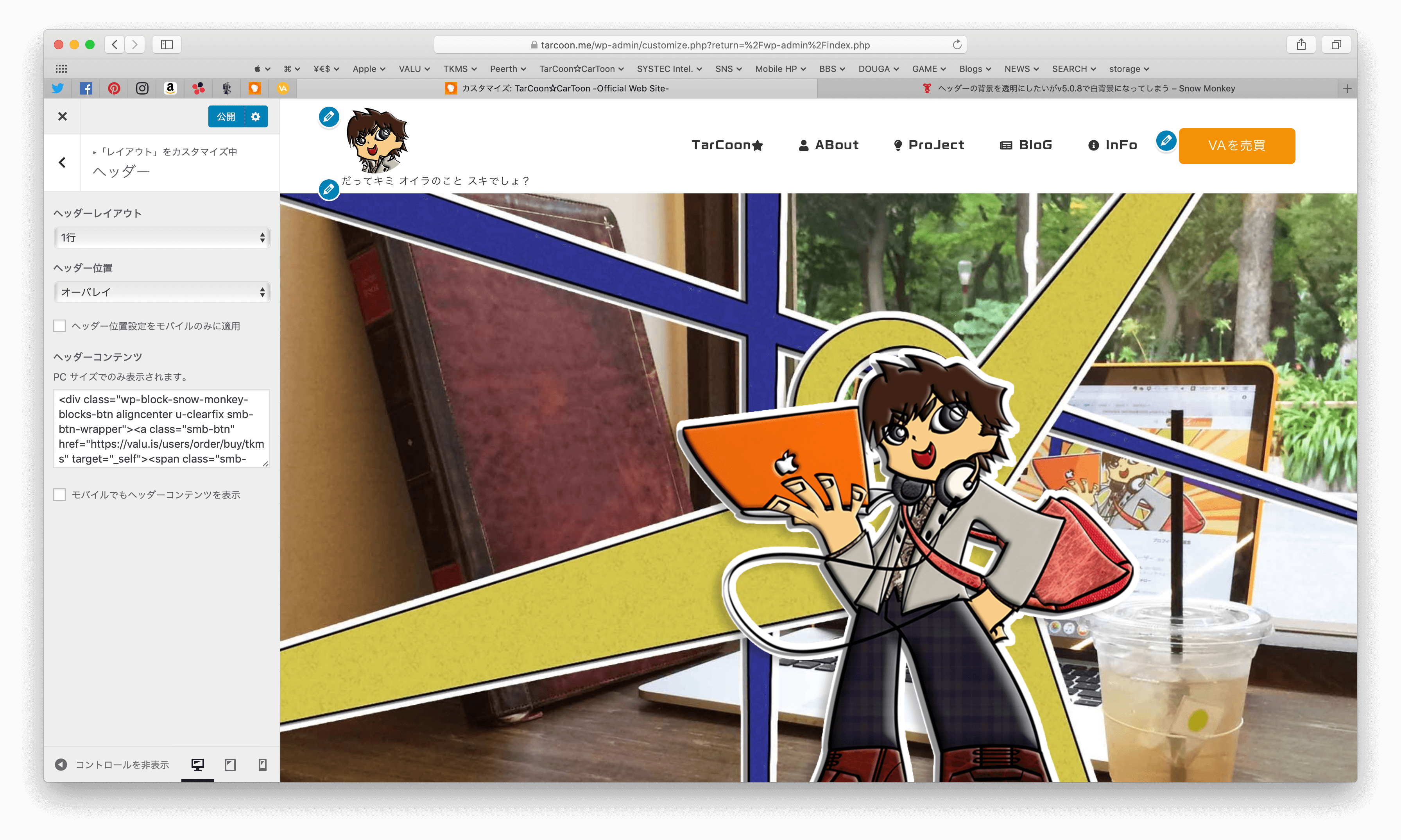
♥ 0Who liked: No user2019年2月4日 1:16 AM #9777やっぱり反映されませんね。
以前はここで設定して透明にしていたのですが、v5.0.8へのアップデート後にオーバレイの「ヘッダー位置」が適応されていない状態になってしまいます。


追加CSSが悪さしているか?
子テーマが悪さしているのか?
等も可能性があるかな?と思ったので、追加CSSを削除したり、子テーマではなく、snowmonkeyの親テーマに切り替えたりしましたが、やはりオーバーレイにはなりませんでした。♥ 0Who liked: No user2019年2月4日 7:23 AM #9779追加CSS、子テーマまで試してもらってありがとうございます!となると何らかバグがあるのかもしれません。改めて調べてみますのでしばしお待ちください!
♥ 0Who liked: No user2019年2月4日 8:50 AM #9781ちょっと修正をいれてみました。v5.0.9 にアップデートして試してみてください><
- 「ヘッダー位置」をオーバレイ
- 「ヘッダー位置設定をモバイルのみに適用」のチェックを外す
♥ 0Who liked: No user2019年2月4日 7:29 PM #9826v5.0.9 にアップデートして、無事に透明になりました!!!ありがとうございます。

ちなみに、スクロールしたときにでてくるメニューは「ヘッダー位置設定をモバイルのみに適用」にチェックを入れた時ないと表示されません。

チェックを外している状態だと、メニューがそのまま表示されます。

個人的にはこの状態でも構わないのですが、仕様としてはどちらが正しいのか気になったもので報告させていただきました。
♥ 0Who liked: No user2019年2月5日 11:35 AM #9848v5.0.9 にアップデートして、無事に透明になりました!!!ありがとうございます。
良かったです!
個人的にはこの状態でも構わないのですが、仕様としてはどちらが正しいのか気になったもので報告させていただきました。
これは仕様通りとなります!
♥ 0Who liked: No user -
投稿者投稿
- トピック「ヘッダーの背景を透明にしたいがv5.0.8で白背景になってしまう」には新しい返信をつけることはできません。

