-
投稿者投稿
-
2022年2月7日 11:01 PM #98331
【お使いの Snow Monkey のバージョン】バージョン: 15.18.1
【お使いの Snow Monkey Blocks のバージョン】バージョン 13.7.3
【お使いの Snow Monkey Editor のバージョン】バージョン 6.2.1
【お使いのブラウザ】
【当該サイトのURL】### 実現したいこと
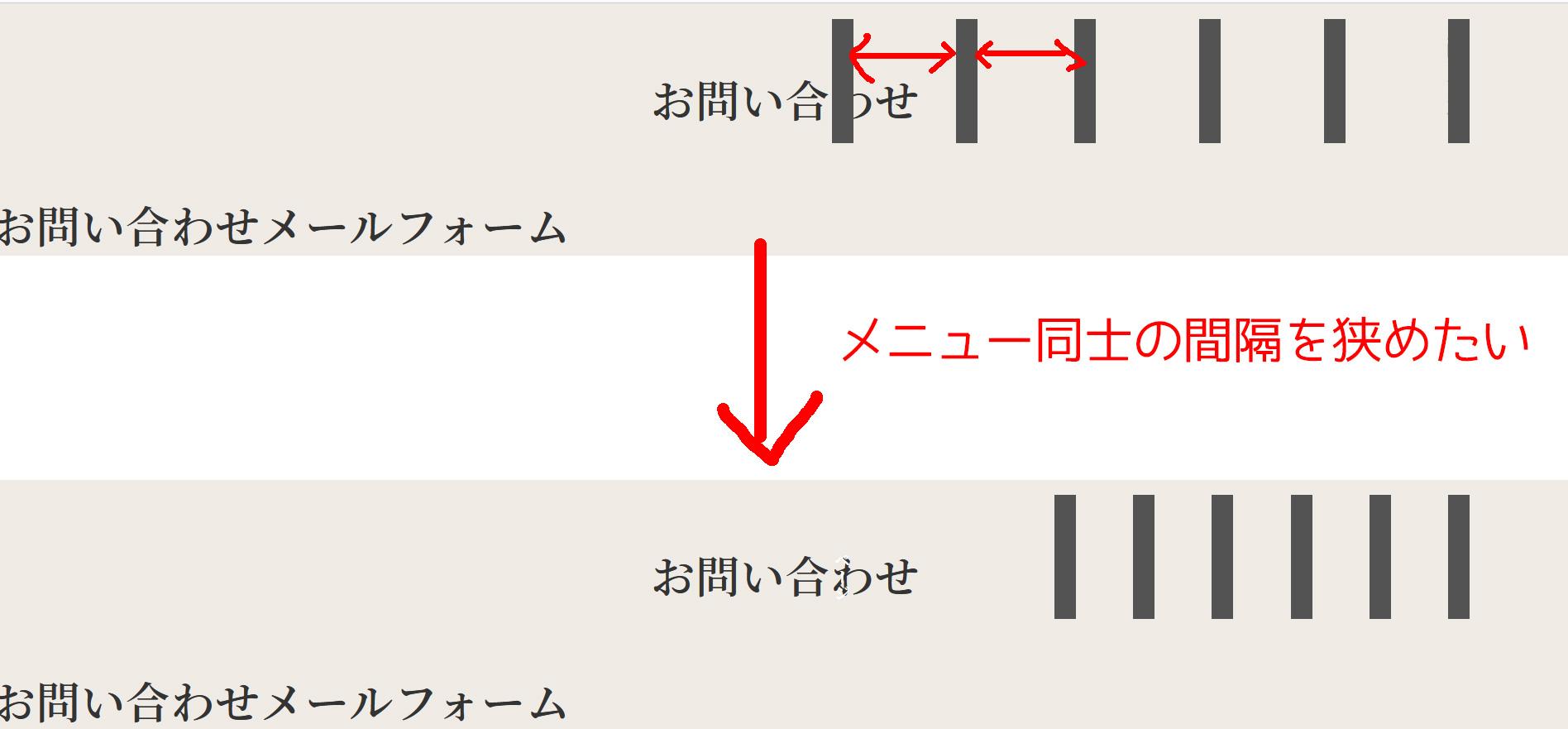
メニュー同士の幅を狭くしたい

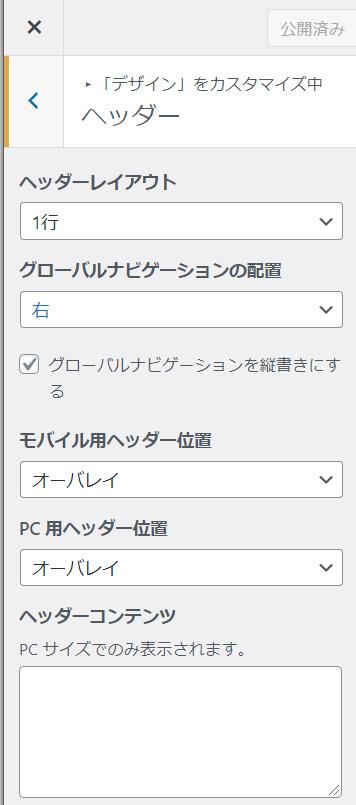
ヘッダのデザイン設定はこちらです。

よろしくお願いいたします。
♥ 0Who liked: No user2022年2月7日 11:09 PM #983352022年2月8日 3:35 PM #98449言葉が足りずにご迷惑をおかけして申し訳ありませんでした。
ご指摘いただき誠にありがとうございます。
今後は気を付けるようにいたします。メニューの間隔の件ですが、最初表示されるときは広く、スクロールしてまた一番上に戻ると、メニューの間隔が狭くなります。
また、ブラウザの横幅を狭くして、また広げた場合もメニューの間隔が狭くなります。別ページに飛ぶと、メニューの間隔が広くなります。
どっちつかずで気になるので、メニューの間隔を常に狭く表示させたいです。
※試したブラウザは edge,Google Chrome,Firefoxです。
### 試したこと
CSSで余白を指定してみました。
.p-global-nav ul li{ padding:2px!important; margin:2px!important; }### 発生している問題
まったく変化ありませんでした。
そもそもこのクラス名ではないのか、間隔の指定が間違っているのかが判断付きませんでした。♥ 0Who liked: No user2022年2月8日 4:24 PM #98454まずは方法ですが、スクロールでメニューバーが切り替わる形だと、常設のメニューと追従のメニューそれぞれの見栄えを統一しないといけなくなります。
それはちょっと大変な作業になるので、ヘッダーを上部固定系に設定し、そちらで設定を進めるという方法もあるかと思います。
♥ 0Who liked: No user2022年2月9日 10:32 AM #98516余白は
liではなくaに設定されているので、.p-global-nav ul liではなくて.p-global-nav ul li aだとどうですかね?♥ 0Who liked: No user2022年2月9日 10:56 PM #98575 -
投稿者投稿
- トピック「メニュー同士の間隔を狭くしたい」には新しい返信をつけることはできません。
