-
投稿者投稿
-
2022年2月7日 11:11 PM #98336
【お使いの Snow Monkey のバージョン】バージョン: 16.0.5
【お使いの Snow Monkey Blocks のバージョン】バージョン 14.0.1
【お使いの Snow Monkey Editor のバージョン】バージョン 7.0.0
【お使いのブラウザ】
【当該サイトのURL】### 実現したいこと
フッターを全幅にしたい。
### 発生している問題
ホームページのコンテンツエリアに左右余白を追加する
ホームページのコンテンツエリアに上下余白を追加するどちらもチェックを外しています。
サイト構成はサイドバーなしのワンカラムです。フッターレイアウトで、「フッターを全幅にする」 にチェックを入れています。
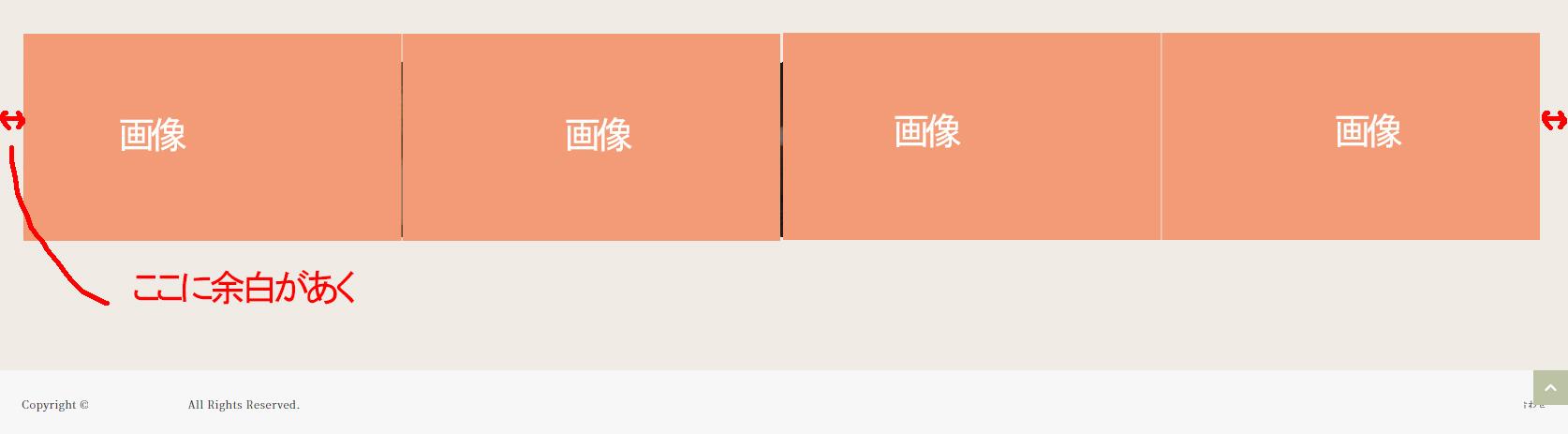
左右に余白が出来てしまうので、これをなくしたいです。
よろしくお願いいたします。### 試したこと
♥ 0Who liked: No user2022年2月7日 11:19 PM #98339choko さんが別で立てられているトピックにも書きましたが、
何を試されても上手くいかないのか、何がわからないのか、何がわからないのかもわからないのか、そういった情報も併せて掲載してください。
♥ 0Who liked: No user2022年2月7日 11:24 PM #98343具体的にどの部分の余白が気になっているのかがわかりやすいように、スクショを貼っていただけると助かります。
♥ 0Who liked: No user2022年2月8日 3:03 PM #98442言葉がたらずに本当に申し訳ありません。
おっしゃっていただきありがとうございます。次からは気をつけるように致します。

フッターに全画面で写真を並べたいです。
ウィジェット のフッターに ブロックで以下のタグをいれました。
CSS
.navlink {
display: -webkit-flex;
display: flex;
}### 試したこと
ホームページのコンテンツエリアに左右余白を追加する
ホームページのコンテンツエリアに上下余白を追加するどちらもチェックを外しています。
サイト構成はサイドバーなしのワンカラムです。フッターレイアウトで、「フッターを全幅にする」 にチェックを入れています。
### 発生している問題
全幅にならない
♥ 0Who liked: No user2022年2月8日 3:05 PM #984442022年2月8日 3:33 PM #98448<div class=”navlink”>〜</div>のコードは、カスタムHTMLブロックにてフッターウィジェットエリアに設置してある状態でしょうか?ソースコードは、
codeボタンを使って括ると正常に表示されます。♥ 0Who liked: No user2022年2月8日 3:55 PM #98451教えていただきありがとうございます。
ブロックを使っていたので、任意の HTML コード(カスタムHTML)に変更しました。
フッターウィジェットエリアに設置してあります。codeボタンとは
<code>
<div class=”navlink”>
画像URL
画像URL
画像URL
画像URL
</div>
</code>こういうことでしょうか。
・・・変化ありませんでした。試しに画像だからダメなのかと思い、テキストブロックに「あいうえお」と日本語で書いて保存してみましたが、やはり余白が空きました。
申し訳ありません、これは私だけがどこかで設定を間違っているのでしょうか。
他の方は正常にフッターが全幅で表示されるのでしょうか。私のサイト制作の問題でしたら、諦めますので、おっしゃっていただければ・・と思います。
本当になんども申し訳ありません。♥ 0Who liked: No user2022年2月8日 4:36 PM #98456例えば仮に、カスタマイザー→デザイン→フッターにて、レイアウトはデフォルト、1カラム、全幅にチェックを入れます。
そして、以下のようなコードをウィジェットエリアにカスタムHTMLブロックを利用して設置します。
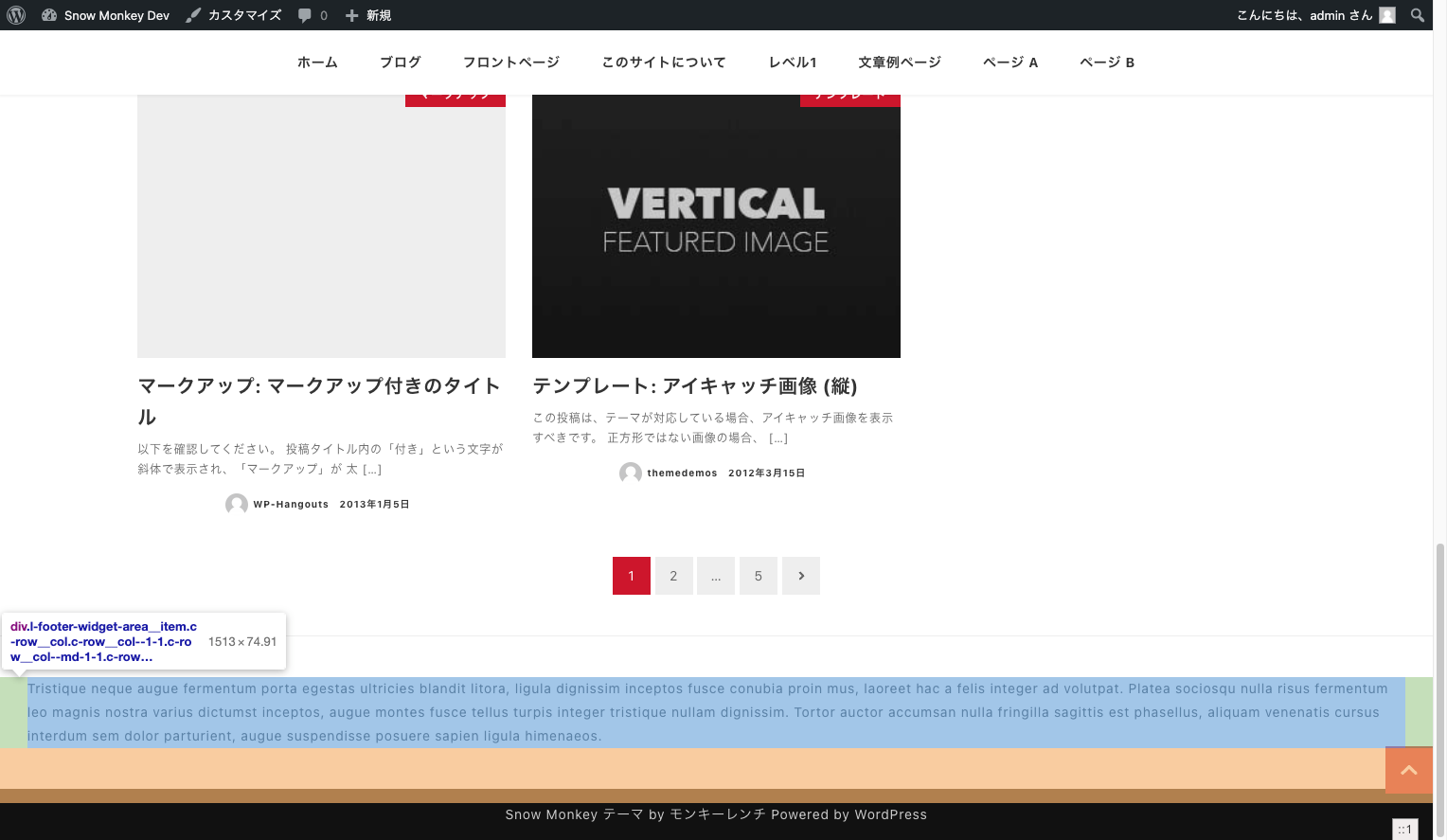
<div class="”navlink”"> <p>Tristique neque augue fermentum porta egestas ultricies blandit litora, ligula dignissim inceptos fusce conubia proin mus, laoreet hac a felis integer ad volutpat. Platea sociosqu nulla risus fermentum leo magnis nostra varius dictumst inceptos, augue montes fusce tellus turpis integer tristique nullam dignissim. Tortor auctor accumsan nulla fringilla sagittis est phasellus, aliquam venenatis cursus interdum sem dolor parturient, augue suspendisse posuere sapien ligula himenaeos.</p> </div>その場合、以下のような表示になるかと思います。

サンプルの英文がずらーっと表示されていることが画像から確認していただけるかと思います。
試しに画像だからダメなのかと思い、テキストブロックに「あいうえお」と日本語で書いて保存してみましたが、やはり余白が空きました。
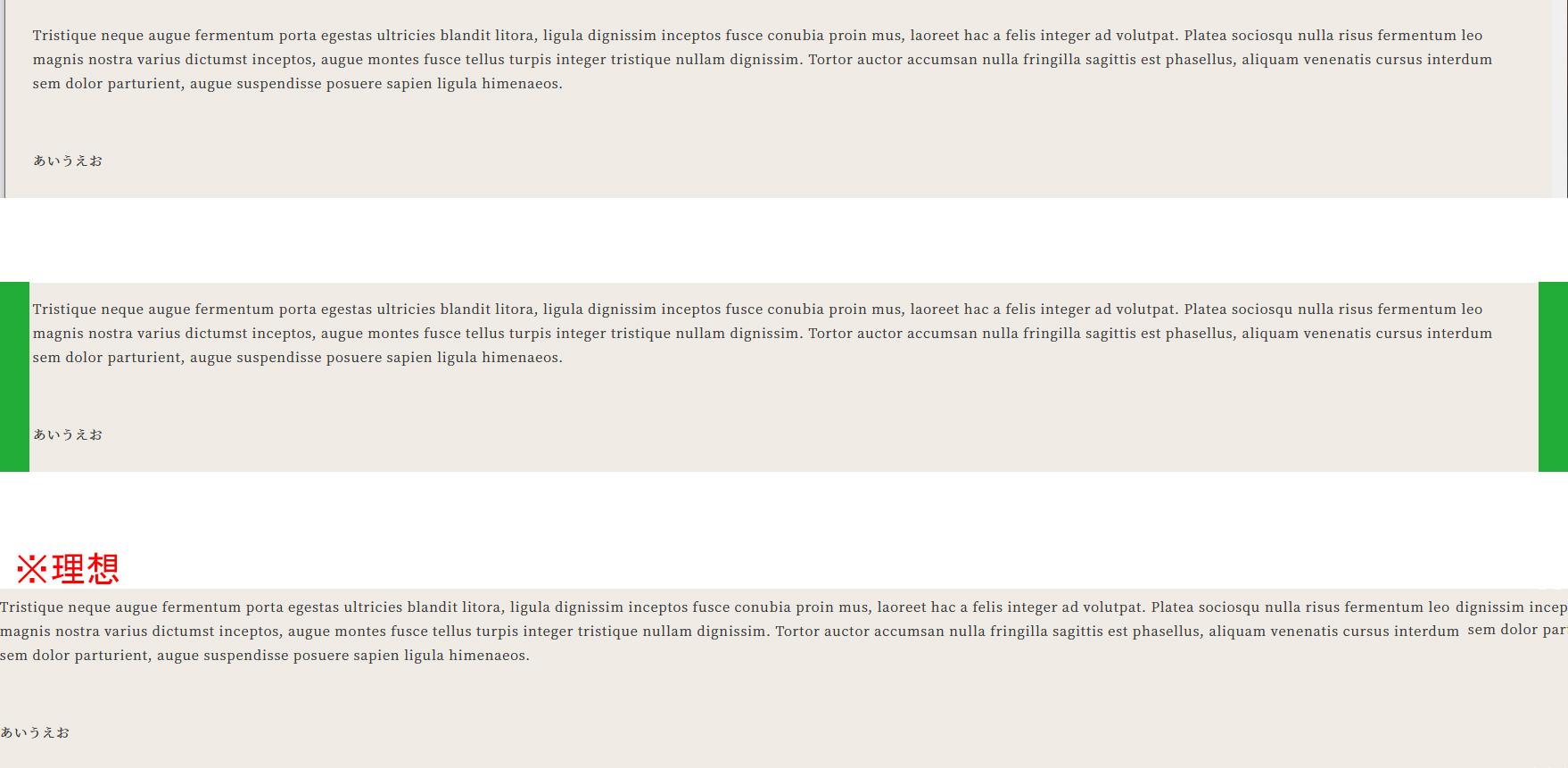
ここで言われている「余白」というのは、画像の両橋の黄緑色の部分のようなことを言ってみえるのでしょうか?もう少し詳細をお教えいただけますと助かります。
2022年2月8日 5:10 PM #98459>ここで言われている「余白」というのは、画像の両橋の黄緑色の部分のようなことを言ってみえる>のでしょうか?
はい、おっしゃるとうりです。
何度もありがとうございます。
試していただきお礼申し上げます。おっしゃったとうりの画面になりました。
ここで、気づいたのですが、もしかして「全幅」とは横幅いっぱいの事ではなく、
緑の部分が空いている状態が正常なのでしょうか。てっきり「全幅」とは ※理想 のように、画面両端にぴったりくっつくことを言っているのかと思っていたので、こうならない事に ???な状態でした。
両端に余白があることが正常な状態なのでしたら、謎は解けたので、大丈夫です。
いろいろ教えていただきありがとうございました。 ♥ 0Who liked: No user2022年2月8日 5:25 PM #984622022年2月9日 12:04 AM #98491
♥ 0Who liked: No user2022年2月8日 5:25 PM #984622022年2月9日 12:04 AM #98491<div class="full-width"> <ul class="navlink"> <li><a><img src="画像URL" /></a></li> <li><a><img src="画像URL" /></a></li> <li><a><img src="画像URL" /></a></li> <li><a><img src="画像URL" /></a></li> </ul> </div>.full-width{ width: 100vw!important; position: relative!important; left: 50%!important; transform: translateX(-50%)!important; }これで画像を両端いっぱいにできました。
いろいろとご教授いただき本当にありがとうございました。謎が解けてスッキリしました。
-
投稿者投稿
- トピック「フッターを全幅にしたい」には新しい返信をつけることはできません。





