-
投稿者検索結果
-
2021年4月13日 11:03 PM #73194
返信が含まれるトピック: snow monkey Formsのメールアドレスが設定できません
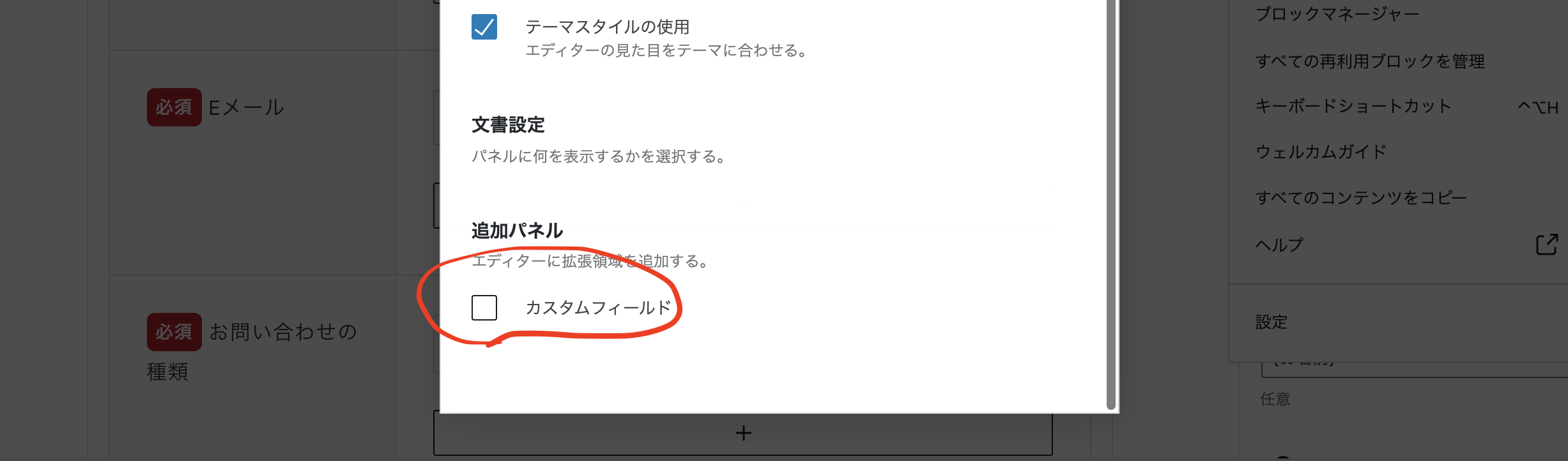
WordPress の仕様というか HTML の仕様というかそんな感じです。
デフォルトのカスタムフィールドの入力欄を表示する状態にしていると、僕がつくったメールアドレスの入力欄がまずあって、その後にデフォルトのカスタムフィールドの入力欄が続く形になります。この場合、僕がつくったメールアドレスの入力欄の名前と、後続するデフォルトのカスタムフィールドの入力欄の中にあるメールアドレス用の入力欄の名前が重複する形になり、その場合は後にあるほうの入力欄の送信値が優先される状態になります(これが HTML の仕様です)。
なので前にある「僕がつくったメールアドレスの入力欄」に入力したとしても、後にある「後にデフォルトのカスタムフィールドの入力欄」の値(空の値)で上書きされてしまい、入力した値が反映されないようにみえる、ということになります。
ということでトピック閉じます!
♥ 0Who liked: No user2021年4月13日 5:44 PM #73178返信が含まれるトピック: snow monkey Formsのメールアドレスが設定できません
遅くなりすみません。
カスタムフィールドを表示させていて、カスタムフィールドに入力して解決できました。
カスタムフィールドを非表示にしても解決するんですね。
ありがとうございました。♥ 0Who liked: No user2021年4月13日 5:38 PM #73177返信が含まれるトピック: snow monkey Formsのメールアドレスが設定できません
横からすいません。
今まさに同じ状況で行き詰まっていていたのですが、デフォルトのカスタムフィールド入力欄を非表示にすると解決しました。♥ 1Who liked: No user2021年4月13日 12:20 PM #73128返信が含まれるトピック: snow monkey Formsのメールアドレスが設定できません
WordPress のデフォルトのカスタムフィールド入力欄を表示させてたりしますか?
♥ 0Who liked: No user2021年4月2日 2:20 AM #72280返信が含まれるトピック: 出勤情報を掲載したい
もう少し情報があったほうが返信が付きやすいかも?
例えばいま現在出勤しているかどうかをページに表示したいだけであればプラグインではなくてカスタム投稿タイプとカスタムフィールドでスタッフページをつくる、あるいは普通に固定ページでつくったスタッフページを毎日更新するでも良いかもしれません。
もっと複雑な、例えば1ヶ月分先まで出勤情報を入れておけるようにしたいとか、タイムカードと連携できるようにしたいとかなると、ぴったりはまるものがなくて結局つくったほうが早いとなるかもしれません…。
♥ 0Who liked: No user2021年2月18日 10:18 AM #68410返信が含まれるトピック: 「最近の投稿」にカスタムフィールドを追加したい
キタジマさん
早々にご返信いただきましてありがとうございます!
お返事が遅くなりまして申し訳ございません!上記だとやはり希望通りの動作にならず試行錯誤していただのですが、こちらの記事を参考にさせていただきましたらうまくいきました!
■参考記事
カスタム投稿のアーカイブ(記事一覧)で、タイトルの下にカスタムフィールドの内容を表示するmy-snow-monkeyに記載した内容は以下のとおりです(一部のみの書きかえですが、他の方の参考になれば)。
もし内容に不適切な箇所があればご指摘いただければ助かります。add_filter( 'snow_monkey_template_part_render_template-parts/loop/entry-summary', //entry-summary-postが対象 function( $html ) { if (get_post_type() === 'works'): //カスタム投稿worksに限定する // 以降の出力を変数に格納する ob_start(); ?> <div class="client-name"> <p><?php echo esc_html (get_field('client_name')); ?></p> </div> <?php // 変数に格納する $works_client = ob_get_clean(); // </header>を書き換える return str_replace( '</header>', '</header>'.$works_client, $html ); endif; return $html; } );どうぞよろしくお願いいたします。
♥ 1Who liked: No user2021年2月8日 10:29 AM #67343返信が含まれるトピック: カスタムフィールドの登録した内容にヘッダーとフッダーを付けたい
共有されたコードだけ見た感じだと
Controller::layoutの前に、独自のカスタムフィールドを展開をして表示するコードを書いているのでそれが原因ではないかと。
展開されたカスタムフィールドの表示後に、Snow Monkeyの記述があるので、それで本来のコンテンツが表示され、重複となっていると思います。なので Snow Monkey 本来の記述を消せば重複しなくなる…のですが、書き方として
single.php自体を上書きをする形なので子テーマ同様に影響力の強いカスタマイズとなっている為にメンテが困難にな形と思います。コンテンツを変更やカスタムフィールド参照をして表示するなら
フック
add_filter( 'the_content', ... )を用いてコンテンツ部に対して書き換えるか、コンテンツを表示する為に用意されているテンプレートに関連するSnow Monkeyテーマ用のフックを掛けてコンテンツ部分を上書きするだけに留める方が良いと考えられます。♥ 1Who liked: No user2020年12月15日 8:22 PM #63233返信が含まれるトピック: プログレストラッカーが有効化できない
あと思い当たるあるあるとしては、カスタムフィールドの入力欄を表示したりしていないでしょうか?
これでした!!!
ありがとうございます。
トピック閉じます。
♥ 1Who liked: No user2020年12月15日 2:53 PM #63192返信が含まれるトピック: プログレストラッカーが有効化できない
保存時の不具合かな?と思ったのですが、こちらの環境では保存時も特におかしな動作はないようでした。
あと思い当たるあるあるとしては、カスタムフィールドの入力欄を表示したりしていないでしょうか?
 ♥ 1Who liked: No user*****[ プライベートトピックのため非表示 ]♥ 1Who liked: No user2020年12月1日 8:02 PM #61997
♥ 1Who liked: No user*****[ プライベートトピックのため非表示 ]♥ 1Who liked: No user2020年12月1日 8:02 PM #61997返信が含まれるトピック: カスタムフィールドで入力した値をアーカイブページで表示させる方法について
確かに、階層が間違っており、archive.phpと同階層にarchive-menu.php を作成したところ、アーカイブページがarchive-menu.phpで表示されました。内容は以下の通りです。
カスタム投稿タイプのスラッグは
menuということですかね?それでarchive-menu.phpを作られたという流れとお察ししました。実際にこちらでテストをしたわけではないのですが、カスタム投稿タイプ
menuの一覧ページにて、冒頭添付画像のようにタイトル(画像では「商品1」)とあり、その付近(タイトルの下とか?)にカスタムフィールド値を出力されたいのであれば、archive.phpではなくtemplate-parts/loop/entry-summary/content/content.php辺りを用意して、カスタム投稿タイプのアーカイブ表示時という条件分岐を入れて、カスタムフィールド出力部分を作成するというような形で実現できないでしょうか?ちなみにですが、カスタム投稿タイプのアーカイブかどうかの条件分岐には
is_post_type_archive()が利用できるかと思います。参考になれば幸いです。
追伸
初心者で申し訳ございません。
全く悪いことではありませんよ!僕もまだまだ初心者です。
♥ 2Who liked: No user2020年12月1日 3:47 PM #61984返信が含まれるトピック: カスタムフィールドで入力した値をアーカイブページで表示させる方法について
ご返信どうもありがとうございます。
確かに、階層が間違っており、archive.phpと同階層にarchive-menu.php を作成したところ、アーカイブページがarchive-menu.phpで表示されました。内容は以下の通りです。
<?php /** * @package snow-monkey * @author inc2734 * @license GPL-2.0+ * @version 5.0.0 */ use Framework\Controller\Controller; Controller::layout( get_theme_mod( 'archive-page-layout' ) ); if ( have_posts() ) { Controller::render( 'archive', get_post_type() ); } else { Controller::render( 'none' ); }こちらのページを編集して、カスタムフィールドの値を出力したいのですが、方法を教えていただけますでしょうか。
初心者で申し訳ございません。
よろしくお願いいたします。
♥ 0Who liked: No user2020年12月1日 12:44 PM #61972返信が含まれるトピック: カスタムフィールドで入力した値をアーカイブページで表示させる方法について
template-parts>archive>entry>archive.phpをコピーして、
archive-menu.phpというファイルを作成しましたが、その先どうしたらよいかわからず質問しました。恐らく上記の場所には
archive.phpは存在しないと思います。template-parts/archive/entry/content.phpなどでしょうか?また、テンプレートをコピーしてMy Snow Monkeyや子テーマで上書きする場合には、親テーマに存在するファイル名と同じファイル名でないと上書きされません。
ですので、例えば上記のように
template-parts/archive/entry/content.phpのテンプレートを上書きしたいのであれば、同じ階層で同じファイル名のテンプレートファイルを用意する必要があります。また、
custom post type UI でアーカイブページを表示させると、以下のように表示されます。今1つしか入れていませんが、商品を追加していくと、タイトルの下にカスタムフィールドの値も表示されるようにするにはどうしたらいいでしょうか。
Custom Post Type UIはカスタム投稿タイプを用意するプラグインですが、表示をさせたいアーカイブ情報が表示されるページに正常にアクセスできていますでしょうか?
Show Current Templatesなどを活用して、まずは意図したアーカイブページが表示されているか、そこに読み込まれているテンプレートなどから確認してみてください。
以上、ご確認ください。
♥ 0Who liked: No user2020年10月31日 12:52 PM #60037返信が含まれるトピック: 特定のカスタム投稿用テンプレートファイルを作成したい
お世話になっております。
検証が遅くなりすみませんでした。やりたいこととしましては下記の通りです。
・カスタム投稿(carstock)の詳細ページのカスタマイズ
・通常の固定ページや投稿ページのデザインで「ページヘッダー」を設定していますが、このカスタム投稿ページでも同様にページヘッダーを設定したい。
・サイドバーは不要
・タイトルと本文の表示不要(つまりカスタムフィールドの情報だけを出力させたページを作りたい)
・表組みの中でカスタムフィールドの値を出力させたり、カスタムフィールド(画像)とslickとを組み合わせてギャラリーにしたりするため、コードをゴリゴリ書きたい。以上な感じで、ページヘッダーなどの全体的なレイアウトはそのままに、パンくずリストよりも下に表示される内容をごっそり変える必要があるといった感じです。
なので、外枠のレイアウトは変わらないとはいえ、中身はごっそり変わるのでcontent-carstock.phpを作った方がいいのではと思い、今回そのように進めております。
そしてご教示いただきました通り、
override/templates/view/content-carstock.phpを作成して、ここに表示したい内容を記入していきます。を試したところ、そこで自分の表示させたい内容を自由に書いて表示させられることが分かりました。
ありがとうございました。あとは、ページヘッダーが表示されていない状態なので、それを表示できればと思っていますが、ページヘッダーはどうすれば表示できますでしょうか?
よろしくお願いいたします。
♥ 1Who liked: No user2020年10月28日 9:10 AM #59800返信が含まれるトピック: 特定のカスタム投稿用テンプレートファイルを作成したい
えっと、まずちょっとポイントを箇条書します。
– override ディレクトリを使えるようにした = これは子テーマと(ほぼ)同じ状態になる。
– carstock のページレイアウトがsingular.phpと同じ(例えば carstock も singular も右サイドバーあり)であれば、single-carstock.phpは作成しなくても OK。別々にしたい場合だけ作成が必要。を踏まえた上で、carstock は singular とは別のレイアウトにしたいという前提で書いてみます。
まず、
override/single-carstock.phpを作成してください。そしてそれに下記のコードを記述してください。<?php use Framework\Controller\Controller; Controller::layout( 'right-sidebar' ); // ← 適用したいレイアウトを記述 Controller::render( 'content', 'carstock' );これはレイアウトに right-sidebar (右サイドバー)を使用、ビューに
templates/view/content-carstock.phpを使用する、ということになります。ということで、
override/templates/view/content-carstock.phpを作成して、ここに表示したい内容を記入していきます。snow-monkey/templates/view/content.phpやsnow-monkey/templates/view/content-post.phpはここから更にsnow-monkey/template-parts/content/entry/entry.phpを読む形にしていますが、これは共通化を図るためにやっているだけなので、特にこれに沿う必要はありません。もし
snow-monkey/templates/view/content.phpやsnow-monkey/templates/view/content-post.phpとほぼ同じ見た目で、部分的にカスタムフィールドを表示したいということであれば、templates/view/content-carstock.phpをつくらずにフックで対応するほうがコードの記述量は減らせると思います。具体的な要件を書き込みいただければ、もう少し最適な方法をご提示できるかもしれません。
♥ 1Who liked: No user -
投稿者検索結果
