-
投稿者検索結果
-
2025年5月23日 2:41 PM #145263
返信が含まれるトピック: iPhoneブラウザでSnowMonkey日付ブロックの年/月/日とカレンダーアイコンを表示させたい
iPhoneの仕様なんですね、少々やっかいですね 汗
教えていただいたコードをプラグイン code snipet経由でfunction.phpとして記入したところ、
iPhone実機サイトにて、当日の日付が表示されました!
ありがとうございます。
空白よりは良いかなと思いました。PC版と全く同じように、デフォルトで「年/月/日 カレンダーアイコン」はやはりSnowmonkey forms 日付ブロックでは実装できないんですね。
承知いたしました。
なんとかノーコードで「年/月/日 カレンダーアイコン」が、
スマホ実機サイトにてデフォルト表示されるようにしていただけないでしょうか?(要望)ちなみにですが、プラグインWP DatepickerでなんとかiPhone SPサイトに実装できました。

カレンダーアイコンの右横に余白をどうやっても実装できないのが心残りですが、
とりあえずこれで自分の中でOKとします。ありがとうございました!
♥ 0Who liked: No user2025年5月23日 1:38 PM #145262返信が含まれるトピック: iPhoneブラウザでSnowMonkey日付ブロックの年/月/日とカレンダーアイコンを表示させたい
iPhone でデフォルトが空欄になるのは仕様みたいです。
初期値を設定すれば、その初期値がデフォルトで表示されるようにはできます。
例えば、初期値として2020-01-01と入力すれば、空欄ではなく2020-01-01が表示されます。決め打ちではなくて動的に、例えばフォームを表示した時点の日付を表示したい場合はコードを書く必要があります。
add_filter( 'snow_monkey_forms/control/attributes', function( $attributes ) { if ( isset( $attributes['name'] ) && '任意の name 属性値' === $attributes['name'] ) { $attributes['value'] = wp_date( 'Y-m-d' ); } return $attributes; } );♥ 0Who liked: No user2025年5月22日 4:42 PM #145252返信が含まれるトピック: iPhoneブラウザでSnowMonkey日付ブロックの年/月/日とカレンダーアイコンを表示させたい
ご丁寧にご回答いただき誠にありがとうございます!
私の言葉足らずで大変申し訳ございません。
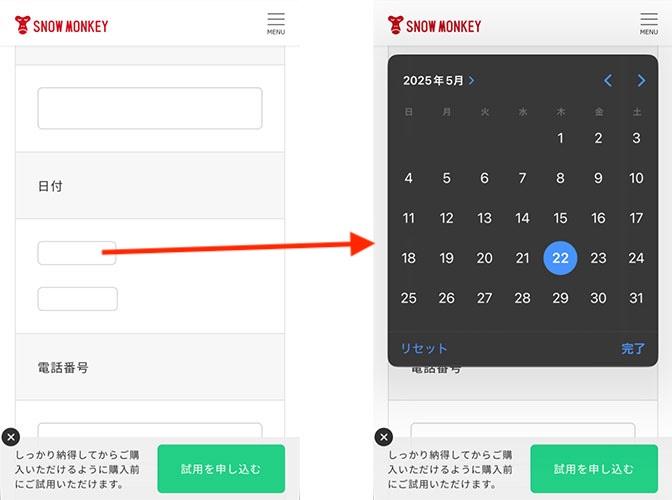
日付ブロックが閲覧できない=日付ブロックが(キタジマ様の添付画像のように)空白になっております。PC版では【年/月/日 📅(カレンダーアイコン)】と表示されております。
しかし、iPhone実機では【 】と空白で表示されております。
こちらを空白ではなく、PC版と全く同じくデフォルトで【年/月/日 📅(カレンダーアイコン)】とノーコードで表示できないかな?と思いました。iPhoneやAndroidの仕様で絶対に空白になってしまうので無理です!というなら、諦めてプラグインWP Datepicker実装で完結しようかなと思います。
ご対応は可能でしょうか?
よろしくお願いいたします。♥ 0Who liked: No user2025年5月22日 4:09 PM #145251返信が含まれるトピック: iPhoneブラウザでSnowMonkey日付ブロックの年/月/日とカレンダーアイコンを表示させたい
2つ目のURLがリンク切れで閲覧できません 汗
すみません、貼り直しました。
いえ、それもそうなのですが、シンプルにSM formの日付ブロックを設置すると、スマホブラウザで閲覧できないのです。
日付ブロックを入れたフォームをつくり、iPhone (iOS 18.4)の Safari と Chrome で閲覧してみました。テキストフィールドが表示され(初期値未入力のため空欄で表示されています)、クリックするとカレンダー UI がポップアップ表示されました。

別トピックでも書きましたが、これは HTML 標準の日付フィールドであり、もしこれが表示されないのであれば、Snow Monkey Forms の不具合ではなく、HTML やブラウザの仕様、あるいは他の独自に追加している JS や CSS の干渉の可能性が高いと思います。
別トピックで書いたことの繰り返しになりますが、MW WP Form のときは入力しやすいようにと、jQuery のライブラリなんかを使って独自の実装をしていたのですが、ライブラリはメンテナンスされなくなることもあるし、不具合があったときに自分では対応できなかったりして、メンテナンスがかなりストレスになっていたので、Snow Monkey Forms では絶対に標準のものを使うと決めて実装しています。なので Snow Monkey Forms の日付ブロックが HTML 標準ではないリッチなものにすることはありません。
ググったら独自にリッチな入力 UI になるようにカスタマイズしている事例がいくつか確認できました。必要に応じて、それを参考に実装してみてください。
なお、これも繰り返しになりますが、jQuery を使っていて、かつ古い記事だと
on()を使っていない場合があり、その場合は現行の Snow Monkey Forms では反映されない可能性が高いです。その点は考慮して独自に調整する必要があると思います。♥ 0Who liked: No user2025年5月22日 9:34 AM #145247返信が含まれるトピック: iPhoneブラウザでSnowMonkey日付ブロックの年/月/日とカレンダーアイコンを表示させたい
WP Datepicker を使ったことがないのでわかりませんが、iPhone は Mac に繋げば Safari のインスペクターで状況が見れるので、それでエラーがでていないか、Datepicker の script が読み込まれているか等を確認してみると良いかもしれません。
あと、PC では表示されているということなので関係ないかもですが、Snow Monkey Forms は非同期でフォームを読み込むので、jQuery で DOM をカスタマイズする場合は
on()で処理されるものでないとちゃんと動かないです(多分)。自分で jQuery で書く場合はその点注意が必要です。♥ 0Who liked: No user2025年5月17日 5:36 PM #145224返信が含まれるトピック: 日付ブロック全体を押すと、カレンダーがポップアップされるようにしたい
Snow Monkey Forms の日付ブロックは、HTML 標準の
<input type="date" />を使っています。MW WP Form のときは入力しやすいようにと、jQuery のライブラリなんかを使って独自の実装をしていたのですが、ライブラリはメンテナンスされなくなることもあるし、不具合があったときに自分では対応できなかったりして、メンテナンスがかなりストレスになっていたので、Snow Monkey Forms では絶対に標準のものを使うと決めて実装しました。
そういう理由で、日付ブロックを標準以外のものに変えることは考えていません。日付ブロックを使わないのであれば、普通のテキストフィールドを入れて class を付与し、独自にカレンダー的なものを実装するとか、そういう感じで実装する形になるのかなと思います。
♥ 0Who liked: No user2025年5月17日 5:31 PM #145222返信が含まれるトピック: 投稿一覧ページのフッター上部(コンテンツ下)に各ページ共通のブロックを挿入したい
snow_monkey_template_part_render_footerフィルターフックでフッターの HTML をカスタマイズできます。同期パターンの場合は
apply_filters( 'the_content', '<!-- wp:block {"ref":19703} /-->' )という形でテンプレートから呼び出せます。これを組み合わせて、下記のようなコードでフッターの上部に同期パターンを呼び出せるかなと。My Snow Monkey プラグインにコードを追加して試してみてください!
※
refのところの番号はご自身の環境にあわせて変えてください。僕は記事の編集画面で表示したいパターンを配置して、コードエディターに切り替えて確認しました。add_filter( 'snow_monkey_template_part_render_footer', function( $html ) { return apply_filters( 'the_content', '<!-- wp:block {"ref":19703} /-->' ) . $html; } );2025年5月15日 8:50 PM #145206返信が含まれるトピック: 固定ページ編集画面を開くと真っ白になり編集ができません。
ネットワークタブを確認していると、
/wp-admin/post.php?post=15&action=edit で net::ERR_HTTP2_PROTOCOL_ERROR 200 (OK) というエラーが確認できました。
また、リロードしてエラーが出なかった場合も、ページの HTML のロードが途中で止まっていて、読み込み中のままになるようです(ブラウザのネットワークタブからページの HTML のプレビューをみると、途中までしか読み込まれていませんでした)。
サーバー会社にお問い合わせしたところ、いただいた内容から確認・修正していただき、白くなる問題が解決いたしました!
以下サーバー会社からいただいたメッセージになります。Apacheのサービス制限を増やしました。WordPressエディタページのSubstituteMaxLineLength 10mの一般的な修正です。
1人では解決が難しかった問題でしたので、本当に助かりました!
長期に渡りご対応いただきありがとうございました!♥ 0Who liked: No user2025年5月14日 8:38 PM #145201返信が含まれるトピック: 固定ページ編集画面を開くと真っ白になり編集ができません。
ネットワークタブを確認していると、
/wp-admin/post.php?post=15&action=editでnet::ERR_HTTP2_PROTOCOL_ERROR 200 (OK)というエラーが確認できました。また、リロードしてエラーが出なかった場合も、ページの HTML のロードが途中で止まっていて、読み込み中のままになるようです(ブラウザのネットワークタブからページの HTML のプレビューをみると、途中までしか読み込まれていませんでした)。
サーバーのサポートの方にこのエラーメッセージと現象についても問い合わせていただけませんか?
♥ 0Who liked: No user2025年5月14日 7:34 PM #145198返信が含まれるトピック: 固定ページ編集画面を開くと真っ白になり編集ができません。
お世話になっております。
つまり、WAF に引っかかった形跡や、メモリー不足が発生した形跡はなかったということですかね?
ご認識の通り、エラーが発生した形跡は特に見受けられなかったとの回答をいただいております。
ただし、バックエンド開発者による詳細な検証はプランには含まれておりませんでしたため、その点も併せてご理解いただけますと幸いです。あと、真っ白なままになるのはエディターの描画が完了していない(多分)からなので、エディターの js ファイルのリクエストとレスポンスが完了していないのではないかと疑っています。正しくリクエストされていればアクセスログに記録されると思うのですが、そのあたりはどうでしょうか?
メモリーが大きい環境だと動作したと書かれていたので、memory_limit を上げることが可能であれば試したほうが良いと思います。
memory_limitについても512MB、1024MBにてあげて確認いたしましたが解決には至りませんでした。
データについてもご確認いただきありがとうございます。
また、いただいた検証内容について、再現できる場合とできない場合があることが確認できました。おそらくですがテーマの利用有無に関わらずセクションブロックの数が多くなることで事象の再現が可能となるようです。
また、重いページが多い状態で新しく固定ページを作成し、1つのセクションを保存した後に編集を試みると、同様の事象が再現されることが確認できました。この場合だと何の可能性が高いでしょうか。どうぞよろしくお願いします。
♥ 0Who liked: No user2025年5月13日 8:16 PM #145191返信が含まれるトピック: 固定ページ編集画面を開くと真っ白になり編集ができません。
エクスポートデータありがとうございます。
Local で PHP 8.2.23 の環境をつくりインポートいたところ、固定ページは問題なく開けました。
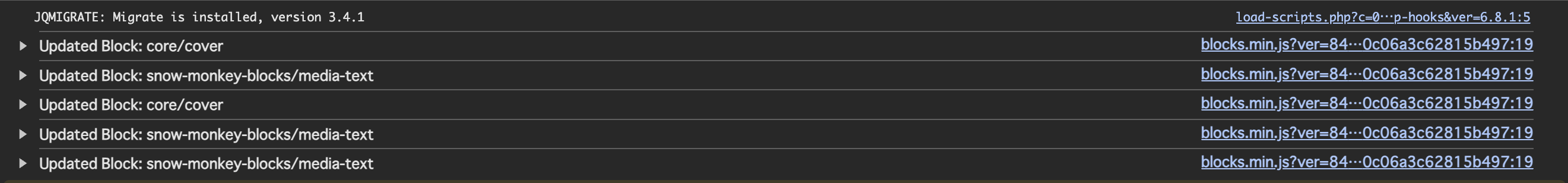
強いて言えばブロックの構造を最新にする変換処理がいくつか走っていましたが、この数でフリーズするということも無いとは思うので関係なさそうかなと思います。

やはりそのサーバーでないと問題が再現できないので、色々試すしか無いと思います。
・特定のブロックを使用、保存してから編集をしようとするとページ全体がずっとロードされてしまい画面が白くなる
・現在はフロントページだけ問題が発生して下層ページでは事象は確認できない
・設定からSnow Monkey Blockのセクションの4項目をオフにすると事象は確認できない
・同様にテーマ・Snow Monkey Blockをオフにすると事象は確認できないとのことですが、例えば
– 新規ページにセクションブロックを1つだけ入れて、何も設定変更せず、セクションブロックの中にも何もブロックを入れずに保存し、ページをリロードすると再現するか。
– セクションブロック以外の Snow Monkey Blocks のブロックをすべて無効化し、↑の操作をすると再現するか。
– Snow Monkey テーマ以外のテーマに変更し、セクションブロックだけのページをつくると再現するか。など…。
これで再現するなら確実にセクションブロックが一因であると言えるかなと。ただ他の環境では再現できないので、その場合はやはり WAF に引っかかってしまっていると考えるのが一般的かなと思います。
もしこれらでは再現しないとなればこれもやはりサーバーのメモリ上限が影響していると考えるのが一般的かなと思います。
♥ 0Who liked: No user2025年5月13日 12:13 PM #145183返信が含まれるトピック: 固定ページ編集画面を開くと真っ白になり編集ができません。
ホスティングには問題がなく、解決につながるようなご返答は得られませんでした。
つまり、WAF に引っかかった形跡や、メモリー不足が発生した形跡はなかったということですかね?
あと、真っ白なままになるのはエディターの描画が完了していない(多分)からなので、エディターの js ファイルのリクエストとレスポンスが完了していないのではないかと疑っています。正しくリクエストされていればアクセスログに記録されると思うのですが、そのあたりはどうでしょうか?
ーーー
先日、
こちら容量を上げてみましたが、エラーが解消しませんでした。
とのことでしたが、上げたのは
max_input_varsだけでしょうか?
max_input_varsはinputの数とか送信するパラメーターの数を云々するものなので、今回の事象とは関係がない気がします(カスタムフィールドをめっちゃ使っているとかなら関係あり)。メモリーが大きい環境だと動作したと書かれていたので、
memory_limitを上げることが可能であれば試したほうが良いと思います。ーーー
All in One WP Migration プラグインでエクスポートしたデータを共有して頂くことは可能でしょうか?
それが可能であれば、一応こちらの環境ではどうなるか試してみたいです。もしこちらの環境でも再現するようなら詳しく調査ができるので。
♥ 0Who liked: No user2025年5月13日 12:00 PM #145182返信が含まれるトピック: 固定ページ編集画面を開くと真っ白になり編集ができません。
お世話になっております。
サーバーは、Godaddyというサービスを利用しており、サーバー会社にお問い合わせいたしましたが
ホスティングには問題がなく、解決につながるようなご返答は得られませんでした。
内容を再度おまとめいたしましたので大変恐縮ではございますが
以下の情報から再度、考えられる可能性を教えていただきたく思います。
現在の内容の確認
・特定のブロックを使用、保存してから編集をしようとするとページ全体がずっとロードされてしまい画面が白くなる
・現在はフロントページだけ問題が発生して下層ページでは事象は確認できない
・設定からSnow Monkey Blockのセクションの4項目をオフにすると事象は確認できない
・同様にテーマ・Snow Monkey Blockをオフにすると事象は確認できない
以前にお問合せした際から検証したことと
・PHPのバージョンを7.4から8.2に変更
・WAFやmod_securityなどのセキュリティを一時的にオフ
・OPcacheのクリア
・php_value max_input_vars 5000の追加
・同サーバーにて別ドメインを作成してテストサイトを構築したところ現象の再現ができた
現在は他のサーバーで構築したページをコピーするなどしか編集できる方法がなく
ご確認のほど何卒、よろしくお願いいたします。
♥ 0Who liked: No user2025年5月12日 3:36 PM #145175返信が含まれるトピック: ファーストビューに自動再生ループ動画を挿入したい
ご確認ありがとうございます。
ヘッダー オーバーレイの件は見落としによるもので失礼しました・・・
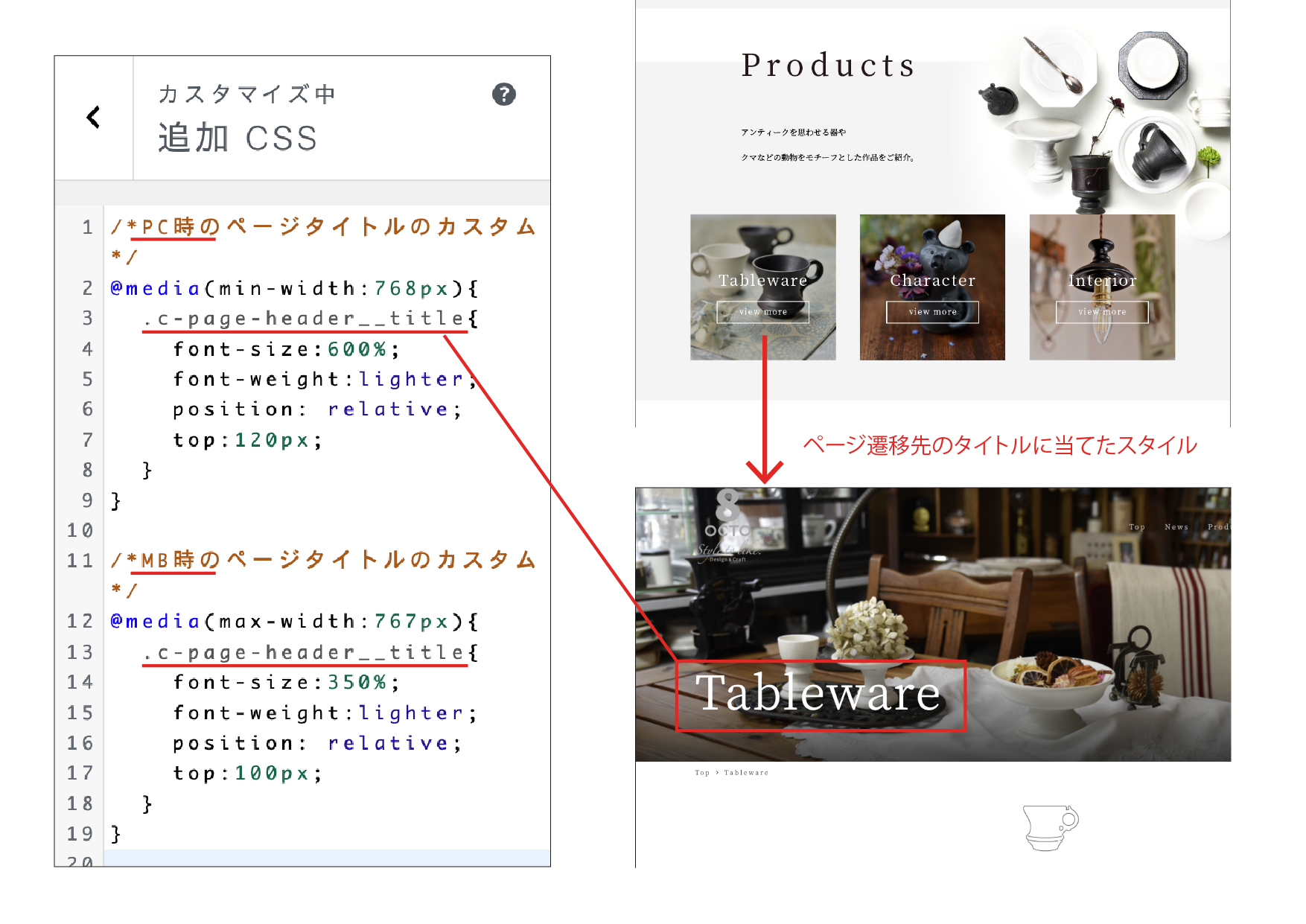
こちらは解消できました。.c-page-headerについてですがこちらでカスタムした心当たりがなく。
強いていうなら添付1の要素でしょうか?
こちらのスタイルに余白が付いてしまうような要因が分からず、
背景画像上部の余白を消せずにいます。 ♥ 0Who liked: No user2025年5月12日 3:11 PM #145174
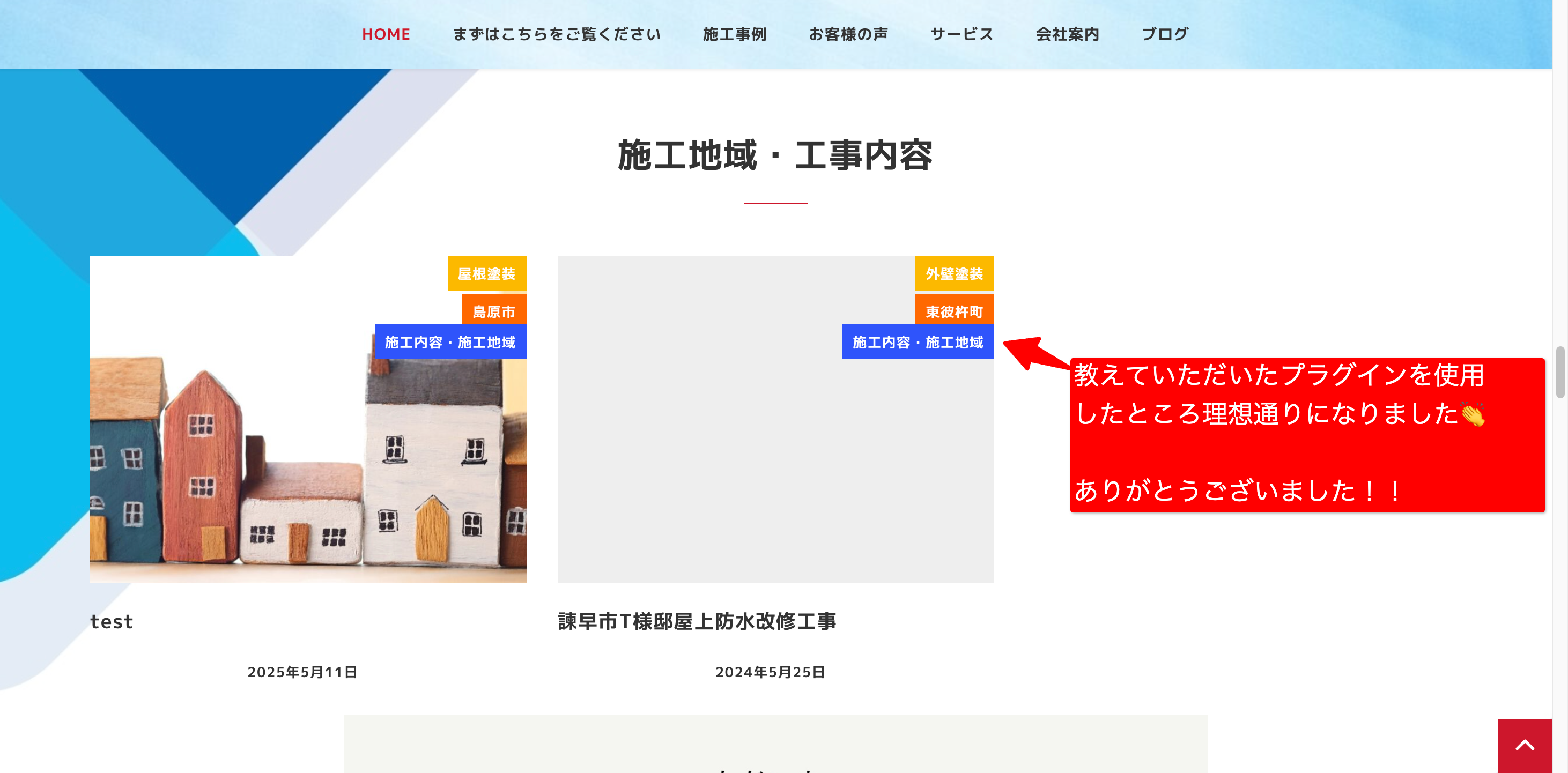
♥ 0Who liked: No user2025年5月12日 3:11 PM #145174返信が含まれるトピック: 投稿の一覧で、各投稿のカテゴリーを複数表示にしてみたがカテゴリーの順番が希望通りにならない
-
投稿者検索結果