-
投稿者検索結果
-
2023年7月20日 8:28 PM #128781
返信が含まれるトピック: ブログ記事のお気に入り登録に関して
Favorites は使ったことがないので僕からおすすめはできないのですが、とりあえずテスト環境とかで試してみて、要件があっているか確認してみると良いかもですね。ログインはとりあえず管理者がログインするときのあの画面から一般のユーザーもログインできるので、Snow Monkey Member Post は必要になってから検討しても良いかもです…。
♥ 0Who liked: No user2023年7月20日 1:42 PM #128771返信が含まれるトピック: ブログ記事のお気に入り登録に関して
キタジマさん
ご返信ありがとうございます!ログイン機能はSnow Monkey Member Postを購入する予定でいます。
それで、favoriteなどのプラグインを使うという方法が良いのでしょうか。
何度も申し訳ございません。。ハートボタン(評価カウント)については承知しました◎ありがとうございます。
♥ 0Who liked: No user2023年7月20日 12:26 PM #128770返信が含まれるトピック: ブログ記事のお気に入り登録に関して
お気に入りボタンを押した記事の一覧が見れるようにしたいようです。
ユーザーがログインしないのであれば、技術的にはお気に入りボタンを押したときに Cookie にその記事の情報を保存する形にするのが一般的かなと思います。それで Cookie に保存された記事情報を出力するショートコードをつくって、それを適当なページに設置するみたいな。
ちなみにですが、このフォーラムについているハートボタン(評価カウント)というのは簡単に付けられるのでしょうか?
これはあくまで bbPress 用なので、普通の記事にはつけられないんです…。あとハートをつけた記事の一覧をみる機能もありません…。
♥ 0Who liked: No user2023年7月19日 10:37 AM #128699返信が含まれるトピック: ブログ記事のお気に入り登録に関して
プラグイン、これですかね?
確かに検証バージョンが 6.1.3 になっていて、サポートフォーラムも返信が無いようですし、でも2か月前にアップデートがあっているから完全に開発が終わっているというわけではなさそうですし、使って良いのか悩みますね^^;
ちなみに単純な興味なのですが、「ブログ記事にお気に入りボタンをつけたい」というのは、具体的にはどういうことでしょう? このフォーラムの各返信にハートボタンがありますが、単純にこれみたいに記事に評価カウントがカウントされていくだけのものなのか、それともお気に入りボタンを押した人は何らかの専用のページやウィジェットでお気に入りボタンを押した記事の一覧が見れるとか…。
♥ 0Who liked: No user2023年7月18日 6:48 PM #128684jm63
閲覧者【お使いの Snow Monkey のバージョン】最新
【お使いの Snow Monkey Blocks のバージョン】最新
【お使いの Snow Monkey Editor のバージョン】最新初歩的な質問ですみません。
ブログ記事にお気に入りボタンをつけたいと思っています。
過去の記事を拝見しプラグイン「Favorites」を使っているというのをお見かけしましたが、
現在のバージョンで、未検証になっていたので
何か他の方法をとっていらっしゃったり、良い方法をご存知でしたら
ご教授頂きたく投稿いたしました。### 実現したいこと
ブログ記事にお気に入りボタンをつけたい2023年7月18日 6:20 PM #128681返信が含まれるトピック: 20.4.2にアップデートした際にWordPress管理画面の一部が表示されない
追記になります。
お名前ドットコムの共用サーバー SD 11からお名前ドットコムのRSプランに変更を行い、All-in-One WP Migrationにてサイトを移行したところ、下記のような事象は発生しませんでした。
今後同じような事象になった際の参考にして頂ければと思います。
SNOWMONKEY のバージョンを20.4.1⇒20.4.2にアップデートを行うと、WordPress管理画面の「更新」「外観」「ツール⇒サイトヘルス⇒情報」などページが「Internal Server Error」ページとなってしまいます。 FTP情報からSNOWMONKEY テーマのファイルを削除し、再度管理画面で他のテーマに変更をすると同じような事象は発生しませんでした。2023年7月18日 2:07 PM #128666Member Post v6.0.4 で同じ変更を反映しました!
2023年7月18日 1:59 PM #128660返信が含まれるトピック: 投稿のサムネイルと題名の表示順を逆にしボタンを表示したい
Snow Monkey はフックで一覧部分の各項目部分をカスタマイズできるので、それを使って完全にオリジナルの HTML で出力するのもありなのかなと思いました。下記の記事にサンプルコードがあります。
記事では
snow_monkey_pre_template_part_render_template-parts/loop/entry-summaryで一覧の各項目(.c-entry-summary) をカスタマイズしていますが、フック名を変えれば一覧部分全体(.c-entries)も完全にオリジナルの HTML で出力させることもできます。2023年7月18日 8:16 AM #128617ご報告ありがとうございます!現象確認できました。相性といえば相性なのですが、Member Post のほうに手を入れれば解決できそうだったのでアップデートで変更を入れたいと思います。お急ぎであれば、
plugins/snow-monkey-member-post/snow-monkey-member-post.phpのadd_action( 'init', array( $this, '_add_attributes_to_blocks' ), 11 );を
add_action( 'init', array( $this, '_add_attributes_to_blocks' ), 999999 );に変えてみてください。
2023年7月15日 4:30 PM #128558返信が含まれるトピック: アイコンが表示されない
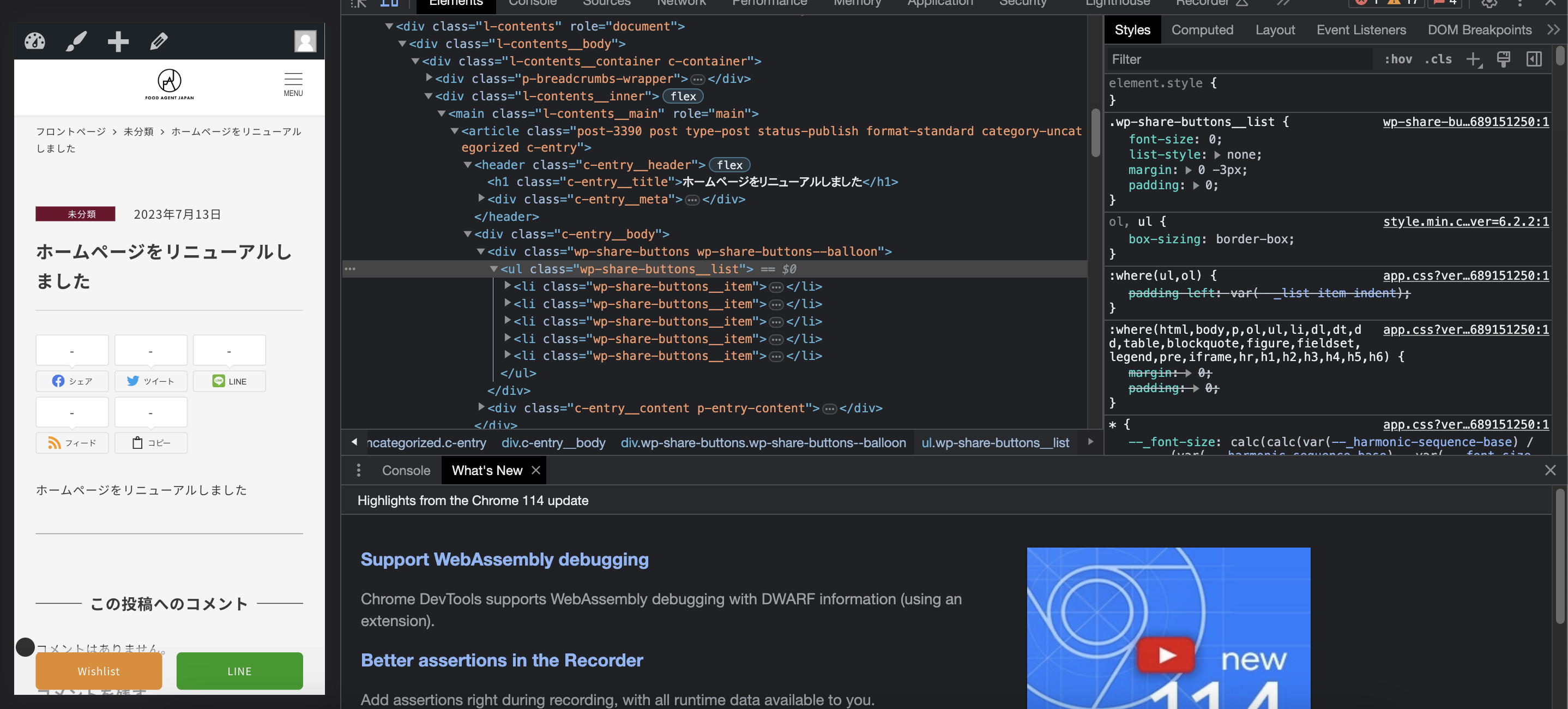
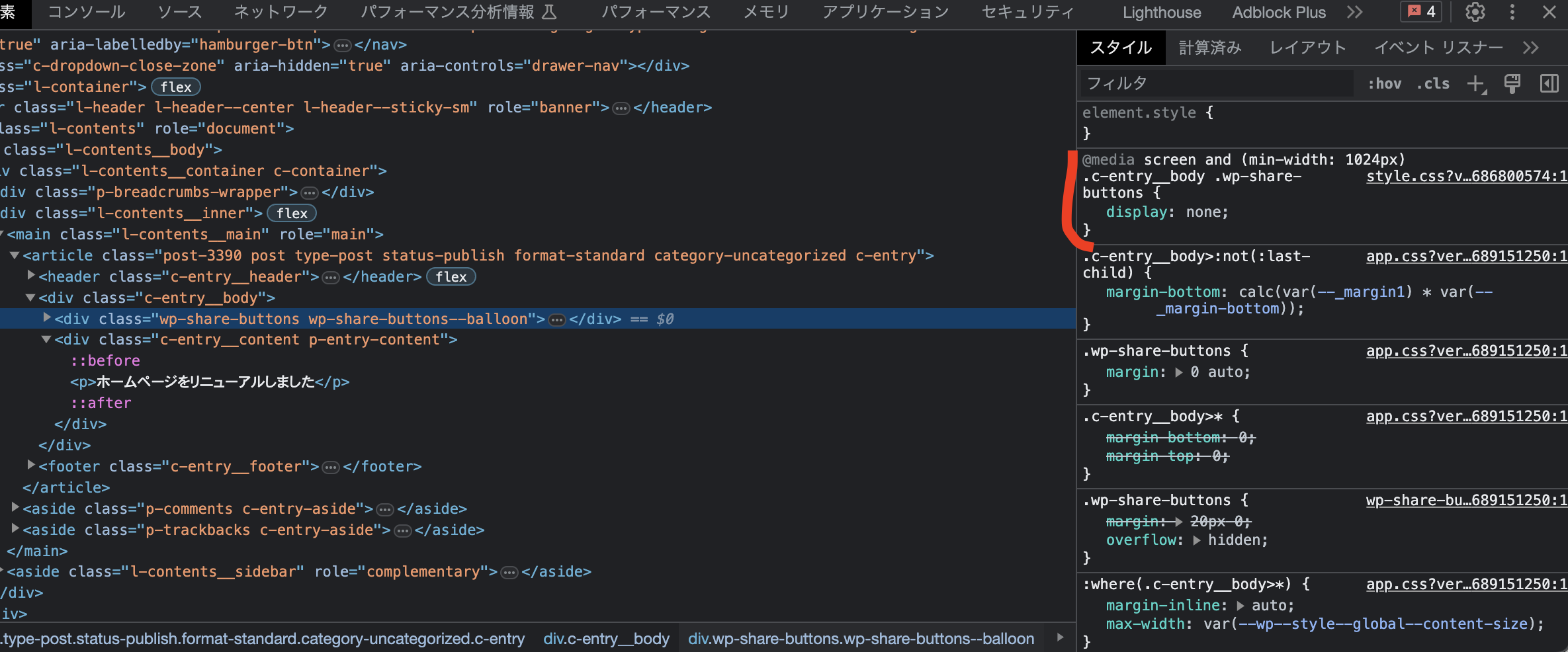
デベロッパーツールで
.wp-share-buttonsな要素を選択すると、右側のパネルでdisplay: noneというスタイルが当たっているのが確認できると思います。そこにstyle.css?v=...という感じで、どこの CSS ファイルからそのスタイルが適用されているのかがわかります。みてみると、https://hayatenishizawa.com/karatsu/wp-content/plugins/ruijinen-skin-r001-corp-a//dist/css/style.css?ver=1686800574となっているので、類人猿のスキンのものなのかなと思います。下記の CSS を追加すれば、強制的に表示させることができます。
.c-entry__body .wp-share-buttons { display: block !important; }2023年7月15日 7:52 AM #128547返信が含まれるトピック: アイコンが表示されない
ありがとうございます!!
無事反映されていました。
実行順も関係するのですね、大変勉強になりました。
シェアボタンですが、my snow monkeyにも追加cssにもそのような記述はしておりません。
しかもどうやらスマホ表示に関しては表示されているっぽいです。

他に考えられる原因はありますでしょうか?
例えばプラグインの中にそういう仕様になっているものがあったりするのでしょうか?
♥ 0Who liked: No user2023年7月15日 1:24 AM #128544返信が含まれるトピック: アイコンが表示されない
原因わかりました。
## アイコンについて
フックの実行順の問題でした。実行順を後のほうにすると反映されました。
foreach ( array( 'wp_enqueue_scripts', 'admin_enqueue_scripts' ) as $action_hook ) { add_action( $action_hook, function() { wp_dequeue_script( 'fontawesome6' ); }, 100 ); }前述したように、これは Snow Monkey 側の FontAwesome の処理を無効化して干渉をなくしただけなので、別の場所のアイコン表示で不具合がでる可能性はあります。
## シェアボタンについて
CSS で
display: noneされているようです。CSS を確認してください。 2023年7月14日 9:44 AM #128486
2023年7月14日 9:44 AM #128486返信が含まれるトピック: アイコンが表示されない
2023年7月14日 9:08 AM #128478返信が含まれるトピック: アイコンが表示されない
ありがとうございます!
オンラインコミュニティ(Discord)のDMか、お問い合わせから送っていただけると助かります。
♥ 0Who liked: No user2023年7月13日 9:03 PM #128418フレックスブロックの子要素は、管理画面からはどのようにパーセンテージ指定できるのでしょうか?
下記記事のフレックスブロックの説明動画の1分くらいのところで確認できると思います。
デバイスごとの表示・非表示機能はdisplay: noneなのでスライダーなどの重い要素の場合は使わない方が良いですかね?
Snow Monkey Blocks のスライダーブロックは
display: noneのときは発火しないようにしていたと思いますが(多分…念のため確認してみてください)、基本的には二重に詠み込むことになりますから、使わないですむなら使わないほうが良いと思います。 -
投稿者検索結果
Search results of "i"
-
検索結果
-
トピック: ブログ記事のお気に入り登録に関して
【お使いの Snow Monkey のバージョン】最新
【お使いの Snow Monkey Blocks のバージョン】最新
【お使いの Snow Monkey Editor のバージョン】最新初歩的な質問ですみません。
ブログ記事にお気に入りボタンをつけたいと思っています。
過去の記事を拝見しプラグイン「Favorites」を使っているというのをお見かけしましたが、
現在のバージョンで、未検証になっていたので
何か他の方法をとっていらっしゃったり、良い方法をご存知でしたら
ご教授頂きたく投稿いたしました。### 実現したいこと
ブログ記事にお気に入りボタンをつけたい




