-
投稿者検索結果
-
2023年7月13日 8:59 PM #128417
返信が含まれるトピック: アイコンが表示されない
ちょっとなんともわからないので、FTP で直接サイトをデバッグさせてもらうとか、All in One WP Migration とかでサイトデータをまるごと共有してもらうことって可能でしょうか?
♥ 0Who liked: No user2023年7月13日 6:13 PM #128409 【お使いの Snow Monkey のバージョン】
【お使いの Snow Monkey のバージョン】
【お使いの Snow Monkey Blocks のバージョン】バージョン確認しようとしても表示されない
【お使いの Snow Monkey Editor のバージョン】
【お使いのブラウザ】edge
【当該サイトのURL】https://badass-drone.com### 実現したいこと プラグイン・テーマ更新したい
### 発生している問題 プラグイン・テーマが更新できない
### 試したこと プラグイン外してみたけどダメでした
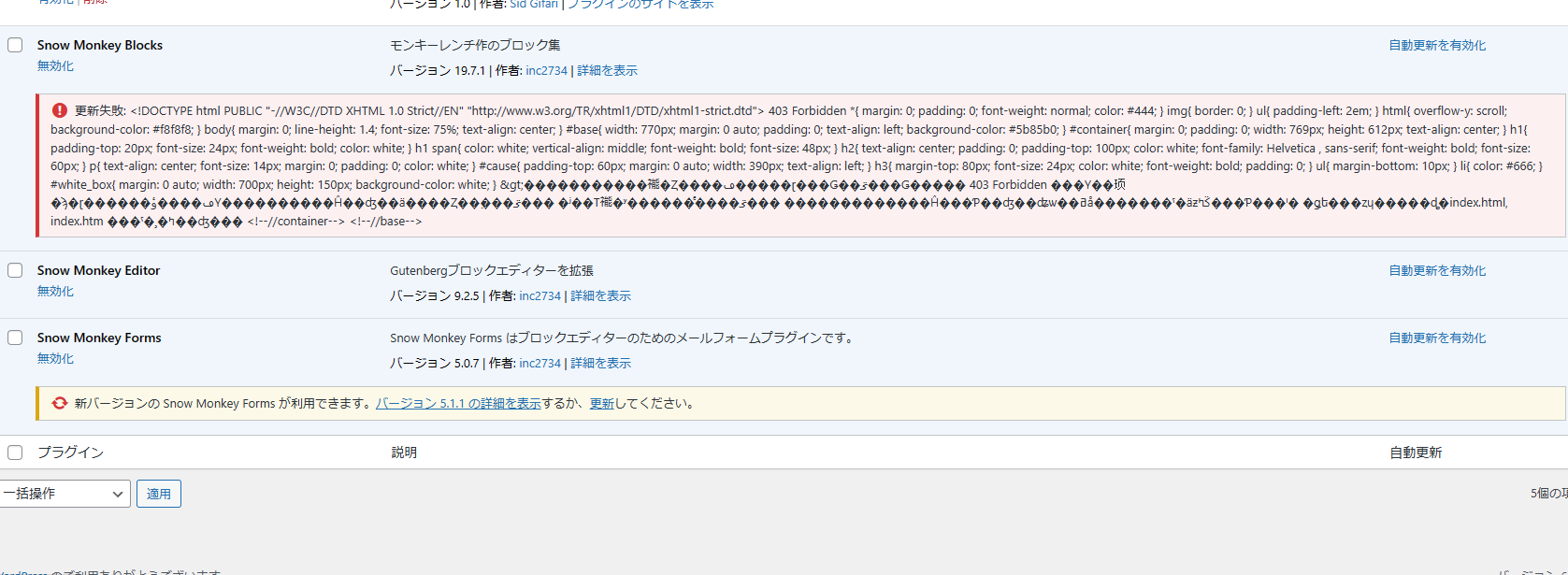
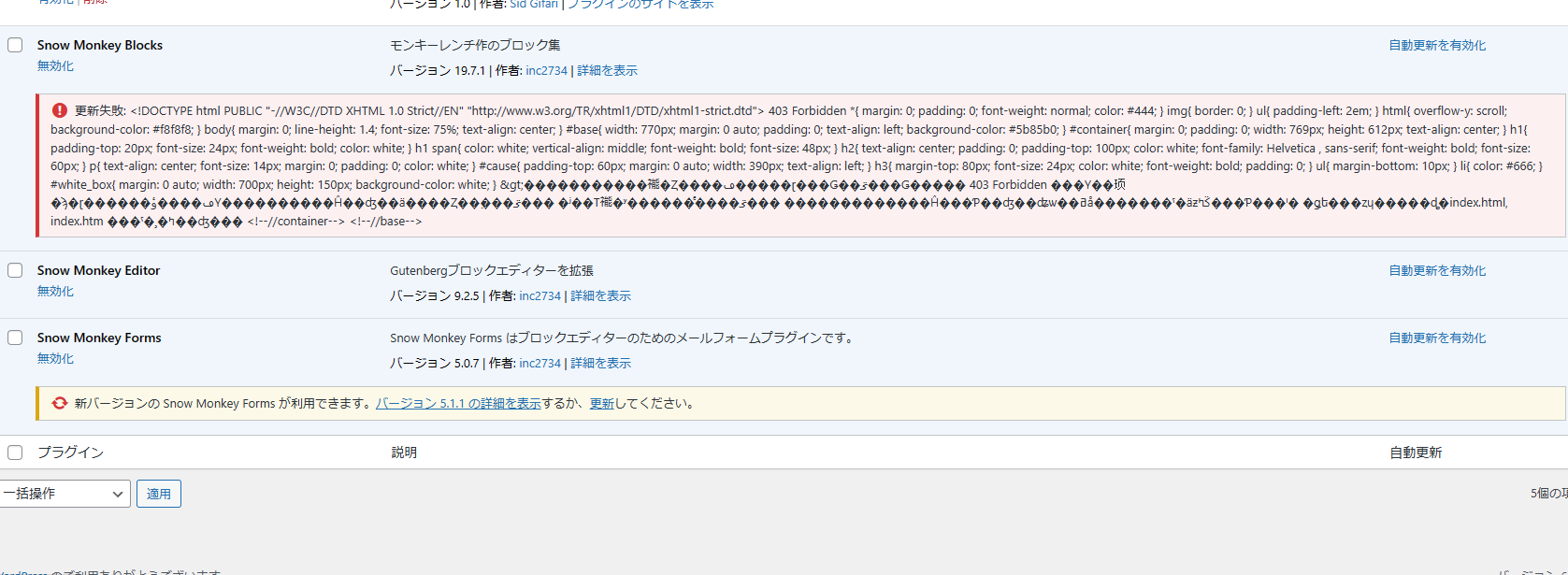
プラグインを更新しようとするとスクショのような表示になって更新できない
テーマを確認しようとすると、403forbidden のスクショの表示になってしまう
 2023年7月13日 5:29 PM #128398
2023年7月13日 5:29 PM #128398es様、キタジマ様、ご返信いただきましてありがとうございます!
グループブロックでグループ化して、CSSでflex・ブレイクポイントを設定することで叶いました。
ご教示いただきましてありがとうございます!キタジマ様
>とりあえず60:40になるように組んで、639pxから縦並びになる CSS を追加
フレックスブロックの子要素は、管理画面からはどのようにパーセンテージ指定できるのでしょうか?
> Snow Monkey Editor で表示・非表示
デバイスごとの表示・非表示機能はdisplay: noneなのでスライダーなどの重い要素の場合は使わない方が良いですかね?
2023年7月13日 5:18 PM #128375返信が含まれるトピック: アイコンが表示されない
間違いなく入っているはずなんですけどね…。

ちなみに、今ページ確認してみると、
一瞬だけアイコン表示されるのですがその後すぐに?マークになってしまいます。
これはやっぱり干渉が起こっているということですかね?
Snow Monkey Dietなどでブロックしているとそもそも一瞬だけでも出ないと思うので…。
今日朝からずっと本当すみません、
またお手すきの際でいいので何かお気づきあればよろしくお願いします。
♥ 0Who liked: No user2023年7月13日 4:32 PM #1283332023年7月13日 4:28 PM #128332返信が含まれるトピック: アイコンが表示されない
入れましたが、結局何も変わらずです。
追加するとページのソースコード上の
<script type='text/javascript' src='https://hayatenishizawa.com/karatsu/wp-content/themes/snow-monkey/assets/packages/fontawesome-free/js/all.min.js?ver=1689151250' id='fontawesome6-js'></script>が消えるはずなのですが、これがまだ消えてないですね…。これが消えれば多分アイコン問題は解決すると思うのですが…(結局のところは FontAwesome を持つプラグインと Snow Monkey の FontAwesome の干渉なので、Snow Monkey 側を消せば、Snow Monkey が持つアイコンの一部が表示されなくなる可能性はあります)。
キャッシュ系のプラグインは特に入れていないのと、
エックスサーバーを使っていますが、
他の問題がないドメインと設定も一緒にしてあるのでんむー、となるとシェアボタンが表示されない問題はちょっとわからないですね…。 Snow Monkey 的にはカスタマイザーの SNS パネルか、Snow Monkey Diet が関係する部分なので、そこが正しいのにでないならカスタマイズの影響かキャッシュの影響か…というところになります。
♥ 0Who liked: No user2023年7月13日 2:48 PM #128312返信が含まれるトピック: アイコンが表示されない
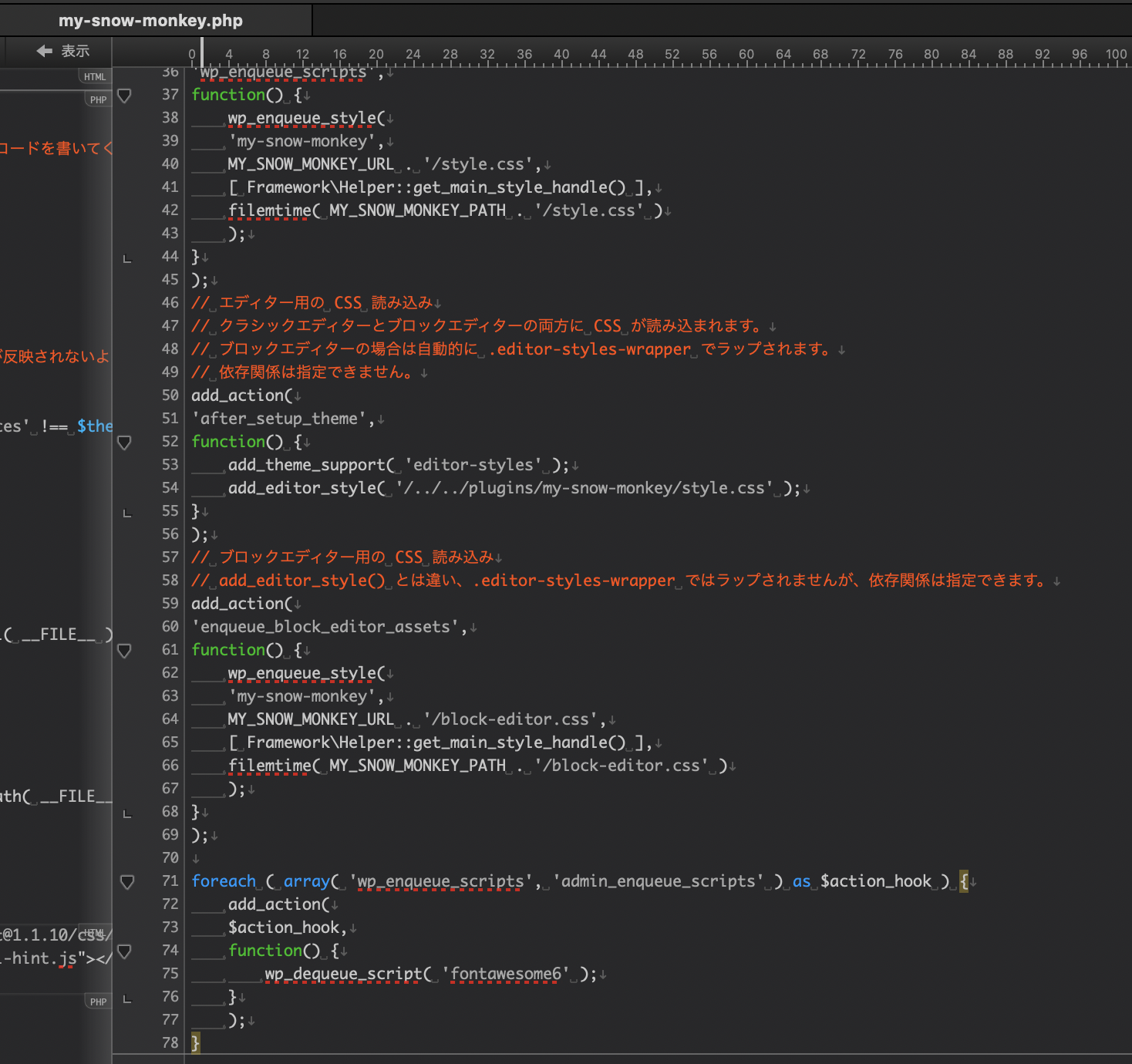
あ、すみません、サンプルコードにミスがありました…。下記で貼り直してください!
foreach ( array( 'wp_enqueue_scripts', 'admin_enqueue_scripts' ) as $action_hook ) { add_action( $action_hook, function() { wp_dequeue_script( 'fontawesome6' ); } ); }あとキャッシュのご指摘があったので、snow monkeyのページ速度最適化のキャッシュに関するチェックを全て外してみましたが、
そういう系のプラグインを別途追加されたりしていませんかね? あるいはお使いのサーバーに高速化機能的なものはないでしょうか?
♥ 0Who liked: No user2023年7月13日 2:20 PM #128305返信が含まれるトピック: アイコンが表示されない
詳しくありがとうございます。
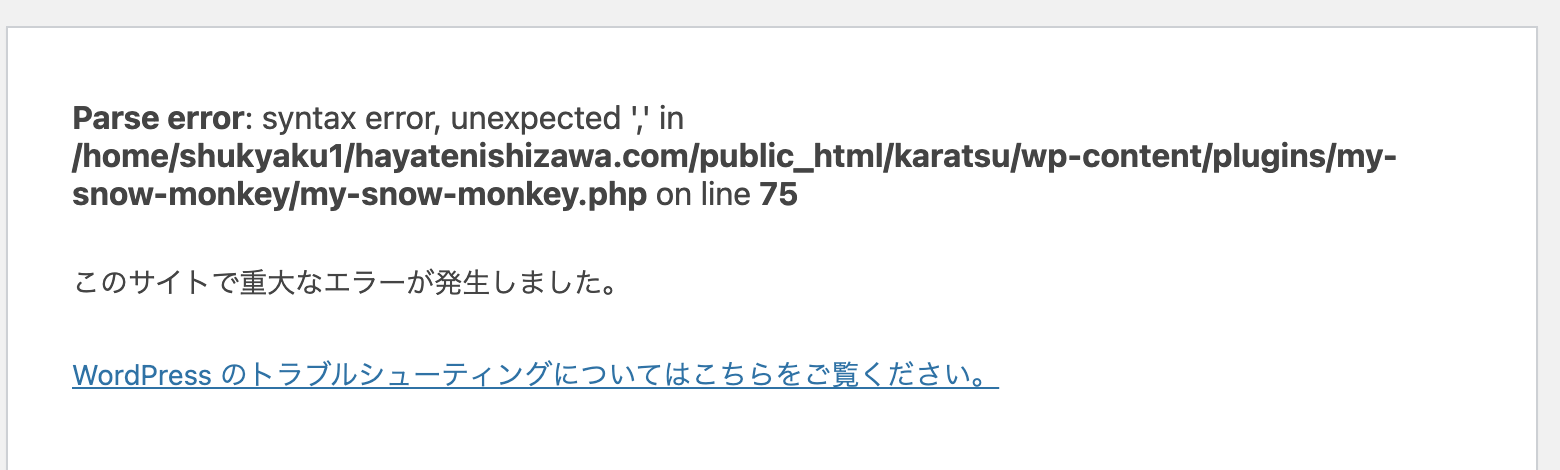
My snow monkeyでやってみましたが、
エラーになってしまいました。

ちょっとこの辺が疎いので原因がわからず…。
あとキャッシュのご指摘があったので、snow monkeyのページ速度最適化の
キャッシュに関するチェックを全て外してみましたが、
これでも反応なしでした…。♥ 0Who liked: No user2023年7月13日 1:56 PM #128300返信が含まれるトピック: アイコンが表示されない
YITH WooCommerce Wishlist というプラグインを使っていますかね? どうもそのプラグインも FontAwesome を持っているみたいで、それと干渉してしまっている可能性もあるかなと思うので、下記のコードを My Snow Monkey か子テーマに追加して、Snow Monkey の FontAwesome を無効化してみてください。
foreach ( array( 'wp_enqueue_scripts', 'admin_enqueue_scripts' ) as $action_hook ) { add_action( $action_hook, function() { wp_dequeue_script( Helper::get_main_script_handle() . '-fontawesome' ), } ); }試しに無効化してみたのですが、前まで使用できていたシェアボタンがなぜか出てこず?!
もう一点気になったのは、ページ(ドキュメント)のロードがかなり早いような気がするのですが、ページキャッシュ的なことはされていますかね?もししているとするならば、プラグイン等の設定を変えてもキャッシュが残っていて変更が反映されない(ように見える)ということはあるのかなと思いました。
2023年7月13日 1:14 PM #128296返信が含まれるトピック: アイコンが表示されない
ありがとうございます。
ちなみにですが、Snow Monkey Dietは有効化してる状態でしょうか。
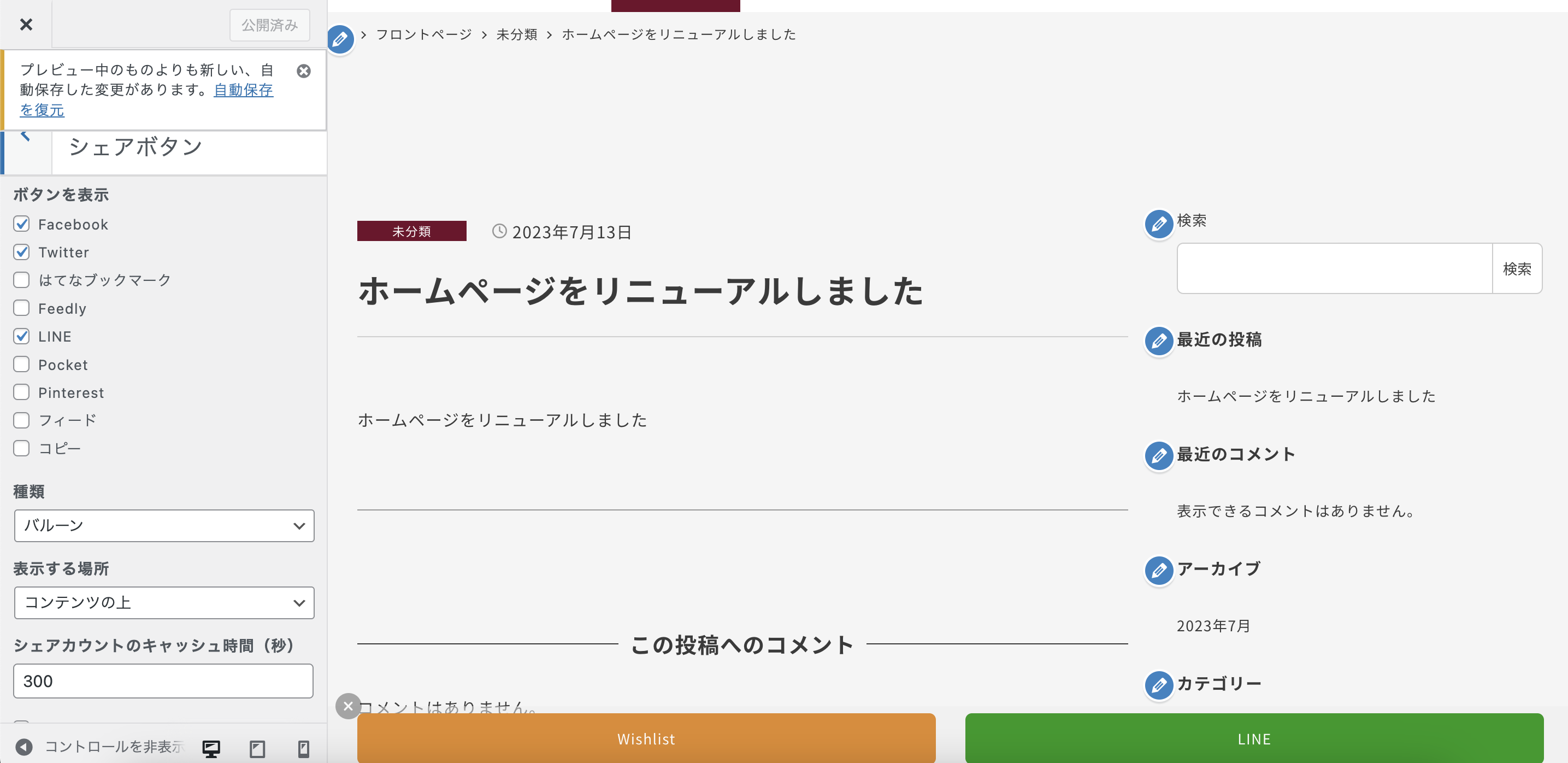
もし有効化されてる場合は「シェアボタンを無効化」にチェックが入ってないかご確認ください
→これも確認済ですが、やはり反映しないようです‥。今月中には正規のドメインにデータをお引越しする予定なので、
その時に最終不具合が発生しないかどうかを確認したいと思います。ご丁寧にレクチャーいただいて大変嬉しいです。
♥ 0Who liked: No user2023年7月13日 12:43 PM #128294返信が含まれるトピック: アイコンが表示されない
2023年7月13日 12:30 PM #128291返信が含まれるトピック: アイコンが表示されない
失礼しました。
念の為投稿記事でテスト投稿してみたのですが、
やはりシェアボタン出てきませんでした‥。
 ♥ 0Who liked: No user2023年7月13日 12:22 PM #128285
♥ 0Who liked: No user2023年7月13日 12:22 PM #128285返信が含まれるトピック: アイコンが表示されない
ありがとうございます。
その可能性は高いですよね。
試しに無効化してみたのですが、前まで使用できていたシェアボタンがなぜか出てこず?!
もちろんDietなどでチェックもしていないのですが…。
こちらは無効化から有効化し直した時のスクショですが、無効化時もシェアボタン出てきませんでした↓

でもご指摘の通り、YITH WooCommerce Wishlistを入れてから問題発生に気づいたので、それが原因かもしれません。
問題がだんだん迷宮入りになってきましたが、今現在テストドメインで運用中なので、
正規ドメインに変えた時に何か変わるかもしれないですね…。
またその時は報告させていただきます。
みなさん色々とありがとうございます。
2023年7月13日 12:00 PM #128283返信が含まれるトピック: アイコンが表示されない
西澤さん、みなさま こんにちは
該当の「お気に入りに追加」のボタンですが、こちらは「YITH WooCommerce Wishlist」というプラグインで出力されてるようですが、こちらのプラグインを無効化したときにSNSアイコンはどうなりますでしょうか?(※SNSアイコンはSnow Monkeyのテーマ側から出力されたものと想定しております)
逆にSnow Monkeyテーマ以外に切り替えたときに、「お気に入りに追加」ボタンのアイコンは表示されてるか確認したときはどうでしょうか?
====
ものすごいアバウトな勘なので当たってない可能性も高いのですが、ひょっとしたらFontAwesome周りでSnow MonkeyとYITH WooCommerce Wishlistプラグインがバッティングしててなにか不具合が起きてるかもしれないのかなあと。。。
ちがったらごめんなさい
2023年7月13日 11:28 AM #128277返信が含まれるトピック: アイコンが表示されない
ありがとうございます。
すでにチェックを外して試しているのですが、どうしても反映しません…。

ちなみに、このボタンを押した後のハートマークは反映されています。

何かプラグインが邪魔しているのですかね?
♥ 0Who liked: No user -
投稿者検索結果
Search results of "i"
-
検索結果
-
トピック: プラグインが更新できない
 【お使いの Snow Monkey のバージョン】
【お使いの Snow Monkey のバージョン】
【お使いの Snow Monkey Blocks のバージョン】バージョン確認しようとしても表示されない
【お使いの Snow Monkey Editor のバージョン】
【お使いのブラウザ】edge
【当該サイトのURL】https://badass-drone.com### 実現したいこと プラグイン・テーマ更新したい
### 発生している問題 プラグイン・テーマが更新できない
### 試したこと プラグイン外してみたけどダメでした
プラグインを更新しようとするとスクショのような表示になって更新できない
テーマを確認しようとすると、403forbidden のスクショの表示になってしまう


