-
投稿者検索結果
-
2023年7月12日 10:54 AM #128072
返信が含まれるトピック: アーカイブページに投稿文を表示させたい
お使いの Snow Monkey のバージョンが 20.3.3 ということですが、v20.4.2 で、どんぴしゃではないのですが関連部分の修正を入れているので、もしかしたらアップデートで直るかもしれません。
特に古いバージョンを使わないといけない理由がないのであれば、アップデートして確認してみてください。
♥ 0Who liked: No user2023年7月12日 10:07 AM #128065返信が含まれるトピック: フローティングメニューを表示させたい
このアドオンそのものですね。
 Snow Monkey Footer CTAコンバージョン率を高めるために、フッターにボタンを固定表示できるアドオン(Snow Monkey 専用のプラグ…
Snow Monkey Footer CTAコンバージョン率を高めるために、フッターにボタンを固定表示できるアドオン(Snow Monkey 専用のプラグ… snow-monkey.2inc.org
snow-monkey.2inc.org検討してみてください。
2023年7月12日 9:57 AM #128062返信が含まれるトピック: フローティングメニューを表示させたい
ご返信ありがとうございます!
PC、スマホ両方載せたいです。
イメージ画像を添付します!
 ♥ 0Who liked: No user2023年7月12日 9:50 AM #128060
♥ 0Who liked: No user2023年7月12日 9:50 AM #128060返信が含まれるトピック: フローティングメニューを表示させたい
フローティングメニューを表示
完成イメージがわからないのですが、メニューということはナビゲーション機能ですか?
PCもスマートフォンにもフロートしたメニュー(ナビゲーション)を設置したいということでしょうか?ちょうどこのスノーモンキーのサイト下部に表示されている『試用を申し込む』ボタンのようなものです。
『試用申し込みのボタン』なら、このアドオンになります。
手間をかけずに設置したいなら妥当だと思います。 Snow Monkey Footer CTAコンバージョン率を高めるために、フッターにボタンを固定表示できるアドオン(Snow Monkey 専用のプラグ…
Snow Monkey Footer CTAコンバージョン率を高めるために、フッターにボタンを固定表示できるアドオン(Snow Monkey 専用のプラグ… snow-monkey.2inc.org
snow-monkey.2inc.orgワードプレスの無料プラグインを片っ端から調べました。アイコンを入れられるものはあっても文字まで入れられるものが見当たりませんでした。
メニューではありませんが、過去にこのフォーラムでも紹介した下記のプラグインであれば文字や画像の挿入が可能です。
一からオリジナルで作成したいのですがコードをどこに記述すれば良いのかわかりません。
サイトで使用していないウィジェットエリアを使い、ブロックでレイアウト、(Classic WidgetならHTML)したあと、CSSで
position: fixedなどを当ててフロート化/装飾する方法もあると思います。またsnow monkeyの場合、挿入するフックがあるのかと思い
挿入する場所を可視化した素晴らしいサイトがありますので、ご参照ください。
フックは、My Snow Monkeyの利用を推奨します。
いずれも完成イメージを提示してもらえれば、より具体的なアイデアも出せると思います。
2023年7月11日 11:15 PM #128054返信が含まれるトピック: Snow Monkey Blocks「ピックアップスライダー」でカテゴリーを表示したい
コード書いてみました。前述したようにメンテナンス性が非常によろしくなさそうなので、あまり推奨はできません…。
著者の前にカテゴリー名が表示されます。add_filter( 'render_block_snow-monkey-blocks/spider-pickup-slider', function( $block_content, $block, $wp_block ) { $default_attributes = array(); $meta_attributes = (array) $wp_block->block_type->attributes; foreach ( $meta_attributes as $name => $meta_attribute ) { $default_attributes[ $name ] = isset( $meta_attribute['default'] ) ? $meta_attribute['default'] : null; } $attributes = array_merge( $default_attributes, $block['attrs'] ); ob_start(); $query_args = array( 'post_type' => 'any', 'posts_per_page' => 0 === $attributes['postsPerPage'] ? -1 : $attributes['postsPerPage'], 'suppress_filters' => false, 'tax_query' => array( array( 'taxonomy' => 'post_tag', 'terms' => array( 'pickup' ), 'field' => 'slug', ), ), ); if ( $attributes['random'] ) { $query_args = array_merge( $query_args, array( 'orderby' => 'rand', ) ); } $query = new WP_Query( array_merge( $query_args, array( 'ignore_sticky_posts' => true, 'no_found_rows' => true, ) ) ); if ( ! $query->have_posts() ) { return; } $classnames[] = 'smb-spider-pickup-slider'; if ( ! empty( $attributes['className'] ) ) { $classnames[] = $attributes['className']; } if ( isset( $attributes['align'] ) ) { if ( 'full' === $attributes['align'] ) { $classnames[] = 'alignfull'; } elseif ( 'wide' === $attributes['align'] ) { $classnames[] = 'alignwide'; } } // @todo 本当は get_block_wrapper_attributes を使いたいけど何故かエラーがでる // $block_wrapper_attributes = get_block_wrapper_attributes( // array( // 'class' => implode( ' ', $classnames ), // ) // ); ?> <div <?php // echo $block_wrapper_attributes; ?> class="<?php echo esc_attr( implode( ' ', $classnames ) ); ?>" data-interval="<?php echo esc_attr( 0 < $attributes['interval'] ? $attributes['interval'] * 1000 : null ); ?>" data-fade="<?php echo esc_attr( $attributes['fade'] ? 'true' : 'false' ); ?>" > <div class="spider"> <div class="spider__canvas"> <?php $index = 0; ?> <?php while ( $query->have_posts() ) : ?> <?php $query->the_post(); $thumbnail_size = wp_is_mobile() ? 'large' : 'full'; // ここからカテゴリーの追加 $categories = get_the_category( get_the_ID() ); ?> <div class="spider__slide" data-id="<?php echo esc_attr( $index ); ?>"> <?php the_post_thumbnail( $thumbnail_size, array( 'class' => 'spider__figure' ) ); ?> <div class="smb-spider-pickup-slider__item"> <div class="smb-spider-pickup-slider__item__title"> <a href="<?php the_permalink(); ?>"><?php the_title(); ?></a> </div> <ul class="smb-spider-pickup-slider__item__meta c-meta"> <?php // ここでカテゴリーを表示 ?> <li class="c-meta__item c-meta__item--category"><?php echo esc_html( $categories[0]->name ); ?></li> <li class="c-meta__item c-meta__item--author"><?php echo get_avatar( get_post()->post_author ); ?><?php echo esc_html( get_the_author() ); ?></li> <li class="c-meta__item"><?php echo esc_html( get_the_time( get_option( 'date_format' ) ) ); ?></li> </ul> </div> </div> <?php $index ++; ?> <?php endwhile; ?> <?php wp_reset_postdata(); ?> </div> <?php if ( $attributes['arrows'] ) : ?> <button class="spider__arrow" data-direction="prev">Prev</button> <button class="spider__arrow" data-direction="next">Next</button> <?php endif; ?> </div> <?php if ( $attributes['dots'] ) : ?> <div class="spider__dots" data-thumbnails="<?php echo esc_attr( $attributes['dotsToThumbnail'] ? 'true' : 'false' ); ?>" > <?php $index = 0; ?> <?php while ( $query->have_posts() ) : ?> <?php $query->the_post(); ?> <button class="spider__dot" data-id="<?php echo esc_attr( $index ); ?>" <?php if ( $attributes['dotsToThumbnail'] ) : ?> data-has-thumbnail="<?php echo esc_attr( has_post_thumbnail() ? 'true' : 'false' ); ?>" <?php endif; ?> > <?php if ( $attributes['dotsToThumbnail'] ) : ?> <?php the_post_thumbnail( 'medium', array( 'class' => 'spider__figure' ) ); ?> <?php else : ?> <?php echo esc_html( $index ); ?> <?php endif; ?> </button> <?php $index ++; ?> <?php endwhile; ?> <?php wp_reset_postdata(); ?> </div> <?php endif; ?> </div> <?php return ob_get_clean(); }, 10, 3 );2023年7月11日 10:30 PM #128051返信が含まれるトピック: WordPress Popular Postをリッチメディア表示にする方法についてご教示頂きたいです。
もしかしたら今後のアップデートで影響がでるかもしれませんが、とりあえず現状ではこんな感じでしょうか…。
add_filter( 'wpp_custom_html', function( $popular_posts, $instance ) { global $post; ob_start(); ?> <ul class="c-entries c-entries--rich-media"> <?php foreach ( $popular_posts as $popular_post ) : ?> <?php $post = get_post( $popular_post->id ); ?> <?php setup_postdata( $post ); ?> <li class="c-entries__item"> <?php $taxonomies = get_post_taxonomies( get_the_ID() ); $_taxonomy = ! empty( $taxonomies[0] ) ? $taxonomies[0] : false; $_terms = ( $_taxonomy ) ? get_the_terms( get_the_ID(), $_taxonomy ) : []; \Framework\Helper::get_template_part( 'template-parts/loop/entry-summary', $args['_name'], array( '_entries_layout' => 'rich-media', '_display_author' => true, '_display_published' => true, '_display_item_excerpt' => true, '_terms' => $_terms ? array( $_terms[0] ) : array(), '_display_meta' => true, ) ); ?> </li> <?php endforeach; ?> </ul> </div> <?php wp_reset_postdata(); return ob_get_clean(); }, 10, 2 );2023年7月11日 10:25 PM #128048返信が含まれるトピック: カスタム投稿一覧のアーカイブページに、カテゴリーの先頭へ
キタジマ様
早速ありがとうございます・・・!という感じで10件連続で一覧表示してあって、特に A と B が別々の div で囲まれるようなカスタマイズはしていないということですよね?
はい、その通りです。
このアーカイブページでは(タクソノミー役員)と(タクソノミー事務局)の人員の追加をカスタム投稿タイプを使って構築したので、
できればタクソノミー役員の先頭の人に見出し①、タクソノミー事務局の先頭の人に見出し②みたいな感じでコードが書けないかなと思っています。アーカイブページですが、メンバー数は固定なので投稿記事数を50とかに設定して、無理くりページネーションを発生させないようにしています。(ここはmysnowmonkeyにコードを書いて反映させてます)
2ページ目は存在せず今後も10件で固定です。引き続きどうぞよろしくお願いいたします。
♥ 0Who liked: No user2023年7月11日 10:15 PM #128046返信が含まれるトピック: カスタム投稿一覧のアーカイブページに、カテゴリーの先頭へ
とうことは、今は
– タクソノミーAの記事1
– タクソノミーAの記事2
– タクソノミーAの記事3
– タクソノミーAの記事4
– タクソノミーAの記事5
– タクソノミーBの記事1
– タクソノミーBの記事2
– タクソノミーBの記事3
– タクソノミーBの記事4
– タクソノミーBの記事5という感じで10件連続で一覧表示してあって、特に A と B が別々の div で囲まれるようなカスタマイズはしていないということですよね?
このプラグインを使っていると実現難しいでしょうか??
プラグインを使っているから、というのは特に影響はないかなぁと思うのですが、並列に並んでいる間に要素を追加するというのが結構難しそうですね。
ちなみにアーカイブページなので11件目以降も存在しえると思うのですが、そのページングはどういう感じになるのでしょうか?
タクソノミーAの見出し
└タクソノミーA5つ
タクソノミーBの見出し
└タクソノミーB5つ
ページネーションとなっていたとしたら、タクソノミー Aの2ページ目に行きたいなーと閲覧者が期待する可能性もあると思いますし、ページネーションがタクソノミーBのもの(実際はアーカイブ甲のもの)と思われる可能性もありそうだなと…。ということだと、そのレイアウトにすること自体を考え直したほうが良いという可能性もあるかなと思ったのですがどうでしょうか?
2ページ目が存在せず今後も10件で固定だということなら、カスタマイズの方法自体も変わってくるかなーと…。
♥ 0Who liked: No user2023年7月11日 10:01 PM #128041返信が含まれるトピック: カスタム投稿一覧のアーカイブページに、カテゴリーの先頭へ
>キタジマ様
早速ありがとうございます!
「Intuitive Custom Post Order」というプラグインを使って、管理画面から直感的にカスタム投稿タイプの項目を並べ替えておりました・・・!
このプラグインを使っていると実現難しいでしょうか??実現させたいこととしては、
上から順に
タクソノミーAの見出し
└タクソノミーA5つ
タクソノミーBの見出し
└タクソノミーB5つ
のように並べて見せたいと考えています。♥ 0Who liked: No user2023年7月11日 9:57 PM #128040返信が含まれるトピック: sectionの背景の装飾をしたい
まず反映されない原因を確認したほうが良いと思います。
– 当該ファイルが本番環境のサーバー上に正しくアップロードされているか(画面で表示が反映されている、ではなく、実際に本番環境上のファイルを開いてコードが変更されているか確認)
– 正しく変更が反映されている場合は、キャッシュや記事の反映漏れ等が考えられそう
– 変更が反映されていない場合は、All-in-One WP Migration の設定ミス等が考えられそう(All-in-One WP Migration には詳しくないのでなにかそのような設定があるのかもわかりませんが…)♥ 0Who liked: No user2023年7月11日 7:11 PM #128035返信が含まれるトピック: アーカイブページを表示させる際、カテゴリごとにタイトルを変更したい
一応検証済みですが、ほかに影響が出ないとも言えません。
まずはローカル環境などで試してみてください。
/** * ページタイトルを任意の名前に変更 * <h1 class="c-entry__title">ここ</h1> */ add_filter( 'snow_monkey_template_part_render_template-parts/archive/entry/header/header', function ($html) { $category_titles = array( 'カテゴリAのスラッグ' => 'Works', 'カテゴリBのスラッグ' => 'Profile' ); $category_slug = get_query_var('category_name'); if (array_key_exists($category_slug, $category_titles)) { $html = preg_replace( '|(<h1 class="c-entry__title">.*?</h1>)|ms', '<h1 class="c-entry__title">' . $category_titles[$category_slug] . '</h1>', $html ); } return $html; } ); /** * メタタイトルを任意の名前に変更 * <title>ここ - サイト名</title> */ add_filter( 'single_cat_title', function ($title) { $category_titles = array( 'カテゴリAのスラッグ' => 'Works', 'カテゴリBスラッグ' => 'Profile' ); $category_slug = get_query_var('category_name'); if (array_key_exists($category_slug, $category_titles)) { $title = $category_titles[$category_slug]; } return $title; } );♥ 0Who liked: No user2023年7月11日 5:33 PM #128028返信が含まれるトピック: アーカイブページを表示させる際、カテゴリごとにタイトルを変更したい
GONSY様
別の方からの構築を引き継いでおりましたので、その方が記述されていたと思われる追加CSSの部分に今気が付きました。。。教えていただきありがとうございます。
該当部分の記述を削除して、アーカイブページ でタイトルが表示されるようにいたしました。
こちらの<h1 class=”c-entry__title”>部分をフックで任意のタイトルに変更できる、という認識でしょうか?♥ 0Who liked: No user2023年7月11日 5:04 PM #128022返信が含まれるトピック: アーカイブページを表示させる際、カテゴリごとにタイトルを変更したい
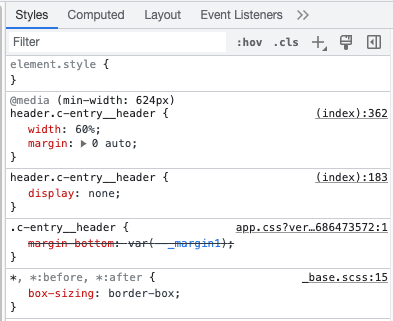
こちらですが、my-snowmonkeyではdisplay:none;を記述しておらず、検証ツールを見るとcssの箇所に(index)と表示されているのですが(画像を添付します)、こちらはどこでdisplay:block;に変更できるものでしょうか…?
<style type="text/css" id="wp-custom-css"> /*固定のタイトルを非表示*/ header.c-entry__header { display: none; }カスタマイザーの【 追加 CSS 】の先頭に書かれてますよ。
♥ 0Who liked: No user2023年7月11日 5:00 PM #128021返信が含まれるトピック: アーカイブページを表示させる際、カテゴリごとにタイトルを変更したい
GONSY様
ウィジェットでの設定は難しいのですね、ありがとうございます。
###
タイトルを変更したいというページのコードを見ると .c-entry__header が display: none; されていますが、この部分のタイトルとメタタイトルをフックで変えることは可能だと思います。
my-snow-monkey.php にコードを記述することになりますが、各ページのレイアウトの変更も必要となると思います。
###こちらですが、my-snowmonkeyではdisplay:none;を記述しておらず、検証ツールを見るとcssの箇所に(index)と表示されているのですが(画像を添付します)、こちらはどこでdisplay:block;に変更できるものでしょうか…?
また、もし可能でしたら、こちらのタイトルとメタタイトルをフックで変える方法をご教授いただけますと幸いです。
どうぞよろしくお願いいたします。
 ♥ 0Who liked: No user2023年7月11日 4:21 PM #128020
♥ 0Who liked: No user2023年7月11日 4:21 PM #128020返信が含まれるトピック: アーカイブページを表示させる際、カテゴリごとにタイトルを変更したい
サイトのご提示ありがとうございます。
こちらですが、cssではなくアーカイブページのカスタマイズで、ウィジェット編集の「アーカイブページ上部」から設定いたしました。画像を添付いたします。
セクションブロックのウィジェットをアーカイブ上部に設置しているようですね。
これだとカテゴリーごとに表示を切り替えることは難しいと思います。
仮にウィジェットでできたとしても、ページの上部に任意のタイトル(見出し)がついているだけで<title></title>(メタタイトル)を変えることはできず、メタタイトルとページ名が異なることになります。
タイトルを変更したいというページのコードを見ると.c-entry__headerがdisplay: none;されていますが、この部分のタイトルとメタタイトルをフックで変えることは可能だと思います。
my-snow-monkey.phpにコードを記述することになりますが、各ページのレイアウトの変更も必要となると思います。 -
投稿者検索結果