-
投稿者検索結果
-
2025年4月25日 8:39 PM #145004
返信が含まれるトピック: 固定ページ編集画面を開くと真っ白になり編集ができません。
ありがとうございます!
違うサーバーにてテストしてみたところエラーが出ませんでした。サイトヘルスを確認したらエラーが出ているサーバーの方は、
PHP タイムリミット
30
PHP メモリ上限
256M
最大入力時間 (max input time)
-1
アップロードの上限ファイルサイズ
32M
PHP POST サイズ上限
32Mとなっており、
エラーが出なかったテストサイトの方は、
PHP タイムリミット
0
PHP メモリ上限
1G
最大入力時間 (max input time)
-1
アップロードの上限ファイルサイズ
1G
PHP POST サイズ上限
1Gとなっておりました。
こちらが原因の可能性は高いでしょうか?
♥ 0Who liked: No user2025年4月25日 4:53 PM #145001返信が含まれるトピック: 固定ページ編集画面を開くと真っ白になり編集ができません。
同様の報告はきていない&こちらの環境では再現しないので、「Failed to load 〜」以外のエラーメッセージが確認できないのであれば、直接環境をみてみないとわからないかな…という気がします。
例えばローカル環境など、違うサーバーにその WordPress サイトをコピーした場合、エラーは再現しますでしょうか?
もししないのであれば現在使用しているサーバーとの相性(PHP のバージョン等)という可能性が考えられそうです。
もしエラーが再現するのであれば、カスタマイズや他のプラグインとの相性、感知していない不具合の可能性が考えられそうです。All in One WP Migration でサイトのエクスポートデータを共有いただくか、本番環境(本番以外でも再現しているのであればステージング環境でも可)にログインできるアカウントを発行いただき、直接確認させてもらうことは可能でしょうか?
♥ 0Who liked: No user*****[ プライベートトピックのため非表示 ]♥ 0Who liked: No user2025年4月22日 2:32 PM #144974返信が含まれるトピック: 固定ページ編集画面を開くと真っ白になり編集ができません。
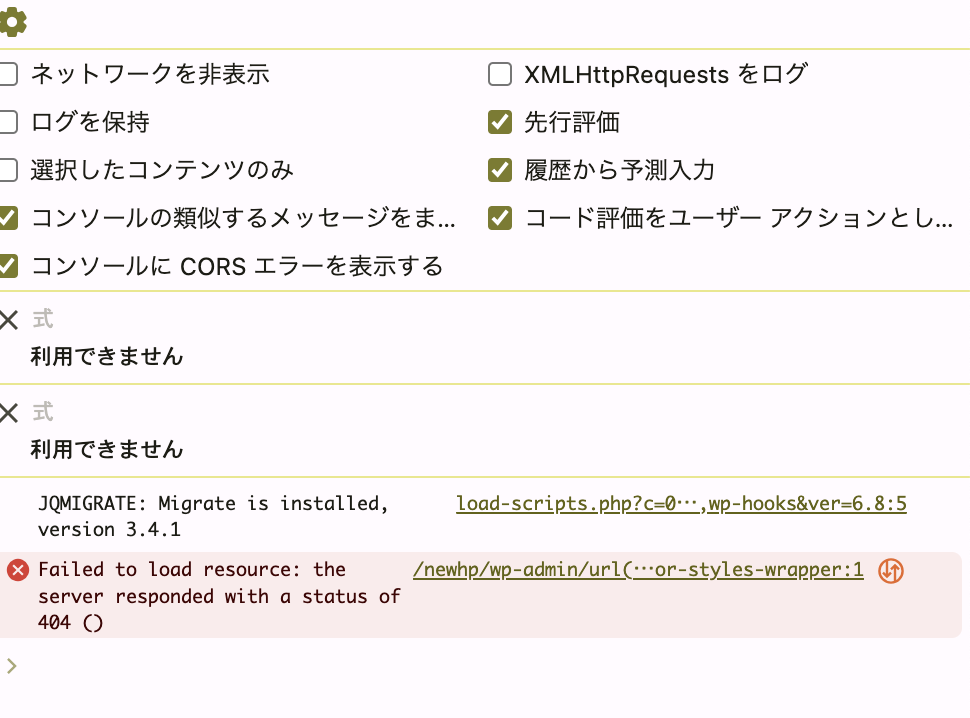
ありがとうございます。赤い文字ででているエラーメッセージはこの「Failed to load 〜」だけですよね?ということであれば、これは関係無さそうなので、エラーではなく読み込みにひどく時間がかかっているとか、何らかの処理が終わらないという可能性もあるかもしれません。
それを調べるのはちょっと大変なので、その前にブラウザのキャッシュクリアを試してみてください!
参考:
もし Firefox などのいつもは使っていないブラウザや、Chrome のシークレットウィンドウではちゃんと表示されるということであればキャッシュが問題になっている可能性が考えられます。そういう場合はキャッシュをクリアすることで解決できます。
♥ 0Who liked: No user2025年4月22日 2:25 PM #144972返信が含まれるトピック: 固定ページ編集画面を開くと真っ白になり編集ができません。
早々にお返事いただきありがとうございます!スクショをお送りします。
 ♥ 0Who liked: No user2025年4月22日 1:43 PM #144971
♥ 0Who liked: No user2025年4月22日 1:43 PM #144971返信が含まれるトピック: 固定ページ編集画面を開くと真っ白になり編集ができません。
ページが真っ白で編集できない状態で、Chrome のデベロッパーツール→コンソールを開くと何らかのエラーメッセージが表示されるのではないかなと思います。確認して、何かメッセージがでていないか教えてください!(でていたらスクショしてここに貼り付けてもらえると助かります)
参考:
♥ 0Who liked: No user2025年4月21日 7:25 PM #144961返信が含まれるトピック: 画面サイズ毎の改行が効かない件について
2025年4月21日 4:08 PM #144953返信が含まれるトピック: 画面サイズ毎の改行が効かない件について
ページを見てみると、どうも改行自体は消えているんだけど、その前の文字サイズの書式が
display: inline-blockになってしまっているために改行が発生してしまっているようでした。.sme-font-size { display: inline-block; }ちょっとなぜ
display: inline-block;にしたのか思い出せないのですが、多分しなくても良さそうな気がするので、これを消してアップデートしようと思います。それまでは下記の CSS を追加してもらえればちゃんと改行が効くようになると思います!
.sme-font-size { display: inline; }2025年4月21日 3:15 PM #144951返信が含まれるトピック: WPAW : ショーケースは無くなったのでしょうか
「WPAW : ショーケース」は、「ウィジェット」版はあるのですが「ブロック」版はありません。
コアの標準であるブロックベースのウィジェットエリアでショーケースを使いたい場合はクラシックウィジェットプラグインをインストールしてウィジェットエリアを非ブロック化する必要があります(ただそうするとウィジェットエリアでブロックは使えなくなってしまうのですが…)。
ただ、そもそもショーケースウィジェットのブロック版をつくっていないのは他のブロックで代替できるからなんですよね。例えば背景画像が必要であれば「セクション(背景画像/動画)」ブロックをいれるとか、画像とテキストを横並びに入れたいなら「メディアとテキスト」ブロックをいれる等。なのでそういうブロックを使って CTA をつくってみるというのは一度試してみるのが良いのかなと思います。
再利用可能な形で
これは WordPress 標準の機能で可能です。
ブロックを選択→ツールバーのオプション→パターンを作成→「同期」を有効化することで、再利用可能なブロックをつくることができます。
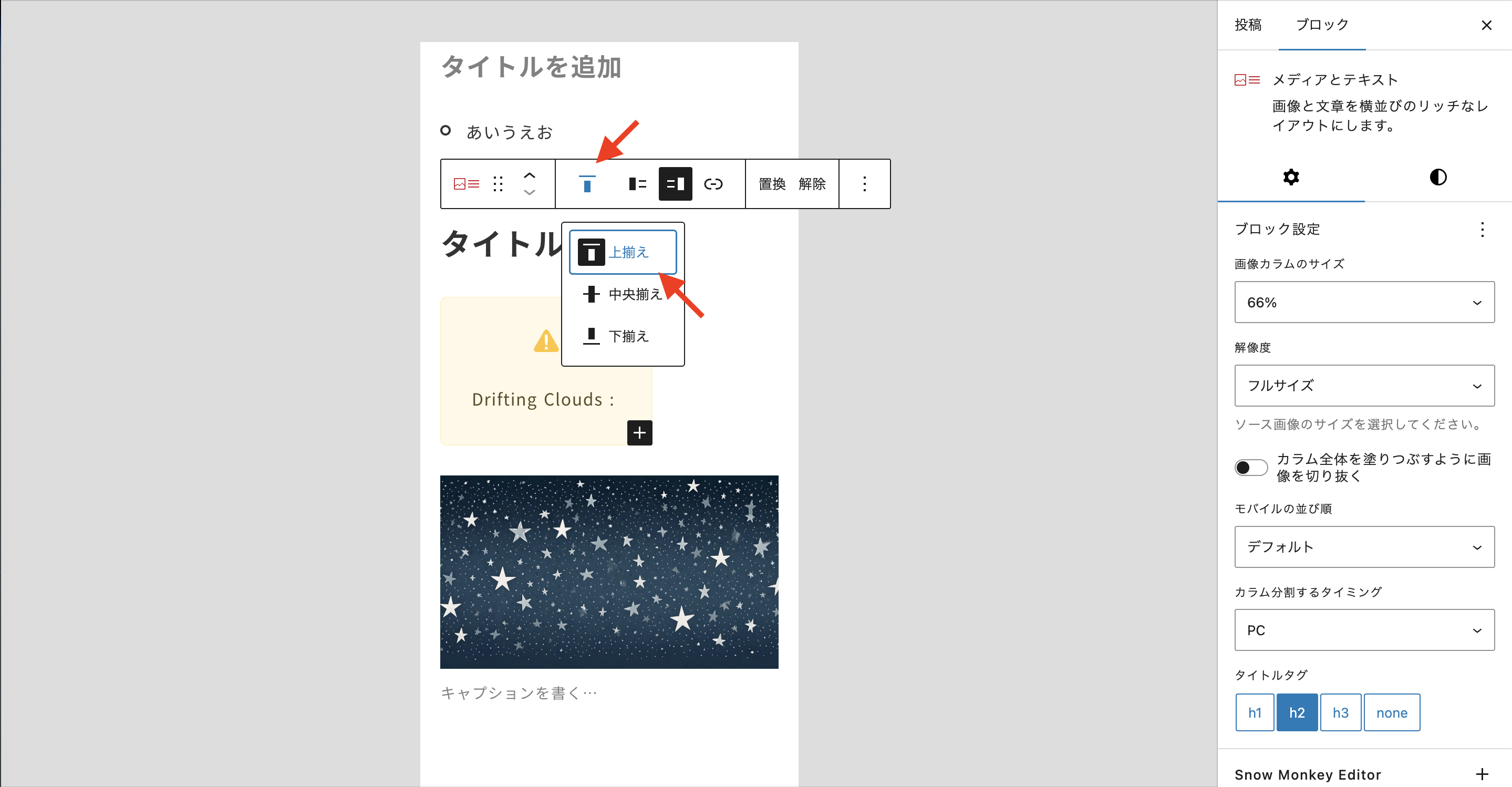
♥ 0Who liked: No user2025年4月19日 11:15 AM #144938返信が含まれるトピック: 「メディアとテキスト」ブロックのスマホ表示時の表示
Snow Monkey Blocks v24.0.2 で修正しました!
2025年4月19日 10:32 AM #144923返信が含まれるトピック: 「メディアとテキスト」ブロックのスマホ表示時の表示
2025年4月19日 10:07 AM #144922返信が含まれるトピック: 「メディアとテキスト」ブロックのスマホ表示時の表示
ありがとうございます。以下URLです。
よろしくお願いいたします。
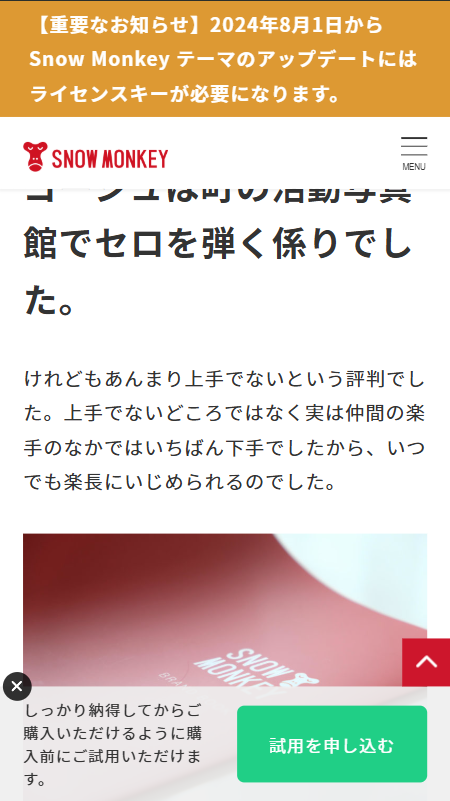
♥ 0Who liked: No user2025年4月18日 11:41 PM #144913返信が含まれるトピック: 「メディアとテキスト」ブロックのスマホ表示時の表示
いただいたページの方は余白はできないです。
 ♥ 0Who liked: No user2025年4月18日 11:07 PM #144911
♥ 0Who liked: No user2025年4月18日 11:07 PM #144911返信が含まれるトピック: 「メディアとテキスト」ブロックのスマホ表示時の表示
↑のページにある「メディアとテキスト」ブロックも、右に余白がでますか?
♥ 0Who liked: No user -
投稿者検索結果