-
投稿者検索結果
-
2022年7月7日 3:56 PM #107551
返信が含まれるトピック: お問い合わせフォームの完了画面のURLを変更したい
Yamasaki Daisuke様
ご教授ありがとうございました。
トピックあったのですね。
見つけられず大変失礼いたしました。とても助かりました。
無事に実施できましたのでこちらのトピックを閉じさせていただきます。♥ 0Who liked: No user2022年7月6日 11:22 AM #107496返信が含まれるトピック: フッターのナビゲーションに下層ページへのリンクを表示したい。
フッターサブナビゲーションは
depthが1になっているのでデフォルトでは1階層目までしか表示されません。下記のコードを追加することで階層制限を無効化できます。add_filter( 'wp_nav_menu_args', function( $args ) { if ( 'footer-sub-nav' === $args['theme_location'] ) { $args['depth'] = 0; } return $args; } );フッターサブナビゲーションでなくても良いのであれば、例えばフッターウィジェットエリアにナビゲーションメニューウィジェットを配置することでも多階層のメニューを表示できます(この場合は縦並びになっちゃいますが)。
2022年7月6日 10:59 AM #107491返信が含まれるトピック: タブブロックでフッター下部に余白が発生します
2022年7月6日 10:19 AM #107484返信が含まれるトピック: SVGファイルがPC表示のメニューでのみ表示されない
プラグインは下記ですよね?
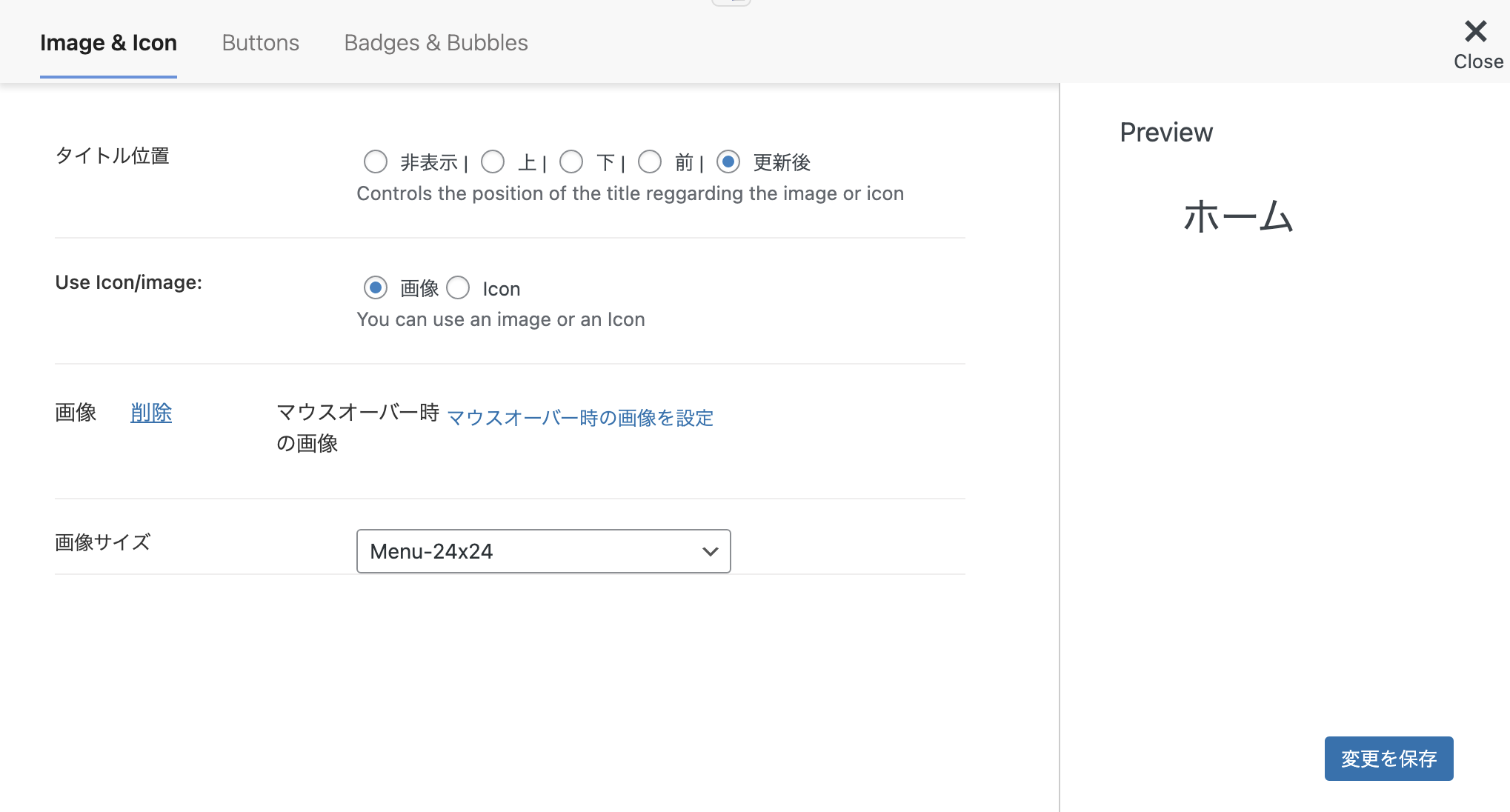
こちらで試してみたところ、グローバルナビゲーションにも svg 画像が出力されました。設定は次のようにしています。

出力されたコードは次のようになっていました。
<img width="1" height="1" src="http://xxx/logo.svg" class="menu-image menu-image-title-after" alt="" loading="lazy">widthとheightが1になっていますが、サイズが埋め込まれていない svg だとこのようになってしまうようです。もしかしたらその影響で表示されていないということはあるかもしれません(こちらの環境では表示されましたが)。CSS で対処されたということなのでそれで問題なければそれで良いと思いますが、Menu Image プラグインで対応されたい場合はこの辺確認されたほうが良いかもです。♥ 0Who liked: No user2022年7月5日 2:22 PM #107448返信が含まれるトピック: お問い合わせフォームの完了画面のURLを変更したい
こんにちは。
私は以下の方法で実施しております。
お試しくださいませ。
2022年7月5日 10:27 AM #107429返信が含まれるトピック: タブブロックでフッター下部に余白が発生します
@キタジマ さん
display: none; 以外の方法で対処するのが理想です。
ご教示ありがとうございます。
コードを試した感じ、今度は画像ブロックの入った別タブのフッターにかなりの余白が出現してしまいました。@es さん
私の環境では、キタジマさんのコードでは反対に2番目のタブ側のフッター下段の余白が
大きく下に伸びてしまいましたが、そうなんです。この現象が発生しました。
ご提示のコード(以下)で解消されました。.smb-tabs[data-match-height=false]>.smb-tabs__body>.smb-tab-panel[aria-hidden=true] { position: fixed; }タブ内に別のブロックを使うことで症状が発生するか検証していませんが、現状で解消されました。
@es さんありがとうございます。
@キタジマ さん。解消方法は得られましたが、引き続き試していただけると幸いです。
トピックは@キタジマ さんの回答後に閉じようと思います。2022年7月4日 11:09 PM #107416返信が含まれるトピック: タブブロックでフッター下部に余白が発生します
横からすみません。
私の環境では、キタジマさんのコードでは反対に2番目のタブ側のフッター下段の余白が
大きく下に伸びてしまいましたが、下記のようにすると直ったように見えています。.smb-tabs[data-match-height=false]>.smb-tabs__body>.smb-tab-panel[aria-hidden=true] { position: fixed; }あるいはキタジマさんのコードの
absoluteをfixedに。.smb-tabs[data-match-height=false]>.smb-tabs__body>.smb-tab-panel[aria-hidden=true] .smb-tab-panel__body { position: fixed; }同じく詳しくはチェックできていませんが、ヒントになりましたら幸いです。
2022年7月4日 10:50 PM #107414返信が含まれるトピック: SVGファイルがPC表示のメニューでのみ表示されない
2022年7月4日 8:19 PM #107403返信が含まれるトピック: SVGファイルがPC表示のメニューでのみ表示されない
キタジマ 様
お忙しい中対応ありがとうございます。
テスト結果をお知らせします。
●● 他テーマではどうか ●●
結論:問題なくSVGファイルが表示されました。
(プラグインは『Menu image』を使用。通常時とマウスオーバーの2つとも表示されました)
使用テーマ:Twenty Twenty-One

●● ナビゲーションラベルに書いたコード ●●
<img src="メニュー項目に設置する画像のURL" width="50px" alt="代替テキスト" />です。
こちらはプラグイン『menu image』を消して、上記コードで書くと表示されました。
(以前、書いたコードはこれに近かったのですが、その時は表示されなかったので、今回のこのコードで表示され驚きました。申し訳ございません。)

●● 追加テスト ●●
(1)
テーマSnowMonkeyで、上記の『
<img src="“メディア”にあるSVGファイルのURL" />』にタイトルを入れておらず、『<>』の後に文字を入力すると表示されました。(2)
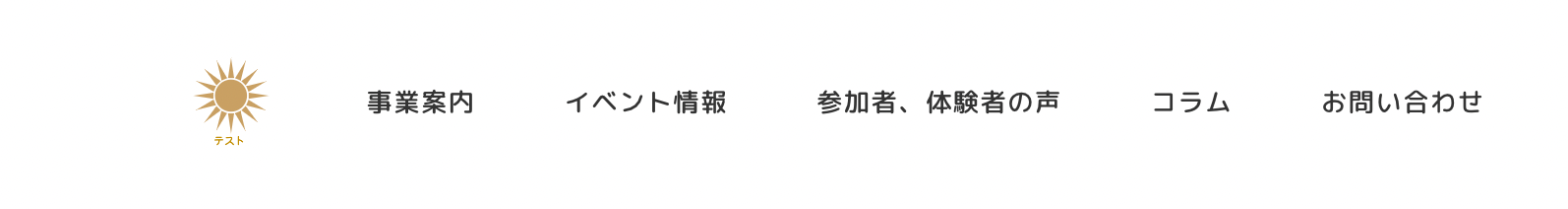
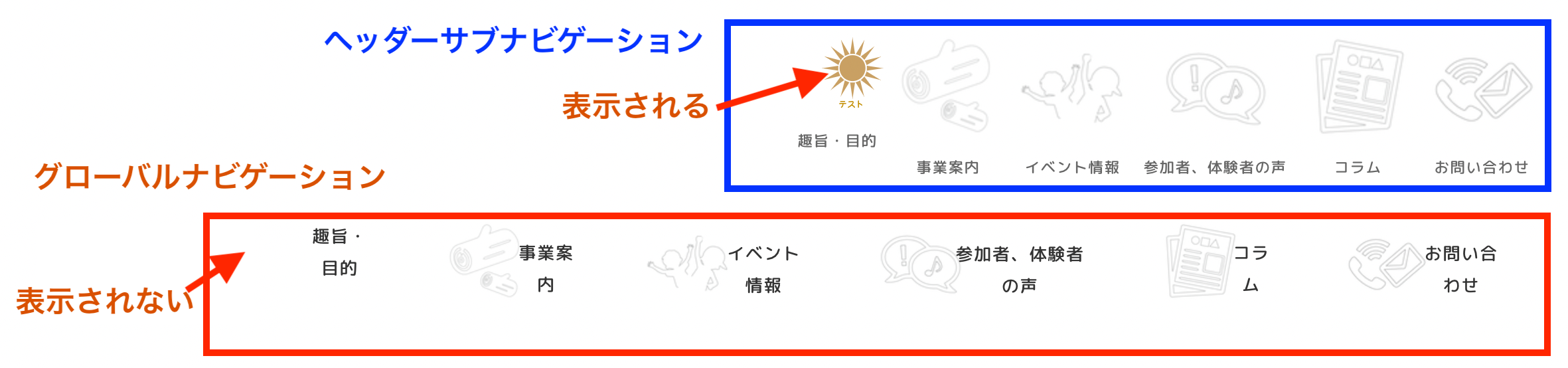
テーマSnowMonkey『メニュー設定』にて、『グローバルナビゲーション』でずっとテストして表示されなかったのですが、『ヘッダーサブナビゲーション』にすると、表示されました。(プラグイン『menu image』の機能も活きて通常時・マウスオーバーで色変えできました)

※上記のメニュー名である『趣旨・目的』以外のメニューは全て『png』画像なので表示されています。
解決できない場合は、検討した後、
『どうしてもSVG画像を使いたい+マウスオーバーで色変え』したい場合、このサブナビゲーションタイプを使用したいと思います。
♥ 0Who liked: No user2022年7月4日 6:40 PM #107388返信が含まれるトピック: タブブロックでフッター下部に余白が発生します
うを、
absoluteにしたら通常のフローから浮いて高さの影響はなくなると思っていたのですがそうではないのですね…。下記のトピックのようなことがあって、
display: none;以外の方法で対処するのが理想です。しっかり試せていませんが、こんな感じですかね?
.smb-tabs[data-match-height=false]>.smb-tabs__body>.smb-tab-panel[aria-hidden=true] .smb-tab-panel__body { position: absolute; }2022年7月3日 4:17 PM #107344ご丁寧に相談にのって頂き本当にありがとうございます。
頂いた情報を順番に試してみました。
結果①から⑥までやってにたのですが「セクション背景画像」や「項目」ブロックは出てきませんでした。
3.WordPressのブロックの設定で表示するブロックにチェックが入ってるか
こちらを確認すると「セクション背景画像」が表示されませんでした。

4.Snow Monkey Blocksの設定で利用可能なBlockでスイッチがオンの状態になってるか
こちらを確認するとONになっています。

3度目の正直でデータベースを作りWordPressをインストールして試してみた所、
Snow Monkey Blocksから「セクション背景画像」や「項目」ブロックを使用することができました。
原因はわかりませんでしたが、とりあえず解決する事ができましたのでトピックを閉じさせていただきます。
お忙しい所、本当にありがとうございました。
2022年7月3日 4:01 PM #107339返信が含まれるトピック: SVGファイルがPC表示のメニューでのみ表示されない
キタジマ 様
返信ありがとうございます。
状況・内容等の説明不足申し訳ございません。
●プラグインは『menu image』を使用しており、メニューを画像にできるものです。
※プラグインの問題もあると思い、プラグイン無しでの表示方法(直接、ナビゲーションラベルに画像表示コードを書く)も試して、同様にヘッダーレイアウト『シンプル以外』では表示されませんでした。
●SVGファイルが使えるよう『Safe SVG』を使用。これにより、SVGファイルが問題なくアップロードも可能で、今回のメニュー問題以外では問題なくSVG表示もできております。
※※ 実際の画像 ※※
制作中のページであり、まだレイアウトやカラーの調整等は行なっていない状態です。
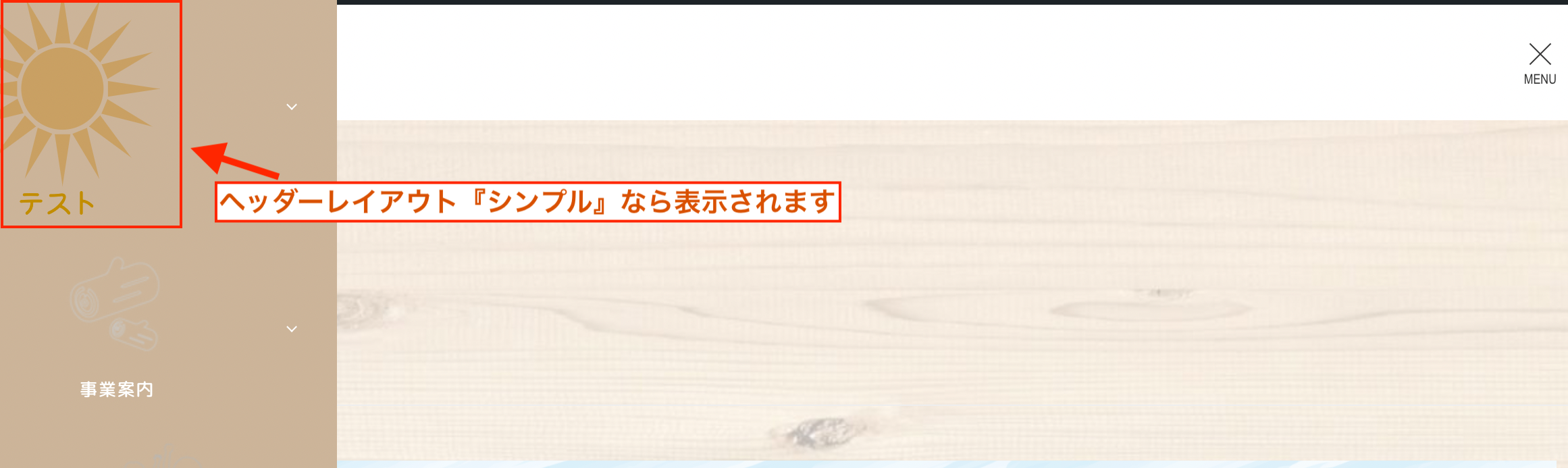
■ヘッダーレイアウト【シンプル】の場合

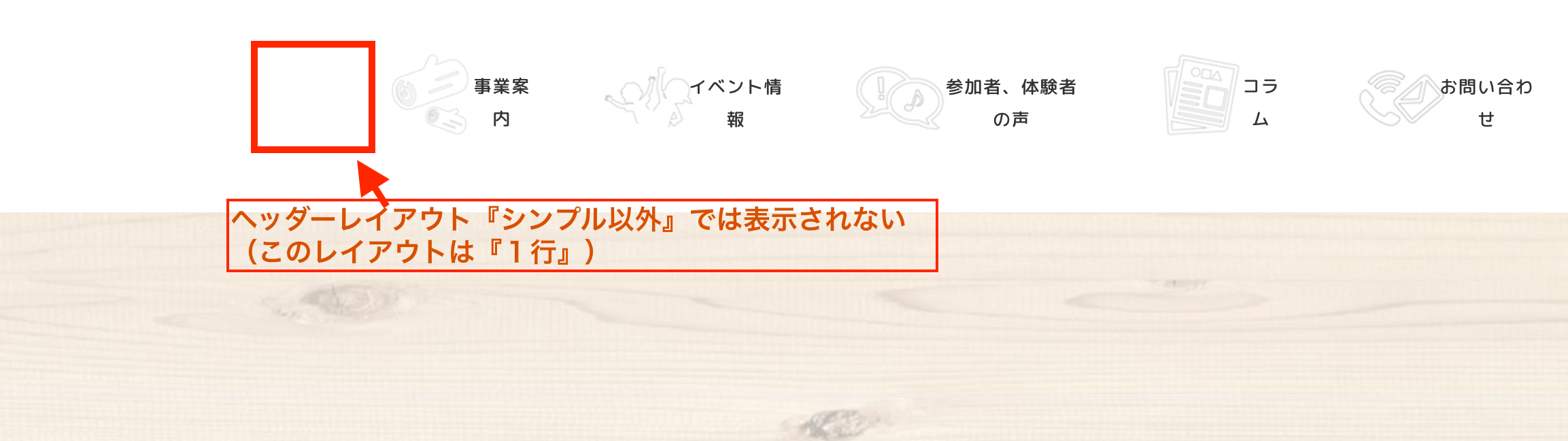
■ヘッダーレイアウト【シンプル以外】の場合

スマホは標準でヘッダーレイアウトが『シンプル』なので、SVGファイルが問題なく表示されております。
ヘッダーレイアウト『1行』でなんとかSVGファイルが表示されるようにしたいと思っております。
つたない説明文章申し訳ございません。
何か他に必要な情報等がございましたら準備いたします。
♥ 0Who liked: No user2022年7月3日 9:42 AM #107325伊藤圭一さんこんにちは。
私の環境では同じような現象になってないので、具体的なアドバイスはできないですが、こういった現象に自分がなったときに確認する箇所などを共有させてもらいます。
(お困りの現象解決できなかったらすみません)1.Snow Monkey Block以外のプラグインを停止したとき現象は起きてるか
この状態で正常になった場合は、停止したプラグインのどれかが影響を受けてる可能性が高いです。
1つ1つ有効化にしてみて、何のプラグインが影響しているのか確認してみます2.Snow Monkeyテーマ以外のテーマにした場合に項目ブロックを呼び出せるか
この場合お手持ちのSnow Monkeyになにかトラブルが発生してるかもしれません。
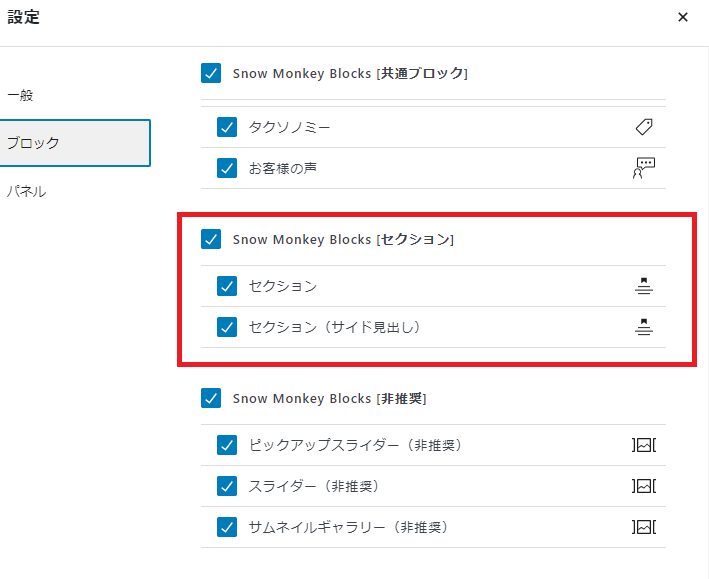
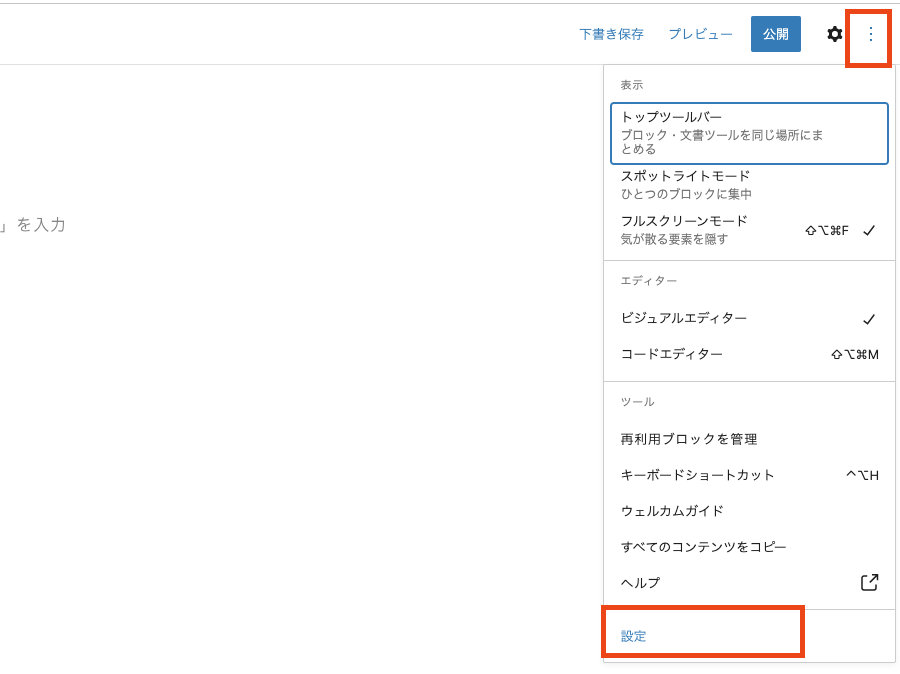
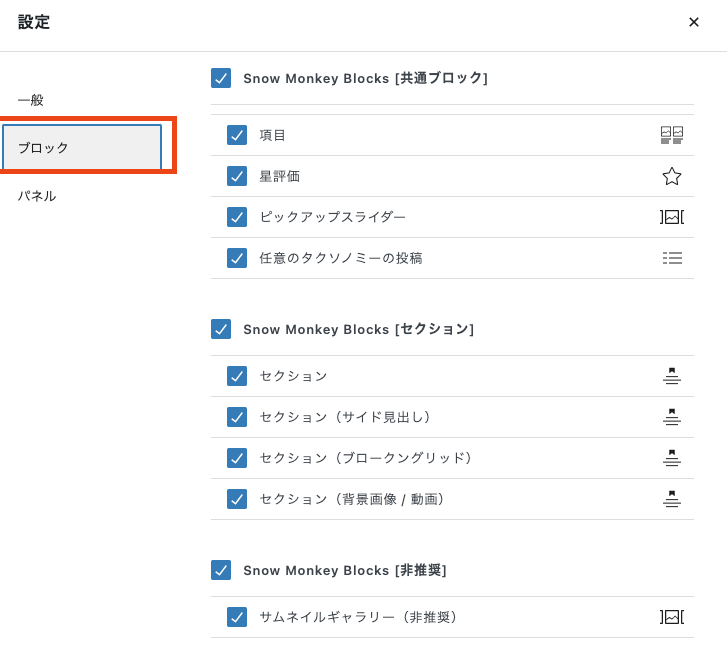
一度最新版を公式サイトからダウンロードしなおして上書きインストールを行ってみるのも手かもしれません3.WordPressのブロックの設定で表示するブロックにチェックが入ってるか
右側のサブメニューのボタン( ︙ 縦三点リード)から設定画面を表示します。「ブロック」を選択し、表示の部分にセクションや項目ブロックが入ってるか確認してみてください

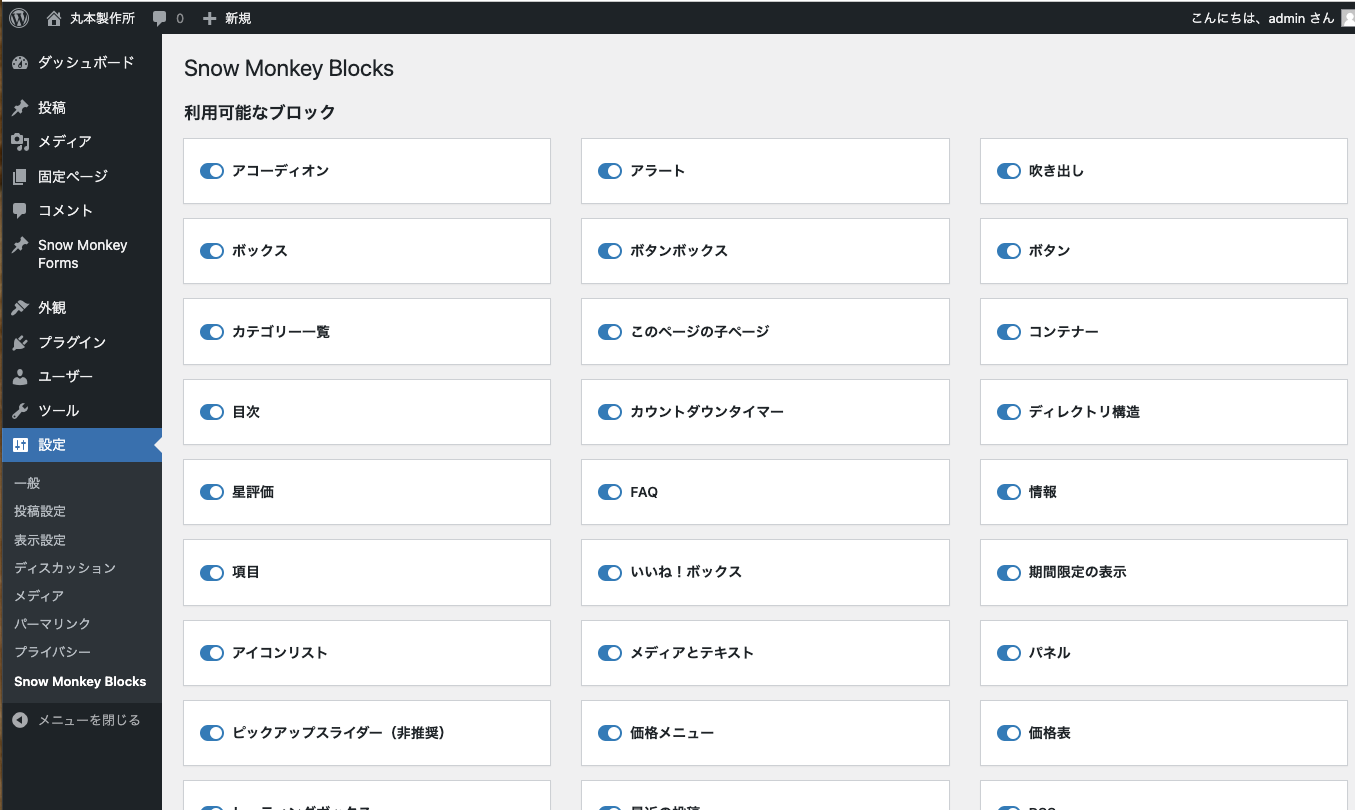
4.Snow Monkey Blocksの設定で利用可能なBlockでスイッチがオンの状態になってるか
ダッシュボード > 設定 > Snow Monkey Blocksの画面で呼び出したいブロックが有効になっているか確認してみてください

5.サーバ環境が原因か調べる
それでも解決しない場合は、別の環境でまっさらなWordPressにてSnow MonkeyテーマとSnow Monkey Blocksをインストールしたときにどうなるかを確認してみて、サーバーの問題かを確認するのも必要な可能性もあります(今回の現象からサーバ由来はあまりないかなと思いますが)6. Snow Monkey Block自体を入れ直す
プラグインからSnow Monkey Blocksを削除しもう一度入れ直してみます
(これで治ったらSnow Monkey Blocks自体になにかあるかもです)2022年7月2日 10:05 AM #107286返信が含まれるトピック: フッターのみに画像(ロゴ)を挿入する方法
あ、コードは 子テーマが My Snow Monkey プラグインに記述してサーバーにアップロードすると反映されます。
コードにミスがあるとサイトが表示されなくなる場合があるので注意してください。
♥ 0Who liked: No user2022年7月1日 12:28 PM #107232返信が含まれるトピック: フッターのみに画像(ロゴ)を挿入する方法
Snow Monkey の設定では実現できないのでフックを使う形になるかなと思います。下記のような感じでフッターの閉じタグの手前に任意の HTML を追加できます。
add_action( 'snow_monkey_append_footer', function() { ?> <div class="foo">ここに画像</div> <?php } );♥ 0Who liked: No user -
投稿者検索結果