-
投稿者検索結果
-
2022年7月3日 4:01 PM #107339
返信が含まれるトピック: SVGファイルがPC表示のメニューでのみ表示されない
キタジマ 様
返信ありがとうございます。
状況・内容等の説明不足申し訳ございません。
●プラグインは『menu image』を使用しており、メニューを画像にできるものです。
※プラグインの問題もあると思い、プラグイン無しでの表示方法(直接、ナビゲーションラベルに画像表示コードを書く)も試して、同様にヘッダーレイアウト『シンプル以外』では表示されませんでした。
●SVGファイルが使えるよう『Safe SVG』を使用。これにより、SVGファイルが問題なくアップロードも可能で、今回のメニュー問題以外では問題なくSVG表示もできております。
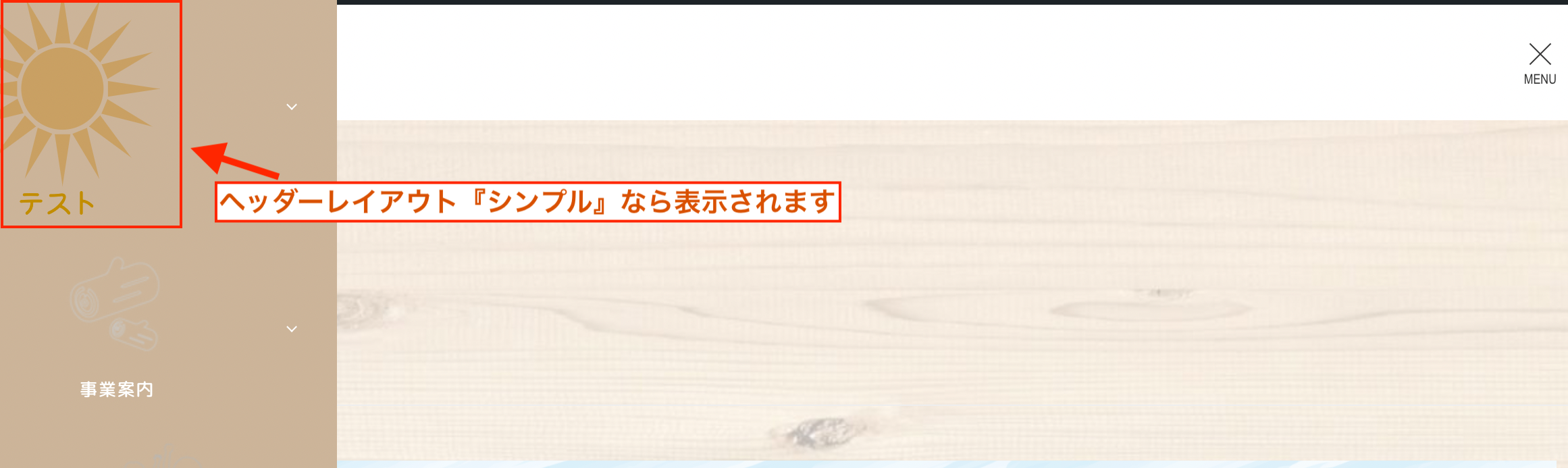
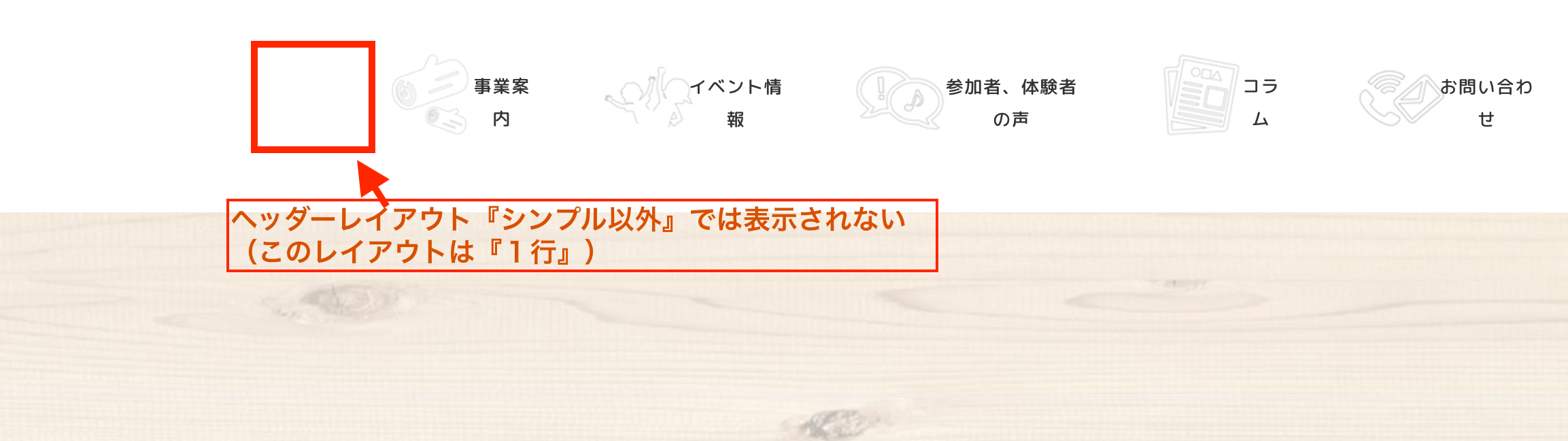
※※ 実際の画像 ※※
制作中のページであり、まだレイアウトやカラーの調整等は行なっていない状態です。
■ヘッダーレイアウト【シンプル】の場合

■ヘッダーレイアウト【シンプル以外】の場合

スマホは標準でヘッダーレイアウトが『シンプル』なので、SVGファイルが問題なく表示されております。
ヘッダーレイアウト『1行』でなんとかSVGファイルが表示されるようにしたいと思っております。
つたない説明文章申し訳ございません。
何か他に必要な情報等がございましたら準備いたします。
♥ 0Who liked: No user2022年7月3日 9:42 AM #107325伊藤圭一さんこんにちは。
私の環境では同じような現象になってないので、具体的なアドバイスはできないですが、こういった現象に自分がなったときに確認する箇所などを共有させてもらいます。
(お困りの現象解決できなかったらすみません)1.Snow Monkey Block以外のプラグインを停止したとき現象は起きてるか
この状態で正常になった場合は、停止したプラグインのどれかが影響を受けてる可能性が高いです。
1つ1つ有効化にしてみて、何のプラグインが影響しているのか確認してみます2.Snow Monkeyテーマ以外のテーマにした場合に項目ブロックを呼び出せるか
この場合お手持ちのSnow Monkeyになにかトラブルが発生してるかもしれません。
一度最新版を公式サイトからダウンロードしなおして上書きインストールを行ってみるのも手かもしれません3.WordPressのブロックの設定で表示するブロックにチェックが入ってるか
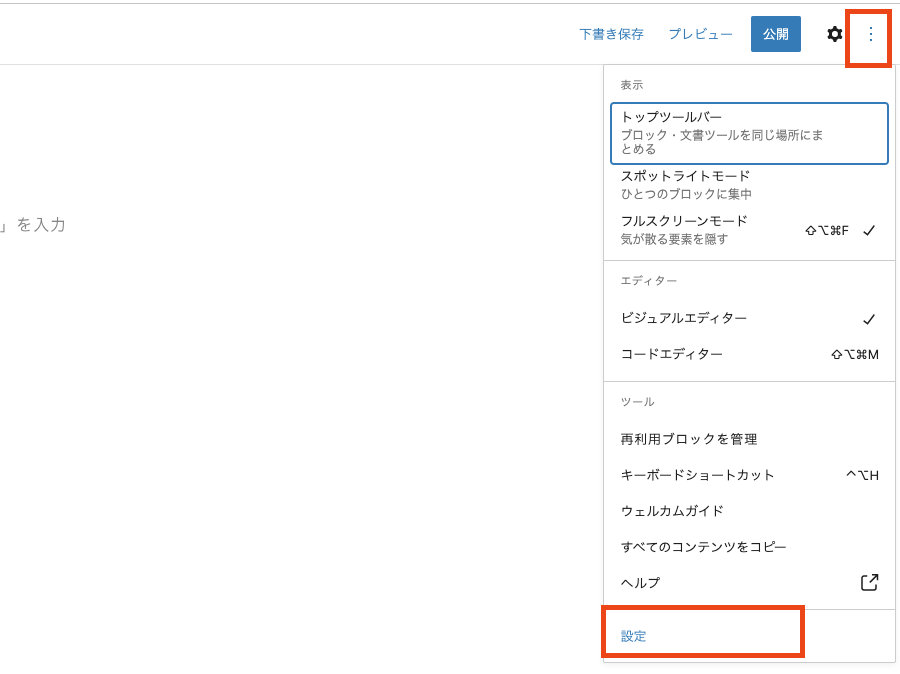
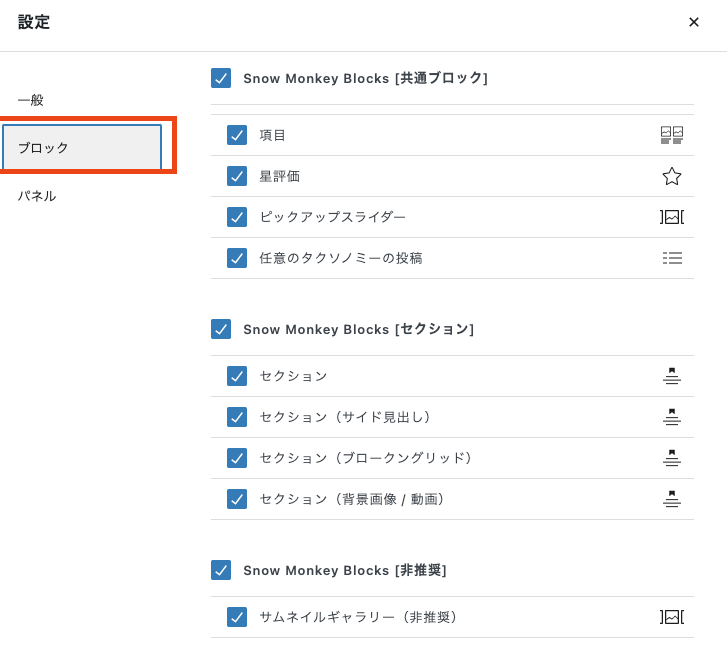
右側のサブメニューのボタン( ︙ 縦三点リード)から設定画面を表示します。「ブロック」を選択し、表示の部分にセクションや項目ブロックが入ってるか確認してみてください

4.Snow Monkey Blocksの設定で利用可能なBlockでスイッチがオンの状態になってるか
ダッシュボード > 設定 > Snow Monkey Blocksの画面で呼び出したいブロックが有効になっているか確認してみてください

5.サーバ環境が原因か調べる
それでも解決しない場合は、別の環境でまっさらなWordPressにてSnow MonkeyテーマとSnow Monkey Blocksをインストールしたときにどうなるかを確認してみて、サーバーの問題かを確認するのも必要な可能性もあります(今回の現象からサーバ由来はあまりないかなと思いますが)6. Snow Monkey Block自体を入れ直す
プラグインからSnow Monkey Blocksを削除しもう一度入れ直してみます
(これで治ったらSnow Monkey Blocks自体になにかあるかもです)2022年7月2日 10:05 AM #107286返信が含まれるトピック: フッターのみに画像(ロゴ)を挿入する方法
あ、コードは 子テーマが My Snow Monkey プラグインに記述してサーバーにアップロードすると反映されます。
コードにミスがあるとサイトが表示されなくなる場合があるので注意してください。
♥ 0Who liked: No user2022年7月1日 12:28 PM #107232返信が含まれるトピック: フッターのみに画像(ロゴ)を挿入する方法
Snow Monkey の設定では実現できないのでフックを使う形になるかなと思います。下記のような感じでフッターの閉じタグの手前に任意の HTML を追加できます。
add_action( 'snow_monkey_append_footer', function() { ?> <div class="foo">ここに画像</div> <?php } );♥ 0Who liked: No user2022年7月1日 12:20 PM #107231返信が含まれるトピック: 任意のタクソノミー表示にカスタムフィールドを出力したい、また表示数を変更したい。
snow_monkey_template_part_render_フックの第2引数($name)に投稿タイプ名が入ってくるのでそれで判定するのはどうでしょうか? 設定によっては意図した投稿タイプ名が入ってこない場合もありますが、とりあえず確認してみてください。あと、アーカイブページでは記事タイトル名が h2 ですが、任意のタクソノミーブロックでは h3 になるので
preg_replace()を使う形に書き換えるのが良いと思います。下記サンプルコードです。add_filter( 'snow_monkey_template_part_render_template-parts/loop/entry-summary/title/title', function ( $html, $name ) { if ( 'news' === $name ) { $html = preg_replace( '|(</h[23]>)|ms', '$1あいうえお', $html ); } return $html; }, 10, 2 );②カスタム投稿のアーカイブページの横一列の表示数を3つから4つに変更したい。
できれば任意のタクソノミー投稿の表示数も3つから4つに変更したい。1トピック1課題でお願いしているので、お手数おかけして申し訳ありませんが↑の課題については別にトピックを立ててください!
♥ 0Who liked: No user2022年7月1日 11:03 AM #107212返信が含まれるトピック: テーマをアップデートしたらフォントが薄くなった
一旦別のフォントに変更して保存、そして再度 Noto Sans JP に戻して保存すると変化はありますか?
また、v17.2.0 からフォントファイルが
wp-content/inc2734-wp-google-fontsに保存されるようになったのですが、上記の作業をおこなったあと、念の為wp-content/inc2734-wp-google-fontsにファイルがあるか確認してみてください。♥ 0Who liked: No user2022年6月30日 10:30 AM #107162memime
閲覧者【お使いの Snow Monkey のバージョン】17.1.0
【お使いの Snow Monkey Blocks のバージョン】16.0.1
【お使いの Snow Monkey Editor のバージョン】8.0.1
【お使いのブラウザ】firefox
【当該サイトのURL】local### 実現したいこと
①任意のタクソノミーで表示されているc-entry-summary__title部分にカスタムフィールドを表示させたい。
②カスタム投稿のアーカイブページの横一列の表示数を3つから4つに変更したい。
できれば任意のタクソノミー投稿の表示数も3つから4つに変更したい。### 発生している問題
①カスタム投稿のアーカイブページではカスタムフィールドの出力が行えたが、任意のタクソノミーで表示されているパネル?には同じようにカスタムフィールドを表示させることができない。
②どこを弄っていいかわからない。
### 試したこと
/*カスタム投稿 */ add_filter( 'snow_monkey_template_part_render_template-parts/loop/entry-summary/title/title', function ($html) { if (get_post_type('seles_cats')) { // カスタムフィールドで設定したフィールド名を代入 $acf_year = get_field('sex'); $acf_faculty = get_field('price'); $acf_birthday = get_field('birthday'); // テンプレートのh2タグの後に<div class='employee-info'>を追加 $acf_employee_info = "</h2> <div class='employee-info'> <p>" . esc_attr($acf_year) . "</p>" . "<p>" . esc_attr($acf_faculty) . "</p>" . "<p>" . esc_attr($acf_birthday) . "</p>" . "</div>"; // テンプレートパーツのh2タグの後ろにdivタグを追加する $html = str_replace( '</h2>', $acf_employee_info, $html ); } return $html; } );アーカイブの時は
is_post_type_archiveを指定することで表示できたので、ここをget_post_typeに変更したが表示されなかった。こちらも参考にしましたが、表示ができませんでした。
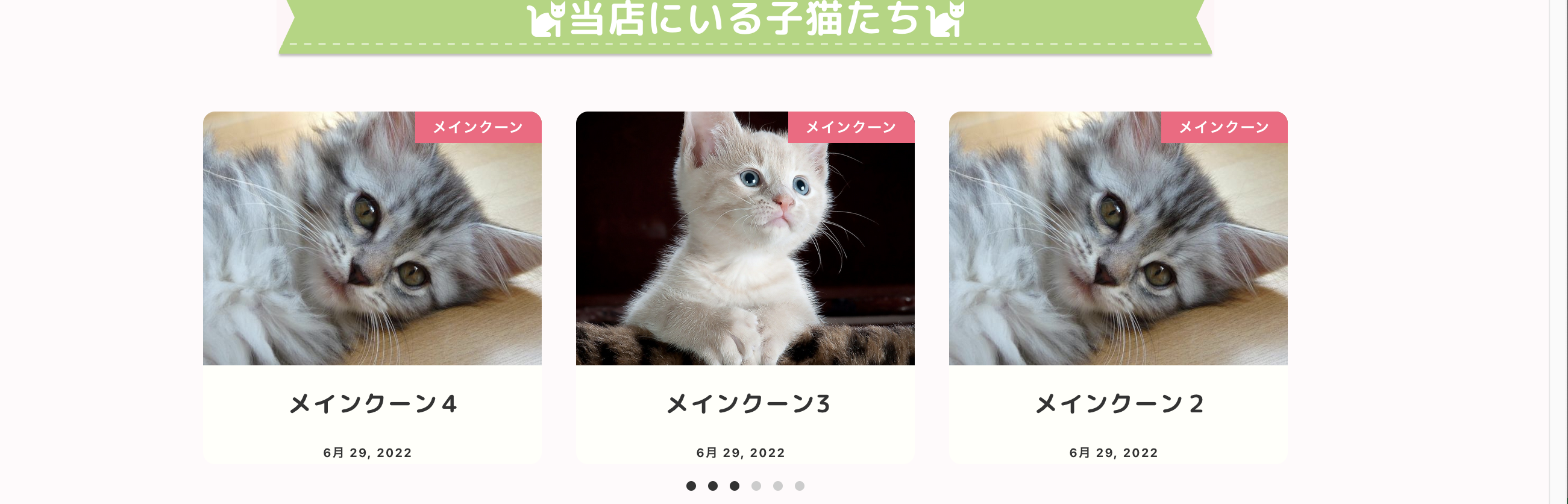
↓アーカイブページ

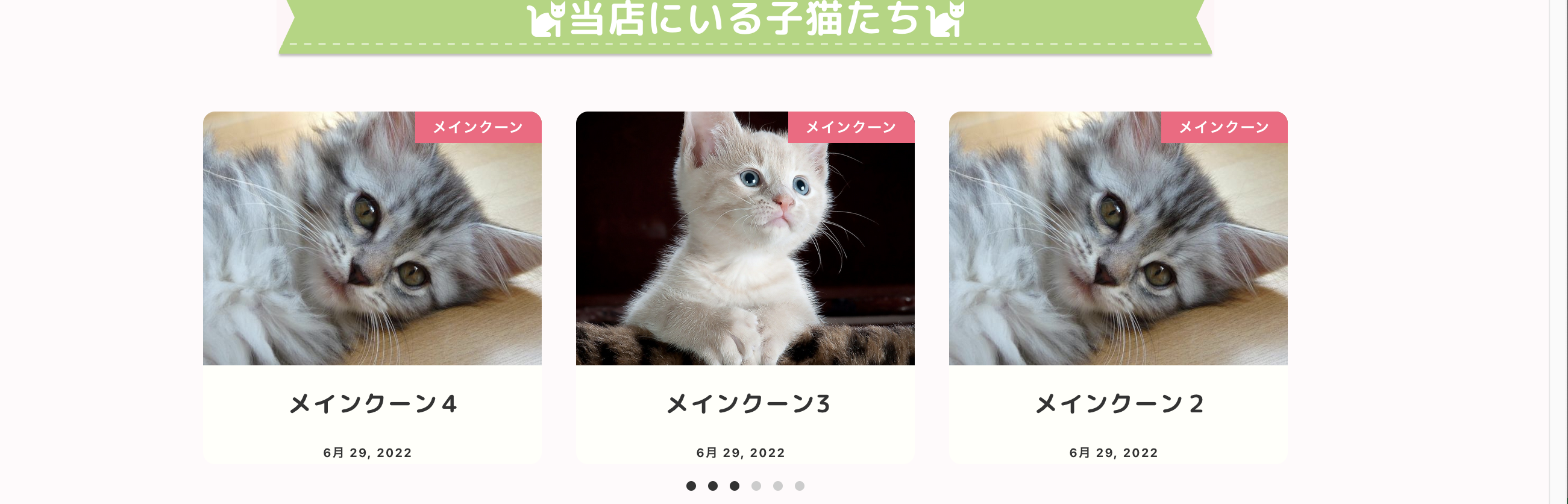
↓任意のタクソノミー表示

よろしくお願いします。
2022年6月28日 10:55 PM #107091返信が含まれるトピック: ヘッダーのアイコンより上と下の部分を短くしたい
2022年6月28日 11:31 AM #107066返信が含まれるトピック: ヘッダーのアイコンより上と下の部分を短くしたい
画像自体に余白がついてないですかね? アイコンぴったりにトリミングしてみるとどうでしょうか。
 ♥ 0Who liked: No user2022年6月25日 12:18 PM #106948
♥ 0Who liked: No user2022年6月25日 12:18 PM #106948返信が含まれるトピック: 固定ページの左上に出てしまうタイトル名の削除
いくつか方法はありますが簡単なものを。
1. CSS で消す
.page .c-entry__header { display: none; }これで固定ページだけタイトルが消えます。
2. ページテンプレートを変える
固定ページの編集画面でテンプレートを「ランディングページ(ヘッダー・フッターあり)」にするとタイトルが表示されないテンプレートになります。
全ての固定ページのページレイアウトを一括で変更したい場合は、カスタマイザー → デザイン → 固定ページの設定 → ページレイアウトで変更することもできます。
♥ 0Who liked: No user2022年6月22日 1:44 PM #106829返信が含まれるトピック: 「幅広」のセクション同士の余白に背景色を設定したい(もしくは余白を0にしたい)
全幅に隣接する全幅の余白は下記の CSS で消してあります。
.alignfull + .alignfull { margin-top: 0; }これと同じように、幅広に隣接する幅広の余白を消したい場合は
.alignwide + .alignwide { margin-top: 0; }を追加すれば良いのではないかと思います。もし詳細度の問題で0にならない場合は
margin-top: 0 !importantとしてみてください。♥ 0Who liked: No user2022年6月20日 4:53 PM #106759返信が含まれるトピック: CSSでの body / .l-body へのフォント指定がエディター画面に反映されない
キタジマさま
ご返答いただき、ありがとうございます。※コード表記の整形も恐れ入ります
キタジマさんとまーちゅうさんのやり取りを少し読み違えていたことから
ややこしい投稿となりまして申し訳ない次第です。すみません。。h1,~等の場合、エディターに出力される段階で変換されるためとのことを理解いたしました。
またご指摘のとおり入力欄=ページタイトルも、反映する際の記述方法についてと、
基本フォントまわりの適用等についても、理解いたしました。ありがとうございます。以前のフォーラムトピックにて、游ゴシックに対するのお考えも拝見していましたので、
現在の基本フォント設定の選択についても、熟考されてのことだろうと想像します。基本フォント設定のサンセリフ(ゴシック)も systemu ui 等のファミリーになっていて、
さまざまな環境・デバイスでも閲覧性の高い表現になるため、よいご選択だと思い、
実際に、その設定にて使用しておりました。ただその上で今後フォントを変更したくなった際に、UIフォントを例えばNoto sansや明朝体に
変更すると文字間や文字幅が極端に異なることから、文章のリライトやレイアウト自体の変更が
必要な場面も出てくるかも…と思い見直すことにしたのが、本件に気付いたきっかけでした。ちなみに、別テーマを使用していた時には特に気にならなかったことなのですが、
Snow Monkey は細部にわたり、美しく見える配慮がなされているテーマですので、
それに慣れてしまったことで、反対に要望が強くなったのかも…と自戒しております。^^長くなりましたが、ひとまずは
:root, .is-root-container { --_base-font-family: ~の記述法にて対処しておこうと思います。
※また、まーちゅうさんがご提示くださったadd_editor_style()での指定方法も、
改めて試してみたいと思っています。もし以降のアップデートの際に、自動置換される方法や、基本フォントに追記できる方法など
ご検討いただけそうでしたら、よろしくお願いいたします。少ししてから、特にコメントがないようでしたらトピックを閉じるようにいたします。
キタジマさん、まーちゅうさん、ご対応いただきありがとうございました。
2022年6月20日 4:00 PM #106749返信が含まれるトピック: 類人猿R001CORP 1カラムの項目の段落の背景色がバグってしまう
類人猿プラグインではなく Snow Monkey Editor の書式設定ですね。おそらく下記のトピックと同じ問題だと思います。
WordPress コアのカラーピッカー(ブロックツールバー → ハイライト)でも同じなので、コアの方で修正されるのを待つしかないのかなと思います。
♥ 0Who liked: No user2022年6月20日 3:55 PM #106742返信が含まれるトピック: CSSでの body / .l-body へのフォント指定がエディター画面に反映されない
`h1,h2,h3,h4,h5,h6 {
font-family: ‘Yu Gothic Medium’, ‘YuGothic Medium’, ‘Hiragino Kaku Gothic Pro’, sans-serif;
}`を記述するとセクションタイトルのみ、ゴシックになりました。※ページタイトルは明朝体のまま
上記の CSS を追加 CSS に書いたとすると、エディター上で出力される CSS は次のようになります。
.editor-styles-wrapper h1, .editor-styles-wrapper h2, .editor-styles-wrapper h3, .editor-styles-wrapper h4, .editor-styles-wrapper h5, .editor-styles-wrapper h6 { ... }なのでエディター(のコンテンツ入力欄の中)の h2〜h6 はゴシックになります。ページタイトル(記事のタイトルの入力欄ということですよね?)は
.editor-styles-wrapperの外になるので、ページタイトルにも反映させたければ.edit-post-visual-editor__post-title-wrapper .editor-post-title__inputにも CSS を当てる必要があります。ただ、前述したように追加 CSS やadd_editor_style()の CSS は全て.editor-styles-wrapperでラップさせるため、ページタイトルにも CSS を当てたい場合はwp_enqueue_style()を使う必要があります。基本フォントで設定するとエディター画面に広く反映されるようですね。
基本フォント設定で出力される CSS はタイトルとエディターに対してフォントを設定します。
もし基本フォント設定を無効化できれば、何か変わるのでしょうかね。
これは試していないのでわかりませんが、おそらくエディターに対して適用されているデフォルトのフォントが適用されるのではないですかね?いずれにしろ
.is-root-containerに対してフォントを指定するのがベターだと思います。2022年6月20日 2:45 PM #106731返信が含まれるトピック: CSSでの body / .l-body へのフォント指定がエディター画面に反映されない
重ね重ねとなり、申し訳ないです…
キタジマさんが最初にご提示いただいた
:root, .is-root-container { --_base-font-family: 'Yu Gothic Medium', 'YuGothic Medium', 'Hiragino Kaku Gothic Pro', sans-serif; }を記述すると、エディター画面にも反映されていました。大変失礼いたしました。
※文頭の[:]をコピペミスしていたことに気付いていませんでした。こちらも取り急ぎ訂正としてご報告いたします。
♥ 0Who liked: No user -
投稿者検索結果
Search results of "i"
-
検索結果
-
【お使いの Snow Monkey のバージョン】17.1.0
【お使いの Snow Monkey Blocks のバージョン】16.0.1
【お使いの Snow Monkey Editor のバージョン】8.0.1
【お使いのブラウザ】firefox
【当該サイトのURL】local### 実現したいこと
①任意のタクソノミーで表示されているc-entry-summary__title部分にカスタムフィールドを表示させたい。
②カスタム投稿のアーカイブページの横一列の表示数を3つから4つに変更したい。
できれば任意のタクソノミー投稿の表示数も3つから4つに変更したい。### 発生している問題
①カスタム投稿のアーカイブページではカスタムフィールドの出力が行えたが、任意のタクソノミーで表示されているパネル?には同じようにカスタムフィールドを表示させることができない。
②どこを弄っていいかわからない。
### 試したこと
/*カスタム投稿 */ add_filter( 'snow_monkey_template_part_render_template-parts/loop/entry-summary/title/title', function ($html) { if (get_post_type('seles_cats')) { // カスタムフィールドで設定したフィールド名を代入 $acf_year = get_field('sex'); $acf_faculty = get_field('price'); $acf_birthday = get_field('birthday'); // テンプレートのh2タグの後に<div class='employee-info'>を追加 $acf_employee_info = "</h2> <div class='employee-info'> <p>" . esc_attr($acf_year) . "</p>" . "<p>" . esc_attr($acf_faculty) . "</p>" . "<p>" . esc_attr($acf_birthday) . "</p>" . "</div>"; // テンプレートパーツのh2タグの後ろにdivタグを追加する $html = str_replace( '</h2>', $acf_employee_info, $html ); } return $html; } );アーカイブの時は
is_post_type_archiveを指定することで表示できたので、ここをget_post_typeに変更したが表示されなかった。こちらも参考にしましたが、表示ができませんでした。
↓アーカイブページ

↓任意のタクソノミー表示

よろしくお願いします。

