-
投稿者検索結果
-
2025年4月1日 12:50 PM #144644
返信が含まれるトピック: VoiceOver利用時、メインコンテンツが読まれない場合がある。
2025年4月1日 12:43 PM #144643すみません、私がVoiceOverの使い方をわかっていなかったかもです・・・
おっしゃる通りoption+control+→で中に入ることができました。ただNetReaderは普段から使用している方が確認項目があると気づかずスルーしておられたので何らかの対策は必要かもしれません。
—
確認画面や完了画面に遷移したあとは [Tab] を押すのが一般的であれば、[Tab] を押したときにフォーム全体にフォーカスが移るようにしたほうが良いのかな?と思ったのですがどうでしょうか?
—
一度これをしていただくことは大変でしょうか?
これで先方にNetReaderでどう動くのか試してもらおうと思うのですが・・・♥ 0Who liked: No user2025年4月1日 9:38 AM #144640プログレストラッカーは読み上げられたのですが、どの項目が太字なのかわからないので、プログレストラッカーとしての役割は果たせていないようでした。
これたしかにそうですね。ちょっとまだどうやれば良いかはわかっていないのですが、
aria-labelとかで「プログレストラッカー」と入れて、選択中の項目のところ(例えば今確認画面を表示しているなら「確認」のところ)にも「現在このページが表示されています」みたいなテキストを設定しておくと良いのかな?と思いました。これは試してみます。♥ 0Who liked: No user2025年4月1日 9:35 AM #144639「確認画面へ」ボタンを押すと、「現在グループ内の Web コンテンツ上にいます」となって、ページの1つ外側(ブラウザ?)にいる状態になりました。そして、「[Control] + [Shift] + [Option] + [↓] で Web コンテンツ内に入れます」という案内がありました。
ここで指示に従って入ると普通に操作できるようになって、[Control] + [Option] + [→] と [Control] + [Option] + [→] で確認画面部分も読み上げられました(移動はかなりめんどい…)
指示に従わずに [Tab] をクリックすると、一気に送信ボタンのところに飛んでしましました。
確認画面や完了画面に遷移したあとは [Tab] を押すのが一般的であれば、[Tab] を押したときにフォーム全体にフォーカスが移るようにしたほうが良いのかな?と思ったのですがどうでしょうか?
軽く試した感じでは、[Tab] でフォーム全体にフォーカスが移るようにはなりそうだったのですが、フォーム(確認画面)内のテキストも連続で読み上げはじめてよくわからない感じになってしまいそうでした…が、そこから [Control] + [Option] + [→] をクリックすると、フォームの中のテキストにフォーカスがちゃんと移動しました。
♥ 0Who liked: No user2025年4月1日 8:54 AM #144634返信が含まれるトピック: VoiceOver利用時、メインコンテンツが読まれない場合がある。
VoiceOver の普通の操作方法がわからなくて申し訳ないのですが、どちらのページも、[option] + [control] + [→] を連打して「本文」に移動したあと、[option] + [control] + [A] を押すと本文が自動で読み上げられました。
これが普通の操作方法なのかわからないので、どういう操作をしたときに読み上げられなかったかがわかれば教えてほしいです!
♥ 0Who liked: No user2025年3月30日 5:20 PM #144618返信が含まれるトピック: スマホ版にてセクションの横幅に空白ができてしまう
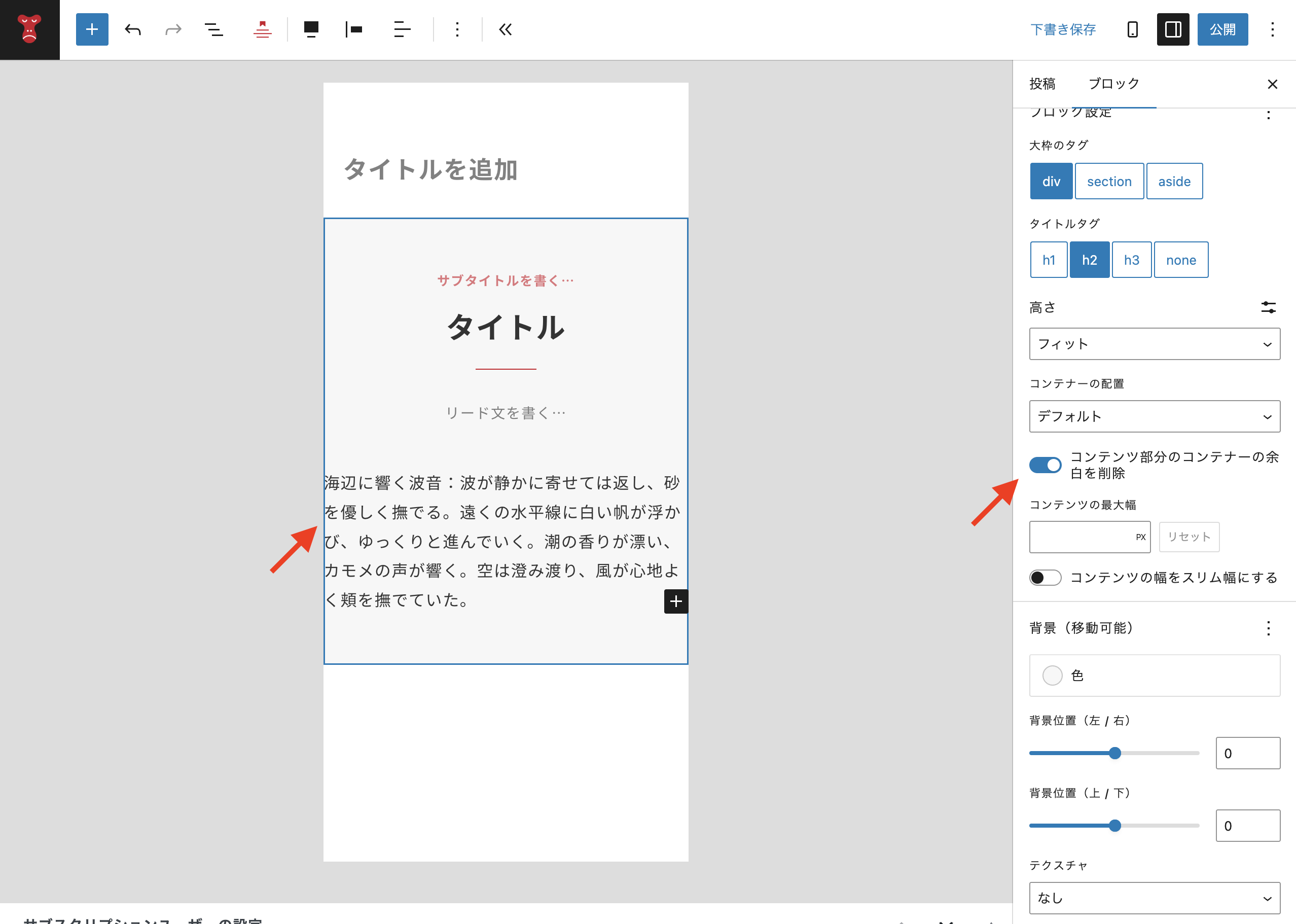
「スマホ版サイト」というのは、スマホでのみ閲覧できるサイトということでしょうか? もしそうで、スマホ以外(PC 等)を考慮しないので良いのであれば、「コンテンツ部分のコンテナーの余白を削除」を有効にすれば左右余白は無くなるはずです。

PC では余白が必要だけどモバイルでは無くしたい、ということであれば CSS を書く必要があります。
状況がよくわからないので、可能であればスクショで説明いただけると、もっと具体的にアドバイスできる可能性が高まると思うのでよろしくお願いします。
♥ 0Who liked: No user2025年3月30日 10:39 AM #144610返信が含まれるトピック: カスタム投稿タイプだけプロフィールボックスを消したい
CSS で消すのが一番簡単です。カスタム投稿タイプのスラッグが
newsだとすると、newsの詳細ページには.single-newsというクラスがつくので、下記の CSS で消せます。.single-news .wp-profile-box { display: none; }HTML の出力自体をなくしたいなら、フックを使う必要があります。
add_filter( 'snow_monkey_get_template_part_args_template-parts/content/entry/entry', function( $args ) { // 投稿タイプが news 以外のときは無視 if ( 'news' !== get_post_type() ) { return $args; } // news のときはプロフィールボックスを表示させない $args['vars']['_display_profile_box'] = false; return $args; } );2025年3月30日 8:49 AM #144608返信が含まれるトピック: カスタマイズボタンが開かないエラーについて
キタジマさん、ありがとうございます!
ご指摘いただいた通り、カスタマイズ画面を開いた際にブラウザのコンソールを確認したところ、
以下のエラーが表示されました:javascript
customize.php:9621 Uncaught SyntaxError: Unexpected token ‘<‘現在、キャッシュ系プラグインや他プラグインの停止などを試してみるのがいいのかなと思っておりますが、どこをどのように触ればいいか分からずにいますので、このエラーから分かることがあればご教示いただけますと幸いです。
お忙しい中、申し訳ございません。
どうぞよろしくお願いいたします。
♥ 0Who liked: No user2025年3月27日 2:20 PM #144587返信が含まれるトピック: 背景テキスト更新でエラーになる
早々にご確認ありがとうございます。
下記の内容でよろしいでしょうか?間違っておりましたが、ご指摘お願いできますと幸いです。
よろしくお願いいたします。◆エラー内容◆
TypeError: Cannot react-dom.min.js?ver=18.3.1.1:10
react-dom.min.js?ver=18.3.1.1:10
TypeError: Cannot read properties of undefined (reading ‘replace’)
at A (index.js?ver=070c3df…d89749bd036:1:34628)
at vR (block-editor.min.js?…fd9d2c4e5:21:801846)
at _R (block-editor.min.js?…fd9d2c4e5:21:801929)
at vR (block-editor.min.js?…fd9d2c4e5:21:801726)
at xR (block-editor.min.js?…fd9d2c4e5:21:802034)
at Object.getRichTextValues (block-editor.min.js?…fd9d2c4e5:21:826364)
at core-data.min.js?ver…0d706f2faba:2:60452
at gr (core-data.min.js?ver…0d706f2faba:2:60504)
at Array.flatMap (<anonymous>)
at core-data.min.js?ver…0d706f2faba:2:60758
ar @ react-dom.min.js?ver=18.3.1.1:10
♥ 0Who liked: No user2025年3月27日 12:56 AM #144582返信が含まれるトピック: スマホのドロワーメニューのサブメニュー展開について
2025年3月26日 10:09 PM #144575返信が含まれるトピック: スマホのドロワーメニューのサブメニュー展開について
互換性を考えると、JS でやるより CSS でやるほうが良いと思うので、ちょっと CSS を書いてみました。
.c-drawer__item--has-submenu, .c-drawer__subitem--has-submenu{ position: relative; } /* トグルボタンを持っているメニューのリンクを無効化 */ .c-drawer__item--has-submenu > a, .c-drawer__subitem--has-submenu > a { pointer-events: none; } .c-drawer__item--has-submenu .c-drawer__toggle, .c-drawer__subitem--has-submenu .c-drawer__toggle{ position: static; } /* トグルボタンの疑似要素を利用して、クリック範囲をメニュー全体に広げる */ .c-drawer__item--has-submenu .c-drawer__toggle::before, .c-drawer__subitem--has-submenu .c-drawer__toggle::before { content: ''; position: absolute; inset: 0; }ドロワーやグローバルナビゲーションは CSS が濃いので、JS にしろ CSS にしろ、アップデートの際の後方互換性に影響がでる可能性はあるのでご注意ください!
♥ 0Who liked: No user2025年3月26日 6:05 PM #144573返信が含まれるトピック: スマホのドロワーメニューのサブメニュー展開について
こちらの方法ではどうでしょうか?
-
投稿者検索結果

