-
投稿者検索結果
-
2025年1月28日 5:44 PM #143741
Tarosky.inc
参加者【お使いの Snow Monkey のバージョン】25.4.10
【お使いの Snow Monkey Blocks のバージョン】
【お使いの Snow Monkey Editor のバージョン】
【お使いの PHP のバージョン】8.1
【お使いのブラウザ】
【当該サイトのURL】### 発生している問題
Snow Monkey 開発者様
現在Snow Monkeyのテーマ バージョン25.4.10を使用しております。
Snow Monkeyのテーマにおいて、
mb_strimwidth()関数の実行時に以下のWarningエラーが発生しております。PHP Error: mb_strimwidth(): Passing null to parameter #1 ($string) of type string is deprecated /var/web/wp/wp-content/themes/snow-monkey/vendor/inc2734/wp-oembed-blog-card/src/App/View/View.php:169PHP 8.1より、
mb_strimwidth()関数の第一引数に null を渡すことが非推奨となったようです。 該当箇所/snow-monkey/vendor/inc2734/wp-oembed-blog-card/src/App/View/View.phpの169行目でエラーが発生しないように修正して頂くことは可能でしょうか?### 試したこと
2025年1月28日 10:14 AM #143737返信が含まれるトピック: 投稿アーカイブに投稿タグや任意の要素を追加表示したい
まーちゅうさん、キタジマさん、ありがとうございました!
無事に希望通りの出力ができました。
この snow_monkey_pre_template_part_render_{slug} フィルターフック、今までいまいち使い方を理解できてなくてこれを使う発想にならなかったんですが、今回ご紹介いただいてようやく腹落ちしました。
もう少しコードは整理するかもですが、このような感じで出力できることを確認しました。
/** * entry-summaryのタイトルの前にタグを追加する * * @param $html テンプレートパーツの出力HTML * @param $name テンプレートパーツの名前 * @param $vars テンプレートパーツのリクエスト配列 */ add_filter( 'snow_monkey_pre_template_part_render_template-parts/loop/entry-summary/title/title', function( $html ) { $tags = get_the_tags(); $title = '<h3 class="c-entry-summary__title">' . esc_html( get_the_title() ) . '</h3>'; if ( $tags ) { $tags_list = '<div class="c-entry-summary__tag">'; foreach ( $tags as $tag ) { $tags_list .= '<span>' . esc_html( $tag->name ) . '</span>'; } $tags_list .= '</div>'; $html = $tags_list . $title . $html; } return $html; }, 10 );2025年1月27日 6:46 PM #143730返信が含まれるトピック: 投稿アーカイブに投稿タグや任意の要素を追加表示したい
一応この辺に簡単はドキュメントがあります!
*****[ プライベートトピックのため非表示 ]♥ 0Who liked: No user2025年1月27日 5:24 PM #143726返信が含まれるトピック: 投稿アーカイブに投稿タグや任意の要素を追加表示したい
snow_monkey_template_part_render_<slug>
snow_monkey_pre_template_part_render_<slug>
のどちらかのフィルターフックを使用されてはどうでしょうか?/** * @param $html テンプレートパーツの出力HTML * @param $name テンプレートパーツの名前 * @param $vars テンプレートパーツのリクエスト配列 */ add_filter( 'snow_monkey_template_part_render_template-parts/loop/entry-summary/title/title', function( $html ) { $html = str_replace( '書き換え前の文字列', '書き換え後の文字列', $html ); return $html; }, 10 );/** * @param $html テンプレートパーツの出力HTML * @param $name テンプレートパーツの名前 * @param $vars テンプレートパーツのリクエスト配列 */ add_filter( 'snow_monkey_pre_template_part_render_template-parts/loop/entry-summary/title/title', function( $html ) { return 'New HTML'; }, 10 );2025年1月25日 1:01 AM #143702返信が含まれるトピック: Snow Monkey Blocksプラグインとの干渉について
ご返信ができておらず申し訳ありません。そしてご対応ありがとうございます。ありがとうございます。アップロードしたいと思います!
なお、お手数なのですが、最初の投稿、投稿者である私の配慮が足りずクライアント様用に作成したテストサイトです。#143631のURLとbasic認証、エラー内容のURL記載部分 #143641のコード内容を消していただくことは可能でしょうか?フォーラムの記載方法は熟読したはずなのですが、解決できない焦りが出てしまいました。失礼いたしました。
以前の投稿は後から投稿を変更できず、申し訳ありません。よろしくお願いいたします。
今後書き方気を付けさせていただきます。削除を確認してから、トピック閉じさせていただきます。
♥ 0Who liked: No user2025年1月24日 10:56 PM #143692返信が含まれるトピック: 段落ブロックでスタイル変更>背景色を変更するとデザインが崩れる
2025年1月24日 9:40 PM #143688返信が含まれるトピック: 多言語サイトのナビゲーションでカスタムリンクを使いたい。
使ったことがなくて詳しいことはわからないのですが、ぐぐってみたらメニュー項目の設定で言語の設定ができそうな説明を書いている記事を見つけました。
↑このチェックボックスって表示されてますかね?
2025年1月23日 5:17 PM #143677返信が含まれるトピック: spider-contents-sliderを使用しているページの編集ができなくなりました
修正版を下記からダウンロードできるようにしました。
ダッシュボード → プラグイン → 新規プラグインを追加 → プラグインのアップロード からこの zip ファイルをアップロードして、改善されるか確かめてみてください!
2025年1月22日 4:14 PM #143659返信が含まれるトピック: Snow Monkey Blocksプラグインとの干渉について
Snow Monkey Blocks v22.3.3 で変更を入れました!詳細は記事をご確認ください。
アップデートして確認をお願いします!
♥ 0Who liked: No user2025年1月22日 8:03 AM #143651返信が含まれるトピック: Snow Monkey Blocksプラグインとの干渉について
あーもしかしたらこれですかね…。
となるとバックスラッシュが入るような記事データを保存していること自体が筋がわるいということだと思うので、タブブロックのデータの持ち方を変えたほうが良いかもですね。その場合適用されるのは新規に挿入したタブブロックからになるので、過去記事は今回のように手動で直して頂く必要がありますが…。
とりあえずデータの持ち方を変更できそうか調べてみます。
♥ 0Who liked: No user2025年1月22日 7:57 AM #143650返信が含まれるトピック: 下層ページのタイトル調整について
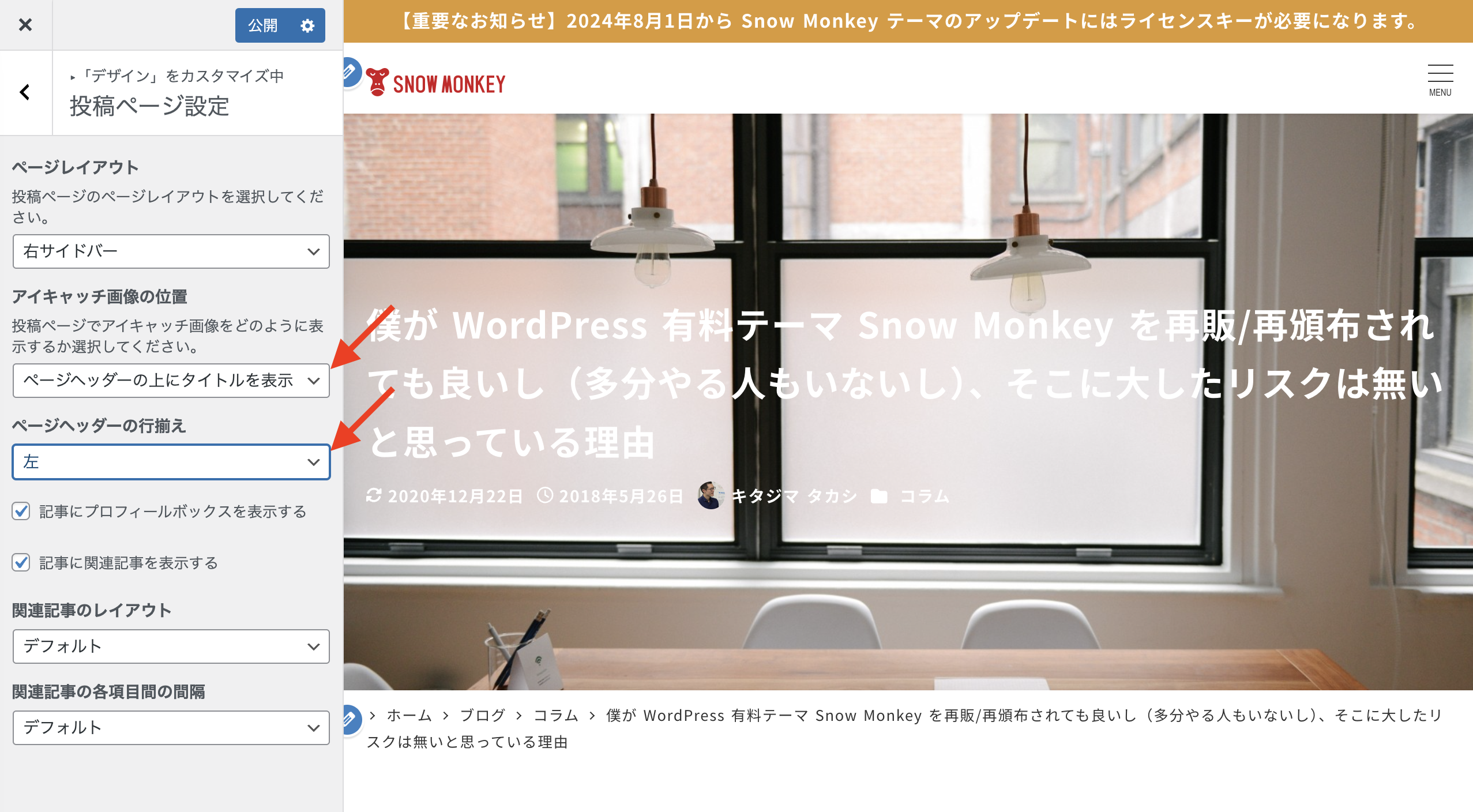
詳細ありがとうございます!それであればカスタマイザーの設定だけでできそうです。
カスタマイザー → デザイン → 投稿ページ設定 → アイキャッチ画像の位置を「ページヘッダーの上にタイトルを表示」に変更してください。これでまずページヘッダー画像の上にタイトルが上下左右中央揃えで乗るようになります。
次に「ページヘッダーの行揃え」を「左」に変更してください。
 ♥ 0Who liked: No user2025年1月22日 7:52 AM #143648
♥ 0Who liked: No user2025年1月22日 7:52 AM #143648返信が含まれるトピック: 外観 > カスタマイズ > デザイン > [ xxxx ] タクソノミーページ設定 が表示されない
カスタマイザーは仕様上、タームの設定パネルを表示させるために事前にタームの情報を読み込む必要があります。そのとき、タームが多すぎるとサーバーが処理しきれずに処理が中断されてしまうことがあるので、デフォルトでは最大100件しかタームの情報を読み込まないようにしています。
この件数を変更したい場合は
snow_monkey_get_terms_max_numberフィルターフックで変更してください。下記のコードを My Snow Monkey プラグインか子テーマのfunctions.phpに貼り付けてみてください。add_filter( 'snow_monkey_get_terms_max_number', function() { return 200; // 200件までに変更 } );♥ 0Who liked: No user2025年1月21日 10:20 PM #143646返信が含まれるトピック: 下層ページのタイトル調整について

ご返信ありがとうございます。
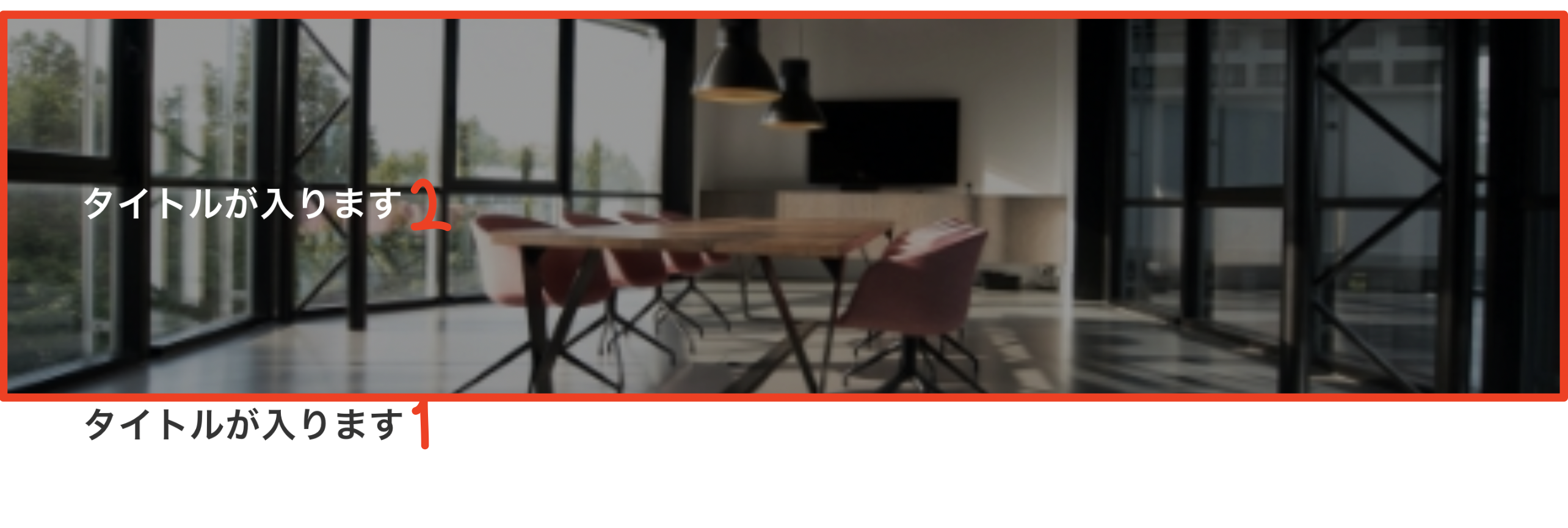
スクリーンショットを添付させていただきます。
アイキャッチ画像として設定した画像が、下層全ページ上部に表示されています。(赤枠部分)デフォルトのタイトルが①に位置していますので、これを②の位置に移動させたいです。(上下中央の左寄せ)(下層全ページ同じ位置です)
しかし、それがうまくいかなかったのでこのやり方を諦めて別の方法に変更しました。
それが、デフォルトのタイトル(①)を非表示にし、擬似要素で②の位置に表示させるやり方です。(現在の方法)うまくいくのならやり方にこだわりはないので、どんな方法でも大丈夫です!
♥ 0Who liked: No user2025年1月21日 7:38 PM #143644返信が含まれるトピック: Snow Monkey Blocksプラグインとの干渉について
ありがとうございます!
\u0022にした場合に治りました!
.smb-tabs__tab-wrapper と .smb-tab-panel のidを変えています。だめな範囲がわからず、わかりやすいように変更したのですが、もとに戻したいと思います。ありがとうございます!
補足としてbogoだけでなくclonemeプラグインで複製をした場合にも同じ症状になりました。そのためコピーをするとブロックの画面が真っ白になるんだと思います。
\にしてまずは作業が進められそうなので、急ぎではありませんが、タブブロック便利でよく使わせていただいているため、もし原因が解明できると(弊社の使い方なのかどうか含めて)大変助かります。
ご連絡が遅くなり申し訳ありません。ありがとうございます。
♥ 0Who liked: No user -
投稿者検索結果
Search results of "i"
-
検索結果
-
トピック: PHP8.1でのWarningを修正してほしい
【お使いの Snow Monkey のバージョン】25.4.10
【お使いの Snow Monkey Blocks のバージョン】
【お使いの Snow Monkey Editor のバージョン】
【お使いの PHP のバージョン】8.1
【お使いのブラウザ】
【当該サイトのURL】### 発生している問題
Snow Monkey 開発者様
現在Snow Monkeyのテーマ バージョン25.4.10を使用しております。
Snow Monkeyのテーマにおいて、
mb_strimwidth()関数の実行時に以下のWarningエラーが発生しております。PHP Error: mb_strimwidth(): Passing null to parameter #1 ($string) of type string is deprecated /var/web/wp/wp-content/themes/snow-monkey/vendor/inc2734/wp-oembed-blog-card/src/App/View/View.php:169PHP 8.1より、
mb_strimwidth()関数の第一引数に null を渡すことが非推奨となったようです。 該当箇所/snow-monkey/vendor/inc2734/wp-oembed-blog-card/src/App/View/View.phpの169行目でエラーが発生しないように修正して頂くことは可能でしょうか?### 試したこと