Snow Monkey Search v0.4.0 でフックを追加しました!
My Snow Monkey プラグインか子テーマの functions.php にコードを追加してみてください。以下サンプルコードです。
/**
* タクソノミー検索で表示されるタームをフィルタリングする。
*
* @param array $terms Terms.
* @param array $args Args.
* @var string $taxonomy Taxonomy name.
* @var string $post_id Search form ID.
* @var string $post_type Related post type.
* @return array
*/
add_filter(
'sms_taxonomy_search_terms',
function( $terms, $args ) {
// 検索フォームが複数ある場合、タクソノミー検索が複数ある場合は
// 必要に応じて $args の情報を使い条件分岐してください。
$new_terms = array();
foreach ( $terms as $term ) {
// タームのスラッグが pickup の場合は表示しない
if ( 'pickup' !== $term->name ) {
$new_terms[] = $term;
}
}
return $new_terms;
},
10,
2
);
自動翻訳できなくする方法はわからないのですが、共有いただいたコードでいうと、html を書き換えるのはちょっとハードルが高いので、とりあえず <meta name="google" content="notranslate" /> だけ追加してみてどうなるか確認してみるのが良いかなと思います。
My Snow Monkey プラグインか、子テーマをお使いの場合は子テーマの functions.php に下記のコードをコピペしてみてください。
add_action(
'wp_head',
function() {
?>
<meta name="google" content="notranslate">
<?php
}
);
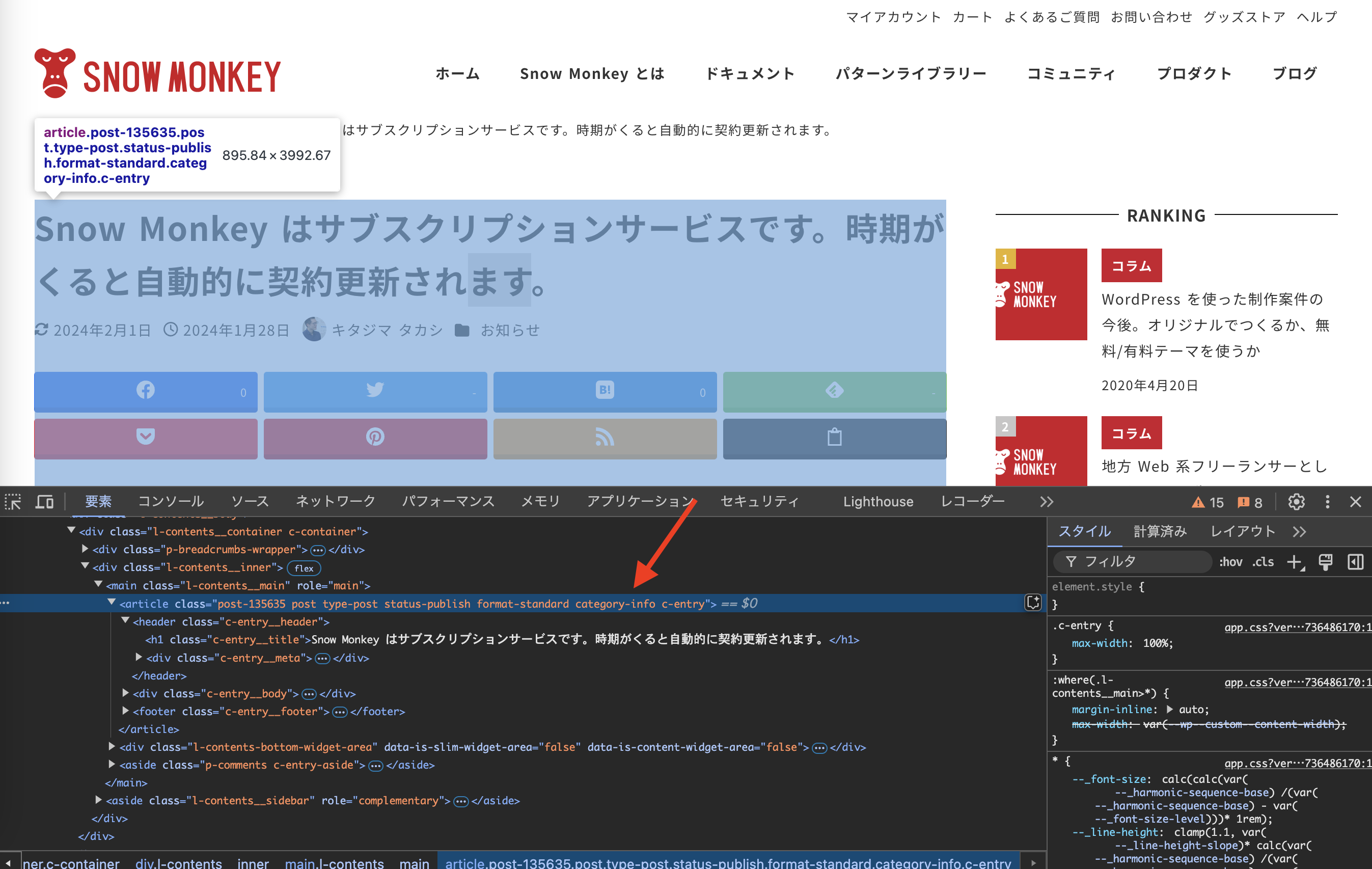
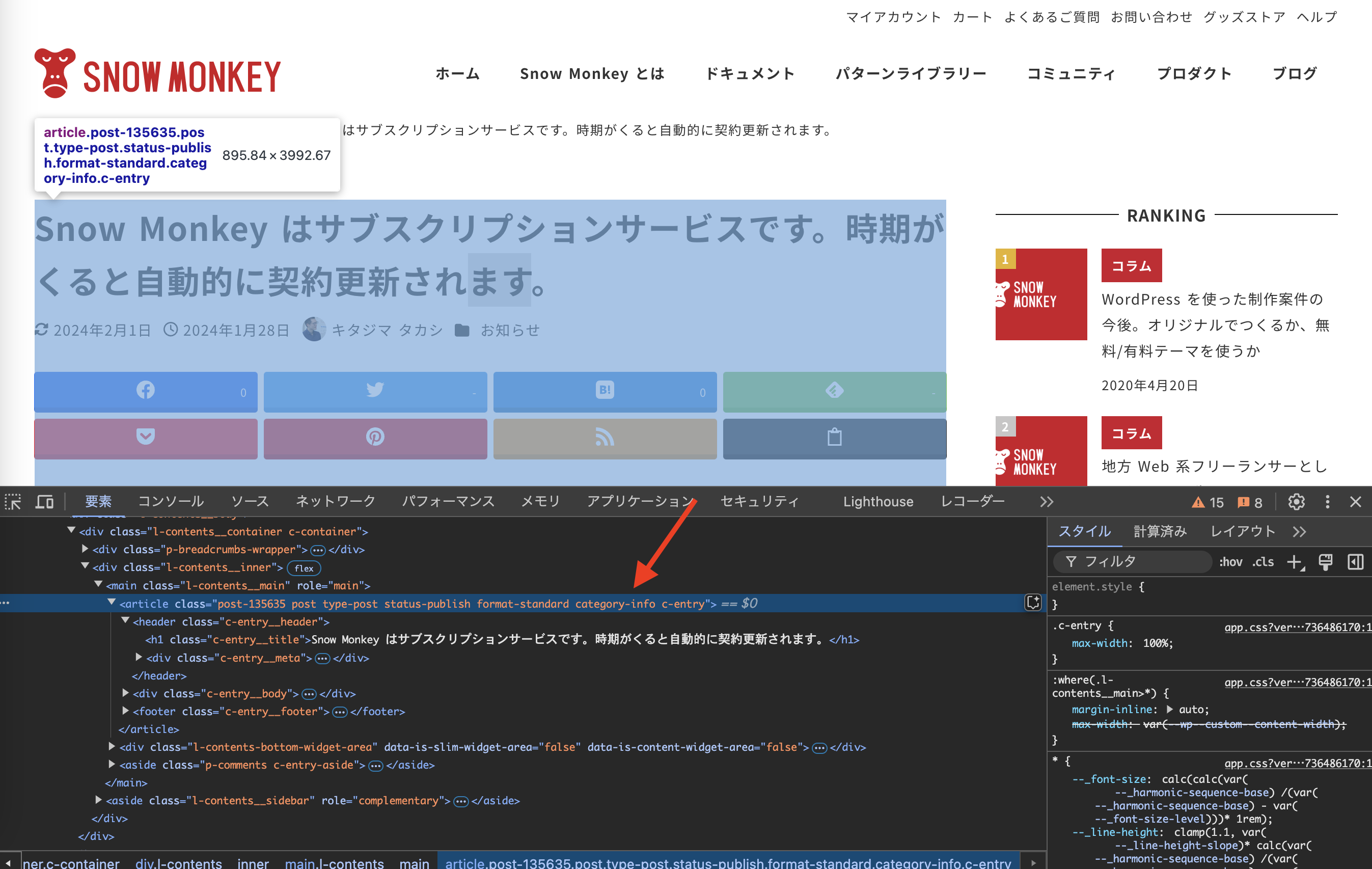
.c-entry に、カテゴリーを示すクラスも付与されていないですかね?

付与されているようであれば、それをセレクタに使って対応できると思います。
.category-info .c-meta__item–published,
.category-info .c-meta__item–modified {
display: none;
}
Snow Monkey Editor v10.1.1 にアップデートしてみてください!
よろしくお願いいたします!
ちなみにwindowsのディスプレイ設定の拡大/縮小は125%にしており、100%にすると全体は映るのですが、使い勝手的に125%で使いたく。。。
ご検討のほどよろしくお願いします。
あ、閉じてあったのですが、フォーラムは同じ問題にぶつかった人が自分で調べて解決する場でもあるので、どうやって解決したか(あるいは解決できなかったか)まで記載してから閉じるようにしているのです。
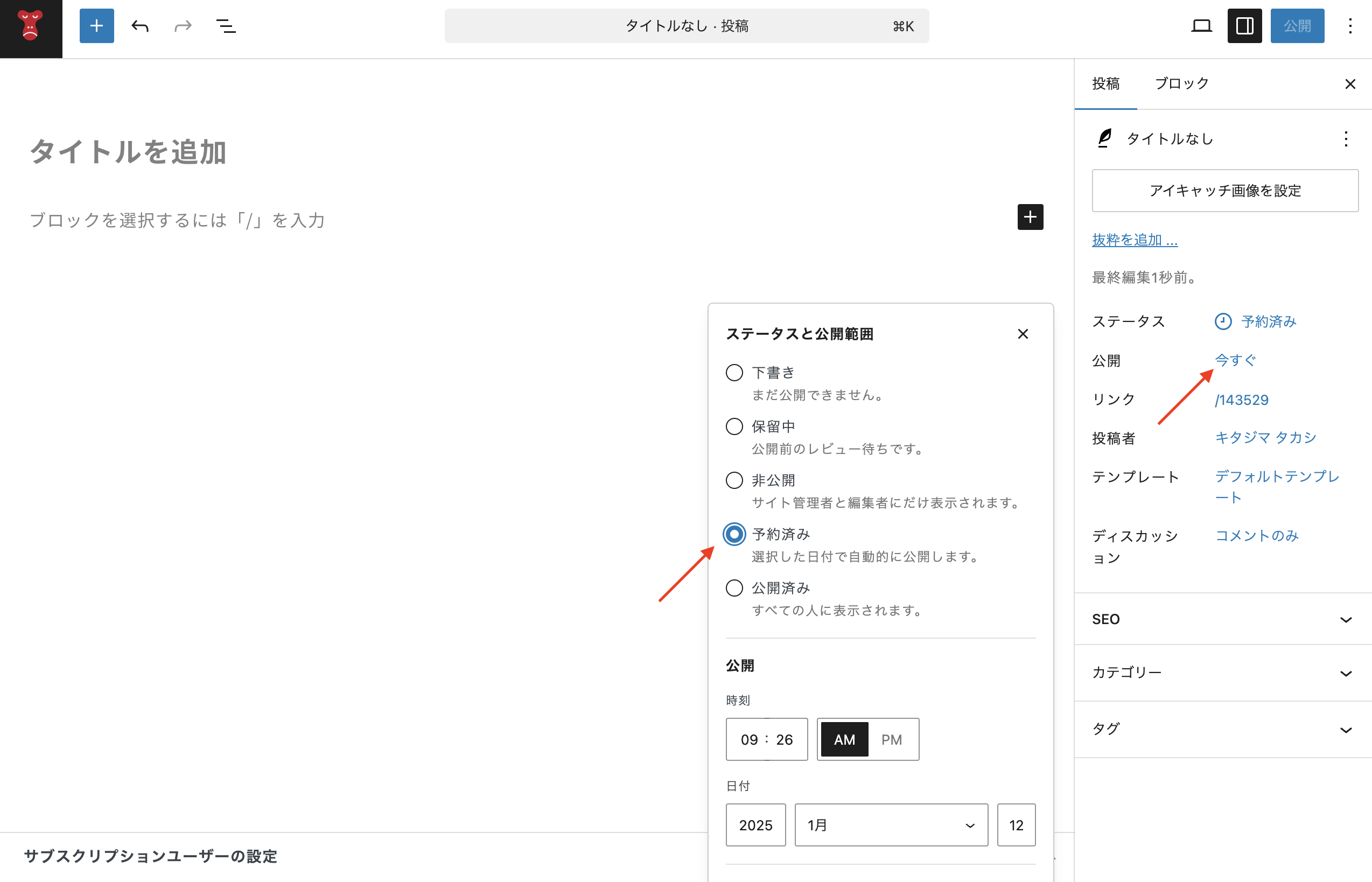
snow monkeyの公開期間が設定できるプラグインも作って欲しいです。
ブロック単位で非公開にする機能は Snow Monkey Editor にあるのですが、ページは無いので、開発できそうなら機能追加しても良いかもですね。検討します。
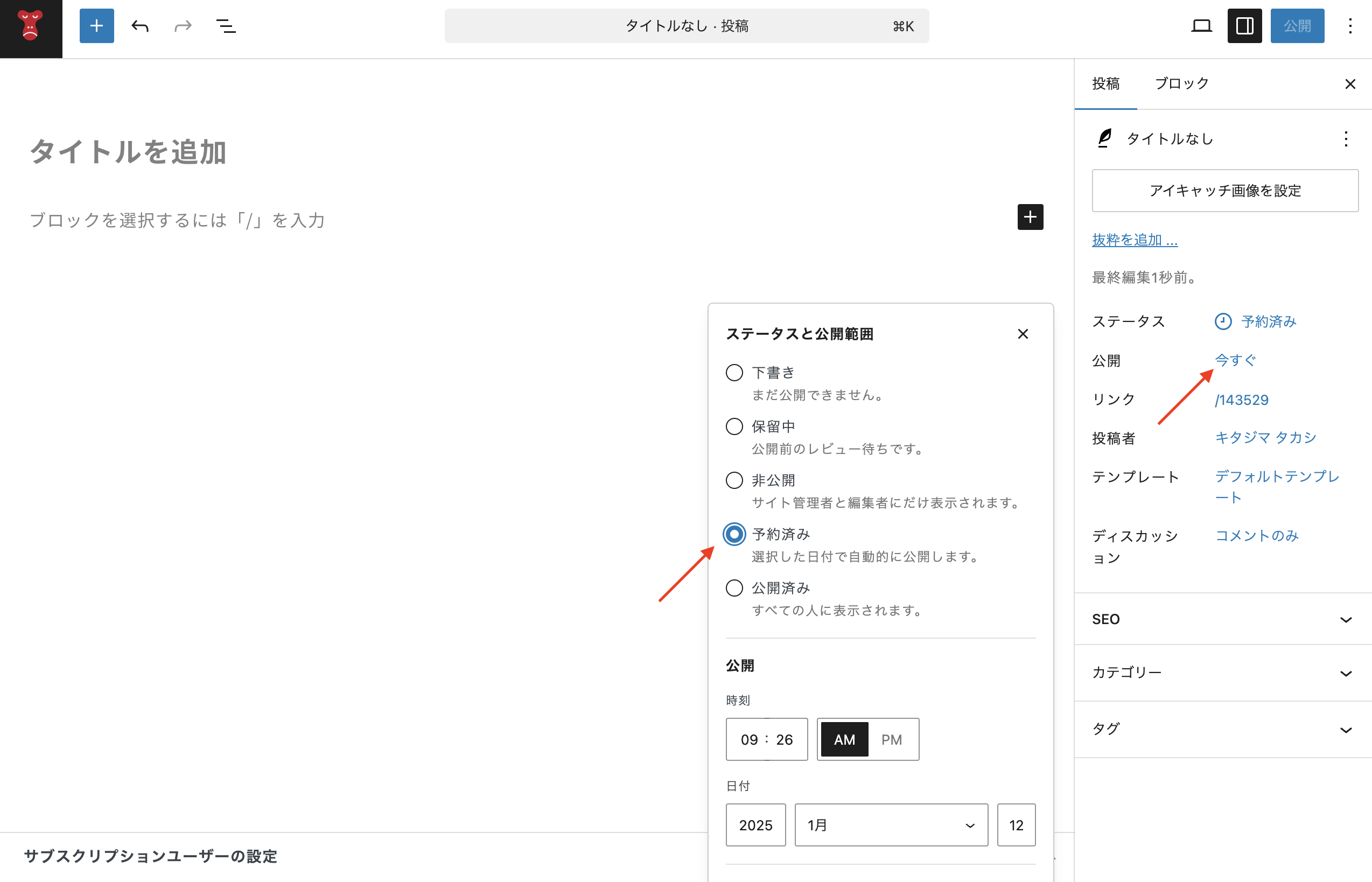
指定日時で「公開」は WordPress の標準機能でできますが、非公開はできなかったと思います。

使ったことはありませんが、指定日時で「非公開」にできるプラグインもあるみたいだったので、試してみると良いかもです。
メールありがとうございました。
無事インストール完了し、おそらく動作も問題ないかと思います。
本当にありがとうございます。
ちなみに、zipファイルを解凍して、FTPでアップロードしたところエラーが出たのですが、
基本的にはアドオンは管理画面からインストールした方が良いのでしょうか?
今までFTPツールの方が処理が早いので、そうしていましたが、
もし何か知っていると教えていただけますと幸いです。
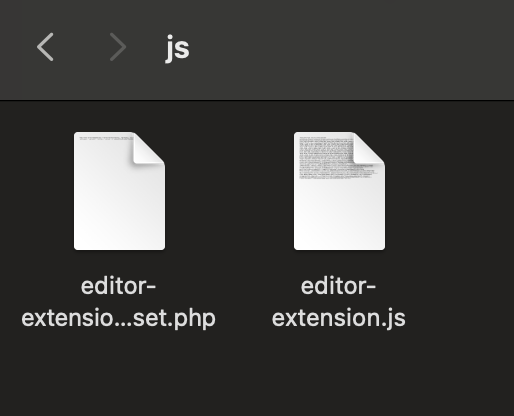
あ、snow-monkey-member-post/dist/js/editor-extension.asset.php 以外のファイルもアップロードしちゃうと、当時の不具合や最新の WordPress では動かなかったりしちゃいますね…。
以前ご連絡いただいたメールアドレスに最新のバージョンの zip ファイルをお送りしますので、管理画面で一旦 Member Post を停止してから、その最新の zip ファイルを管理画面からアップロードして上書きインストールしてみてください。
ご返信ありがとうございます。
ご指摘のファイルが入っているものをインストールしました(以前北島さんからいただいたファイルそのまま)が、以下のようなエラーが出てしまいます。
Fatal error: Uncaught Error: Cannot use object of type stdClass as array in /home/xsgalewest/galewest.site/public_html/futatuki/wp-content/plugins/snow-monkey-member-post/vendor/inc2734/wp-github-plugin-updater/src/App/Model/GitHubReleases.php:69 Stack trace: #0 /home/xsgalewest/galewest.site/public_html/futatuki/wp-content/plugins/snow-monkey-member-post/vendor/inc2734/wp-github-plugin-updater/src/Bootstrap.php(127): Inc2734\WP_GitHub_Plugin_Updater\App\Model\GitHubReleases->get() #1 /home/xsgalewest/galewest.site/public_html/futatuki/wp-includes/class-wp-hook.php(326): Inc2734\WP_GitHub_Plugin_Updater\Bootstrap->_pre_set_site_transient_update_plugins(Object(stdClass)) #2 /home/xsgalewest/galewest.site/public_html/futatuki/wp-includes/plugin.php(205): WP_Hook->apply_filters(Object(stdClass), Array) #3 /home/xsgalewest/galewest.site/public_html/futatuki/wp-includes/option.php(2610): apply_filters(‘pre_set_site_tr…’, Object(stdClass), ‘update_plugins’) #4 /home/xsgalewest/galewest.site/public_html/futatuki/wp-includes/update.php(393): set_site_transient(‘update_plugins’, Object(stdClass)) #5 /home/xsgalewest/galewest.site/public_html/futatuki/wp-includes/class-wp-hook.php(324): wp_update_plugins(”) #6 /home/xsgalewest/galewest.site/public_html/futatuki/wp-includes/class-wp-hook.php(348): WP_Hook->apply_filters(”, Array) #7 /home/xsgalewest/galewest.site/public_html/futatuki/wp-includes/plugin.php(517): WP_Hook->do_action(Array) #8 /home/xsgalewest/galewest.site/public_html/futatuki/wp-admin/admin.php(385): do_action(‘load-plugins.ph…’) #9 /home/xsgalewest/galewest.site/public_html/futatuki/wp-admin/plugins.php(10): require_once(‘/home/xsgalewes…’) #10 {main} thrown in /home/xsgalewest/galewest.site/public_html/futatuki/wp-content/plugins/snow-monkey-member-post/vendor/inc2734/wp-github-plugin-updater/src/App/Model/GitHubReleases.php on line 69

snow-monkey-member-post/dist/js/editor-extension.asset.php というファイルがなくなっているためにエラーが発生しているようにみえます。以前お送りした zip ファイルには snow-monkey-member-post/dist/js/editor-extension.asset.php は入っていなかったでしょうか? もし入っているようであればそのファイルを再度アップロードしてみてください。
【お使いの Snow Monkey のバージョン】27.4.3
【お使いの Snow Monkey Blocks のバージョン】22.3.2
【お使いの Snow Monkey Editor のバージョン】10.1.0
【お使いの PHP のバージョン】8.2.22
【お使いのブラウザ】Google Chrome
【当該サイトのURL】https://galewest.site/futatuki/
### 発生している問題
いつもお世話になっております。
Snow Monkey Member Postを入れると、画面に下記のようなエラーが出てしまいます。
Warning: include(/xxxxx/wp-content/plugins/snow-monkey-member-post/dist/js/editor-extension.asset.php): Failed to open stream: No such file or directory in /xxxxx/wp-content/plugins/snow-monkey-member-post/App/Setup/Assets.php on line 38 Warning: include(): Failed opening '/xxxxx/wp-content/plugins/snow-monkey-member-post/dist/js/editor-extension.asset.php' for inclusion (include_path='.:/opt/php-8.2.22/data/pear') in /xxxxx/wp-content/plugins/snow-monkey-member-post/App/Setup/Assets.php on line 38 Warning: Trying to access array offset on value of type bool in /xxxxx/wp-content/plugins/snow-monkey-member-post/App/Setup/Assets.php on line 42 Warning: filemtime(): stat failed for /xxxxx/wp-content/plugins/snow-monkey-member-post/dist/js/editor-extension.js in /xxxxx/wp-content/plugins/snow-monkey-member-post/App/Setup/Assets.php on line 43
※現在はプラグインを削除し、エラー表示されていません。
おそらくPHPのバージョンにプラグインが対応していないことだと思いますが、
アップデートさせるにはどうすれば良いでしょうか?
### 試したこと
プラグインをインストールし、プラグインのバージョン更新で「6.2.5」にしたところ上記のエラーが発生します。
時系列としては、以前プロプランの時に当アドオンをダウンロードし、その後スノーモンキー上の仕様が変わったか何かでその時のアドオンが一部バージョン更新できなくなり、その際北島さんに一式有効なアドオンを送っていただきましたが、そのファイルがまたエラーになっているという状態です。
Snow Monkey Member Postはしばらくどのサイトでも使っていなかったのですが、今回会員サイトを作りたいのでエラーが発覚した次第です。
今はスタンダードプランにさせていただいておりますのでアドオンが会員ページからダウンロードができません。
毎度こういう形でお願いするのも申し訳なく思いながらも、一応当時購入したものなので、この問題についてもっと良い対処の方法があればとも思うのですが…。
Snow Monkey Member Postだけ確認しておりまして、もしかしたら他の当時ダウンロードしたアドオンで、しばらく使っていないものもエラー対象になっているかもしれないですが、取り急ぎはSnow Monkey Member Postだけ解決すれば大丈夫です。
毎度お手数おかけし申し訳ございませんが、何卒よろしくお願いいたします。
ありがとうございます
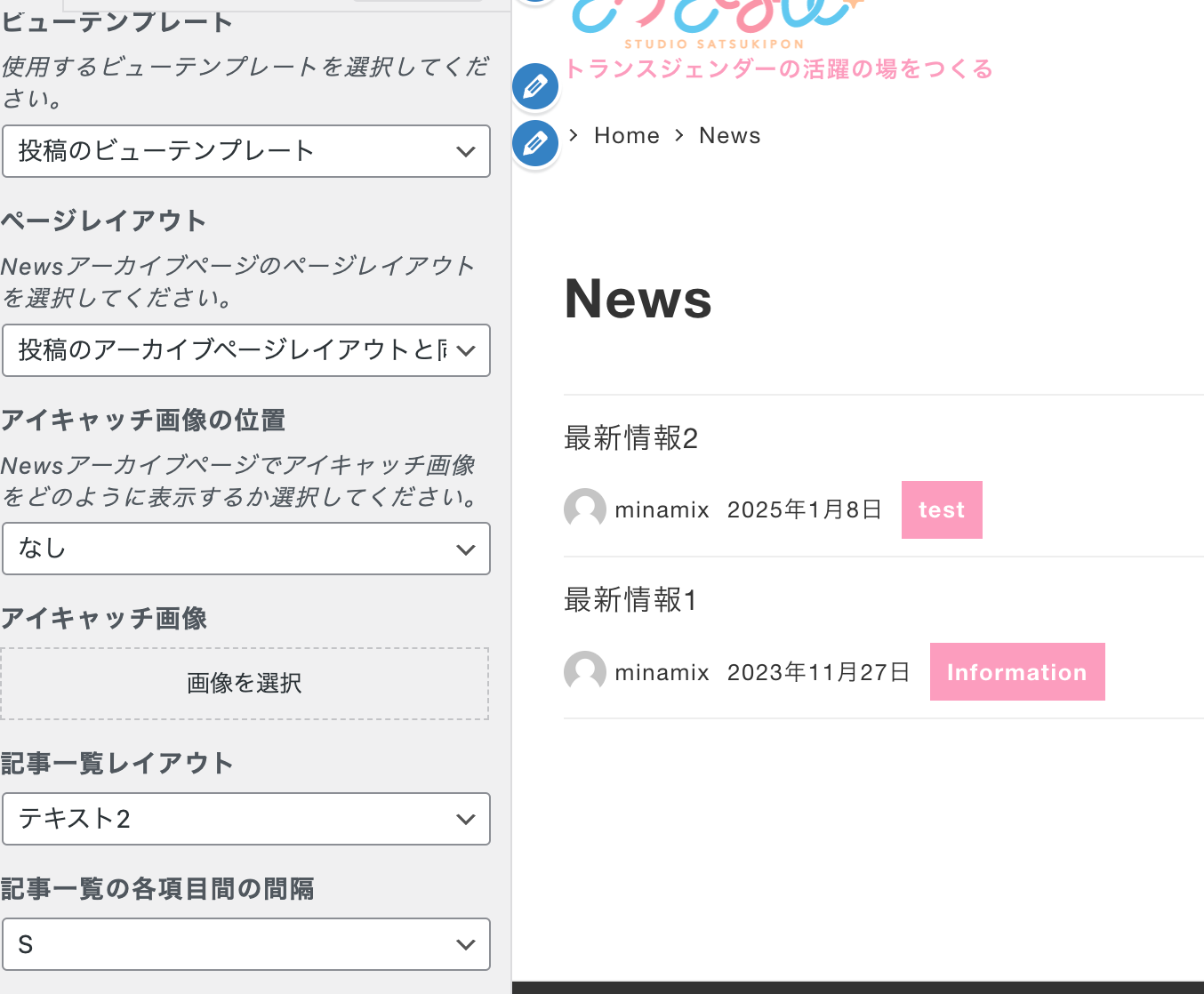
ビューテンプレートについてはすでに投稿のビューテンプレートになっていたのですが
記事レイアウトをかえてみたらアーカイブは表示されました(この件にコードは不要ですよね)
残りは、
– カスタム投稿タイプの詳細画面
– ホームの最新の投稿(ページ一番した)
現在パン屑をクリックすると、カスタムタクソノミー一覧が表示されないので、その関係かと調べています
他の手段も考えて見ます。よろしくお願いします

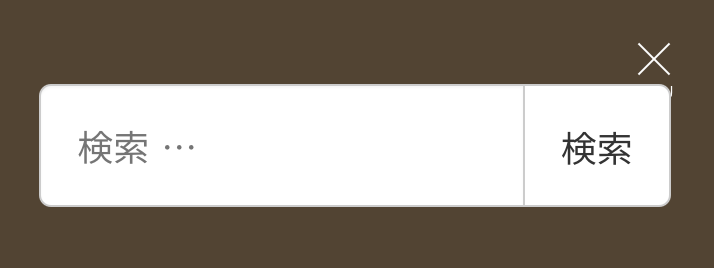
この公式サイトも検索ボックスを上にしてみたのですが、同じように被っていますかね?
GONSYさん、ありがとうございました!
キタジマさん
早速のご対応感謝します!ありがとうございます!
私の環境では検索ボックスが右上のボタンの「MENU」にかぶってしまうのでCSSで調整しました。
おそらく他の方の環境でもこうなるかと思いますのでCSSの調整をお願いできますでしょうか?